文章目录
webpack官网: https://webpack.docschina.org/concepts/
一:搭建一个简单的webpack项目
1:准备工作
需要在node环境才能使用webpack,所以需要先安装node,安装node请自行百度。dddd
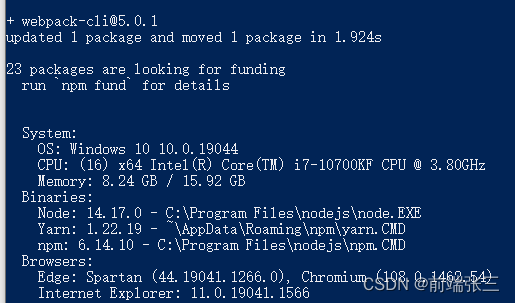
node -v // 可以用来检测是否有node环境
如图,我这里使用的是14.17.0版本的
2:初始化项目
首先创建一个文件夹,这里我的命名是myWebpack,然后使用npm init - y 初始化项目
npm init -y // 使用npm初始化package.json文件
注意点:当然了,你也可以不使用npm init -y 来初始化项目,可以直接拷贝一份package.json文件,即必须要有这个文件。这个文件用来存储你的所有项目包和依赖,是项目中不可缺少的一部分。
3:安装并使用webpack
(1)使用npm语句安装webpack和webpack-cli
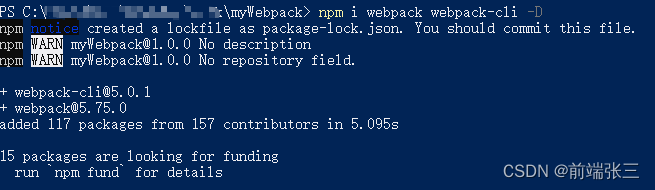
npm i webpack webpack-cli -D// 局部安装webpack
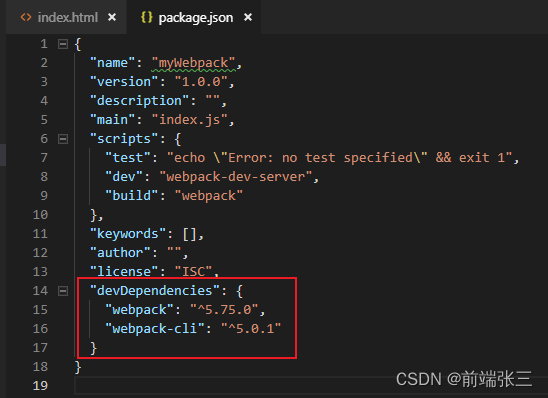
安装成功后如下图
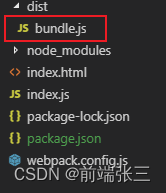
此时myWebpack文件夹中有以下文件
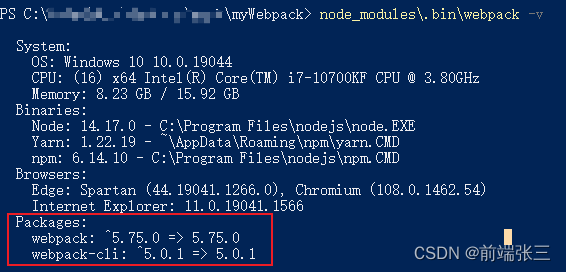
(2)检测是否安装成功,需要注意点是由于webpack并不是全局安装的,所以并不能直接使用webpack -v来做检验。
如上图所示,在安装webpack和webpack-cli后就有了node_modules包,可以通过以下命令来判断是否安转成功
node_modules\.bin\webpack -v // 用来检测是否安装webpack和webpack-cli

(3)注意点:如果有人使用了 npm install webpack -g,也就是只安装了webpack,但是没有安装webpack-cli的话,会出现以下报错
①:报错
CLI for webpack must be installed.
webpack-cli (https://github.com/webpack/webpack-cli)
We will use “npm” to install the CLI via “npm install -D webpack-cli”.
Do you want to install ‘webpack-cli’ (yes/no):
②翻译的意思是:必须安装用于webpack的CLI。webpack客户端(https://github.com/webpack/webpack-cli),我们将使用“npm”通过“npm install-D webpack CLI”安装CLI。是否要安装“webpack-cli”(是/否):
③输入yes即可安装
④成功后显示如下图
或者在package.json中新增一下代码就说明安装成功了
⑤这两种都是可以的,但是还是推荐使用第一种的安装方式会更好一点
4:创建并配置webpack.config.js文件
(1):根目录(myWebpack文件夹内)创建一个webpack.config.js文件
let path =require('path');
module.exports ={entry:'./index.js',// 入口: 默认是./src/index.html// 输出 告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。output:{path: path.resolve(__dirname,'dist'),// 输出目录的配置,模板、样式、脚本、图片等资源的路径配置都相对于它filename:"bundle.js"// 默认是 ./dist/main.js}};
(2):根目录(myWebpack文件夹内)创建一个index.js文件
document.write("hello world");
(3)使用命令行 webpack,后会在dist中生成第一步中配置的bundle.js文件
webpack

(4):根目录(myWebpack文件夹内)创建一个index.html文件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>webpack</title></head><body><scriptsrc="./dist/bundle.js"></script></body></html>
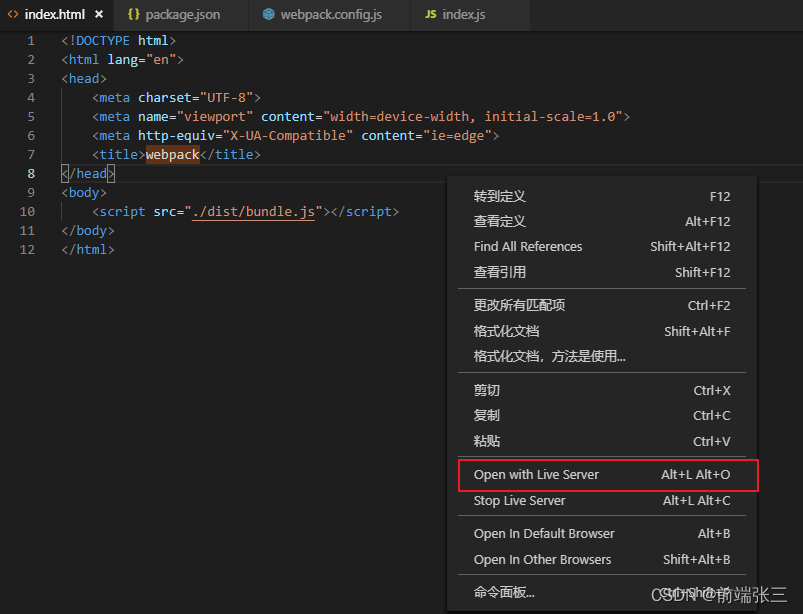
(5):使用浏览器打开index.html,即可看到以下结果

或者使用vsCode 右键 选中Open with Live Server打开默认端口5500的本地项目启动

二:搭建一个Vue-cli的项目(包括router、less和引入图片,这里以vue2为例)
方便有一定webpack基础的人直接搭建vue项目,所以这里也是从零开始,需要注意的是进行下面的步骤,需要拥有node环境
(0)新建文件夹myWebpack(以下操作都是在这个文件夹里面操作)
(1)初始化项目,获取package.json文件
npm init -y // 使用npm初始化package.json文件
(2)新建文件夹public
①创建一个index.html文件(主要是里面有一个id为app的div盒子)
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>myWebpack_Vue</title></head><body><divid="app"></div></body></html>
②复制vue的icon
最终路劲如下图
(3)新建文件夹src文件
①首先安装以下包
npm install webpack webpack-cli webpack-dev-server -D// 局部安装webpack
npm install --save-dev [email protected] vue-loader vue-template-compiler // 安装vue
npm install [email protected]// vue的路由
npm install [email protected]// 解析和转换 .vue 文件
npm install html-webpack-plugin --save-dev // 自动生成index.html文件自动导入js
npm install --save-dev @babel/core @babel/preset-env babel-loader // 安装babel
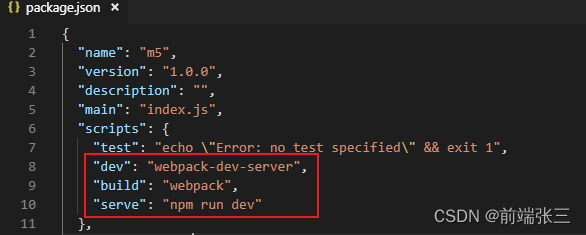
②在package.json的script中添加以下代码,serve不写的话,就只能使用npm run dev运行项目,这里是为了和vue脚手架搭建的项目类似而特地写的
"dev":"webpack-dev-server","build":"webpack","serve":"npm run dev"

③新建App.vue
<template><router-view></router-view></template>
④新建router文件夹,在router文件夹中新建index,js文件
import Vue from'vue'import Router from'vue-router'// 引入定义好的routerimport Index from'../views/index.vue'
Vue.use(Router)exportdefaultnewRouter({mode:'history',routes:[{path:'/',name:'index',component: Index
}]})
⑤新建main.js
import Vue from'vue'import App from'./App.vue'import router from'./router'// 引入定义好的routernewVue({el:'#app',
router,render:h=>h(App)})
⑥新建views文件夹,里面新建index.vue文件
<template><div class="index">index页面:{{message}}<div class="son">index的son div</div></div></template><script>exportdefault{data(){return{message:'Hello Word!!!'}},}</script>
⑦最后配置如下的webpack.config.js
let path =require('path');let webpack =require('webpack');const{VueLoaderPlugin}=require('vue-loader')const HtmlWebpackPlugin =require('html-webpack-plugin')
module.exports ={mode:'development',entry:'./src/main.js',// 入口: 默认是./src/index.html// 输出 告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。output:{path: path.join(__dirname,'dist'),// 输出目录的配置,模板、样式、脚本、图片等资源的路径配置都相对于它filename:"bundle.js"// 默认是 ./dist/main.js},module:{// ... 其它规则rules:[{test:/\.vue$/,loader:'vue-loader'}]},devServer:{hot:true,// 启用 webpack 的 热模块替换 特性open:true,//初次打包完成后,自动打开浏览器host:'127.0.0.1',//实时打包所使用的主机地址port:8080// 将本地启动的服务默认端口号设置为8080},plugins:[// 生成一个 HTML5 文件, 在 body 中使用 script 标签引入你所有 webpack 生成的 bundle。 只需添加该插件到你的 webpack 配置中newHtmlWebpackPlugin({template:'public/index.html'}),newVueLoaderPlugin(),// 使用npm 导入使用vue-loader的插件newwebpack.HotModuleReplacementPlugin()// 热更新引入(HMR 绝对不能被用在生产环境)]};
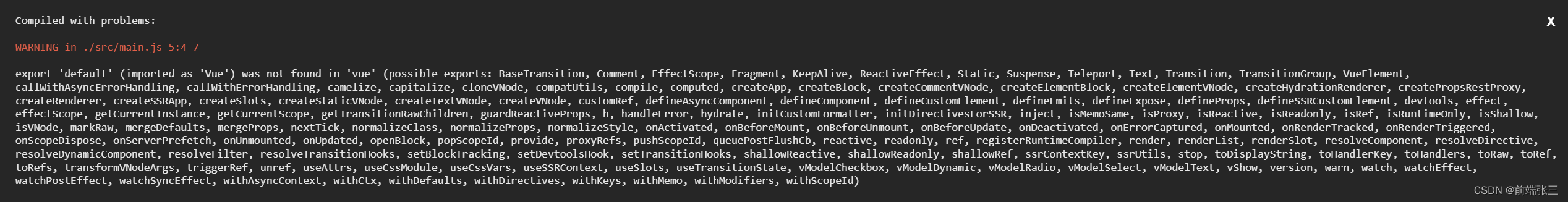
⑧根据上面的流程使用npm run serve / npm run dev 运行后你将获得如下报错
是因为vue的版本不对,直接安装的是3.0以上的,使用npm install --save-dev vue@2.7.14重新安装版本即可
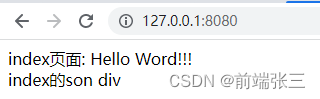
⑦最后,解决版本的冲突使用npm run serve / npm run dev运行将会自动打开默认浏览器看到如下效果
(4)添加样式(以less为例)
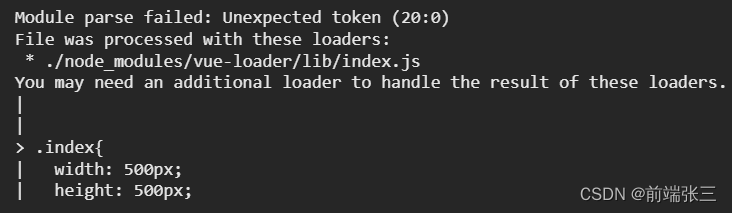
1):问题:直接在手动搭建的webpack项目中直接使用样式将会出现以下报错
Module parse failed: Unexpected token (20:0)
File was processed with these loaders:
./node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
2):解决:
You may need an additional loader to handle the result of these loaders. 您可能需要一个额外的加载器来处理这些加载器的结果。
这个加载器就是style和css加载器
① 安装style-loader css-loader:
npm install --save-dev style-loader css-loader
②在webpack.config.js中配置css和style的规则
module.exports ={module:{{test:/\.css$/,use:[{loader:'style-loader'},{loader:'css-loader'}]},]}};
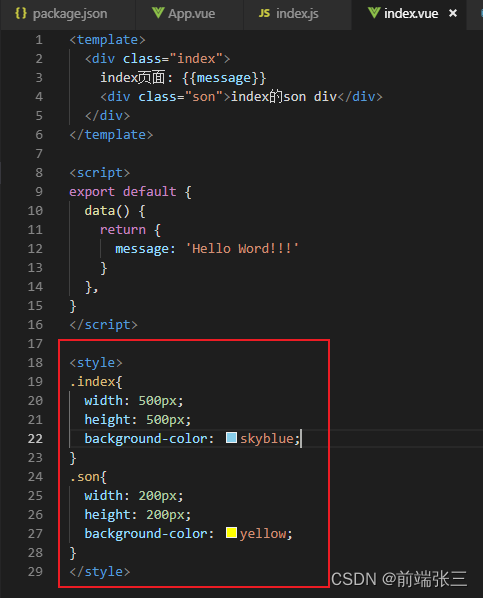
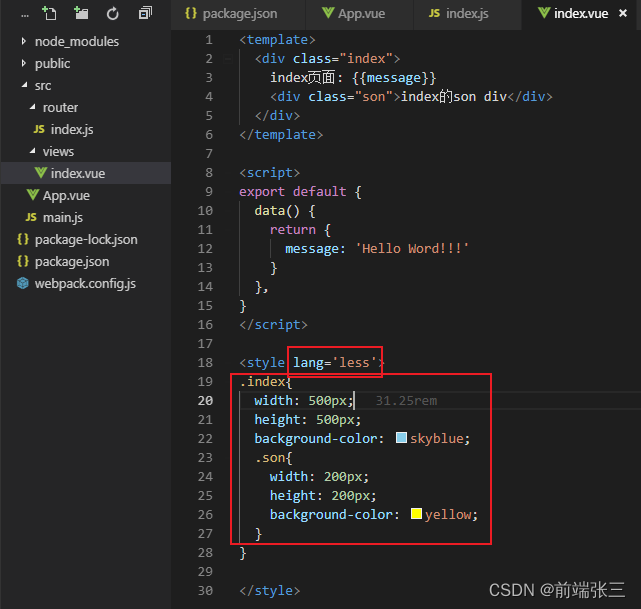
③在view文件夹的index.vue中使用样式
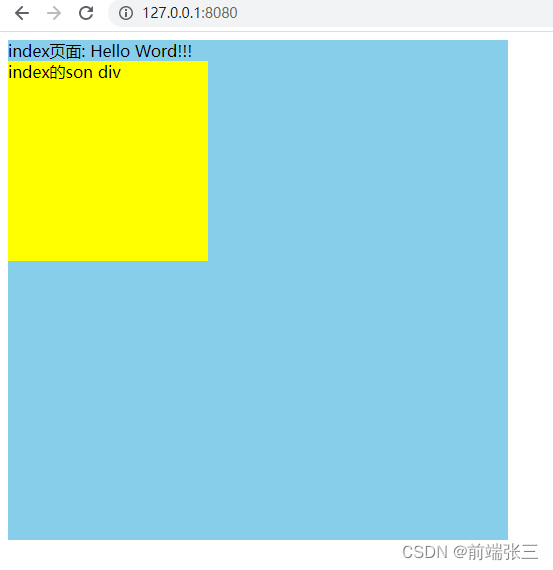
④重新运行即可,效果如下图
3):使用less,前提是安装了style-loader和css-loader,安装less并在配置后重新运行即可使用,同上面的使用css样式流程。
①安装
npm install --save-dev style-loader css-loader // 安装style 和 css 即可在项目中使用style
npm install [email protected] [email protected]// 安装less 和less-loader 即可在项目中使用less
②在webpack.config.js中配置less
module.exports ={module:{{test:/\.css$/,use:[{loader:'style-loader'},{loader:'css-loader'}]},{test:/\.less$/i,use:[{loader:'style-loader',},{loader:'css-loader',},{loader:'less-loader',options:{lessOptions:{strictMath:true,},},},],}]}};
③将原本style的样式改为less的
④重新运行即可
(5)引入图片的相关配置
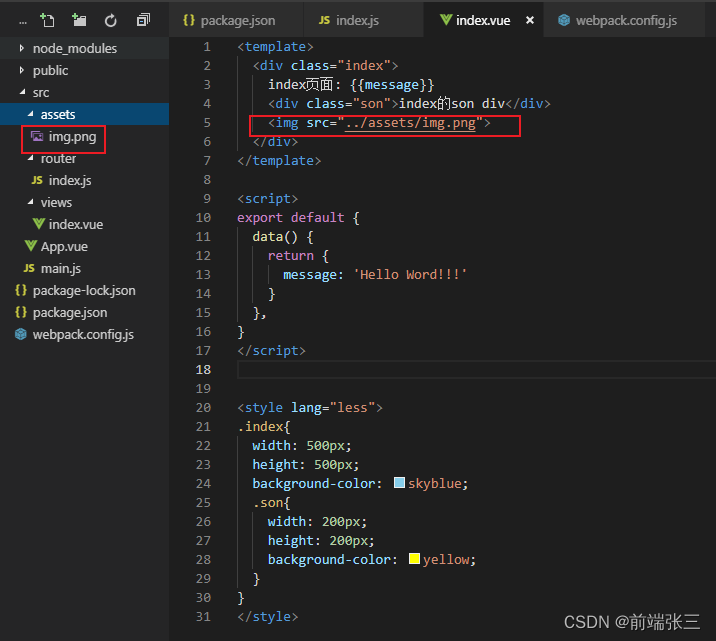
①src文件夹中新建assets文件夹,里面随便放张图片,我命名为img.png,如下图
②直接在vue页面使用img引入这种图片
<imgsrc="../assets/img.png">

③报错:Module not found: Error: Can’t resolve ‘file-loader’ in 'C:\Users
解决: 安装file-loader
npm install --save-dev file-loader
npm install url-loader // 解析url 背景图片或者需要地址的时候所需要的包
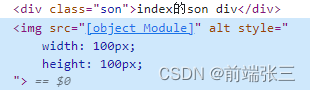
④报错2:img标签中的src的值为“[object Module]”
解决方案:
这是因为file-loader默认采用ES模块语法,即import ‘…/image.png’;然而Vue生成的是CommonJS模块语法,即require(’…/image.png’);二者不一致。要么让file-loader或url-loader采用CommonJS语法,要么让Vue采用ES语法。刚好file-loader或url-loader有一个esModule选项能调整,将其设置为false即可。所以最终里面的配置如下第五步
⑤在webpack.config.js中配置
module.exports ={module:{{test:/\.(png|jpg|gif)$/i,use:[{loader:'url-loader',options:{limit:8192,esModule:false,// 关闭es6模块化解析//[hash:7]取图片的hash的前7位 [ext]取文件原来扩展名// name: utils.assetsPath('img/[name].[hash:7].[ext]')}},],},}};
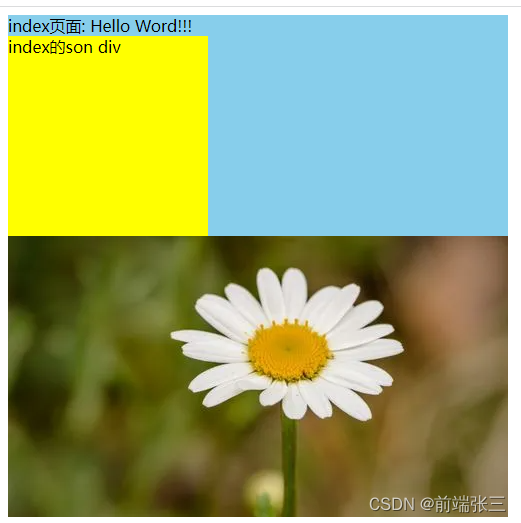
⑥重新启动后,最后的效果如下图
(6)总结
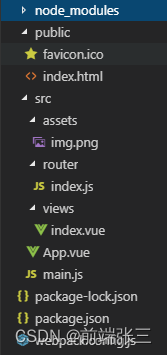
(1)完整的项目目录

(2)附上完整的webpack.config.js文件
let path =require('path');let webpack =require('webpack');const{VueLoaderPlugin}=require('vue-loader')const HtmlWebpackPlugin =require('html-webpack-plugin')
module.exports ={/**
* mode的取值有以下两个,默认是development
* 1.development 开发环境
不会对打包生成的文件进行代码压缩和性能优化
打包速度快,适合在开发阶段使用
2.production
生成环境
会对打包生成的文件进行代码压缩和性能优化
打包速度很慢,仅适合在项目发布阶段使用
*/mode:'development',entry:'./src/main.js',// 入口: 默认是./src/index.html// 输出 告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。output:{path: path.join(__dirname,'dist'),// 输出目录的配置,模板、样式、脚本、图片等资源的路径配置都相对于它filename:"bundle.js"// 默认是 ./dist/main.js},module:{// ... 其它规则rules:[{test:/\.vue$/,loader:'vue-loader'},{test:/\.css$/,use:[{loader:'style-loader'},{loader:'css-loader'}]},{test:/\.less$/i,use:[{loader:'style-loader',},{loader:'css-loader',},{loader:'less-loader',options:{lessOptions:{strictMath:true,},},},],},{test:/\.js$/,loader:'babel-loader',exclude:/node_modules/},{test:/\.(png|jpg|gif)$/i,use:[{loader:'url-loader',options:{limit:8192,esModule:false,// 关闭es6模块化解析//[hash:7]取图片的hash的前7位 [ext]取文件原来扩展名// name: utils.assetsPath('img/[name].[hash:7].[ext]')}},],},]},devServer:{hot:true,// 启用 webpack 的 热模块替换 特性open:true,//初次打包完成后,自动打开浏览器host:'127.0.0.1',//实时打包所使用的主机地址port:8080// 将本地启动的服务默认端口号设置为8080},plugins:[// 生成一个 HTML5 文件, 在 body 中使用 script 标签引入你所有 webpack 生成的 bundle。 只需添加该插件到你的 webpack 配置中newHtmlWebpackPlugin({template:'public/index.html'}),newVueLoaderPlugin(),// 使用npm 导入使用vue-loader的插件newwebpack.HotModuleReplacementPlugin()// 热更新引入(HMR 绝对不能被用在生产环境)]};
(3)package.json文件
package.json
{"name":"m5","version":"1.0.0","description":"","main":"index.js","scripts":{"test":"echo \"Error: no test specified\" && exit 1","dev":"webpack-dev-server","build":"webpack","serve":"npm run dev"},"keywords":[],"author":"","license":"ISC","devDependencies":{"@babel/core":"^7.20.12","@babel/preset-env":"^7.20.2","babel-loader":"^9.1.2","css-loader":"^6.7.3","file-loader":"^6.2.0","html-webpack-plugin":"^5.5.0","style-loader":"^3.3.1","vue":"^2.7.14","vue-loader":"^15.9.8","vue-template-compiler":"^2.7.14","webpack":"^5.75.0","webpack-cli":"^5.0.1","webpack-dev-server":"^4.11.1"},"dependencies":{"less":"^3.9.0","less-loader":"^4.1.0","url-loader":"^4.1.1","vue-router":"^3.5.2"}}
(7)快捷搭建webpack的vue项目
(1)新建public文件夹,里面新建idnex.html,里面有id为app的div,并复制favicon.ico
(2)新建src文件夹
①新建assets文件夹,里面放一张img.png的图片
②新建router文件夹,里面新建index.js文件
③新建views文件夹,里面新建index.vue文件夹
④新建main.js文件
(3)直接复制第六步的 package.json和webpack.config.js文件在文件根目录
(4)npm i
(5)npm run dev 或 npm run serve
------------------------------看懂扣1 ,看不懂扣眼珠子-------------------------------------------
版权归原作者 前端张三 所有, 如有侵权,请联系我们删除。