前言
对接海康视频插件v.1.5.2版本,实现摄像头视频在页面的显示,其对浏览器也有兼容发性的要求,其他的相关的内容可以看官方文档
一、首先下载视频web插件v.1.5.2版本

这里我用的api版本是v1.6.1,可以根据自己的需求选择,其次是下载视频WEB插件V1.5.2版本的视频插件
二、利用官方插件包进行相关需求开发
1.官方插件包和开发文档的下载
传送门:官方插件包和文档下载
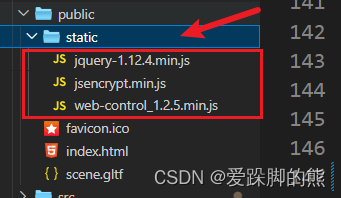
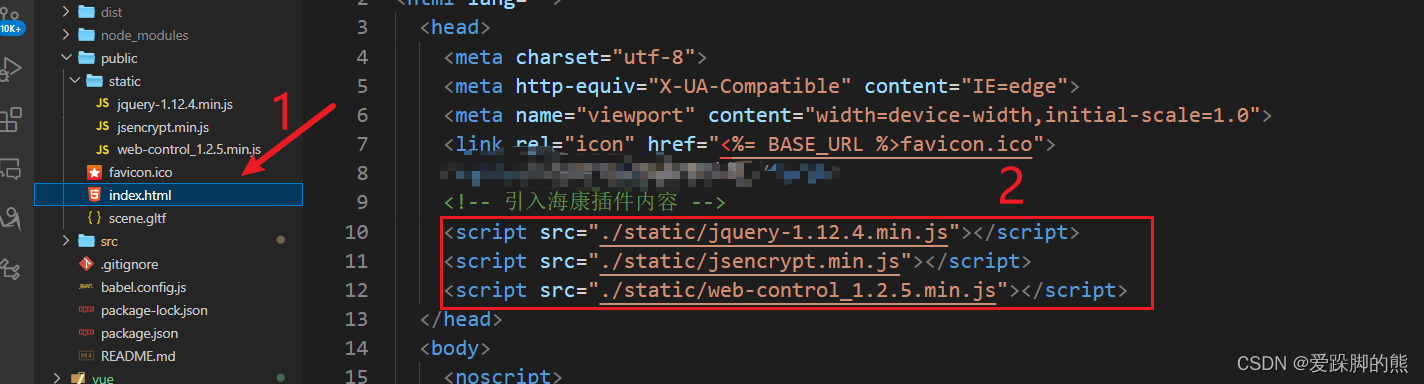
2.在项目中引入插件包的相关的js
(1)下载完成后打开

打开bin文件安装:

(2)在项目中public文件下创建一个文件夹放视频插件js


3..new 一个WebControl 插件相关实例
(1)创建WebControl实例成功
cbConnectSuccess() {
console.log('创建WebControl实例成功');
oWebControl.JS_StartService('window', {
// WebControl实例创建成功后需要启动服务
dllPath: './VideoPluginConnect.dll', // 值"./VideoPluginConnect.dll"写死
})
.then(
() => {
// // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({
// 设置消息回调
cbIntegrationCallBack: _that.cbIntegrationCallBack,
});
oWebControl.JS_CreateWnd(currentId).then(() => {
//JS_CreateWnd创建视频播放窗口,宽高可设定
_that.init(); // 创建播放实例成功后初始化
});
},
() => {
// 启动插件服务失败
}
)
.catch((err) => {
console.log(err);
});
},
(2)创建WebControl失败
cbConnectError() {
// 创建WebControl实例失败
console.log('xxx');
oWebControl = null;
$('#' + currentId).html('插件未启动,正在尝试启动,请稍候...');
window.WebControl.JS_WakeUp('VideoWebPlugin://'); // 程序未启动时执行error函数,采用wakeup来启动程序
this.initCount++;
if (this.initCount < 3) {
setTimeout(function() {
this.initPlugin();
}, 3000);
} else {
$('#' + currentId).html('插件启动失败,请检查插件是否安装!');
}
},
cbConnectClose(bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log('cbConnectClose');
oWebControl = null;
},
(3)浏览器调用WebControl实例完整
initPlugin() {
let _that = this;
let currentId = _that.newId ? _that.newId : _that.code
const oWebControl = new window.WebControl({
szPluginContainer: currentId, // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId: '23BF3B0A-2C56-4D97-9C03-0CB103AA8F11', // 用于IE10使用ActiveX的clsid
cbConnectSuccess() {
console.log('创建WebControl实例成功');
oWebControl.JS_StartService('window', {
// WebControl实例创建成功后需要启动服务
dllPath: './VideoPluginConnect.dll', // 值"./VideoPluginConnect.dll"写死
})
.then(
() => {
// // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({
// 设置消息回调
cbIntegrationCallBack: _that.cbIntegrationCallBack,
});
oWebControl.JS_CreateWnd(currentId).then(() => {
//JS_CreateWnd创建视频播放窗口,宽高可设定
_that.init(); // 创建播放实例成功后初始化
});
},
() => {
// 启动插件服务失败
}
)
.catch((err) => {
console.log(err);
});
},
cbConnectError() {
// 创建WebControl实例失败
console.log('xxx');
oWebControl = null;
$('#' + currentId).html('插件未启动,正在尝试启动,请稍候...');
window.WebControl.JS_WakeUp('VideoWebPlugin://'); // 程序未启动时执行error函数,采用wakeup来启动程序
this.initCount++;
if (this.initCount < 3) {
setTimeout(function() {
this.initPlugin();
}, 3000);
} else {
$('#' + currentId).html('插件启动失败,请检查插件是否安装!');
}
},
cbConnectClose(bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log('cbConnectClose');
oWebControl = null;
},
});
this.oWebControl2 = oWebControl;
},
4.初始化参数,其中secret参数需要通过RSA加密,加密公钥通过WebControl.JS_RequestInterface获取
首先通过appkey、secret、ip、port端口号等参数与服务器进行数据校验,校验通过即可正常与设备链接取流,初始化参数在步骤三创建窗口成功回调后执行,secret参数必须通过RSA进行加密处理,加密的公钥通过WebControl.JS_RequestInterface获取
//初始化
init() {
let _that = this;
this.getPubKey(function() {
// 请自行修改以下变量值
var appkey = "XXXXX"; //综合安防管理平台提供的appkey,必填
var secret = _that.setEncrypt("XXXXXXXXXX"); //综合安防管理平台提供的secret,必填
var ip = "XXXXXXXX"; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = ""; //抓图存储路径
var videoDir = ""; //紧急录像或录像剪辑存储路径
var layout = _that.layout; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = ""; //自定义工具条按钮
// 请自行修改以上变量值
_that.oWebControl2.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs, //自定义工具条按钮
}),
})
.then((oData) => {
_that.oWebControl2.JS_Resize(_that.width, _that.height); // 初始化后resize一次,能和盒子大小一致。
if(_that.codeList.length > 0) {
for(let code of _that.codeList) {
_that.getVideoFun(code.cameraIndexCode)
}
}else {
_that.getVideoFun(_that.code)
}
});
});
},
// 设置窗口控制回调
setCallbacks() {
this.oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: this.cbIntegrationCallBack,
});
},
//获取公钥
getPubKey(callback) {
this.oWebControl2.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024,
}),
})
.then((oData) => {
if (oData.responseMsg.data) {
this.pubKey = oData.responseMsg.data;
callback();
}
});
},
//RSA加密
setEncrypt(value) {
var encrypt = new window.JSEncrypt();
encrypt.setPublicKey(this.pubKey);
return encrypt.encrypt(value);
},
5.通过WebControl 插件实例可以调用API方法操作功能
//视频预览功能
getVideoFun(Code) {
var cameraIndexCode = Code; //获取输入的监控点编号值,必填
var streamMode = this.streamMode; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
this.oWebControl2 .JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId, //可指定播放窗口
}),
})
.then((res) => {
// console.log(res, "res");
});
},
// 销毁播放窗口
destroyVideoDiv() {
this.oWebControl2.JS_DestroyWnd()
.then((data) => {
console.log("销毁窗口成功");
})
.catch((err) => {
console.log("销毁窗口失败");
});
},
6.完整代码
<template>
<video v-resize="DomResize" :id="newId ? newId : code" autoplay></video>
</template>
<script>
export default {
props: {
streamMode: {
type: Number,
default() {
return 0
}
},
code: {
type: String,
default() {
return ''
}
},
newId: {
type: String,
default() {
return ''
}
},
codeList: {
type: Array,
default() {
return []
}
},
layout: {
type: String,
default() {
return '1x1'
}
},
width: {
type: Number,
default() {
return 212
}
},
height: {
type: Number,
default() {
return 120
}
}
},
data() {
return {
initCount: 0,
pubKey: '',
oWebControl2: '',
}
},
created() {
this.$nextTick(() => {
this.initPlugin();
});
},
methods: {
DomResize(data) {
let { width, height } = data;
// console.log('width:', width, 'height:', height, ' dom尺寸方式改变');
this.init();
},
initPlugin() {
let _that = this;
let currentId = _that.newId ? _that.newId : _that.code
const oWebControl = new window.WebControl({
szPluginContainer: currentId, // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId: '23BF3B0A-2C56-4D97-9C03-0CB103AA8F11', // 用于IE10使用ActiveX的clsid
cbConnectSuccess() {
console.log('创建WebControl实例成功');
oWebControl.JS_StartService('window', {
// WebControl实例创建成功后需要启动服务
dllPath: './VideoPluginConnect.dll', // 值"./VideoPluginConnect.dll"写死
})
.then(
() => {
// // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({
// 设置消息回调
cbIntegrationCallBack: _that.cbIntegrationCallBack,
});
oWebControl.JS_CreateWnd(currentId).then(() => {
//JS_CreateWnd创建视频播放窗口,宽高可设定
_that.init(); // 创建播放实例成功后初始化
});
},
() => {
// 启动插件服务失败
}
)
.catch((err) => {
console.log(err);
});
},
cbConnectError() {
// 创建WebControl实例失败
console.log('xxx');
oWebControl = null;
$('#' + currentId).html('插件未启动,正在尝试启动,请稍候...');
window.WebControl.JS_WakeUp('VideoWebPlugin://'); // 程序未启动时执行error函数,采用wakeup来启动程序
this.initCount++;
if (this.initCount < 3) {
setTimeout(function() {
this.initPlugin();
}, 3000);
} else {
$('#' + currentId).html('插件启动失败,请检查插件是否安装!');
}
},
cbConnectClose(bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log('cbConnectClose');
oWebControl = null;
},
});
this.oWebControl2 = oWebControl;
},
//初始化
init() {
let _that = this;
this.getPubKey(function() {
// 请自行修改以下变量值
var appkey = "XXXXX"; //综合安防管理平台提供的appkey,必填
var secret = _that.setEncrypt("XXXXX"); //综合安防管理平台提供的secret,必填
var ip = "XXXXXXX"; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = ""; //抓图存储路径
var videoDir = ""; //紧急录像或录像剪辑存储路径
var layout = _that.layout; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = ""; //自定义工具条按钮
// 请自行修改以上变量值
_that.oWebControl2.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs, //自定义工具条按钮
}),
})
.then((oData) => {
_that.oWebControl2.JS_Resize(_that.width, _that.height); // 初始化后resize一次,能和盒子大小一致。
if(_that.codeList.length > 0) {
for(let code of _that.codeList) {
_that.getVideoFun(code.cameraIndexCode)
}
}else {
_that.getVideoFun(_that.code)
}
});
});
},
// 设置窗口控制回调
setCallbacks() {
this.oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: this.cbIntegrationCallBack,
});
},
//获取公钥
getPubKey(callback) {
this.oWebControl2.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024,
}),
})
.then((oData) => {
if (oData.responseMsg.data) {
this.pubKey = oData.responseMsg.data;
callback();
}
});
},
//RSA加密
setEncrypt(value) {
var encrypt = new window.JSEncrypt();
encrypt.setPublicKey(this.pubKey);
return encrypt.encrypt(value);
},
//视频预览功能
getVideoFun(Code) {
var cameraIndexCode = Code; //获取输入的监控点编号值,必填
var streamMode = this.streamMode; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
this.oWebControl2 .JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId, //可指定播放窗口
}),
})
.then((res) => {
// console.log(res, "res");
});
},
// 销毁播放窗口
destroyVideoDiv() {
this.oWebControl2.JS_DestroyWnd()
.then((data) => {
console.log("销毁窗口成功");
})
.catch((err) => {
console.log("销毁窗口失败");
});
},
hideVideoDiv() {
this.oWebControl2.JS_HideWnd()
},
showVideoDiv() {
this.oWebControl2.JS_ShowWnd()
}
}
}
</script>
总结
这里是整个对接海康摄像头的过程,在实现的过程中遇到的问题,如果有不对的地方希望大佬可以指正,第一次写,主要想记录一下开发过程遇到的问题以及一些技术点
版权归原作者 爱跺脚的熊 所有, 如有侵权,请联系我们删除。