目录
实现效果

具体实现步骤
step1:获取不同板块的滚轮高度
当编写好html部分后,我们创建一个可以获取当前滚轮位置的方法handleScroll(),并在mounted钩子函数中添加该方法的监听事件
methods:{handleScroll(){var scrollTop = document.documentElement.scrollTop;this.scrollHeight = scrollTop;
console.log('当前滚轮高度:',this.scrollHeight);// 使用后记得注释掉哦},},mounted(){
window.addEventListener("scroll",this.handleScroll);}
创建好监听事件后,我们手动滑动网页右侧滚动条到各版块位置,并打印当前板块的滚轮高度
// 获取到到的各版块滚轮高度// area1 scrollHeight == 208.3813934326172// area2 scrollHeight == 960.2766723632812// area3 scrollHeight == 1637.001708984375// area4 scrollHeight == 2305.38330078125
step2:编写执行滚动操作的函数
1、具体思路
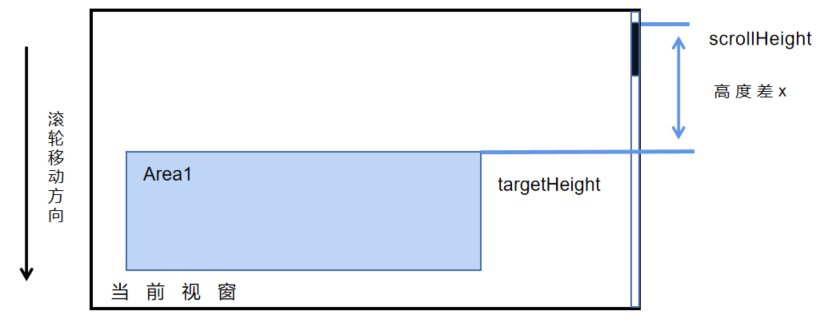
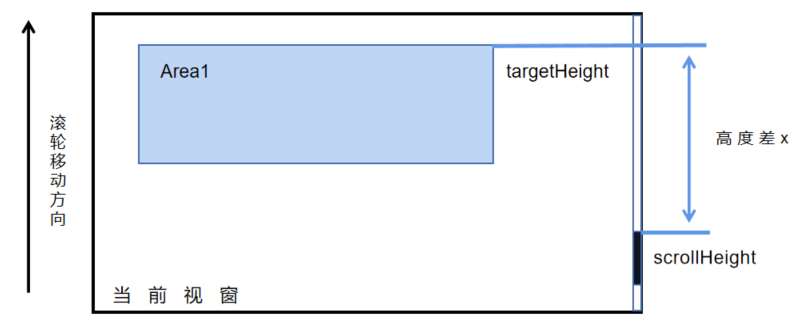
① 获取到当前滚轮位置后,计算其位置与目标区域位置的高度差 x
② 进行 n 次循环,不断减去设定的最小移动单位 dx ,来缩减它们之间的高度差,直至为 0
③ 但需要注意的是:因不同位置获取到滚轮的高度不固定,所以 n -1 次减去最小移动单位 dx 后,高度差不一定为零,即 0 < x < dx (此时的高度差:是高度差对最小移动单位取余的余数),所以在执行滚动前,需要先将高度差减去余数,才能保证通过n次循环,刚好能到达指定位置( x = 0)
2、实现方法
通过定时器进行 n 次循环,高度差不断减去最小移动距离至 0,同时控制滚动条不断靠近目标位置(即向目标位置加/减单位距离)

这里先定义好需要使用的变量
data(){return{scrollHeight:0,//当前滚轮高度metaHeight:15,//最小滚动距离metaTime:10,//最小执行时间targetHeight:0,//目标区域滚轮高度}}
编写滚动方法
toArea(index){// 这里的index是左侧导航栏传的参数,是不同区域设定好的索引值switch(index){// 匹配不同区域的滚轮高度case1://区域一this.targetHeight=208//这里将第一步获取到的滚轮高度取整break;case2://区域二this.targetHeight=960break;case3://区域三this.targetHeight=1637break;case4://区域四this.targetHeight=2305break;default://默认:区域一this.targetHeight=208break;}// 判断执行情况// 当指定区域和当前滚动条位置一致时if((document.documentElement.scrollTop===208&&this.targetHeight ===208)||(document.documentElement.scrollTop===960&&this.targetHeight ===960)||(document.documentElement.scrollTop===1637&&this.targetHeight ===1637)){
console.log('已经到达该区域了哦')}// 当指定区域高度大于当前滚动条位置时(即目标区在当前滚轮的下方)elseif(this.targetHeight>this.scrollHeight){// 计算高度差let x =this.targetHeight-this.scrollHeight;// 先加上余数,保证高度差能整除设定的最小移动单位
document.documentElement.scrollTop += x%this.metaHeight;
x -= x%this.metaHeight;const goto =setInterval(()=>{// 建立执行操作的定时器
document.documentElement.scrollTop +=this.metaHeight;// 控制移动滚动条
x-=this.metaHeight;// 缩减高度差if(x ==0){// 到达指定位置后清除定时器clearInterval(goto);//清除定时器}},this.metaTime);}// 当指定区域高度小于当前滚动条位置时(即目标区在当前滚轮的上方)else{// 计算高度差let x =this.scrollHeight -this.targetHeight;// 先减去余数,保证高度差能整除设定的最小移动单位
document.documentElement.scrollTop -= x%this.metaHeight;
x -= x%this.metaHeight;const goto =setInterval(()=>{
document.documentElement.scrollTop -=this.metaHeight;
x-=this.metaHeight;if(x ==0){clearInterval(goto);//清除定时器}},1);}},
为导航栏添加点击事件 @click
<divid="leftNavbar"v-show="scrollHeight > 200"><divv-for="(item,index) in navBarList":key="index":id="item.id"@click="toArea(item.index)">
{{ item.title }}
</div></div>
data(){return{navBarList:[{id:"lnb1",title:"教育",index:1},{id:"lnb2",title:"历史",index:2},{id:"lnb3",title:"风景",index:3},{id:"lnb4",title:"文创",index:4}],}
OK到这里就实现了在页面不同位置点击左侧导航栏,滚动页面到对应板块(指定位置),并可以自定义滚动操作的速度和距离。各位朋友觉得有帮助到您的话,劳烦点个赞赞鼓励一下吧,嘻嘻。
版权归原作者 阿 湫 所有, 如有侵权,请联系我们删除。