
- 💌 所属专栏:【微信小程序开发教程】
- 😀 作 者:我是夜阑的狗🐶
- 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
- 💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第44篇文章;
今天开始学习微信小程序的第25天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、分包 - 基础概念
前面已经介绍了 全局数据共享,通过栗子学习了 MobX 安装和使用,分别能够将全局数据对象在页面和组件上进行引用。接下来就来学习一下小程序中另外一个概念-分包。话不多说,让我们原文再续,书接上回吧。

1、什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用
时按需进行加载。
2、分包的好处
对小程序进行分包的好处主要有以下两点:
- 分包之后,可以先加载主包,也就是主页面,这样的话就能优化小程序首次启动的下载时间。
- 在多团队共同开发时,可以按照功能的不同分为不同的子包,从而分配给不同的人,开发效率更高效,更具有更好的解耦协作。
3、 分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的下载时间。可以来看一下小程序的构成,如图所示:

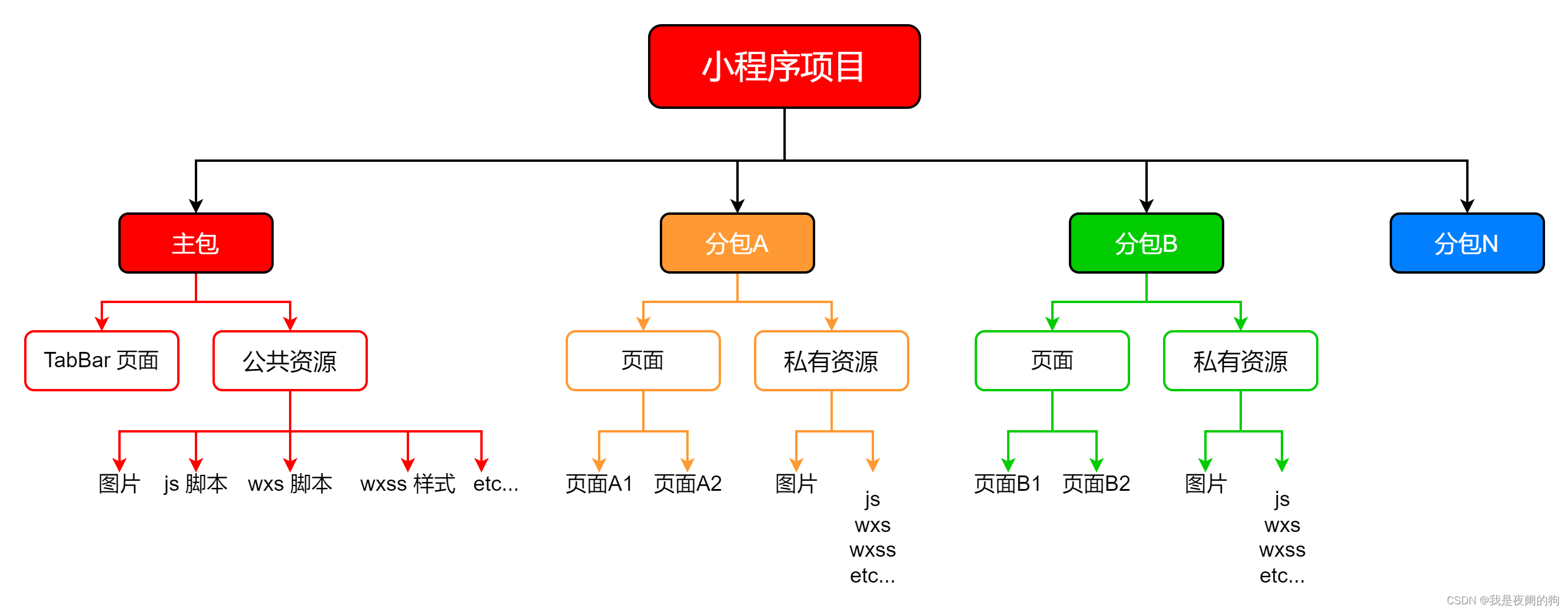
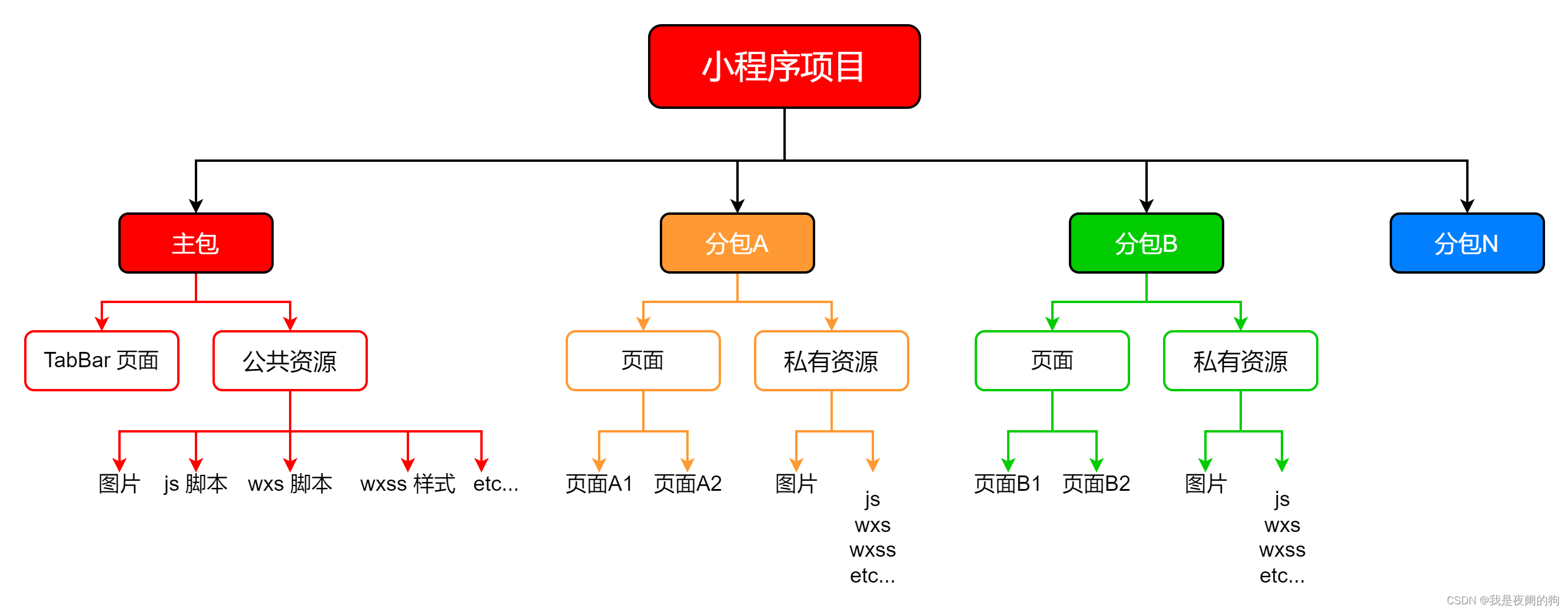
4、 分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源,注意:这些公共资源可以被所有分包访问到。
- 分包:只包含和当前分包有关的页面和私有资源(分包里的私有资源只能被当前分包访问,不能被其他包访问)。

5、分包的加载规则
- 在小程序启动时,默认会下载主包并启动主包内页面 - tabBar 页面需要放到主包中
- 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示 - 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载,从而来优化小程序的启动时间
6、分包的体积限制
目前,小程序分包的大小有以下两个限制,在实际开发中都必须要遵守:
- 整个小程序所有分包大小不超过 16M(主包 + 所有分包)。
- 单个分包/主包大小不能超过 2M。
二、分包 - 使用分包
在使用分包之前,先来了解一下配置方法。
1、配置方法
先了解一下小程序的目录结构,如下图所示:

在
app.json
的
subpackages
节点中声明分包的结构:
{"pages":[
"pages/home/home","pages/message/message","pages/contact/contact","pages/shoplist/shoplist"],
"subpackages": [{"root":"packageA","pages":[
"pages/cat/cat","pages/dog/dog "
]
},{"root":"packageB","pages": [
"pages/apple/apple"
]
}
],}
pages
表示当前分包下,所有页面的相对存放路径,
name
表示分包的别名,注意,在分包里面所有的页面都是根据根目录才进行存放的。

接下来还可以通过项目基本信息查看分包的大小情况:

2、打包原则
在小程序中,分包的打包原则一共有四个,如下所示:
- 小程序会按
subpackages的配置进行分包,subpackages之外的目录将被打包到主包中。 - 主包也可以有自己的
pages(即最外层的 pages 字段)。 tabBar页面必须在主包内。- 分包之间不能互相嵌套。
3、引用原则
;在小程序中,分包的引用原则一共有三个,如下所示:
- 主包无法引用分包内的私有资源。
- 分包之间不能相互引用私有资源。
- 分包可以引用主包内的公共资源。

总结
** 感谢观看,这里就是分包的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹**

** 也欢迎你,关注我。👍 👍 👍**
** 原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉**
**更多专栏订阅: **
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
版权归原作者 我是夜阑的狗 所有, 如有侵权,请联系我们删除。