文章目录
前言
安装Vue脚手架之前,要先安装node.js配置环境
一、安装Node.js
1.搜索node.js官网下载自己对应版本 https://nodejs.org/
2.打开文件双击安装,一直点next。安装目录可以更换成自己的目录,最后点击install安装完毕。


3.进行node环境配置
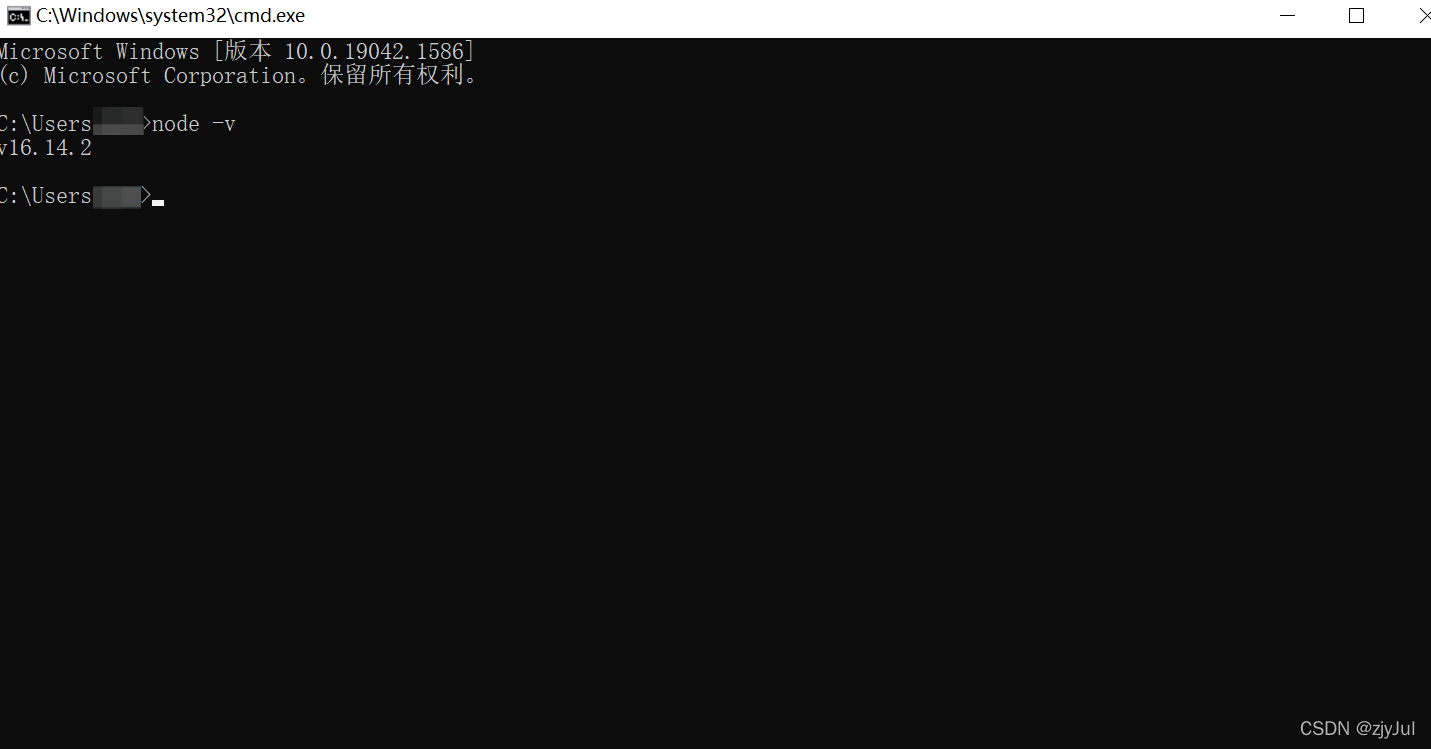
1)win键+R 输入cmd,打开命令提示符,检查node版本,输入 node -v 检查npm版本 输入 npm -v

2)配置npm的全局模块的存放路径、cache的路径
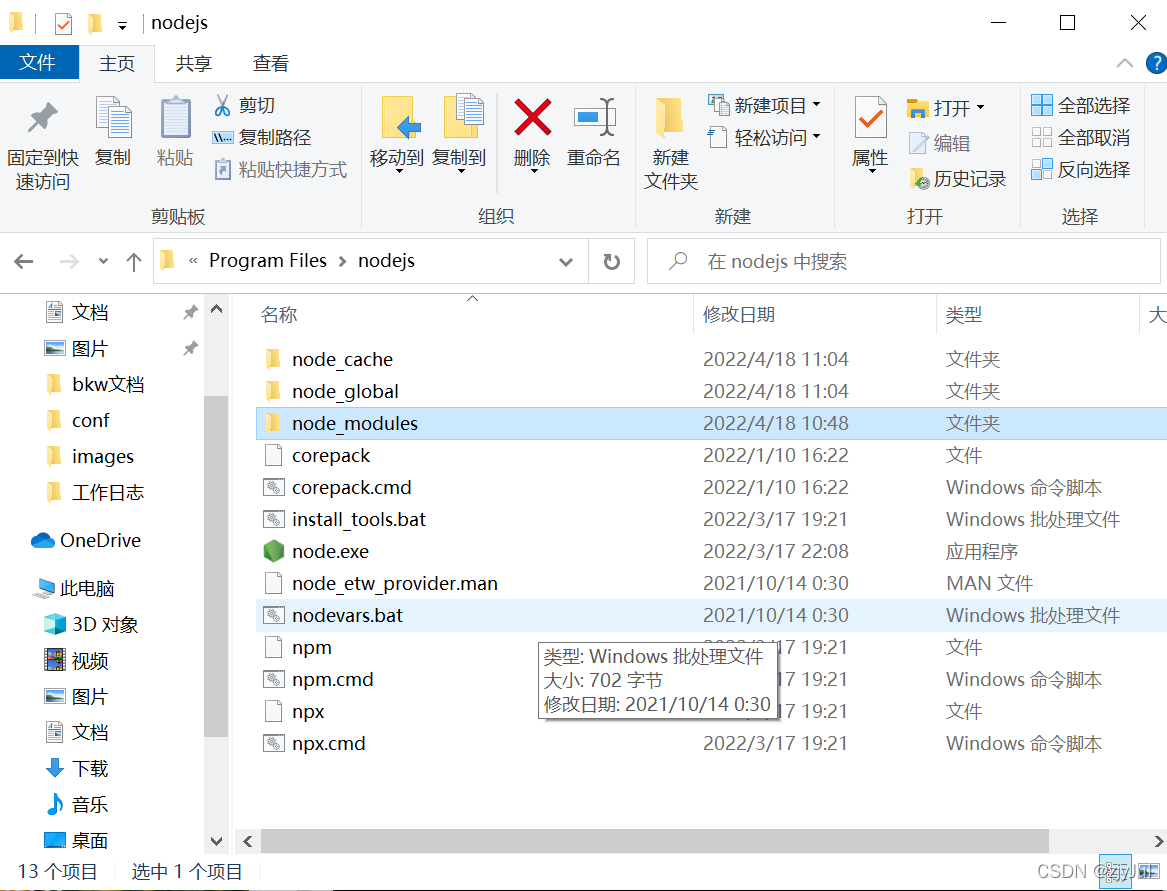
首先在自己安装node目录下新建 node_cache 和 node_global 两个文件
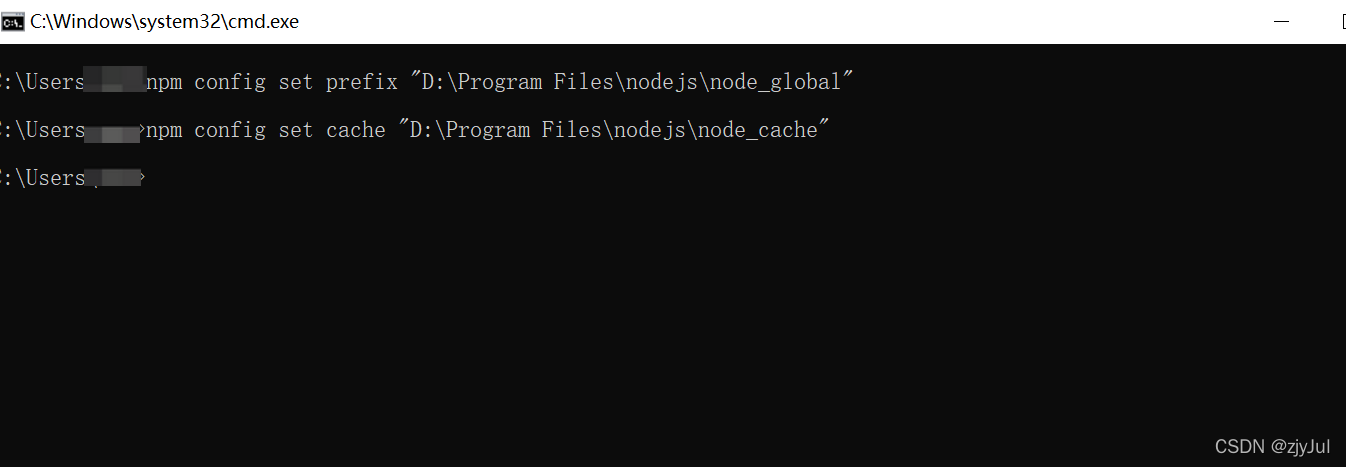
接着在命令提示符窗口运行:
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
3)环境变量配置
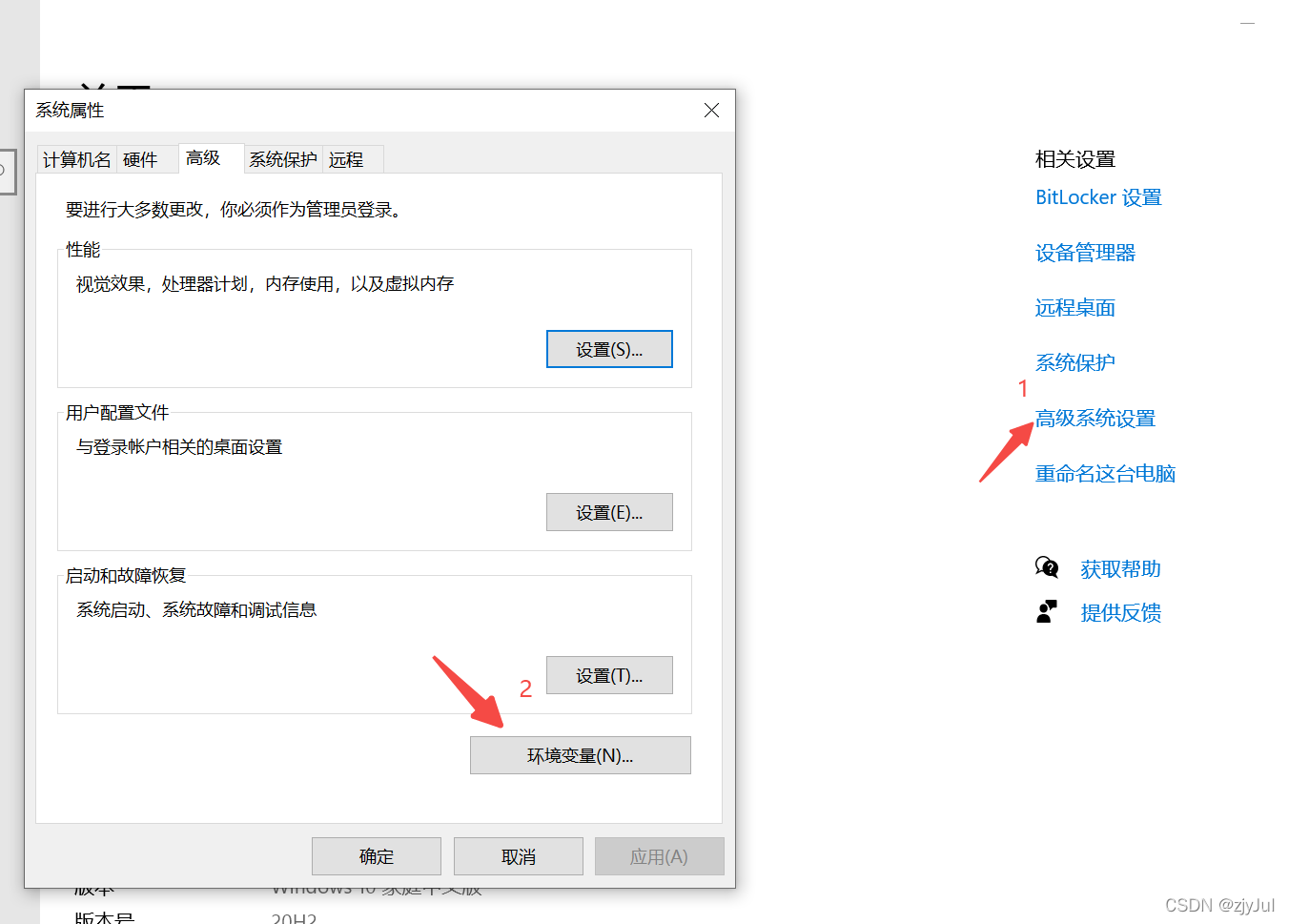
首先:我的电脑==》 右键点击属性===》高级系统设置===》高级===》环境变量
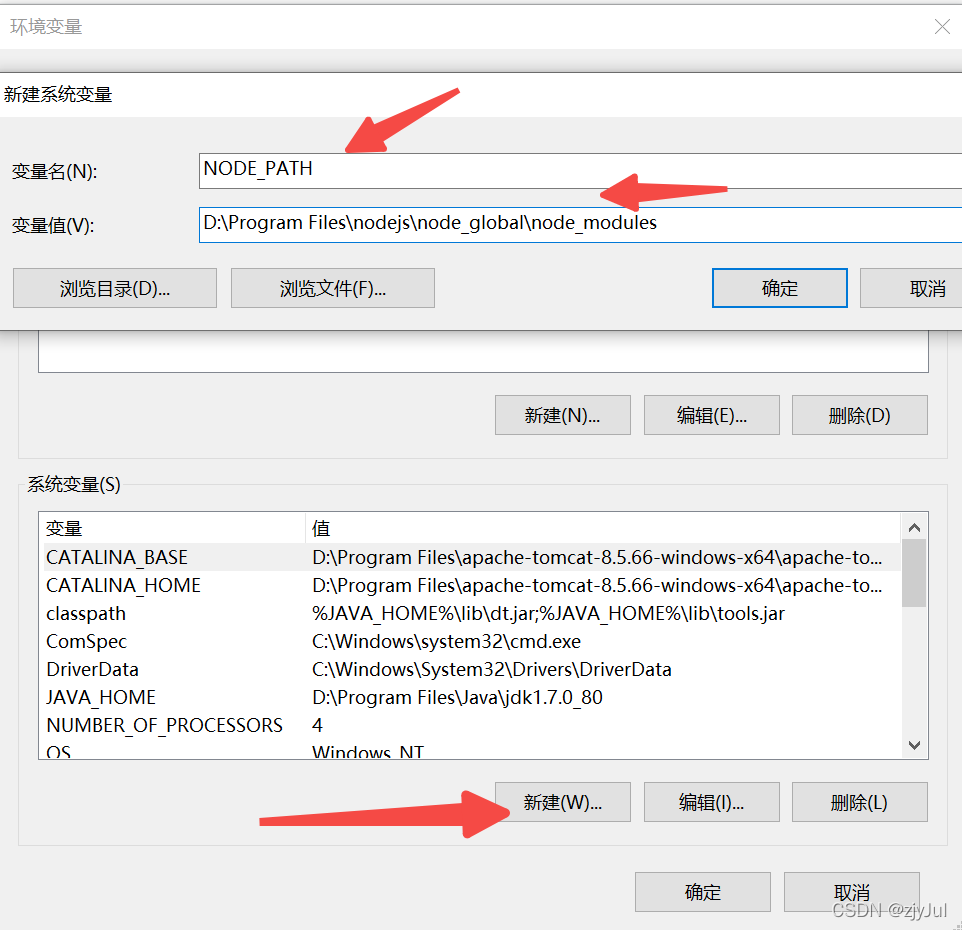
接着:在 系统变量 新建===》
NODE_PATH
D:\Program Files\nodejs\node_global\node_modules(自己安装目录下)
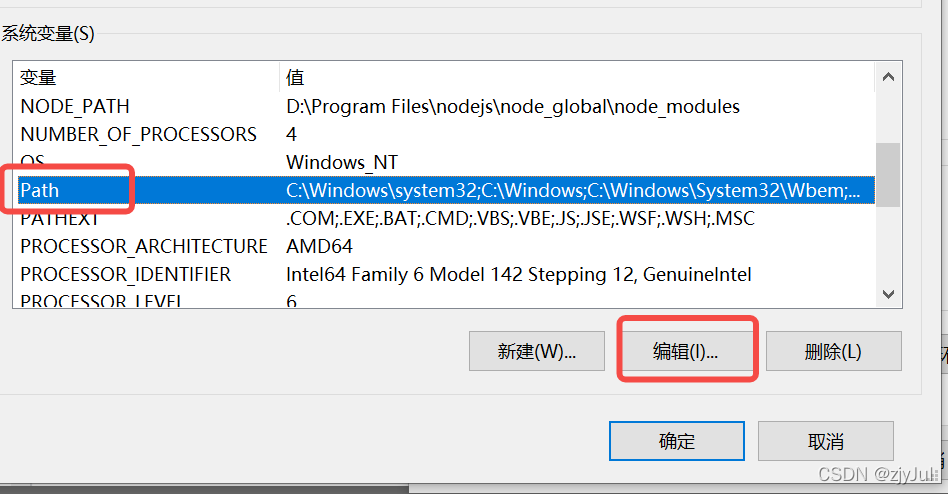
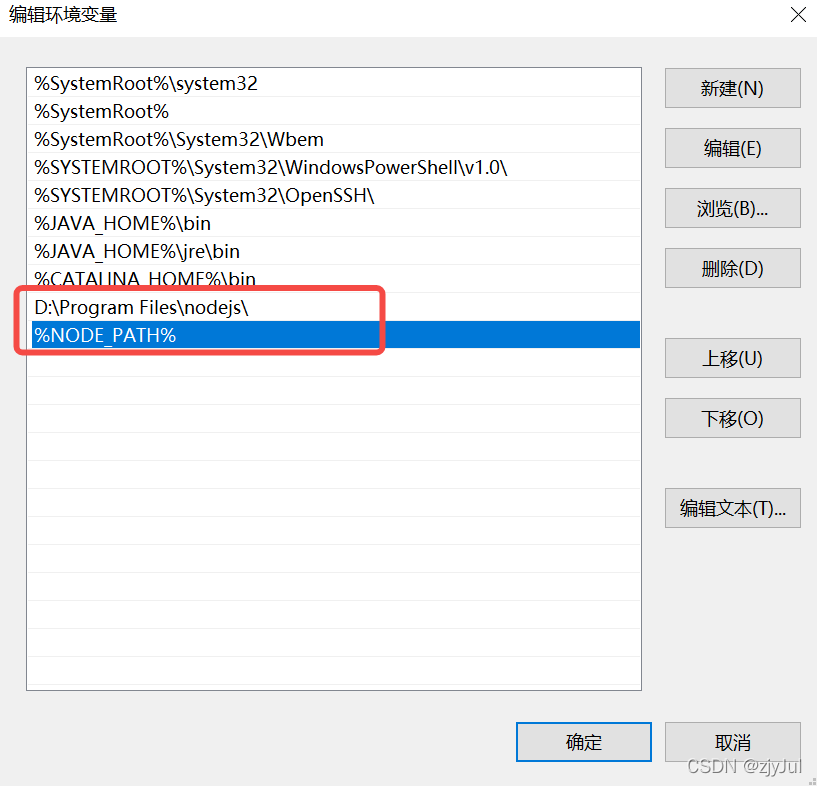
然后:系统变量 编辑path===》
D:\Program Files\nodejs
%NODE_PATH%

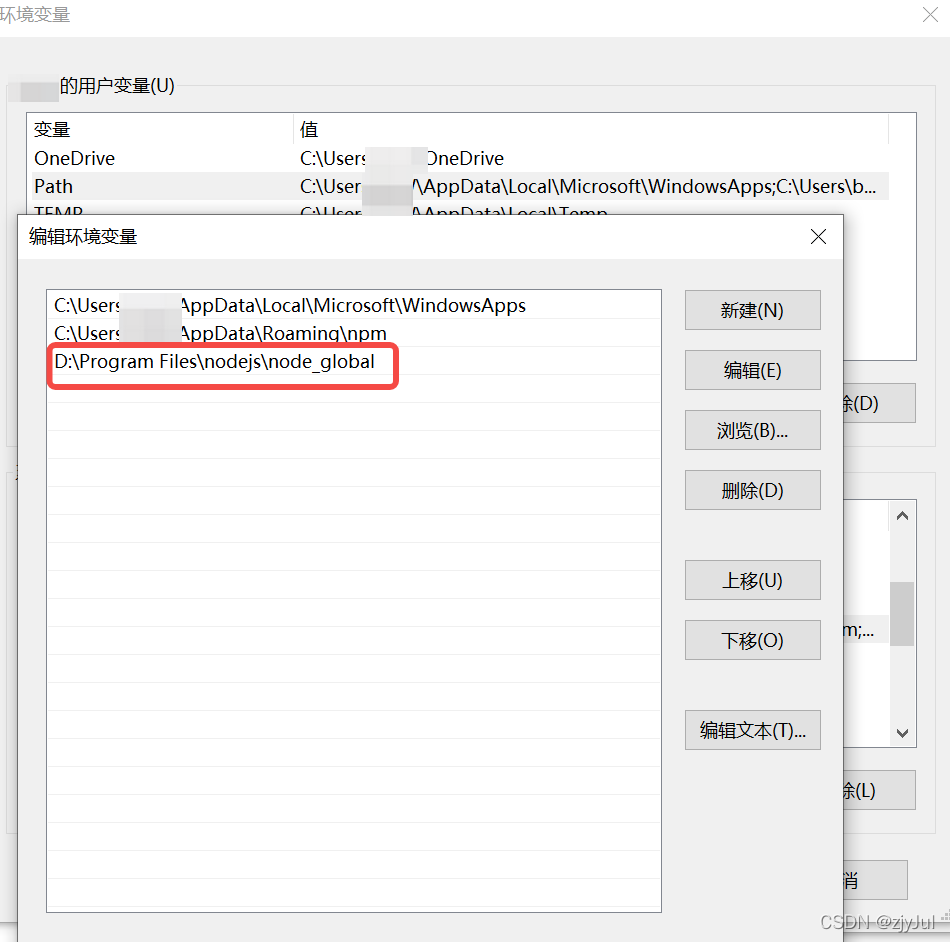
最后:用户变量 编辑path ===》
D:\Program Files\nodejs\node_global
二、配置淘宝镜像
安装cnpm,将npm设置为淘宝镜像:
建议在管理员权限下安装
安装
npminstall -g cnpm --registry=https://registry.npm.taobao.org
设置
npm config set registry https://registry.npm.taobao.org
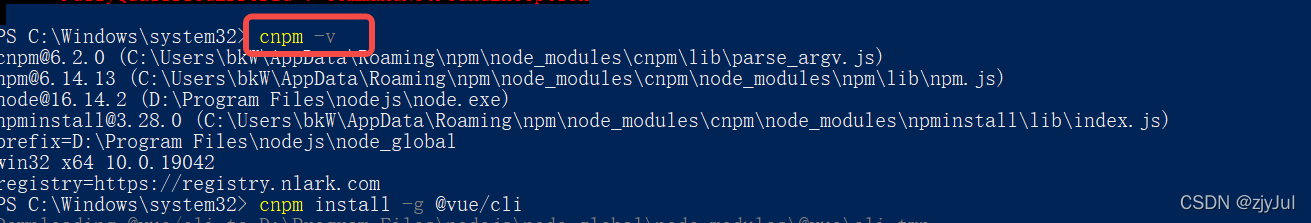
可以用 cnpm -v检查cnpm是否安装好
二、安装vue/cli
用cnpm安装速度快点
cnpm install -g @vue/cli
注意:如果安装过程一直不动,可以敲下回车
检查是否安装成功: vue -V 或者 vue --version

三、 创建一个vue项目
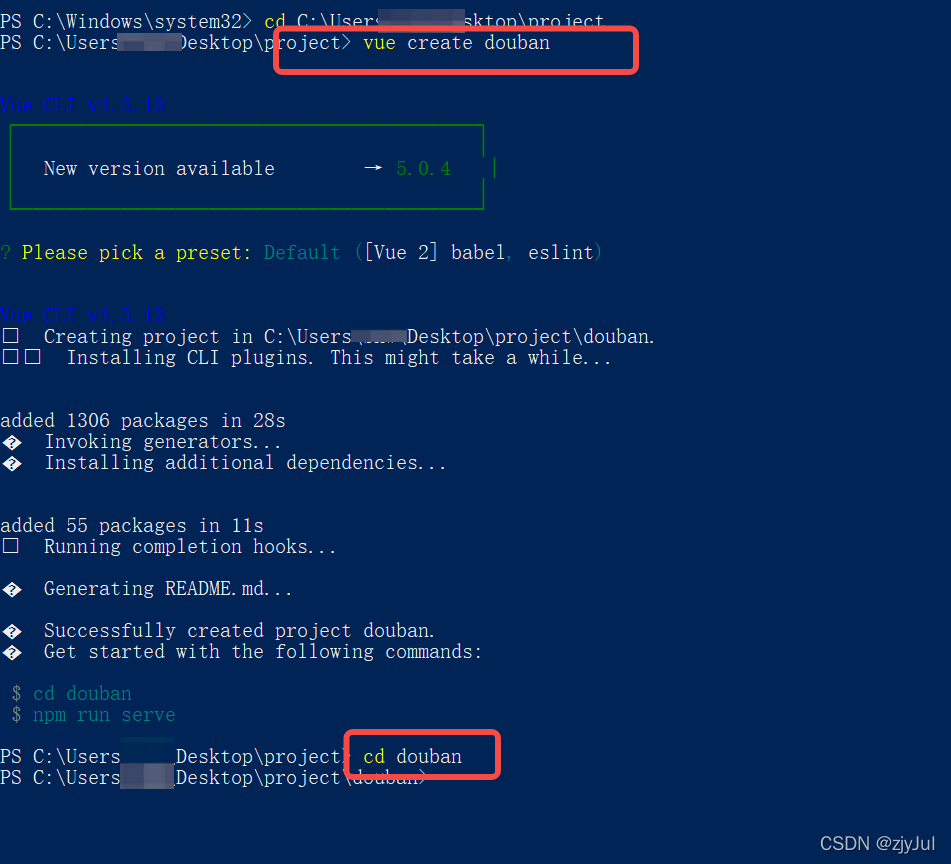
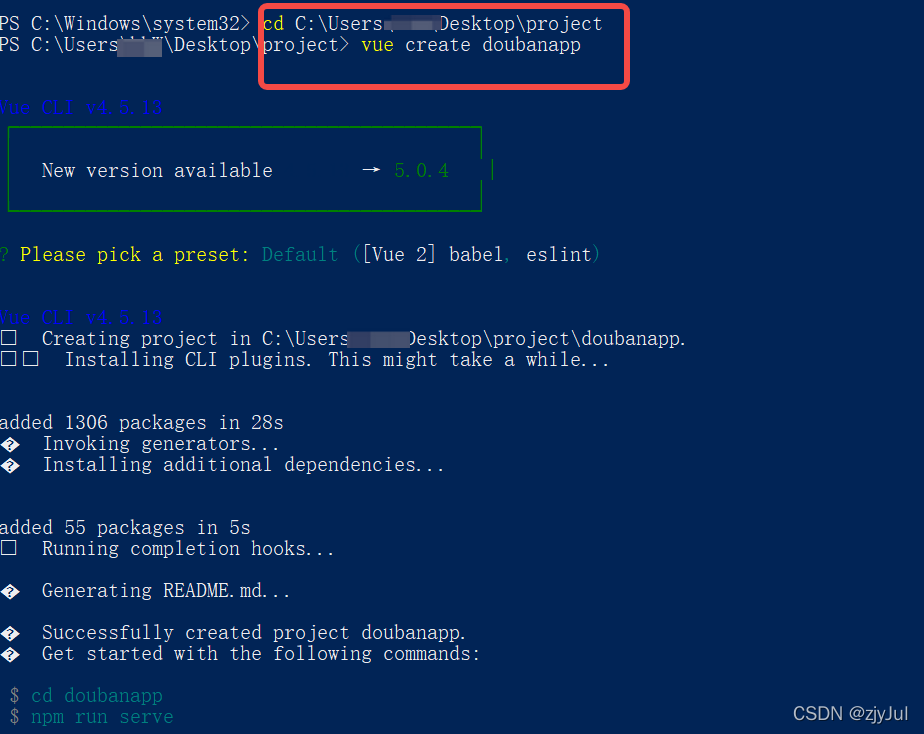
- 在要创建工程的目录下输入 :vue create 项目名
- 按照提示进入工程目录:cd 项目名
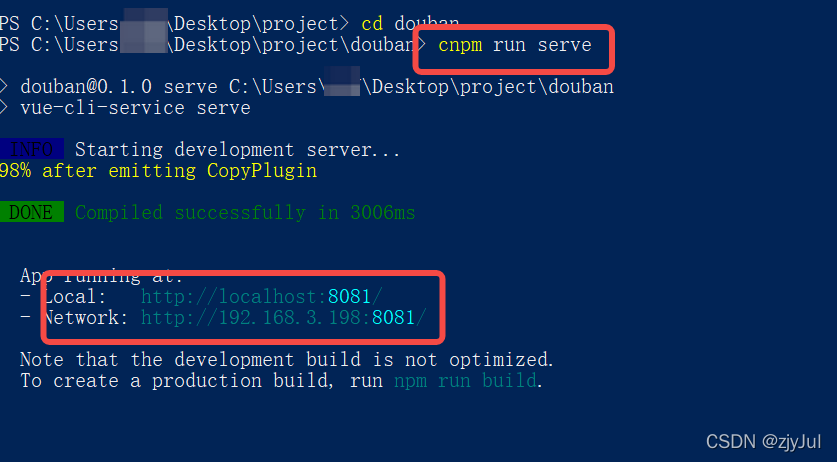
- 按照提示运行项目:cnpm run serve



安装过程中出现的问题(我自己的解决方法)
Q:vue create 项目名 创建的时候一直卡住不动
A:设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
Q:创建项目时:command failed: npm install --loglevel error --legacy-peer-deps
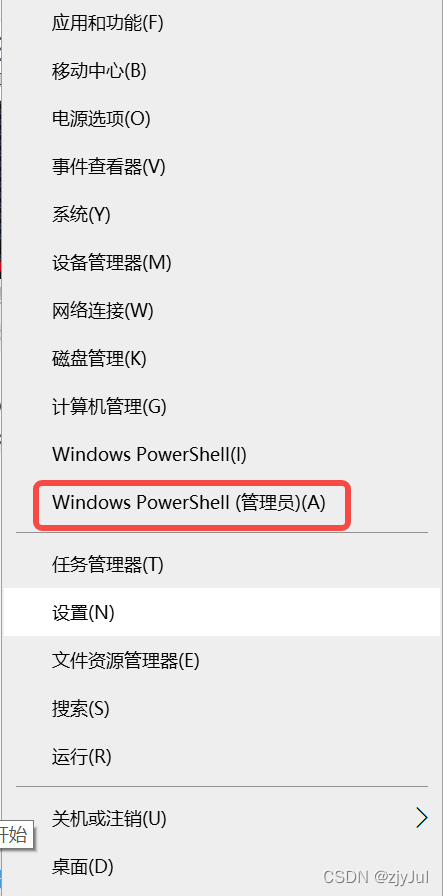
A:用管理员权限进cmd,cd 项目文件夹,再进行创建项目可行
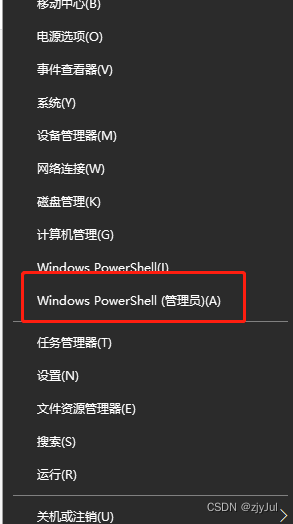
右键 开始 图标

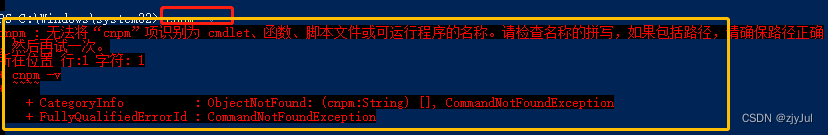
Q:检查是否安装成功cnpm出现的问题
cnpm : 无法加载文件 D:\Program Files\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 http
s:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
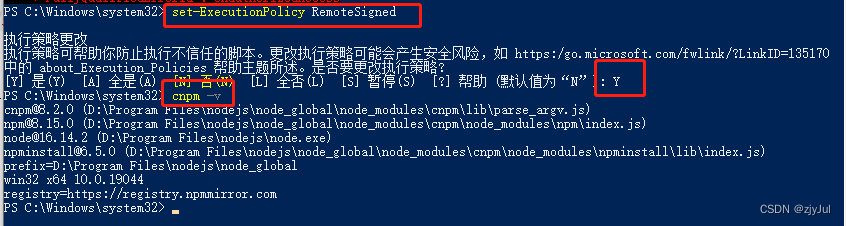
A:管理员身份进入命令窗口
set-ExecutionPolicy RemoteSigned
Y
cnpm -v

版权归原作者 zjyJul 所有, 如有侵权,请联系我们删除。