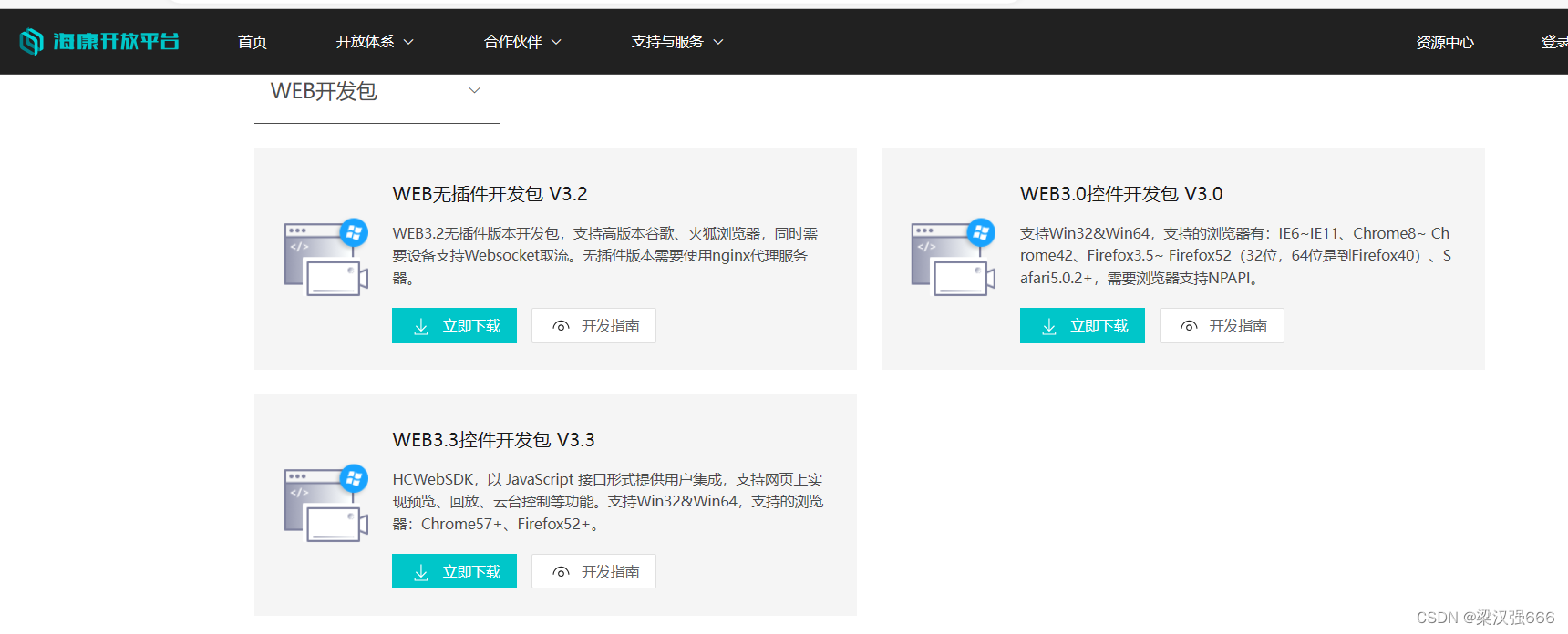
- 选择以及下载相应的websdk: 从海康开放平台下载相应的sdk,web3.0不支持高版本浏览器,web3.2需要摄像头支持摄像头取流,web3.3支持高版本浏览器
 我这选择的是3.3的。
我这选择的是3.3的。 - 可以先测试下开发包是否可以成功访问,修改用ip、户名、密码。端口一般使用默认80,点击登录,然后选择相应已登录设备,通道列表,点击开始预览可以看到画面即可。
- 将web集成到Vue: 我这只需显示摄像头画面,所以只用了一个web元素
 引入jquery和webVideoCtrl.js(需要修改导出模块代码以及jsVideoPlugin-1.0.0.min.js导出模块代码)
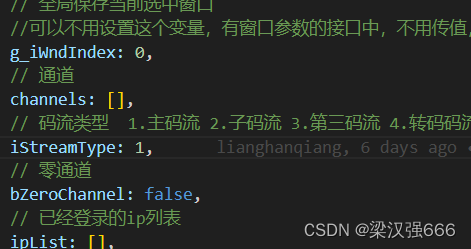
引入jquery和webVideoCtrl.js(需要修改导出模块代码以及jsVideoPlugin-1.0.0.min.js导出模块代码) 从代码中抽取出一些变量:
从代码中抽取出一些变量: 将官方demo中demo.js的自己需要的代码复制过来 主要是初始化,登录,预览,退出预览等。官方退出之后没法重新登录预览,这个得修改下。并且,官方demo没有提供销毁插件画面的函数(不过可以自己在jsVideoPlugin-1.0.0.min.js里面找到)
将官方demo中demo.js的自己需要的代码复制过来 主要是初始化,登录,预览,退出预览等。官方退出之后没法重新登录预览,这个得修改下。并且,官方demo没有提供销毁插件画面的函数(不过可以自己在jsVideoPlugin-1.0.0.min.js里面找到)
m_pluginOBJECT.JS_DestroyPlugin();
/** 关闭播放插件 */this.I_StopWnd=function(){if(m_pluginOBJECT ){
m_pluginOBJECT.JS_HideWnd();
m_pluginOBJECT.JS_DestroyPlugin();}};
在vue中调用这个方法即可
// 销毁插件destory(){
WebVideoCtrl.I_StopWnd();},
其它的就是需要啥就自己添加了,demo.js将基本功能都封装成函数了
本文转载自: https://blog.csdn.net/m0_52604918/article/details/134282708
版权归原作者 梁汉强666 所有, 如有侵权,请联系我们删除。
版权归原作者 梁汉强666 所有, 如有侵权,请联系我们删除。