- 调试PC端微信内置浏览器(只支持3.2.1以下的) (1)添加以下代码, 查看chrome版本和内核安放位置
<html><script type="text/javascript">
window.open('chrome://version')</script></html>
(2)运行起来,在浏览器打开,复制链接到微信里打开
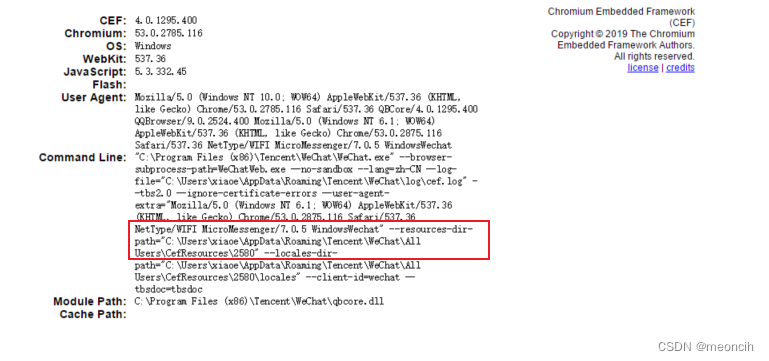
微信浏览器:

–resources-dir-path= 就是内核的位置
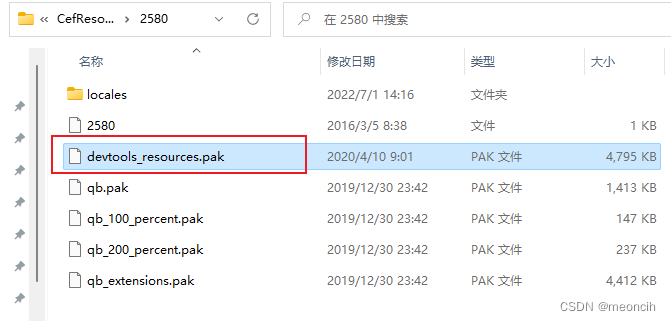
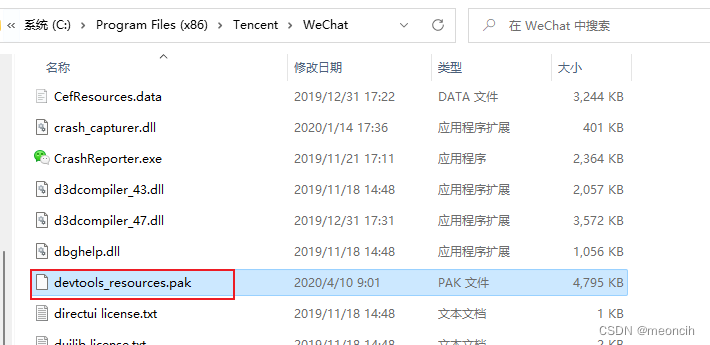
(3)打开,将 devtools_resources.pak(可以到网上搜一下 devtools_resources 或者进引用链接里文末下载) 放进内核位置和wechat所在目录

引用:
调试微信 PC 端的内置浏览器界面
- 调试移动端的微信H5页面 (1) Android a. 在微信中打开http://debugx5.qq.com,在【信息】Tab页面 - TBS settings 勾选【打开TBS内核Inspector调试功能】,【打开TBS内核X5jscore Inspector调试功能】。PS:没有tbs内核的手Q,第一次跳转到debugtbs.qq.com后 点击“安装线上TBS内核”,等待下载和安装TBS内核,TBS内核安装成功后,点击确认重启再次进入Inspect中转页面。 b. 打开手机开发者选项和USB调试工具 c. 手机连接电脑并成功后,在chrome浏览器输入 chrome://inspect/#devices ,打开要调试的网页,就可以调试了, 点击想要调试页面下的inspect即可打开

e. 注意:弹出调试窗口(如果出现 HTTP/1.1 404 Not Found,因为chrome inspect需要加载 https://chrome-devtools-frontend.appspot.com 上的资源,被墙了,所以需要科学上网工具配合才行)
(2) ios
spy-debugger
简介: 一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。
引用:
如何调试微信浏览器内嵌H5
微信下调试H5页面
腾讯浏览服务
版权归原作者 call_MEonTheWeekend 所有, 如有侵权,请联系我们删除。