一、web存储
web存储分为cookie和WebStorage,WebStorage又分为sessionStorage和localStorage。
1、cookie
cookie存储在浏览器中,每次浏览器向服务器发送请求都需要携带cookie。
cookie的特点:
1、cookie产生于服务器端,保存在客户端
2、同一服务器的cookie是共享的,不同服务器的cookie不共享
3、数据传输大小限制4kb
我们需要操作cookie,首先要先引入js-cookie库,js-cookie库我们可以到BootCDN上找。

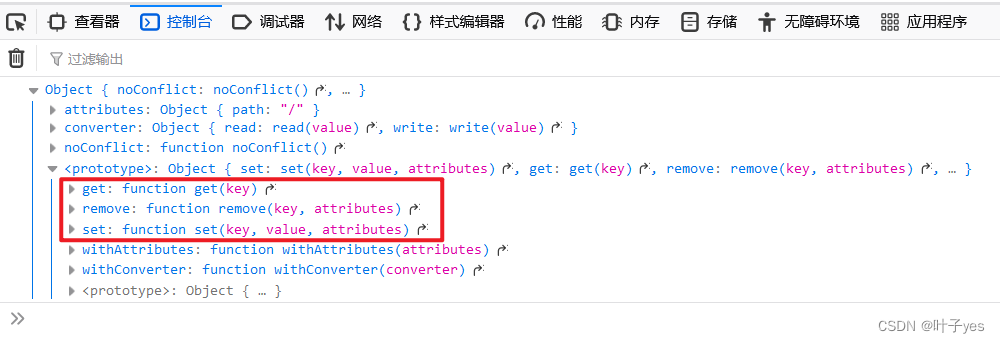
我们可以打印cookie看一下cookie是什么:

可以看出Cookies 是一个对象,里面有很多方法,但我们只需要重点关注其原型上的三个方法:get()、remove()、set()

set(key, value, attributes)方法
用来设置cookie,它有三个参数:
key:键名
value:键值
attributes:设置cookie的属性
cookie的属性有:
expires:设置cookie过期时间
path:表示cookie可见路径
domain:用来指定cookie所在的域名
secure:表示cookie传输是否需要安全协议(HTTPS),取值为true和false,不需要我们指定值,如果通信是HTTPS协议,该开关自动打开
max-age:用来指定cookie有效期,优先级高于expires
HttpOnly:用来设置cookie不能被JavaScript读取
get(key)方法
用来获取cookie
remove(key, attributes)方法
用来移除cookie
<script>
//设置cookie
//expires: 7 表示7天过期
Cookies.set('name', 'yezi', {expires: 7})
Cookies.set('age', 18, {expires: 7})
Cookies.set('gender', 'female', {expires: 7})
//获取cookie
console.log(Cookies.get('name')); //yezi
//移除cookie
Cookies.remove('gender')
</script>
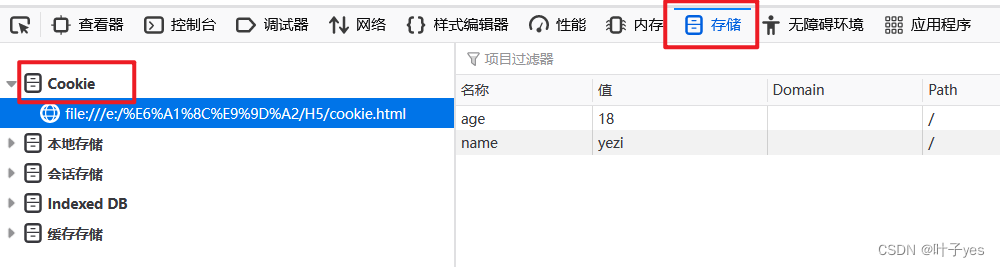
在浏览器中打开F12,在存储中可以查看cookie

2、会话存储sessionStorage
sessionStorage的特点:
1、会话存储sessionStorage针对于浏览器选项卡存储,只要选项卡关闭或者是浏览器关闭,会话就会失效
2、传输数据可以达到5MB,甚至更大
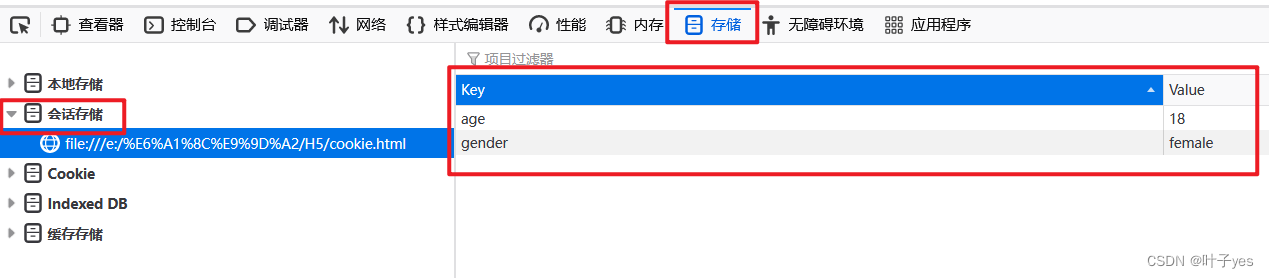
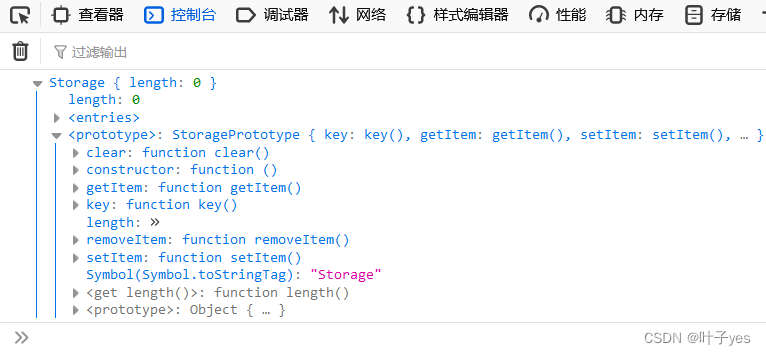
打印一下sessionStorage:
console.log(sessionStorage);

setItem(key, value)方法
设置会话存储
getItem(key)方法
获取会话存储
removeItem(key)方法
清除key对应的会话存储
clear()方法
清除所有的会话存储
<script>
//设置会话存储
sessionStorage.setItem('name', 'yezi')
sessionStorage.setItem('age', 18)
sessionStorage.setItem('gender', 'female')
//获取会话存储
console.log(sessionStorage.getItem('age')); //18
//删除name对应的会话存储
sessionStorage.removeItem('name')
//删除所有的会话存储
// sessionStorage.clear()
</script>

3、本地存储localStorage
localStorage的特点:
1、将数据存到本地磁盘中,即使选项卡关闭或者浏览器关闭数据依旧存在,除非手动删除 否则数据一直存在本地磁盘中
2、传输数据可以达到5MB甚至更大
打印一下localStorage:
console.log(localStorage);

localStorage拥有和sessionStorage一样的方法:
<script>
//设置本地存储
localStorage.setItem('name', 'yezi')
localStorage.setItem('age', 18)
localStorage.setItem('gender', 'female')
//获取本地存储
console.log(localStorage.getItem('age'));
//删除name对应的本地存储
localStorage.removeItem('name')
//删除所有的本地存储
// localStorage.clear()
</script>

localStorage与sessionStorage区别:
1、不同浏览器无法共享localStorage和sessionStorage
2、相同浏览器且同一域名和端口号下的不同页面可以共享localStorage
3、相同浏览器的不同页面不能共享sessionStorage
二、拖拽事件
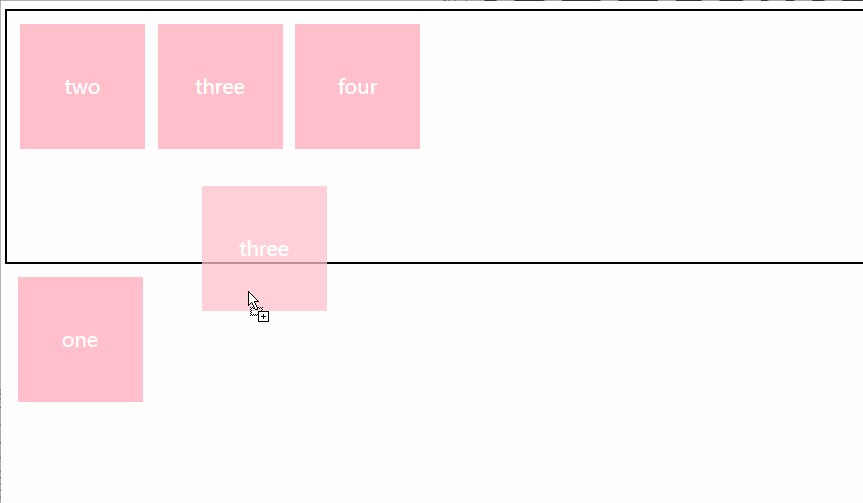
在H5中实现了拖拽技术,允许用户在网页内部拖拽以及浏览器与其他应用程序之间的拖拽,通过拖拽可以传递数据。
拖放元素:设置当前元素可拖放 draggable='true'
放置元素:默认是不可以放置的,我们需要取消默认行为 event.preventDefault()拖动事件:dragstart(开始拖放)、drag(正在拖放)、dragend(拖放结束)
放置事件:dragenter(进入放置元素)、dragover(在放置元素内移动)、drop(放置到放置元素中)拖拽事件流:
当拖动一个元素放置到目标元素上的时候将会按照如下顺序依次触发
dragstart -> drag -> dragenter -> dragover -> drop -> dragend在拖拽事件中,我们可以通过DataTransfer来实现数据交互,通过event.dataTransfer来获取DataTransfer实例
方法:
传输数据:event.dataTransfer.setData(key, value) dragstart中使用
获取数据:event.dataTransfer.getData(key) drop中使用
清除数据:event.dataTransfer.clearData(key) 如果不传参,则删除所有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
height: 200px;
border: 2px solid black;
}
.child {
width: 100px;
height: 100px;
background-color: pink;
color: white;
float: left;
margin: 10px 0 0 10px;
text-align: center;
line-height: 100px;
}
body {
height: 400px;
}
</style>
<script>
window.onload = function () {
// 获取parent和child
var parent = document.querySelector('.parent');
var childs = document.querySelectorAll('.child');
// 将类数组对象childs转成数组
childs = Array.from(childs);
//给每一个拖动元素绑定拖拽事件
childs.forEach(function (item) {
// 开始拖动
item.ondragstart = function (event) {
console.log('ondragstart开始拖动了');
// console.log(event);
// 将拖动元素的id传出去
// dataTransfer.setData 传输数据
event.dataTransfer.setData('id', item.id);
}
// 正在拖动
item.ondrag = function () {
console.log('ondrap正在拖动');
}
// 拖动结束
item.ondragend = function () {
console.log('ondragend拖动结束');
}
})
// 给放置元素绑定放置事件
// 进入到放置元素
parent.ondragenter = function () {
console.log('ondragenter进入到放置元素');
}
// 在放置元素内移动
parent.ondragover = function () {
console.log('ondragover正在放置元素内移动');
// 将放置元素设置为可放置
event.preventDefault();
}
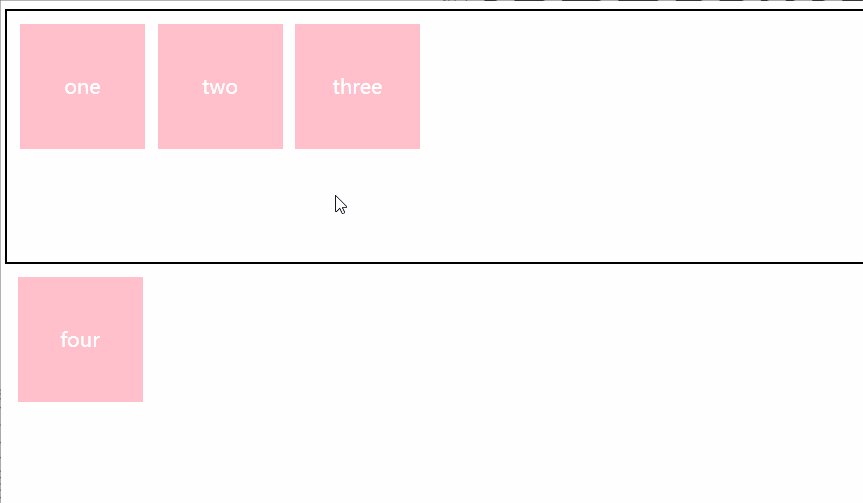
// 将拖动元素放置到放置元素
parent.ondrop = function (event) {
console.log('ondrop放置');
//获取拖动元素传输的数据getData(key)
// console.log(event.dataTransfer.getData('id');
var id = event.dataTransfer.getData('id');
this.appendChild(document.querySelector('#' + id))
// 阻止事件冒泡,否则拖拽的时候会冒泡到body,就无法将拖拽元素放到放置元素parent里面
event.stopPropagation()
}
// 将拖动元素放置到body
document.body.ondragover = function () {
console.log('ondragover正在放置元素内移动');
// 将放置元素设置为可放置
event.preventDefault();
}
// 将拖动元素放置到放置元素
document.body.ondrop = function (event) {
console.log('ondrop放置');
//获取拖动元素传输得数据getData(key)
// console.log(event.dataTransfer.getData('id'));
var id = event.dataTransfer.getData('id');
this.appendChild(document.querySelector('#' + id))
}
}
</script>
</head>
<body>
<!-- 放置元素:parent 放置事件:dragenter dragover drop-->
<!-- 拖动元素:child 拖动事件:dragstart drag dragend-->
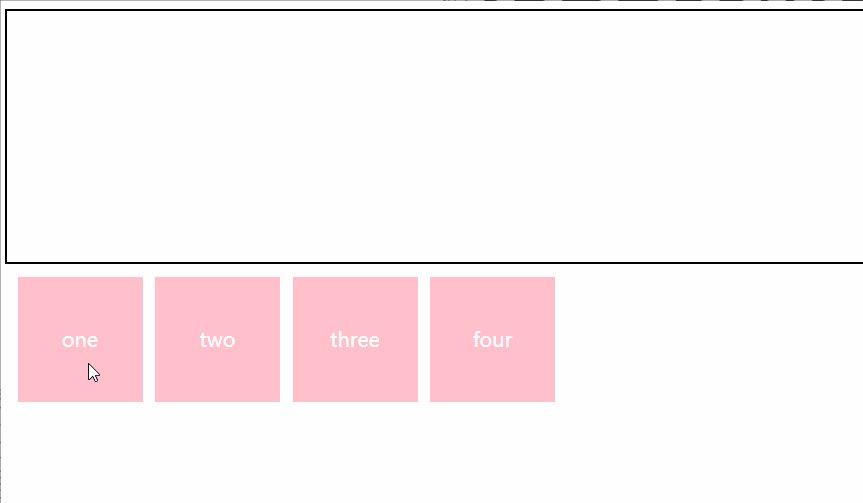
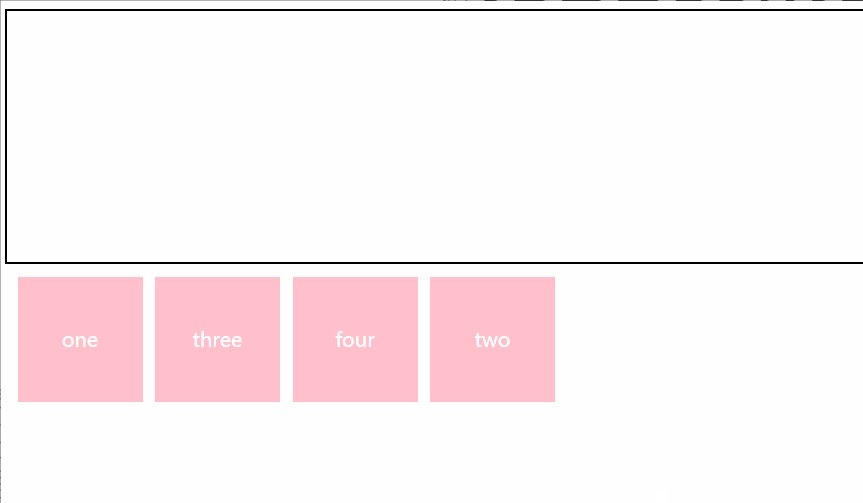
<div class="parent"></div>
<!-- draggable设置当前元素是否可拖拽,可以不写值,默认为true -->
<div class="child" id="one" draggable="true">one</div>
<div class="child" id="two" draggable="true">two</div>
<div class="child" id="three" draggable="true">three</div>
<div class="child" id="four" draggable="true">four</div>
</body>
</html>

三、跨文档通信
1、使用location对象实现跨文档通信
location对象是BOM对象,提供了与当前窗口中加载的文档有关的信息。而location.search 返回URL的查询字符串。
因此我们可以在A页面地址栏拼接参数,然后在B页面通过location.search获取到A页面传递过来的数据,但是我们通过location.search得到查询字符串后,要怎么转成对象呢?
第一种方法:可以通过qs序列化工具,使用Qs.parse() 可以将查询字符串转换成js对象
第二种方法:
// slice(1)去掉? split('&')转成数组
var str = location.search.slice(1).split('&').map(function(item){
return item.split('=')
}) //此时str变成了一个二维数组[[name,yezi],[age,18]]
var obj = {}
str.forEach(function(item){
// console.log(item);
obj[item[0]] = item[1]
})
console.log(obj);
例子展示:
A页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 传递数据name=yezi 和 age=18 -->
<a href="./B页面.html?name=yezi&age=18">跳转到B页面</a>
</body>
</html>
B页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入qs -->
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.min.js"></script>
<script>
// console.log(location);
// console.log(location.search); //?name=yezi&age=18
//第一种方法,使用qs工具
//Qs.parse() 把查询字符串转换成js对象
//console.log(Qs.parse(str));
// 第二种方法
// slice(1)去掉? split('&')转成数组
var str = location.search.slice(1).split('&').map(function(item){
return item.split('=')
}) //此时str变成了一个二维数组[[name,yezi],[age,18]]
var obj = {}
str.forEach(function(item){
// console.log(item);
obj[item[0]] = item[1]
})
console.log(obj);
</script>
</head>
<body>
我是B页面
</body>
</html>

2、使用H5提供的方法实现跨文档通信
H5提供了网页文档之间互相接收与发送消息的功能。当在A页面中通过window.open方法打开B页面,或者在A页面中通过iframe嵌套B页面,我们想让A中的数据传递到B中就可以使用跨文档消息传输。
通过window.open()方法打开B页面
A页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
var btn1 = document.querySelector('button')
var btn2 = document.getElementsByTagName('button')[1]
var win
btn1.onclick = function(){
//打开B页面
win = window.open('./B页面.html')
}
btn2.onclick = function(){
//发送消息给B页面
// win.postMessage('hello','http://127.0.0.1:5500')
// * 表示往任何服务器发送
win.postMessage('hello','*')
}
}
</script>
</head>
<body>
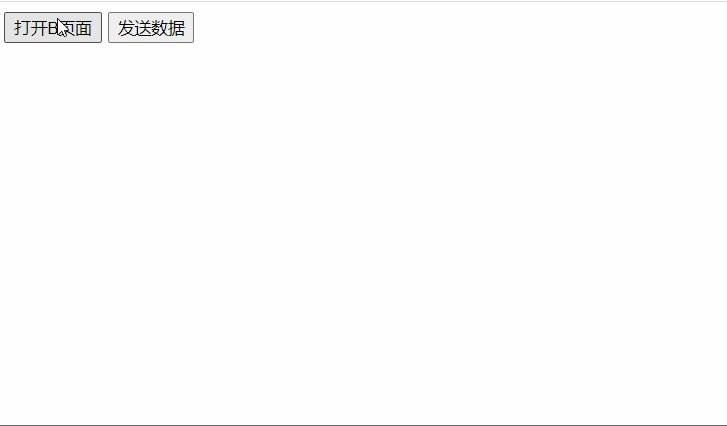
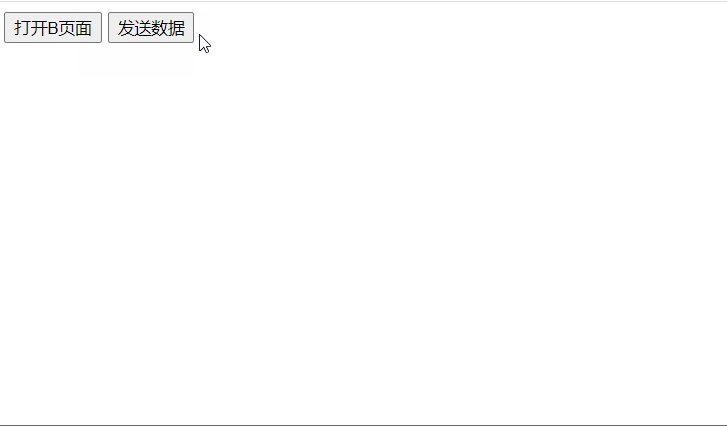
<button>打开B1页面</button>
<button>发送数据</button>
</body>
</html>
B页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 400px;
background-color: pink;
}
</style>
<script>
window.onmessage=function(e){
// 接收到的数据
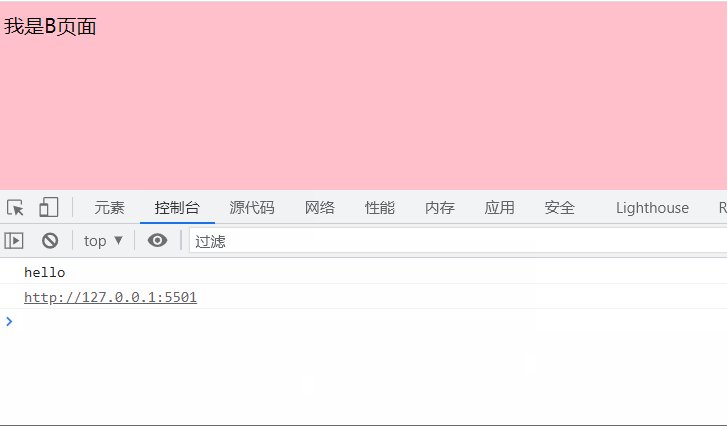
console.log(e.data);
// 数据的来源
console.log(e.origin);
}
</script>
</head>
<body>
我是B页面
</body>
</html>
注意:要使用本地服务器打开

先打开B页面,再回到A页面点击发送数据,此时B页面就能收到A传输过来的数据了。

通过内联框架
A页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
var btn1=document.getElementsByTagName('button')[0];
var btn2=document.getElementsByTagName('button')[1];
var win
btn1.onclick = function(){
//获取内联B窗口
win = document.querySelector('iframe').contentWindow
}
btn2.onclick = function(){
// win.postMessage('hello','http://127.0.0.1:5500')
// * 往任何服务器发送
win.postMessage('hello','*')
}
}
</script>
</head>
<body>
<button>获取内联B窗口</button>
<button>发送数据</button>
<iframe src="./B页面.html" frameborder="0"></iframe>
</body>
</html>
B页面.html和前面的一样。

版权归原作者 叶子yes 所有, 如有侵权,请联系我们删除。