(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

组件的三大组成部分
注意点说明

组件的样式冲突 scoped
默认情况:写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
全局样式: 默认组件中的样式会作用到全局
局部样式: 可以给组件加上 scoped 属性, 可以让样式只作用于当前组件
scoped原理?
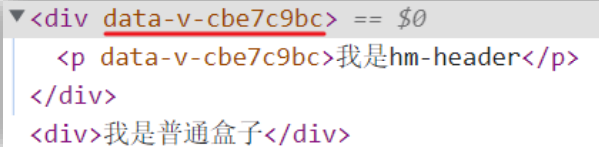
当前组件内标签都被添加 data-v-hash值 的属性
css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到
data 是一个函数
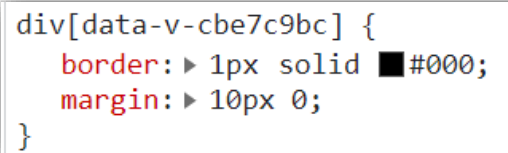
一个组件的 data 选项必须是一个函数。→ 保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会新执行一次 data 函数,得到一个新对象。
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data() {
console.log('函数执行了')
return {
count: 100,
}
},
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>
<template>
<div class="app">
<baseCount></baseCount>
</div>
</template>
<script>
import baseCount from './components/BaseCount'
export default {
components: {
baseCount,
},
}
</script>
<style>
</style>
组件通信
什么是组件通信
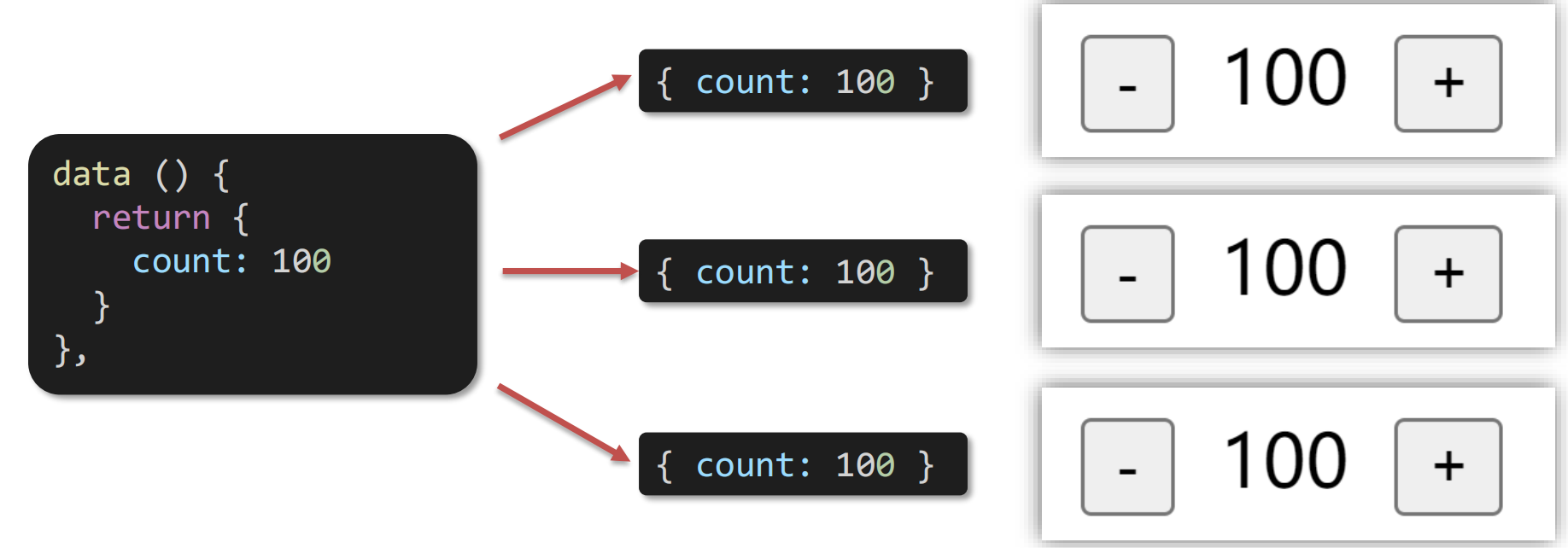
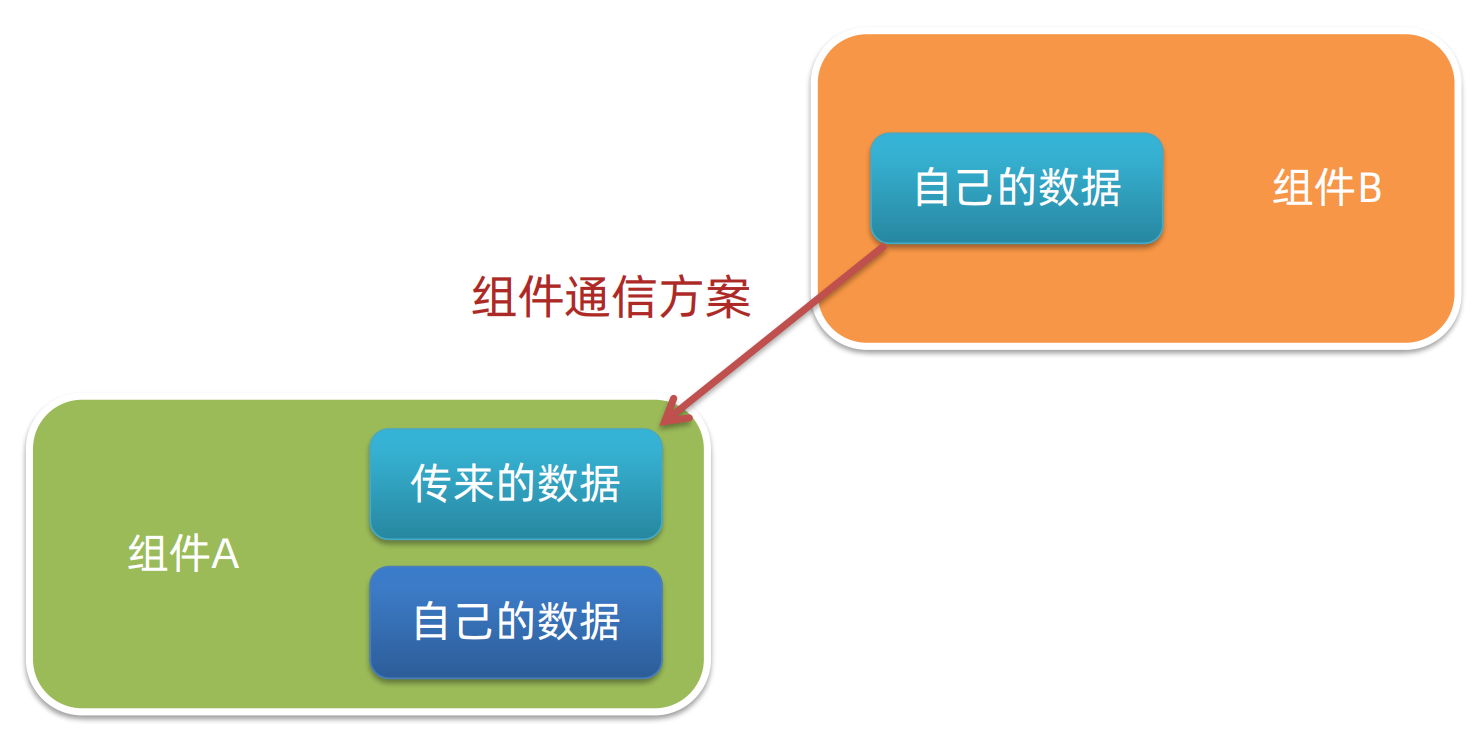
组件通信, 就是指 组件与组件 之间的数据传递。
组件的数据是独立的,无法直接访问其他组件的数据。
想用其他组件的数据 → 组件通信
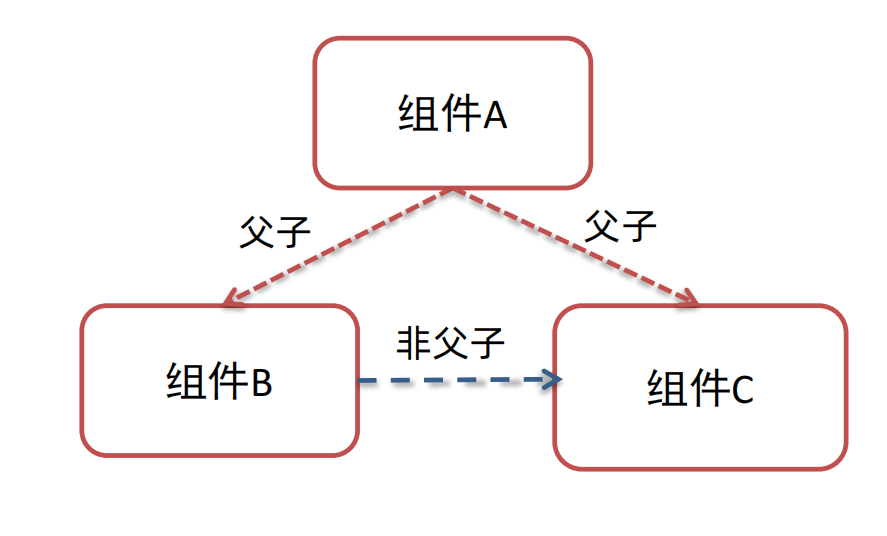
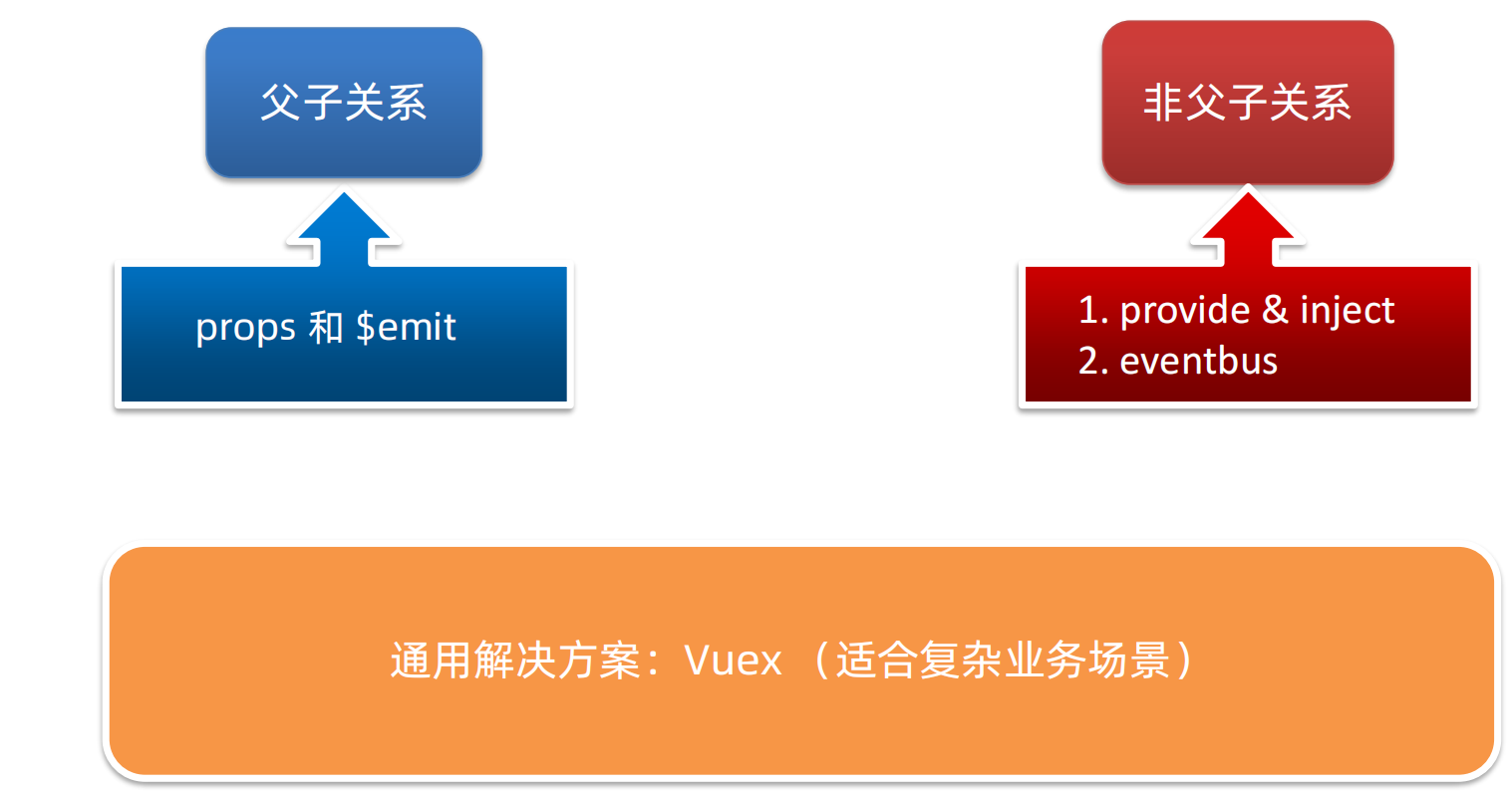
不同的组件关系 和 组件通信方案分类
**组件关系分类: **
父子关系
非父子关系
**组件通信解决方案: **

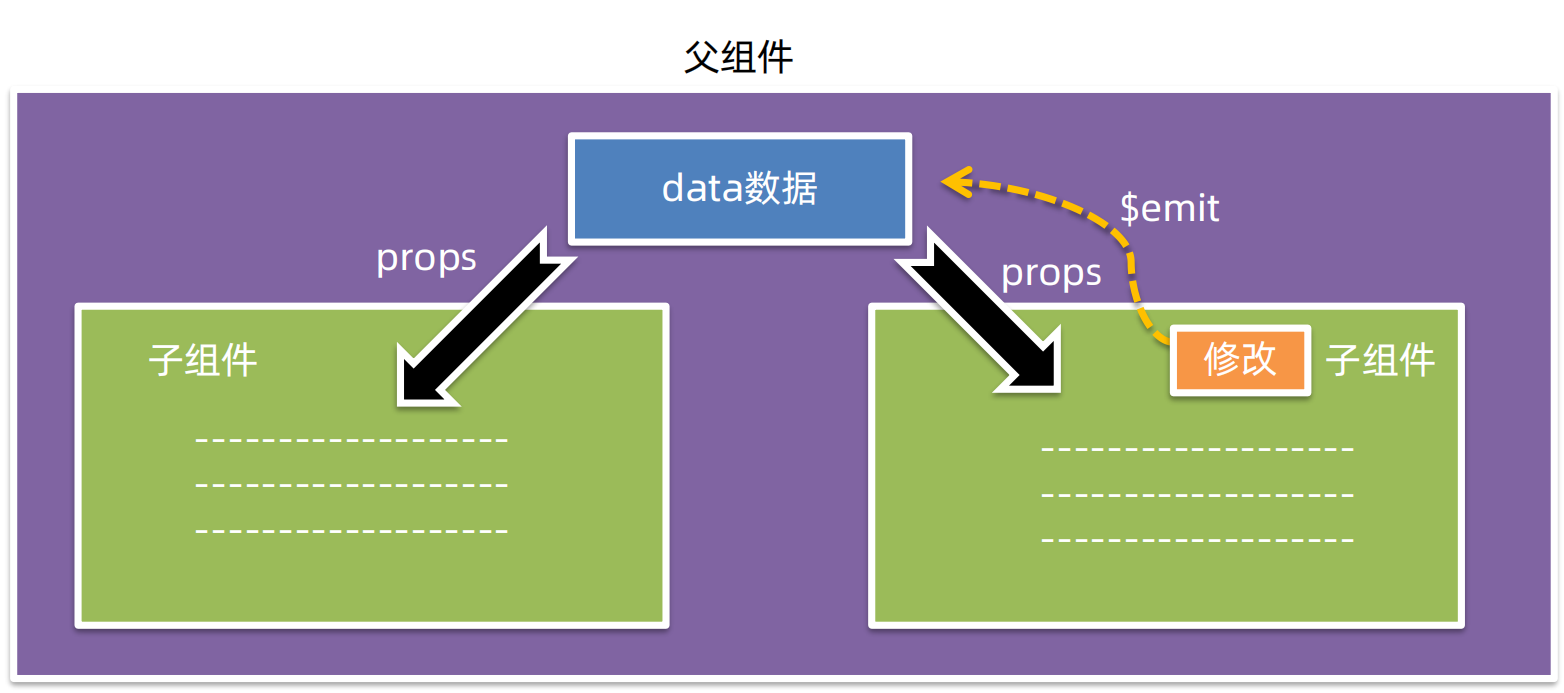
父子通信流程图:
父组件通过 props 将数据传递给子组件
子组件利用 $emit 通知父组件修改更新
父 → 子
父组件通过 props 将数据传递给子组件
子 → 父
子组件利用 $emit 通知父组件,进行修改更新
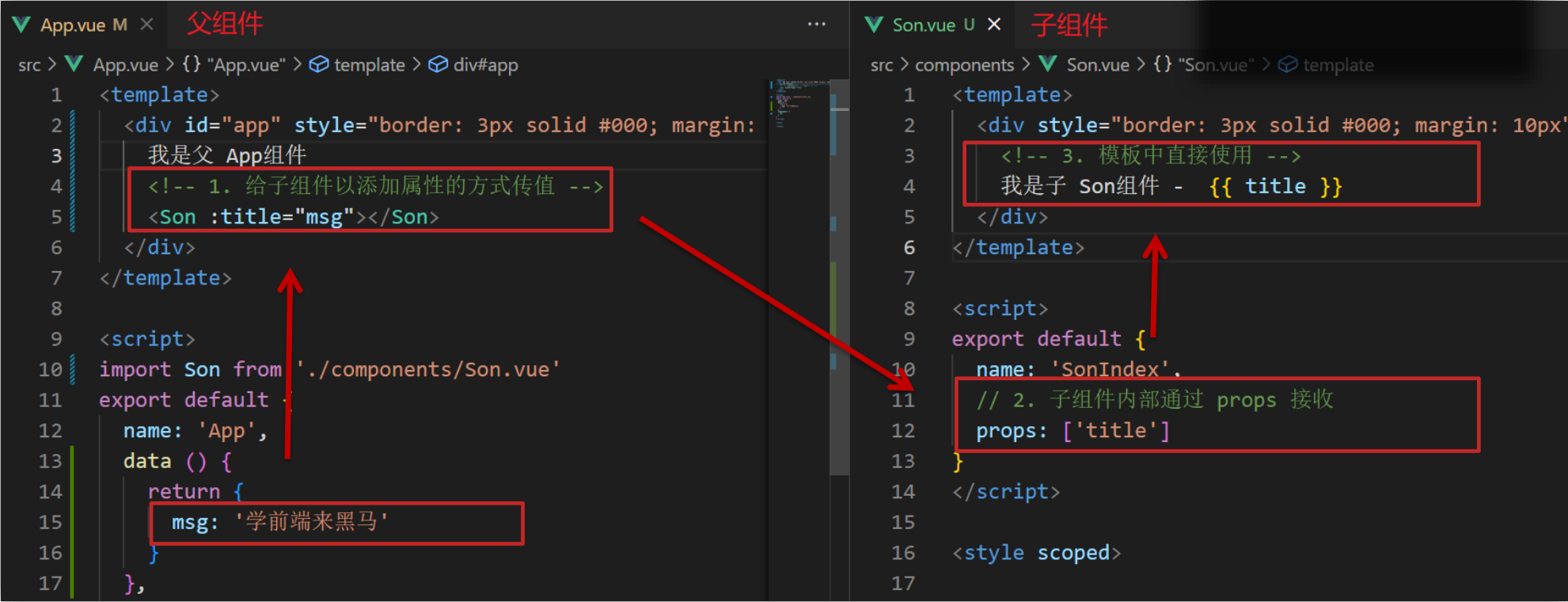
什么是 prop
Prop 定义:组件上 注册的一些 自定义属性
Prop 作用:向子组件传递数据
特点:
可以 传递 任意数量 的prop 可以 传递 任意类型 的prop
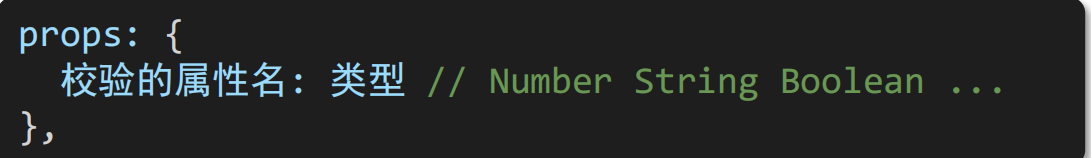
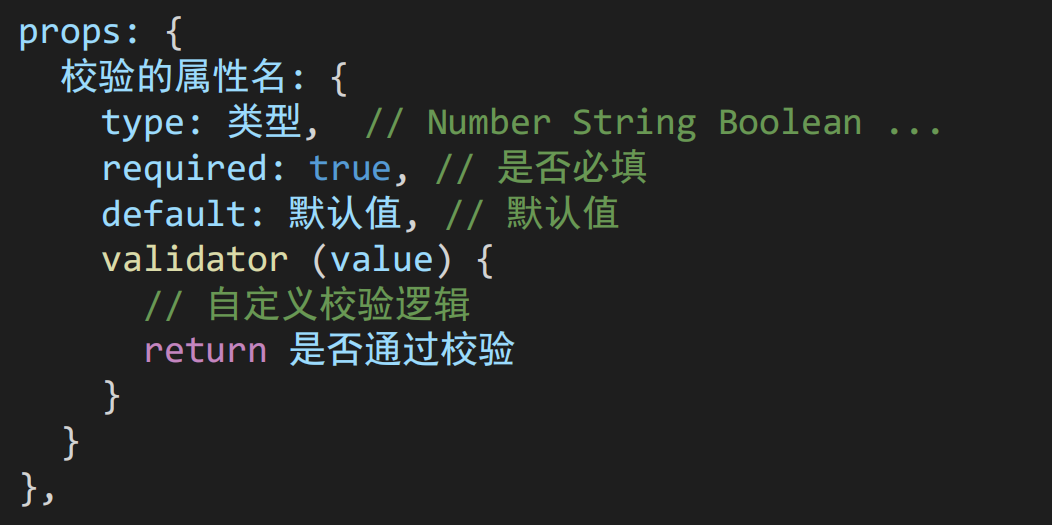
props 校验
作用:为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
**语法: **
① 类型校验
② 非空校验
③ 默认值
④ 自定义校验
prop & data、单向数据流
共同点:都可以给组件提供数据。
区别:
⚫ data 的数据是自己的 → 随便改
⚫ prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
单向数据流:父级 prop 的数据更新,会向下流动,影响子组件。这个数据流动是单向的。
进阶语法
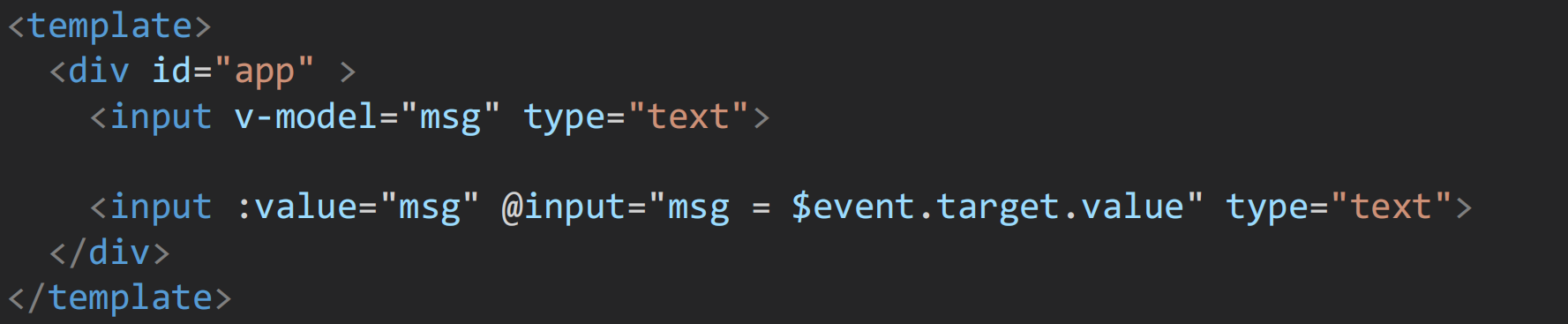
v-model 原理
原理:v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。
作用:提供数据的双向绑定
① 数据变,视图跟着变 :value
② 视图变,数据跟着变 @input
注意:$event 用于在模板中,获取事件的形参
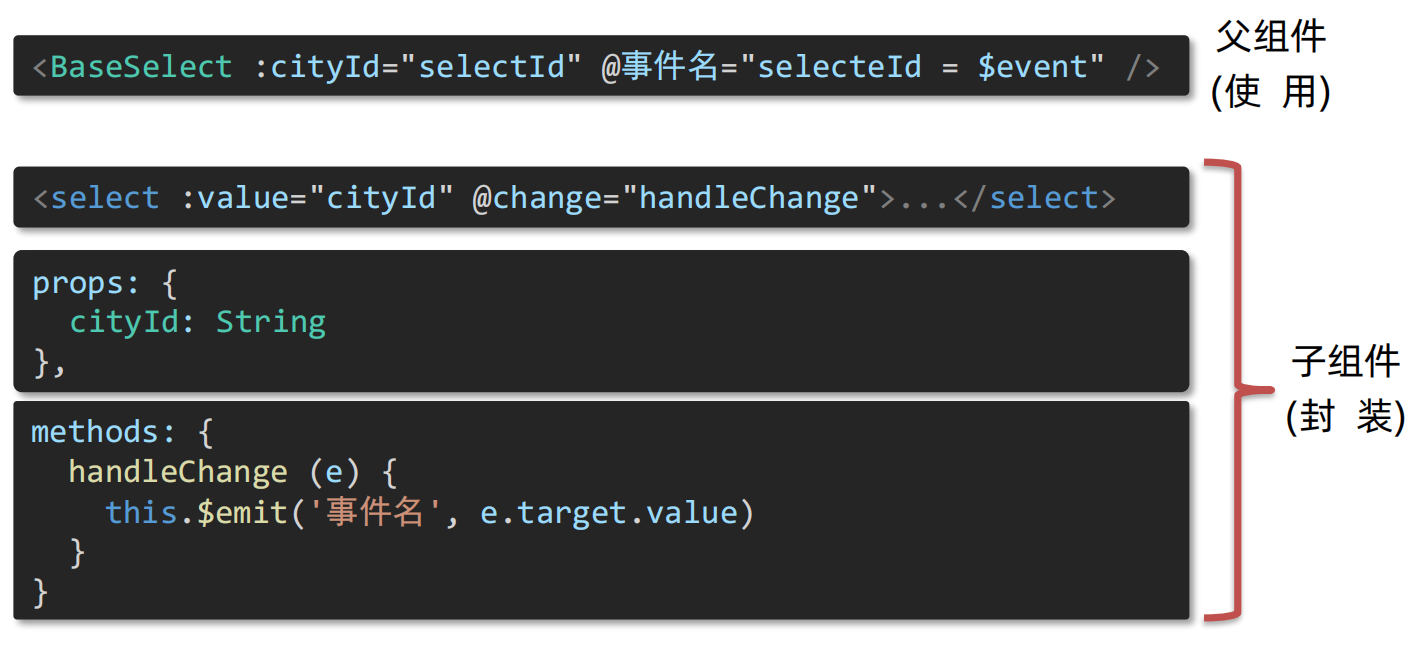
表单类组件封装 & v-model 简化代码
- 表单类组件 封装→ 实现 子组件 和 父组件数据 的双向绑定
① 父传子:数据 应该是父组件 props 传递 过来的,拆解 v-model 绑定数据
② 子传父:监听输入,子传父传值给父组件修改
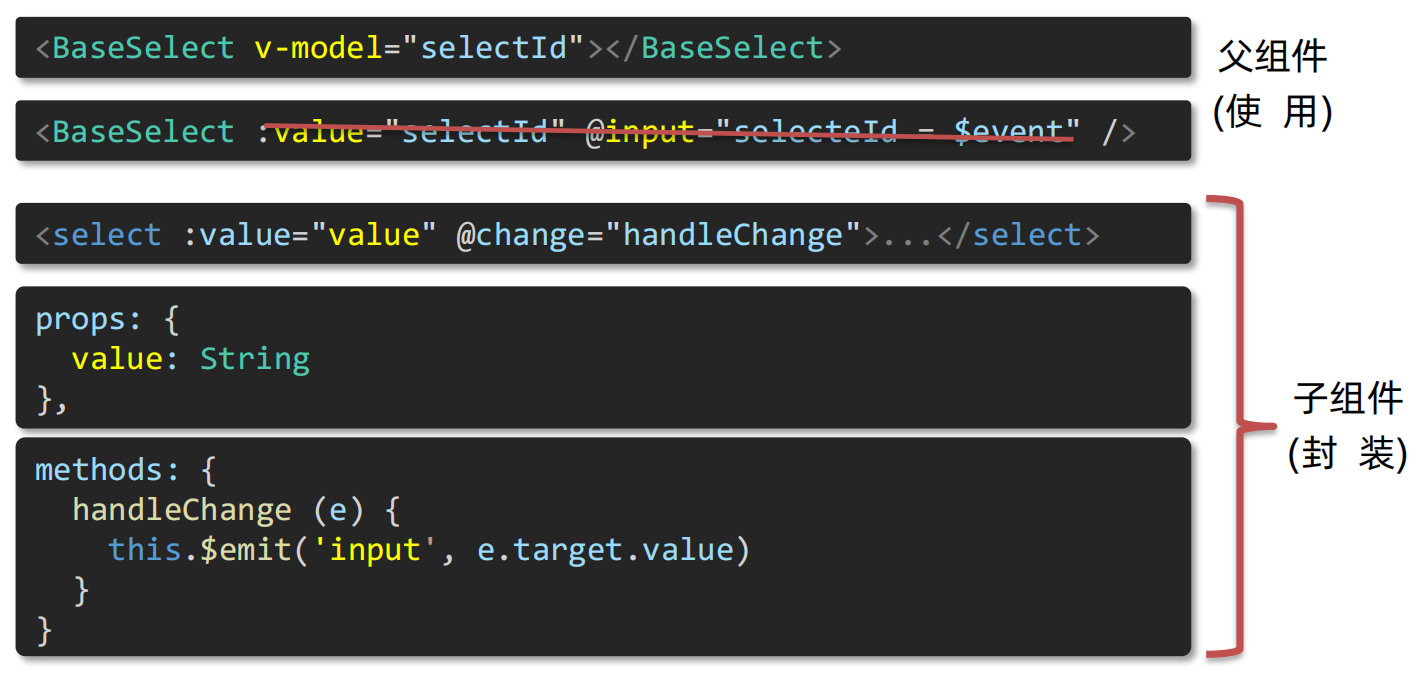
- 父组件 v-model 简化代码,实现 子组件 和 父组件数据 双向绑定
① 子组件中:props 通过 value 接收,事件触发 input
② 父组件中:v-model 给组件直接绑数据( :value + @input )
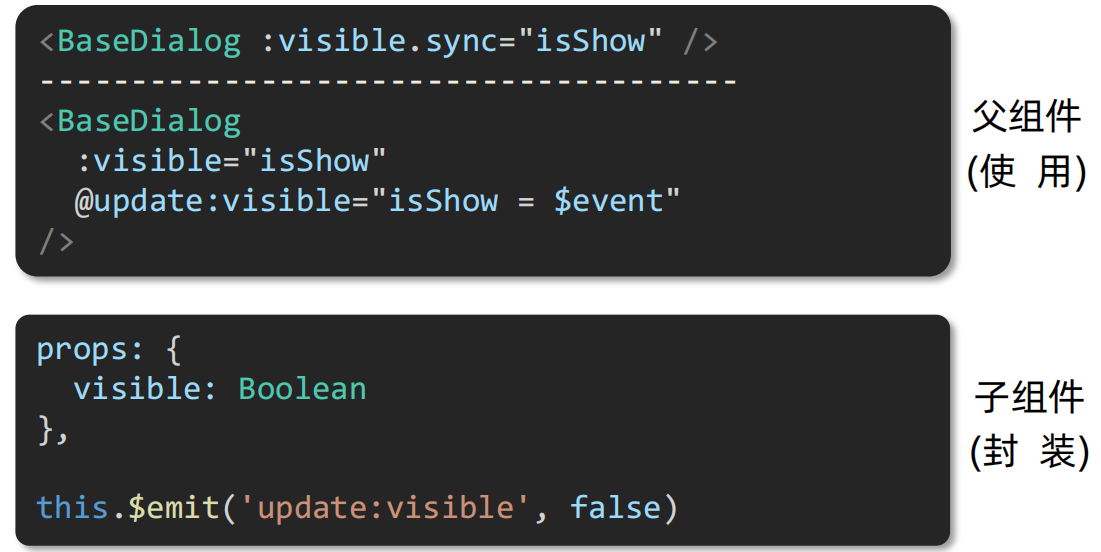
.sync 修饰符
作用:可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
特点:prop属性名,可以自定义,非固定为 value
场景:封装弹框类的基础组件, visible属性 true显示 false隐藏
本质:就是 :属性名 和 @update:属性名 合写
ref 和 $refs
作用:利用 ref 和 $refs 可以用于 获取 dom 元素, 或 组件实例
特点:查找范围 → 当前组件内 (更精确稳定)
**① 获取 dom: **
1. 目标标签 – 添加 ref 属性<div ref="chartRef">我是渲染图表的容器</div>2. 恰当时机, 通过 this.$refs.xxx, 获取目标标签mounted () { console.log(this.$refs.chartRef) },**② 获取组件: **
1. 目标组件 – 添加 ref 属性<BaseForm ref="baseForm"></BaseForm>2. 恰当时机, 通过 this.$refs.xxx, 获取目标组件,就可以调用组件对象里面的方法this.$refs.baseForm.组件方法()
版权归原作者 小周不摆烂 所有, 如有侵权,请联系我们删除。