CSDN话题挑战赛第2期
参赛话题:学习笔记
🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持📓 专栏:牛客刷题–斩获offer
💭
眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网👉🏻开启刷题之旅
前端--JS篇(三)
🧨 前言
🚀
牛客网 \color{#ff7f50}{牛客网} 牛客网 是一个集笔面试系统、题库、课程教育、社群交流、招聘内推于一体的招聘类网站,更是一个专注于程序员的学习和成长的平台。
🪓自学是一个程序员必备的能力,而提高自己的编程能力最好方法就是通过刷题。一次偶然的机会让我发现牛客网这个新大陆,开启自己IT之旅。
这里有个大厂的面试真题,知己知彼百战百胜。
更有在线编程调试功能,提高编程效率。
👉🏻开始学习
🎁 正文
题1:总成绩排名
描述(题目中等) 考点:sort
请补全JavaScript代码,要求将数组参数中的对象以总成绩(包括属性"chinese"、“math”、“english”)从高到低进行排序并返回。
解题思路:
根据题目要求,根据数组参数中的对象属性"chinese"、“math”、"english"之和对数组参数进行排序,核心步骤有:
- 对数组参数进行sort排序,sort接受一个函数
- 在该函数中声明两个变量,分别用于存储该函数两个对象参数的"chinese"、“math”、"english"属性之和
- 最后根据声明的两个变量值对比将数组进行排序
题解:
const_rank=array=>{
array.sort((left, right)=>{let lg = left.chinese + left.math + left.english
let rg = right.chinese + right.math + right.english
return rg - lg
})return array
}
题2:子字符串频次
描述(题目中等)考点:indexOf、while
请补全JavaScript代码,该函数接受两个参数分别为字符串、子字符串,要求返回子字符串在字符串中出现的频次。
解题思路:
根据题目要求查询第二个参数在第一个参数中出现的频次,核心步骤有:
- 通过indexOf查找到第二个参数初始index值
- 设置初始出现频次为0
- 当index大于-1时进入while循环,出现频次加1,再查找下一个index值
题解:
const_searchStrIndexOf=(str, target)=>{let index = str.indexOf(target)let sum =0while(index >-1){
index = str.indexOf(target, index +1)
sum++}return sum
}
题3:数组扁平化
描述(题目中等) 考点:reduce、递归
请补全JavaScript代码,要求将数组参数中的多维数组扩展为一维数组并返回该数组。
注意:数组参数中仅包含数组类型和数字类型
解题思路:
- 返回一个数组的reduce方法,该reduce方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值,该函数第一个参数为初始值或计算之后的返回值,第二个参数为当前项的值。
- 在reduce接收的函数中返回一个结果的拼接(concat),当当前值数据类型为数组的时候,递归重新调用"flatten"函数,否则将值拼接在结果之后返回

题解:
const_flatten=arr=>{return arr.reduce((result, item)=>{return result.concat(Array.isArray(item)?_flatten(item): item)},[])}
题4:判断质数
描述(题目中等) 考点:质数
请补全JavaScript代码,要求在Number对象的原型对象上添加"_isPrime"函数,该函数判断调用的对象是否为一个质数,是则返回true,否则返回false。
解题思路:
- 首先在Number对象的原型上添加该函数
- 函数中当数字参数小于2时,返回false
- 然后进入循环,初始值为2,结束条件为当初始值等于数字参数时,返回true
题解:
Number.prototype._isPrime=function(){let number =this.valueOf()if(number <2)returnfalsefor(let i=2; i<=number ; i++){if(i === number)returntrueif(number%i ===0)returnfalseif(number%i !==0)continue}}
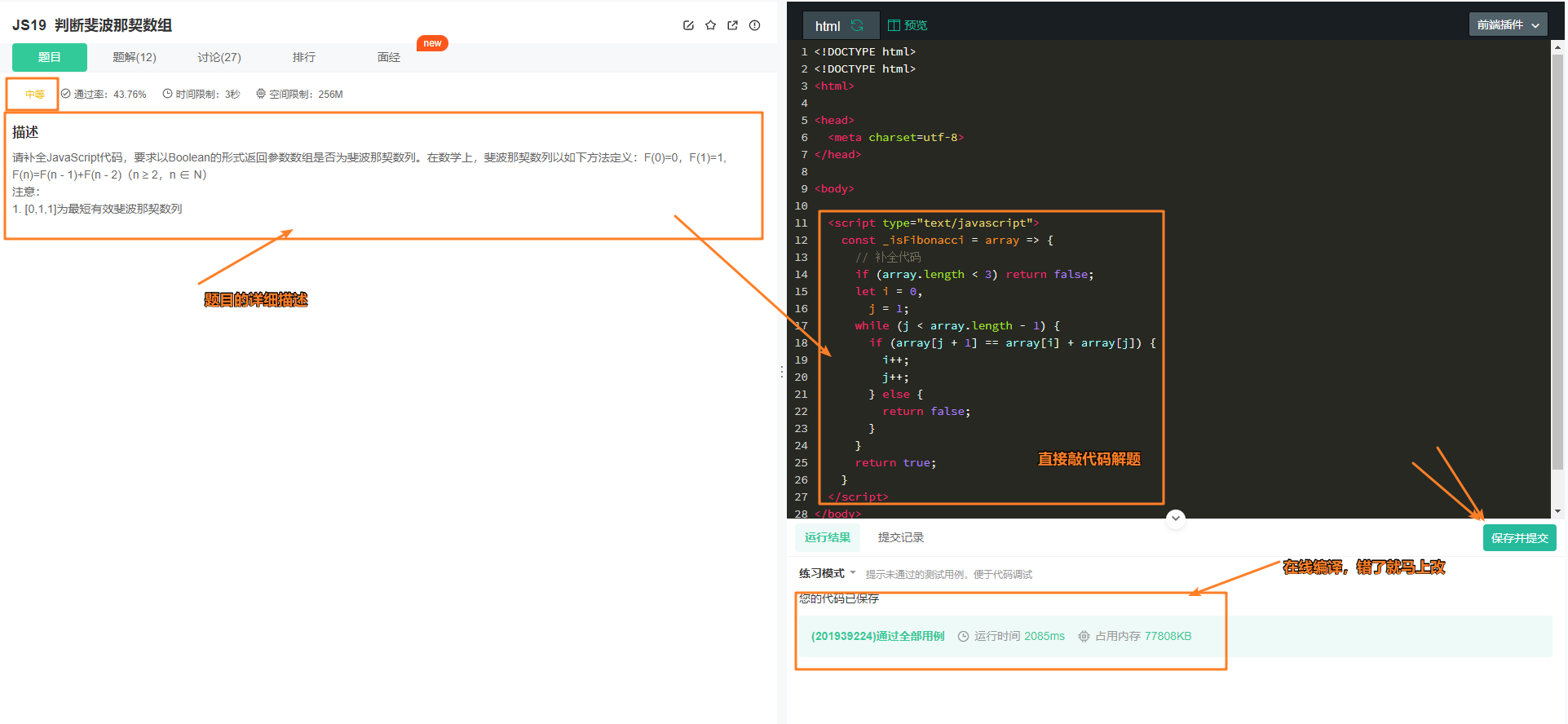
题5:判断斐波那契数组(拔高题目)
描述(题目中等)考点:斐波那契数列
请补全JavaScript代码,要求以Boolean的形式返回参数数组是否为斐波那契数列。在数学上,斐波那契数列以如下方法定义:F(0)=0,F(1)=1, F(n)=F(n - 1)+F(n - 2)(n ≥ 2,n ∈ N)
注意:[0,1,1]为最短有效斐波那契数列
解题思路:
- 最小有效数组为[0, 1, 1],所以数组长度小于3时,默认为false
- 计算关系 array[i] + array[i + 1] = array[i + 2];
- 数组循环的边界问题,在快指针到达倒数第二个元素的时候循环就应该结束了。
题解:
const_isFibonacci=array=>{// 补全代码if(array.length <3)returnfalse;let i =0,
j =1;while(j < array.length -1){if(array[j +1]== array[i]+ array[j]){
i++;
j++;}else{returnfalse;}}returntrue;}


🎉 总结
求知无坦途,学问无捷径。👣
一步一个脚印,你走过的路,每一步都算数。 \color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。} 一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器

版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。