目录
一、效果图

二、原理解析
要实现文字大小的动态切换,考虑到使用
rem机制。只需要通过修改根节点的font-size值,就能改变文字呈现出来的大小
但是一般我们的项目始用的都是px或rpx单位,全局修改单位未免不现实。所以这里用到了
postcss-px-to-viewport
插件。
postcss-px-to-viewport
可以帮助我们把项目的单位进行统一的转换,且不需要改动源代码。
所以思路为:
- 利用
postcss-px-to-viewport把单位全部转换为rem - 把根节点
font-size值写入vuex中。 - 实现字体大小设置页面。修改大小后,要把值写入缓存和vuex。
- APP启动时,从缓存里读取上次设置的fontSize值,赋值给vuex_fontsize。
- 其他需要被控制大小的页面,顶部添加代码:
<page-meta:page-font-size="vuex_fontsize+'px'":root-font-size="vuex_fontsize+'px'"></page-meta>
(说明:写进缓存是为了下次进入页面时还能保留上次设置的值,写进vuex中是为了可以响应式修改。)
三、代码实现
(一)、安装和配置
postcss-px-to-viewport
1、安装命令:
npm install postcss-px-to-viewport --save-dev
2、根目录下创建一个 postcss.config.js文件,文件内容如下:
const path =require('path')
module.exports ={parser:'postcss-comment',plugins:{'postcss-import':{resolve(id, basedir, importOptions){if(id.startsWith('~@/')){return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))}elseif(id.startsWith('@/')){return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))}elseif(id.startsWith('/')&&!id.startsWith('//')){return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))}return id
}},'autoprefixer':{overrideBrowserslist:["Android >= 4","ios >= 8"],remove: process.env.UNI_PLATFORM!=='h5'},// 借助postcss-px-to-viewport插件,实现px转rem,文档:https://github.com/evrone/postcss-px-to-viewport/blob/master/README_CN.md// 以下配置,可以将px转换为rem,如果要调整比例,可以调整 viewportWidth 来实现'postcss-px-to-viewport':{unitToConvert:'px',// 需要转换的单位。我这里是px,如果你的项目都是用的rpx,就改成rpxviewportWidth:1800,// 密度,一般为750 || 375。这里可以自己修改unitPrecision:5,propList:['*'],viewportUnit:"rem",// 指定需要转换成的视窗单位,默认vwfontViewportUnit:'rem',// 字体需要转成的单位,只针对 font-size 属性selectorBlackList:[],minPixelValue:1,mediaQuery:false,replace:true,exclude:undefined,include:undefined,landscape:false},'@dcloudio/vue-cli-plugin-uni/packages/postcss':{}}}
(二)在vuex里定义vuex_fontsize
在你的store存储里添加变量,我设置的是
vuex_fontsize:18.75//数值根据自己项目调整
(三)实现字体设置页面
利用滑块,设置font-size的值。点击确定后,要把所设置的值写入vuex_fontsize和缓存里。
<template><page-meta:page-font-size="fontValue+'px'":root-font-size="fontValue+'px'"></page-meta><viewclass="content"><view><viewclass="fontchange">文字大小</view></view><viewstyle="width:100%;padding: 0 10px;"><slider:min="16.25":max="21.25":value="fontValue"@change="sliderChange":step="2.5"/><viewclass="change-fontsize-box"><textstyle="font-size: 12px;">
最小
</text><textstyle="font-size: 14px;">
标准
</text><textstyle="font-size: 16px;">
最大
</text></view></view><viewstyle="padding: 20px 10px;width: 100%;"><u-buttontype="primary"@click="submit">确定</u-button></view></view></template><script>exportdefault{data(){return{fontValue:18.75,};},onShow(){this.fontValue =this.vuex_fontsize;},methods:{sliderChange(e){this.fontValue = e.detail.value;}submit(){this.$u.vuex('vuex_fontsize',this.fontValue);
uni.setStorageSync("fontSize",this.vuex_fontsize);
uni.showToast({title:'设置成功',icon:'none',duration:1500});},},};</script><style>.fontchange{font-size: 0.8rem;margin: 20px 0;}.content{display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;padding: 5px;box-sizing: border-box;}.change-fontsize-box{margin: 10px 18px;display: flex;align-items: flex-end;justify-content: space-between;}</style>
(四)App启动时,读取缓存值,赋值给vuex_fontsize
修改
App.vue
文件,添加以下代码
onLaunch:function(){//读取Storage里的字体大小let fontsize = uni.getStorageSync("fontSize")if(fontsize){this.$u.vuex('vuex_fontsize', fontsize);}}
(五)其他页面引用
在需要用到的页面加上
page-meta
。如果是全局修改,就需要全部页面都加上这。
<template><page-meta:page-font-size="vuex_fontsize+'px'":root-font-size="vuex_fontsize+'px'"></page-meta><view>
...
</view></template>
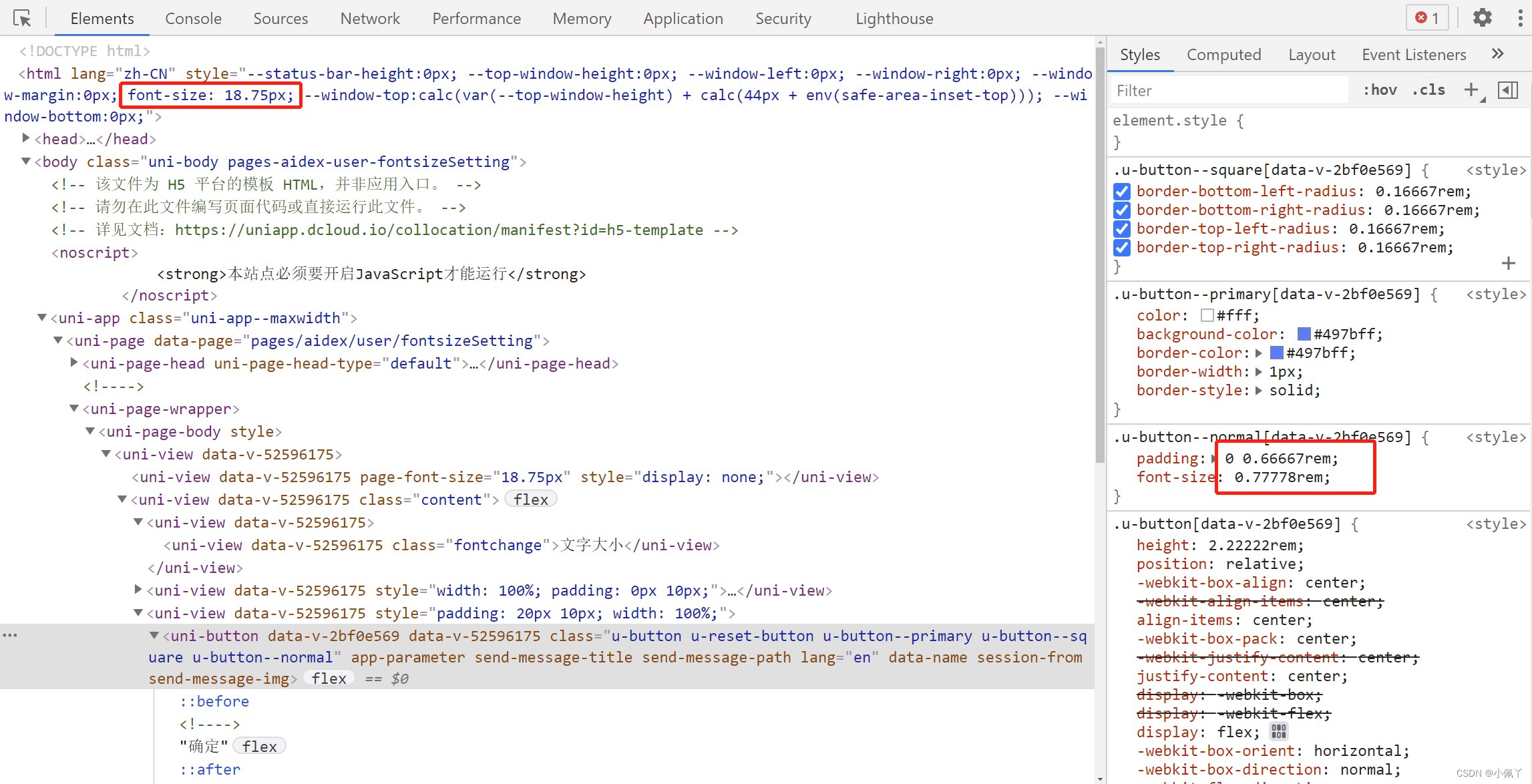
用
开发者工具
可以看到根节点html的
font-size
值可以被成功设置,且页面元素的单位都是
rem
。大功告成~
版权归原作者 小佩丫 所有, 如有侵权,请联系我们删除。