一、 在VSCode下载相关插件
- 先打开Visual Studio Code

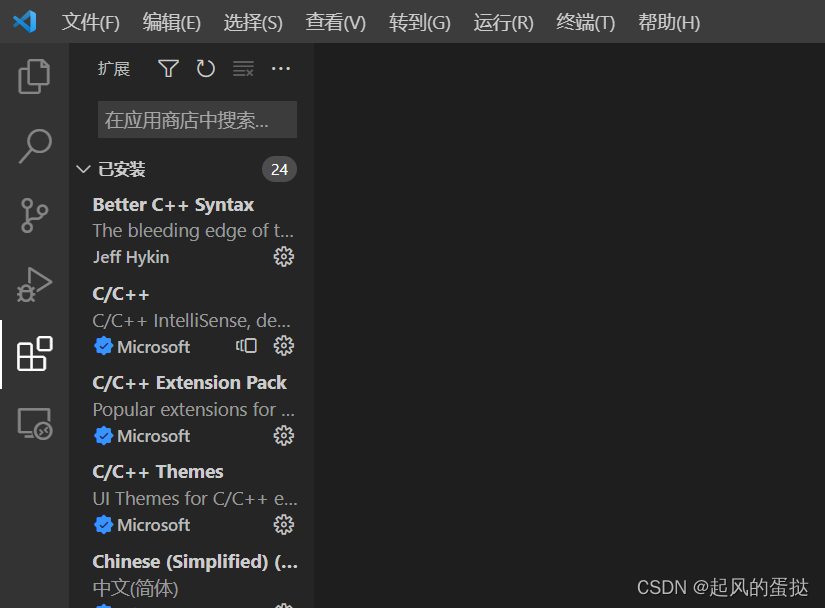
- 下载三个插件 ,点击第五个图标
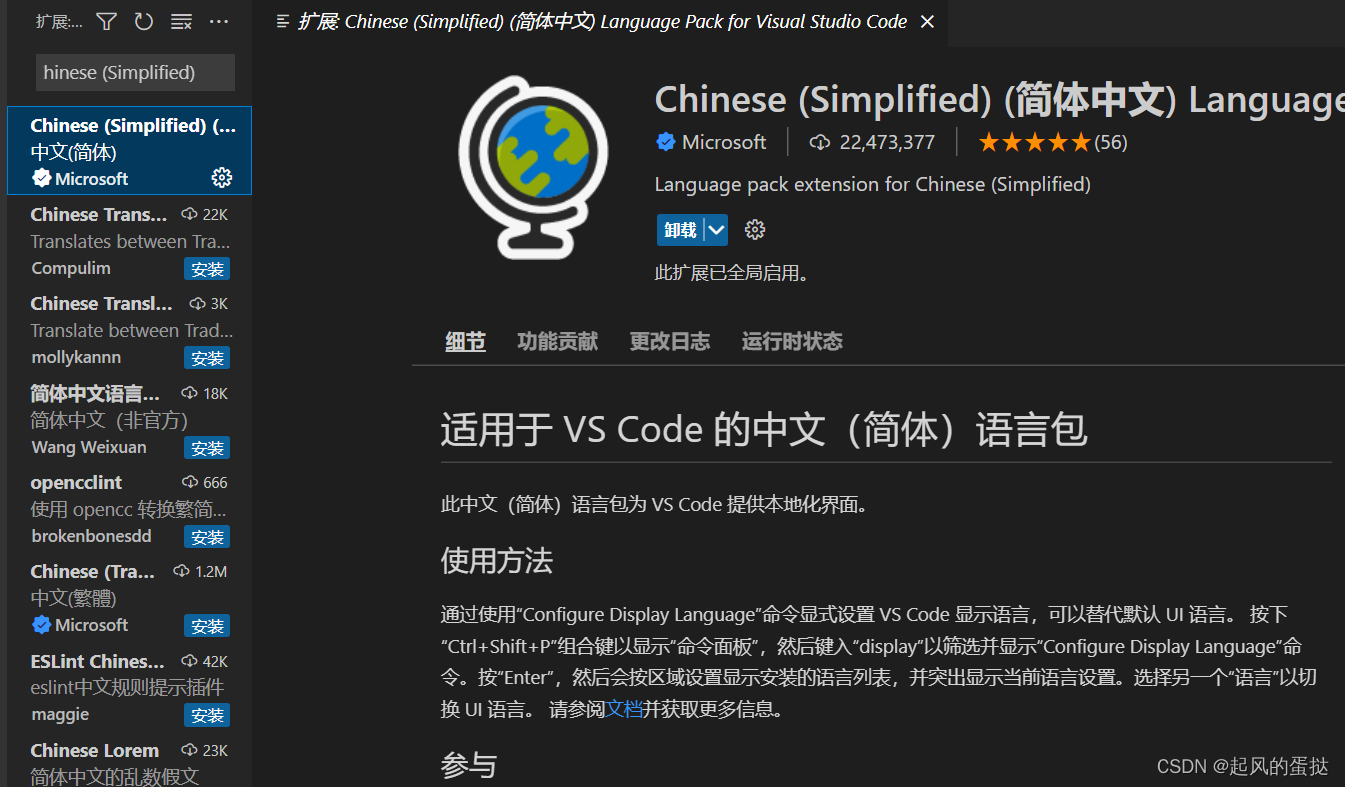
- Chinese (Simplified) (简体中文)
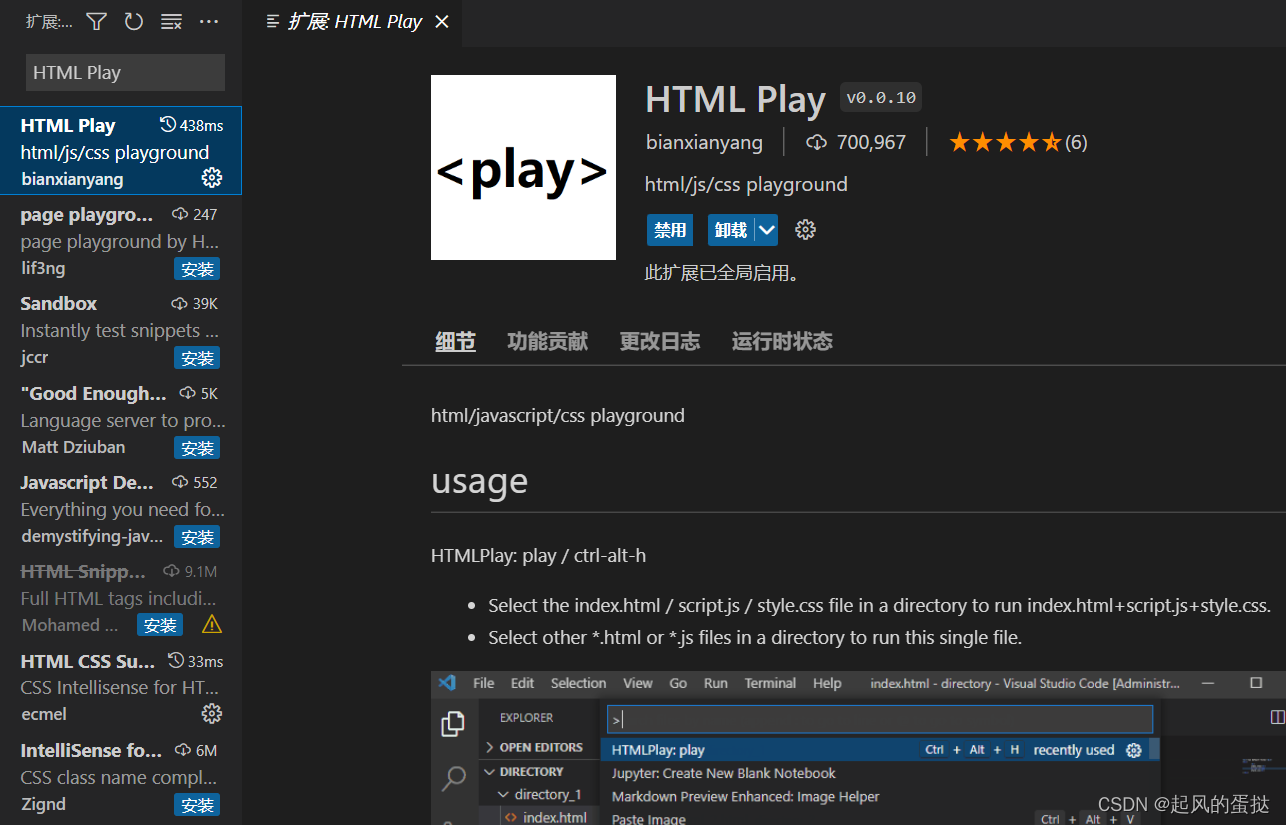
- HTML Play
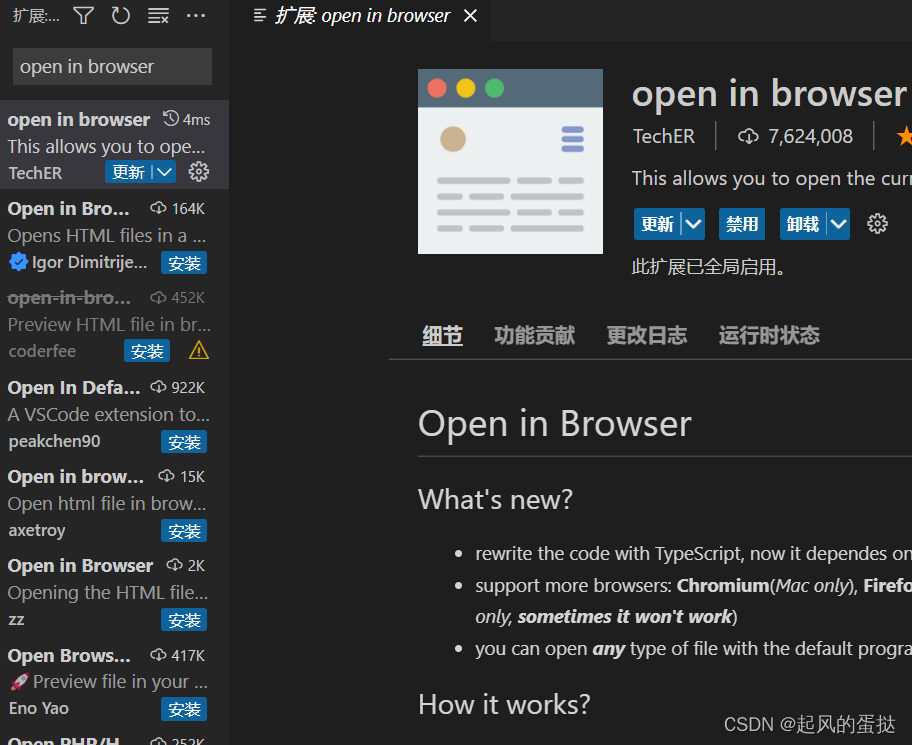
- open in browser

下载完Chinese (Simplified) (简体中文),重启后发现就变成中文(对于原来是英文版的小伙伴)
** 安装 HTML Play**

open in browser要下载1.1.0版本,但是会发现只能找到2.2.0的,所以我们这样做
先下载open in browser2.2.0

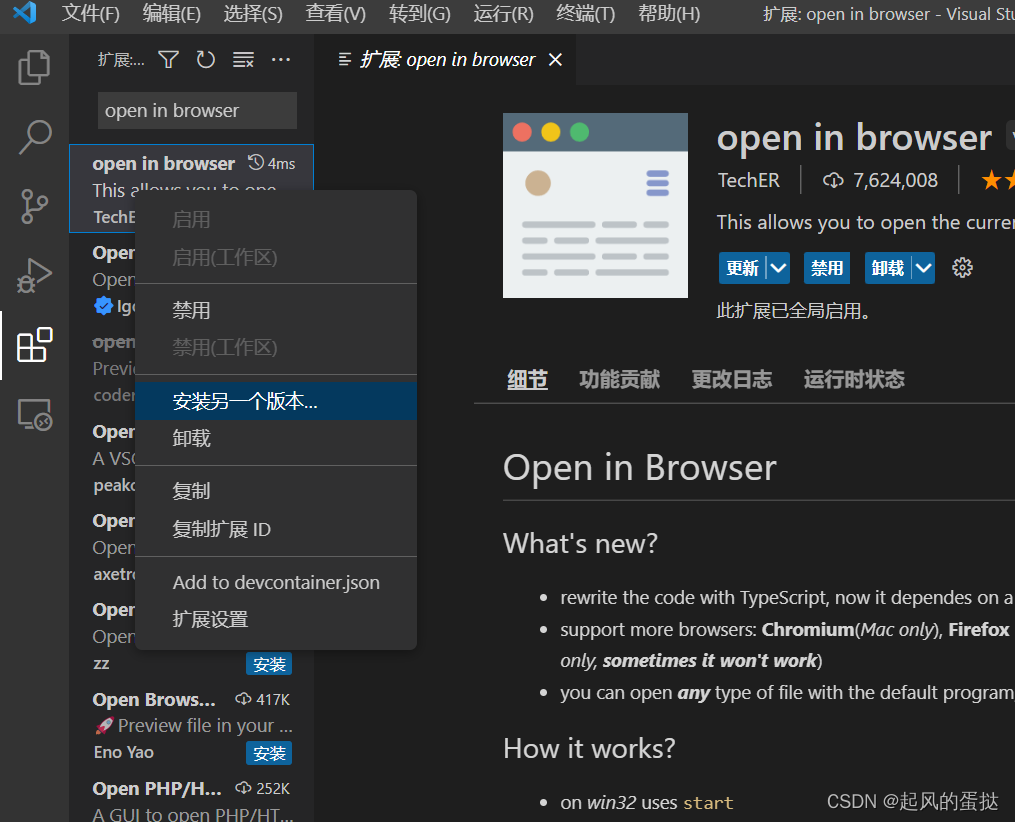
然后右击鼠标,点击“安装另一个版本 ”

选择1.1.0版本的安装即可

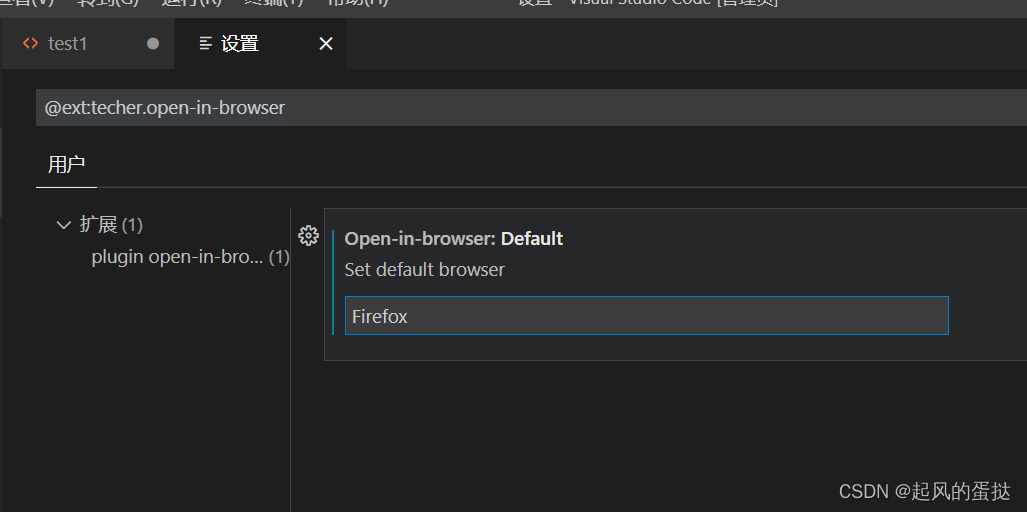
然后配置你要打开在哪个浏览器
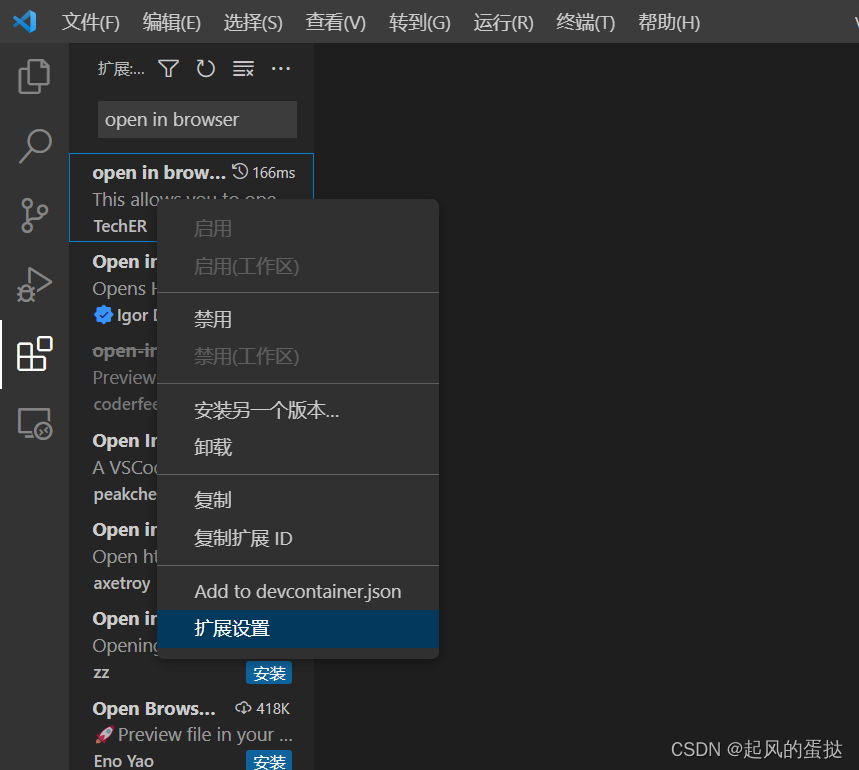
右键鼠标 -> 点击扩展设置

填上一个你已经安装好的浏览器, 我这里填的是火狐,你填其它的也可以

然后重启一下VScode
二、 创建html文件
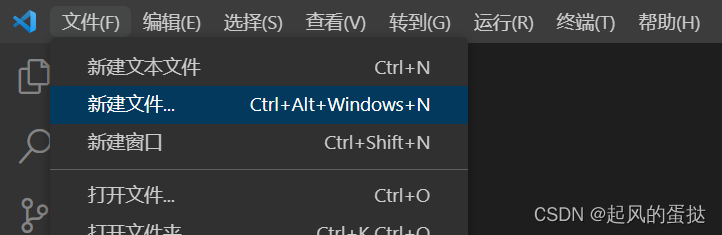
左上角点击文件 -> 新建文件

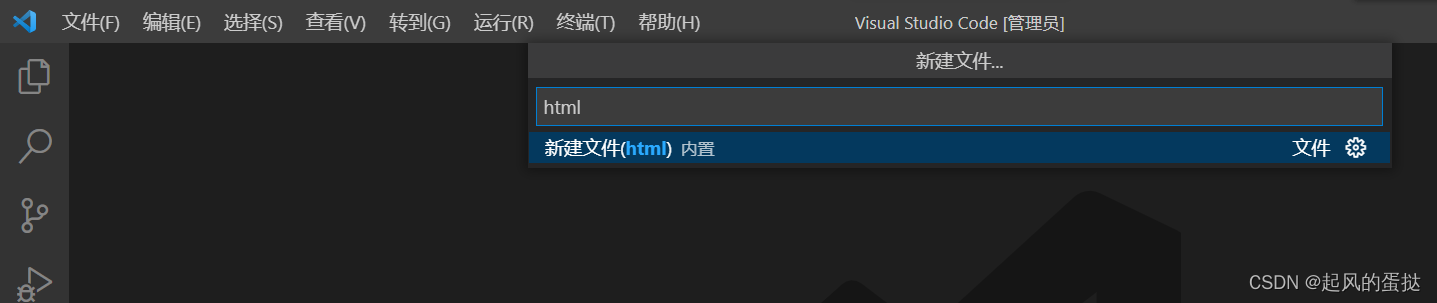
输入html

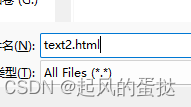
注意要以html为后缀名

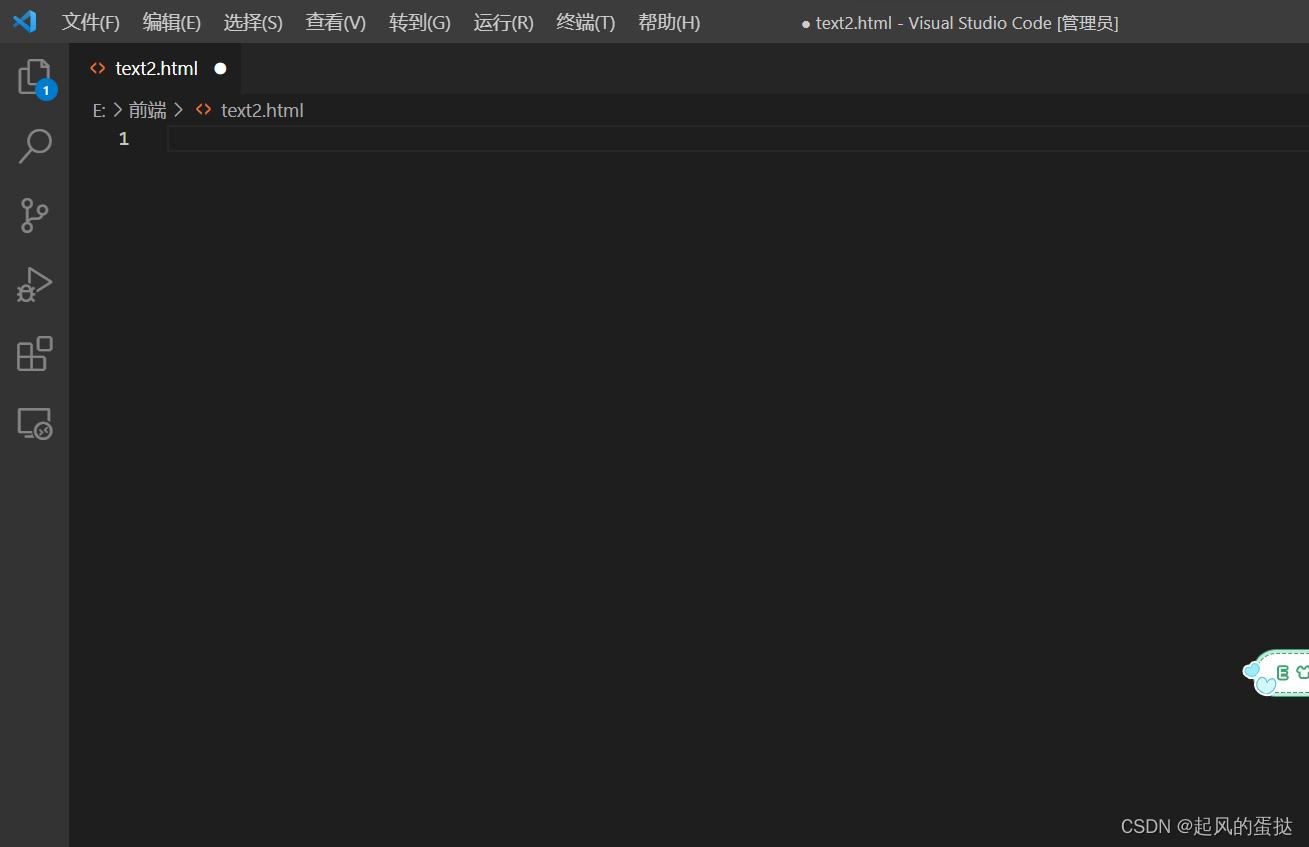
设置放置的位置后就可以得到

三、 html运行在浏览器上
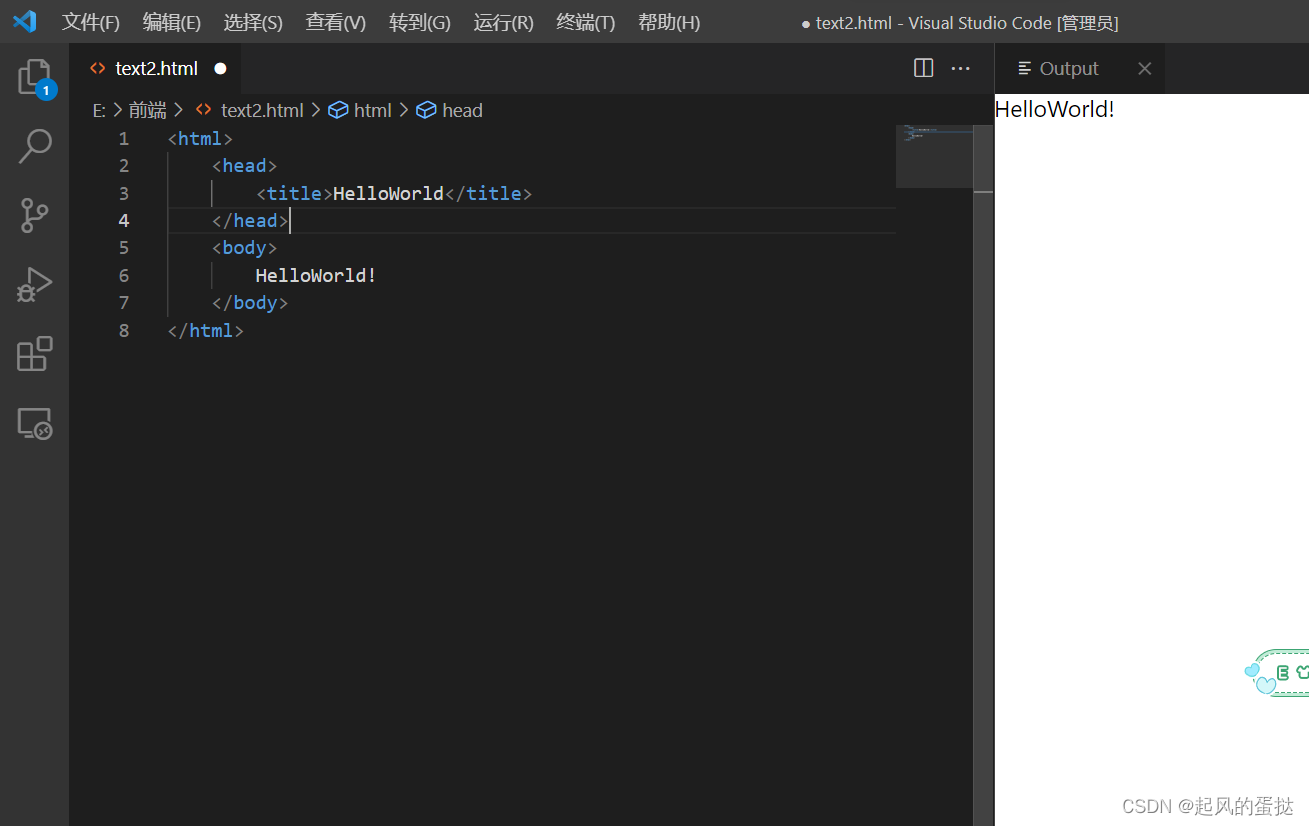
代码附上
<html>
<head>
<title>HelloWorld</title>
</head>
<body>
HelloWorld!
</body>
</html>
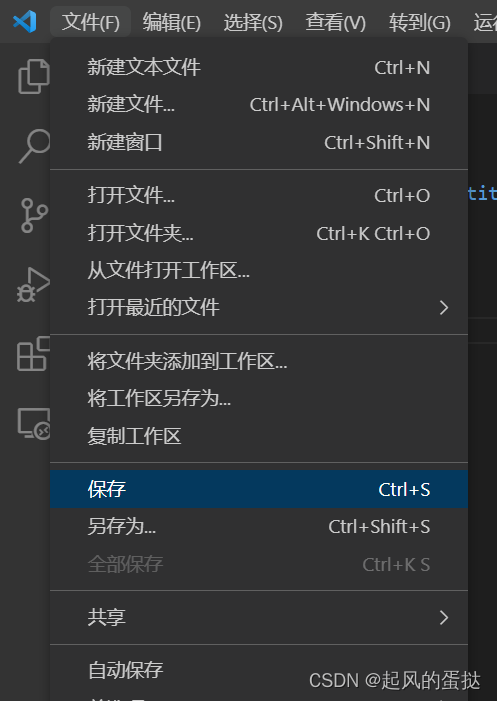
先左上角点击文件 -> 点击保存

然后按 CTRL + ALT + H 运行程序

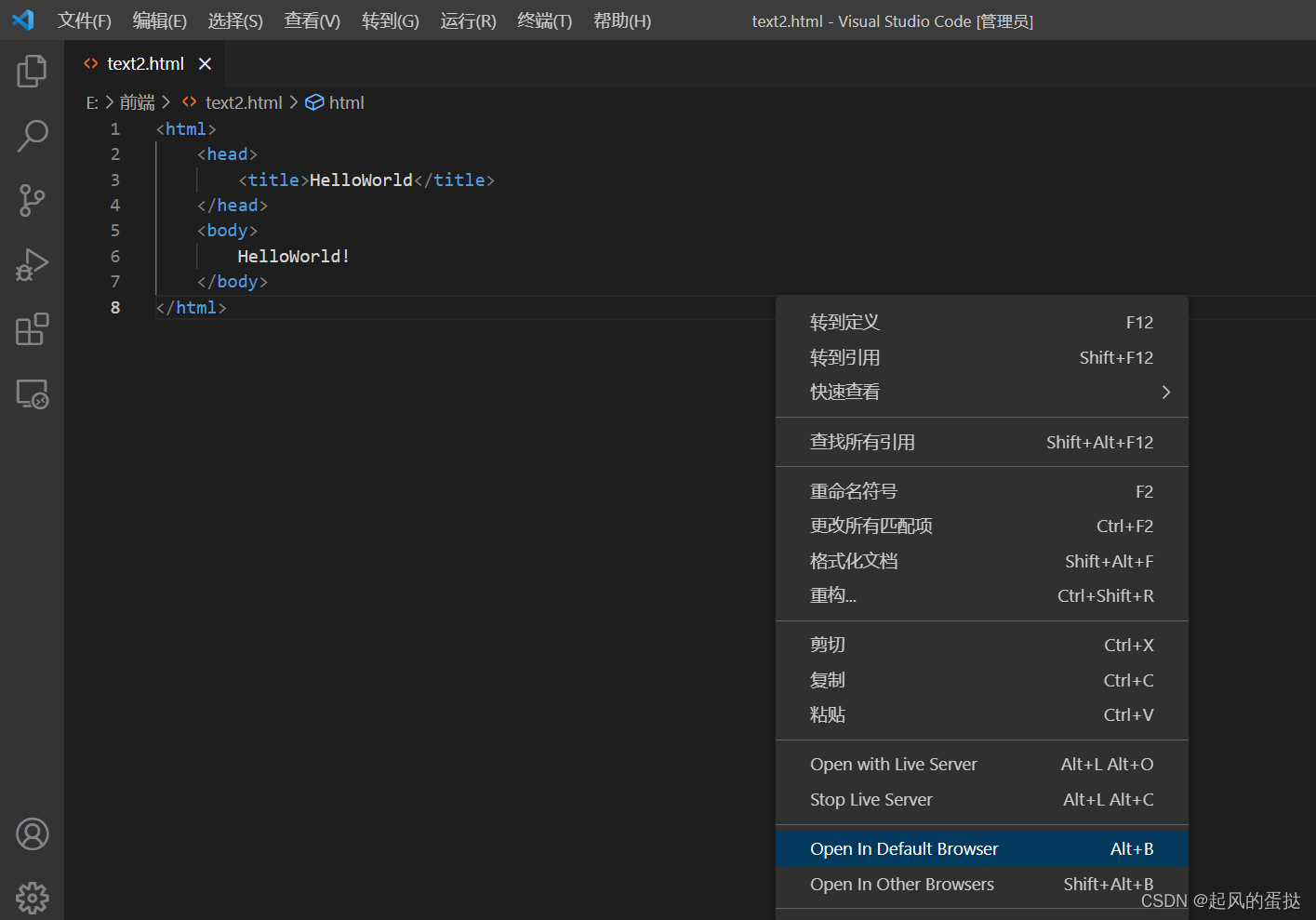
最后在空白处点击鼠标右键, 然后选择 Open In Default Browser
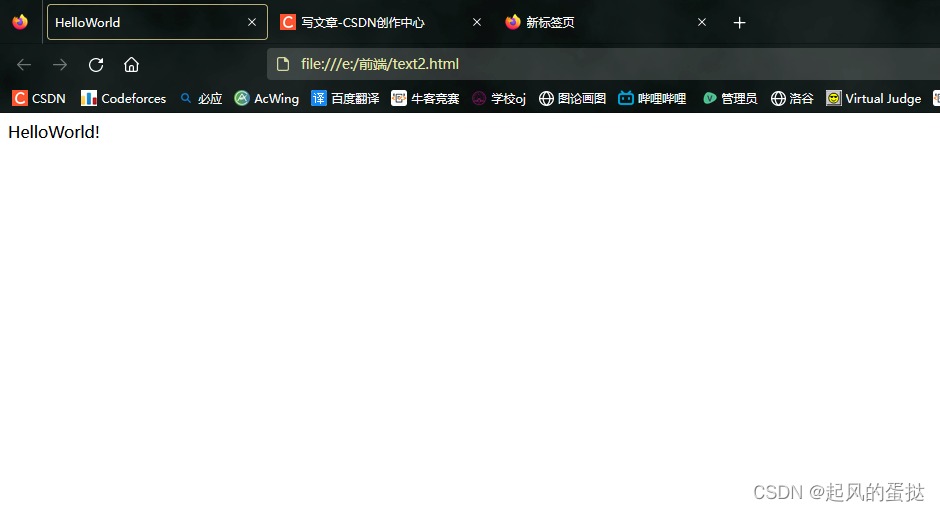
 然后可以得到效果
然后可以得到效果

四、 快捷创建骨架
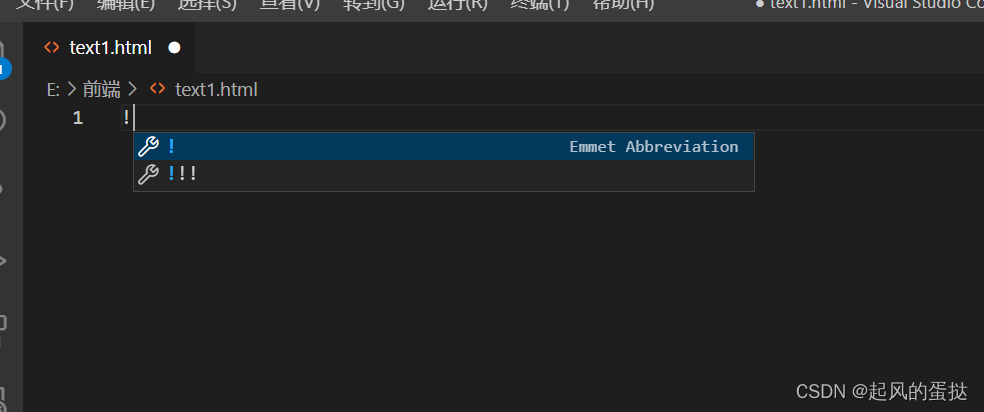
一般是输入一个!号,然后按回车就可以了


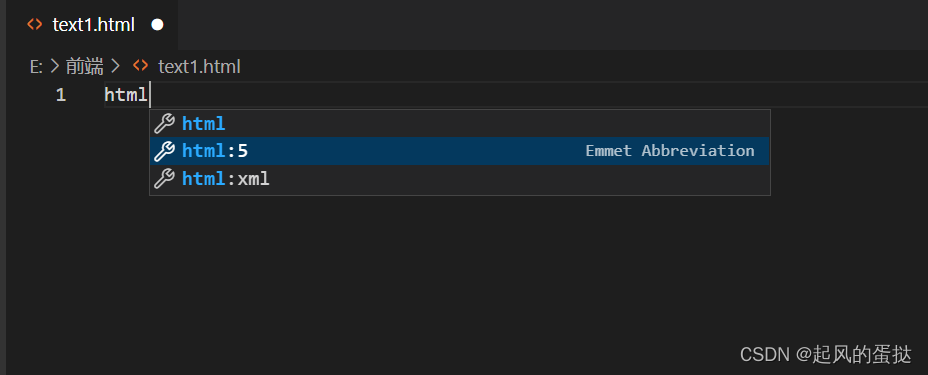
但是也有遇到输入!号不行的情况,这时候可以打一个html:5,然后按回车

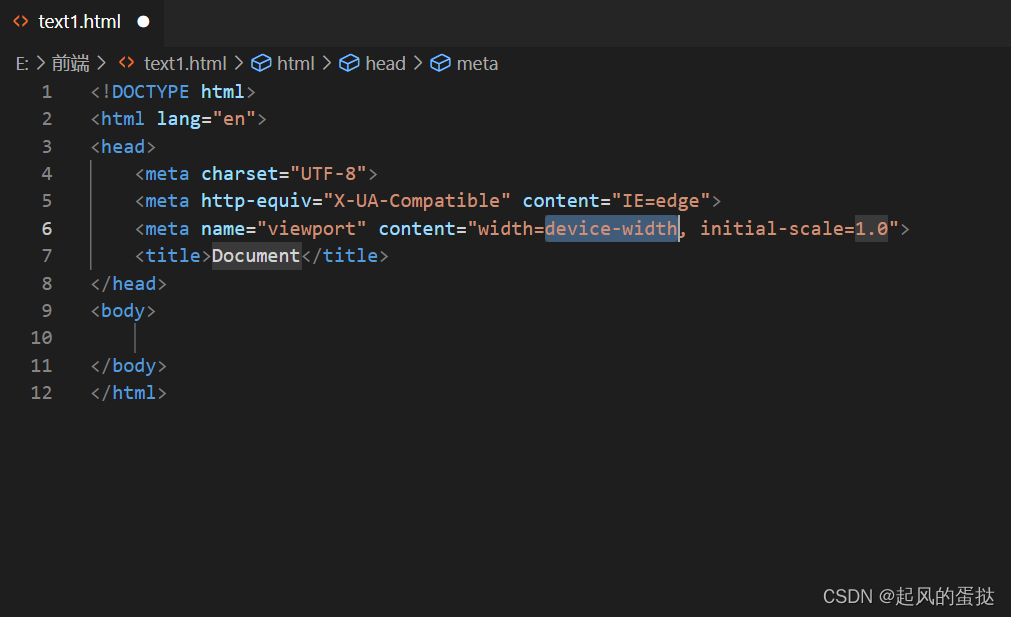
也可以得到骨架,然后你再输入**!号**,发现也可以得到骨架了
过程就结束了
学会的小伙伴给博主点个赞呗,遇到困难的可以在评论区下方提问哦
版权归原作者 起风的蛋挞 所有, 如有侵权,请联系我们删除。