文章目录
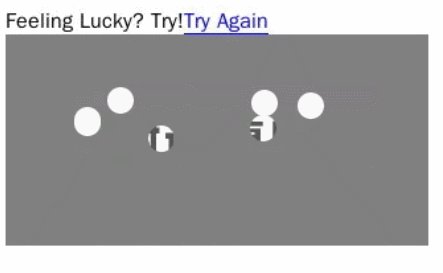
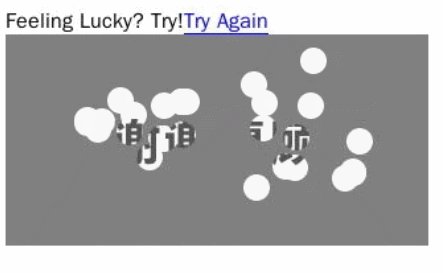
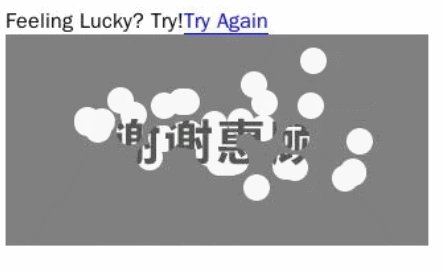
完成后的效果图

提示:以下是本篇文章正文内容,下面案例可供参考
一、开发准备
建立下面的目录结构:
guaguale
|__index.html
|__main.js
在 /guaguale 下加入两张要用到的图片

二、步骤
1.编写 HTML
HTML 的代码很简单,只是提供了 canvas 区域和引入了 JavaScript 文件。
<!--代码注释:可理解为声明文档类型为HTML--><!DOCTYPE html><html><head><!--代码注释:设置编码为utf-8--><meta charset="utf-8" /><!--代码注释:此段代码的效果你可以理解为实现自动适应屏幕的效果--><meta name="viewport"content="width=device-width; initial-scale=1.0" /><title>使用HTML5实现刮刮乐效果</title></head><body><div id="main"><div class="msg">
Feeling Lucky? Try!<a
href="javascript:void(0)"onClick="window.location.reload()">Try Again</a
></div><!--代码注释:window.location.reload()可理解为刷新页面的意思--><div><!--代码注释:下面就是引入<canvas>--><canvas></canvas></div></div><!--代码注释:引入 JavaScript 代码 --><script src="main.js"></script></body></html>
2.编写 JavaScript
代码如下(示例):
第一步,要禁用页面的鼠标选中拖动的事件:
// 获取页面中的样式
var bodyStyle = document.body.style;
// 设置不同浏览器中的鼠标选中拖动事件
bodyStyle.mozUserSelect ='none';
bodyStyle.webkitUserSelect ='none';
第二步,获取 canvas 元素:
// 定义图片类
var img = new Image();
// 获取页面中的 canvas
var canvas = document.querySelector('canvas');
// 设置背景为透明
canvas.style.backgroundColor ='transparent';
// 设置定位为绝对定位
canvas.style.position ='absolute';
第三步,通过随机数刷新背景图片,将刷新的背景图片赋给图片类:
var imgs =['p_0.jpg', 'p_1.jpg'];
var num = Math.floor(Math.random() * 2);
img.src = imgs[num];
第四步,对图片加载进行监听,并设置 canvas 的一些属性和函数:
// 监听图片加载完成
img.addEventListener('load', function(e){
// 设置 canvas 的一些属性
var ctx;
var w = img.width,
h = img.height;
var offsetX = canvas.offsetLeft,
offsetY = canvas.offsetTop;
var mousedown =false;
// 数layer()用来绘制一个灰色的正方形
function layer(ctx){
ctx.fillStyle ='gray';
ctx.fillRect(0, 0, w, h);}
// eventDown()定义了按下事件
function eventDown(e){
e.preventDefault();mousedown=true;}
// eventUp()定义了松开事件
function eventUp(e){
e.preventDefault();mousedown=false;}
// eventMove()定义了移动事件,其中当按下时,获取坐标位移,并通过arc(x, y, 10, 0, Math.PI * 2)来绘制小圆点。
function eventMove(e){
e.preventDefault();
if(mousedown){
if(e.changedTouches){e=e.changedTouches[e.changedTouches.length-1];}
var x =(e.clientX + document.body.scrollLeft || e.pageX) - offsetX ||0,
y =(e.clientY + document.body.scrollTop || e.pageY) - offsetY ||0;
with(ctx){
beginPath()
//代码注释:绘制圆点。
arc(x, y, 10, 0, Math.PI * 2);
fill();}}}
//最后,通过canvas调用以上函数,绘制图形,并且侦听触控及鼠标事件,调用相应的函数。
canvas.width=w;
canvas.height=h;
canvas.style.backgroundImage='url('+img.src+')';ctx=canvas.getContext('2d');
ctx.fillStyle='transparent';
ctx.fillRect(0, 0, w, h);//代码注释:绘制矩形。
layer(ctx);
ctx.globalCompositeOperation ='destination-out';
canvas.addEventListener('touchstart', eventDown);
canvas.addEventListener('touchend', eventUp);
canvas.addEventListener('touchmove', eventMove);
canvas.addEventListener('mousedown', eventDown);
canvas.addEventListener('mouseup', eventUp);
canvas.addEventListener('mousemove', eventMove);}
3.js 完整代码
//代码注释:首先,我们要禁用页面的鼠标选中拖动的事件,就是不执行选中操作。
var bodyStyle = document.body.style;
bodyStyle.mozUserSelect ='none';
bodyStyle.webkitUserSelect ='none';
//代码注释:接着我们定义图片类,获取canvas元素,并设置背景和位置属性。
var img = new Image();
var canvas = document.querySelector('canvas');
canvas.style.backgroundColor ='transparent';
canvas.style.position ='absolute';
//代码注释:我们在本例中用到两张随机照片,每次刷新随机一张图片作为背景。
var imgs =['p_0.jpg', 'p_1.jpg'];
var num = Math.floor(Math.random() * 2);
img.src = imgs[num];
//然后进入主体,当检测到图片加载完的时候,首先定义一些属性和函数,函数layer()用来绘制一个灰色的正方形,eventDown()定义了按下事件eventUp()定义了松开事件,eventMove()定义了移动事件,其中当按下时,获取坐标位移,并通过arc(x, y, 10, 0, Math.PI * 2)来绘制小圆点。
img.addEventListener('load', function(e){
var ctx;
var w = img.width,
h = img.height;
var offsetX = canvas.offsetLeft,
offsetY = canvas.offsetTop;
var mousedown =false;function layer(ctx){
ctx.fillStyle ='gray';
ctx.fillRect(0, 0, w, h);}function eventDown(e){
e.preventDefault();
mousedown =true;}function eventUp(e){
e.preventDefault();
mousedown =false;}function eventMove(e){
e.preventDefault();if(mousedown){if(e.changedTouches){
e = e.changedTouches[e.changedTouches.length - 1];}
var x =(e.clientX + document.body.scrollLeft || e.pageX) - offsetX ||0,
y =(e.clientY + document.body.scrollTop || e.pageY) - offsetY ||0;
with (ctx){
beginPath();
//代码注释:绘制圆点。
arc(x, y, 10, 0, Math.PI * 2);
fill();}}}
//最后,通过canvas调用以上函数,绘制图形,并且侦听触控及鼠标事件,调用相应的函数。
canvas.width = w;
canvas.height = h;
// 设置背景图片
canvas.style.backgroundImage ='url(' + img.src + ')';
// 设置上下文的格式为 2d
ctx = canvas.getContext('2d');
ctx.fillStyle ='transparent';
//代码注释:绘制矩形。
ctx.fillRect(0, 0, w, h);
layer(ctx);
ctx.globalCompositeOperation ='destination-out';
canvas.addEventListener('touchstart', eventDown);
canvas.addEventListener('touchend', eventUp);
canvas.addEventListener('touchmove', eventMove);
canvas.addEventListener('mousedown', eventDown);
canvas.addEventListener('mouseup', eventUp);
canvas.addEventListener('mousemove', eventMove);});
完成上述文件后保存,打开 index.html 文件,即可运行。
运行效果如下所示:
总结
通过 HTML5 和 JavaScript 完成了一个简易的刮刮卡项目,加强了自己对于前端的掌握。
版权归原作者 小丫么小牛马 所有, 如有侵权,请联系我们删除。