📂文章目录
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++
等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
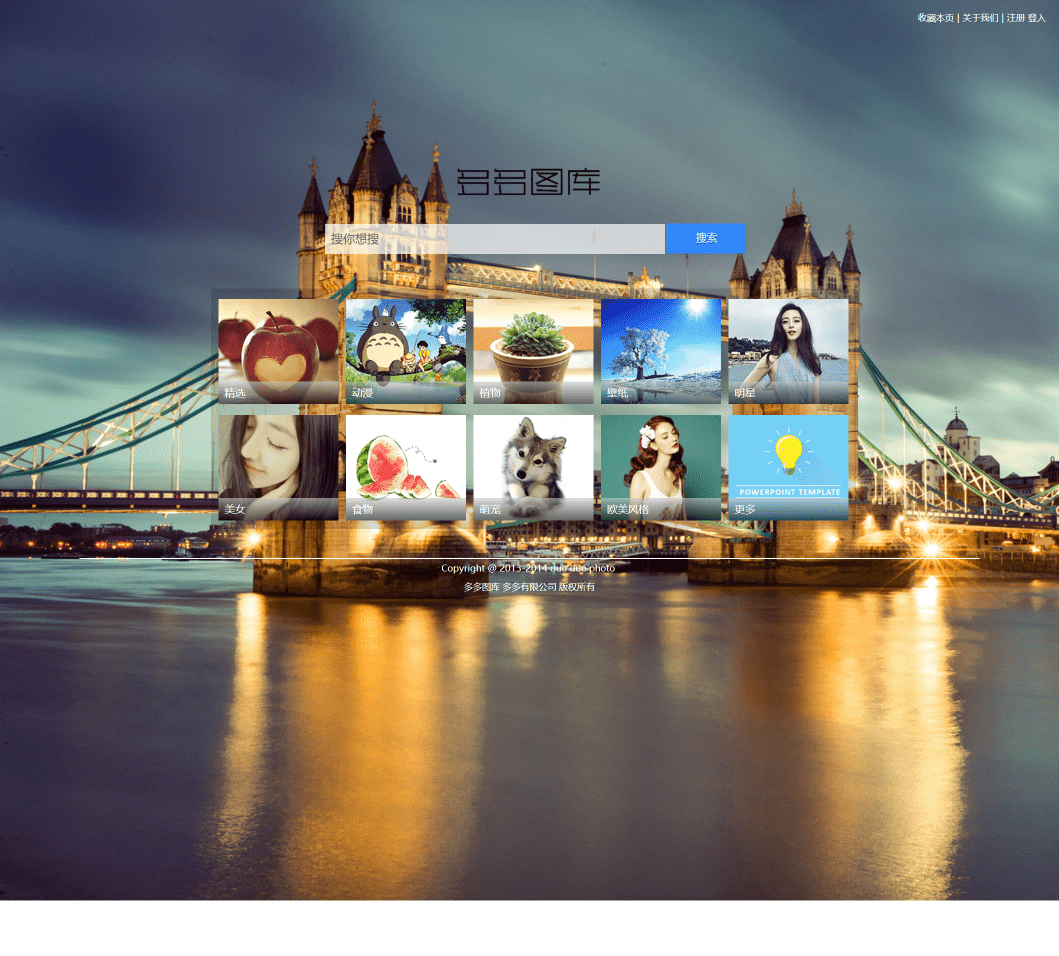
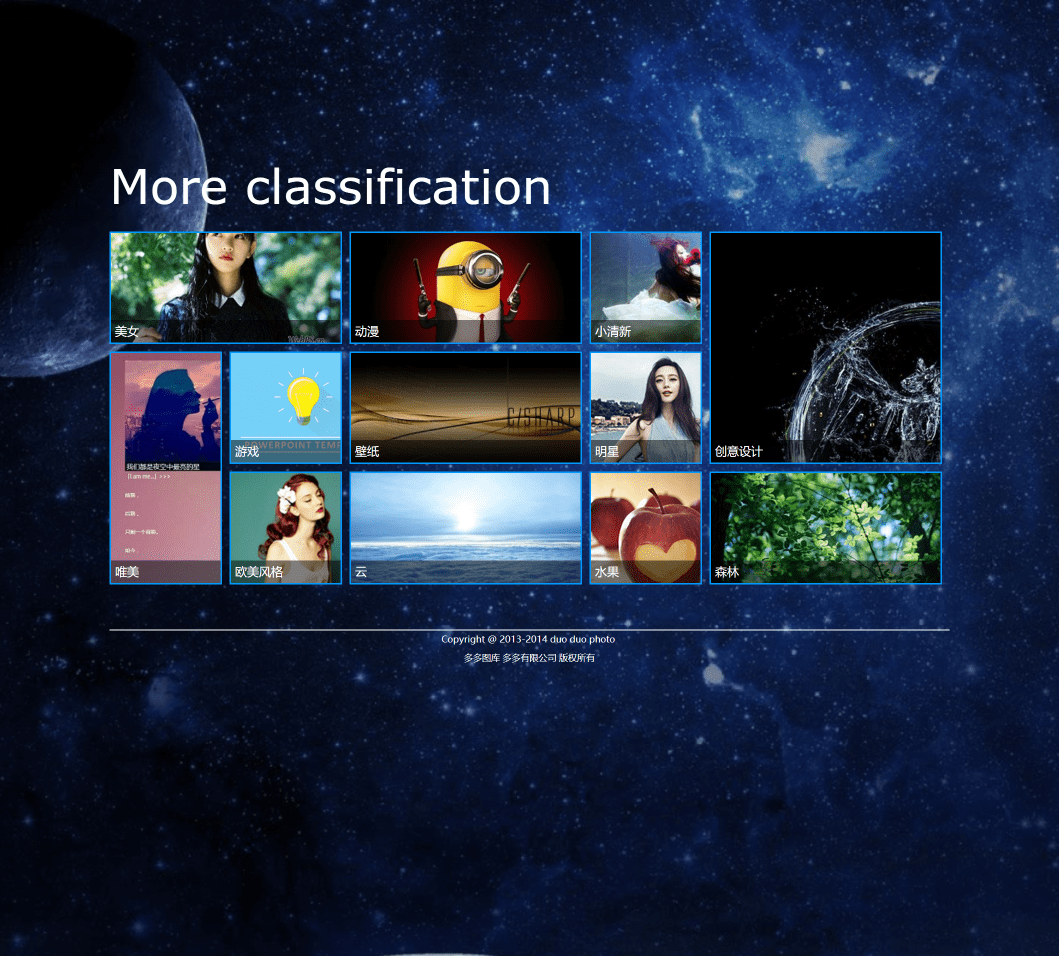
四、🌐网站演示



五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPEHTML><html><head><title>index</title><metacharset="utf-8"/><linkhref="css/index.css"type="text/css"rel="stylesheet"/><linkhref="css/Registered.css"type="text/css"rel="stylesheet"/><scriptsrc="js/js.js"></script></head><body><!--div
--------------------------------><divid="div"><!--login
--------------------------------><divclass="divfont"><ul><li><ahref="#"class"sc"onMouseOver='ctrlover()'onMouseOut='ctrlout()'>收藏本页</a></li><li>|</li><li><ahref="#">关于我们</a></li><li>|</li><li><ahref="#"onclick='RegisteredshowDiv()'>注册</a></li><li><ahref="#"onclick='loginshowDiv()'>登入</a></li></ul><divclass="bluebg"></div><divid="ctrl">按下<span>Ctrl+D</span>收藏</div></div><!--logo
--------------------------------><divclass="logo"><ahref="#"><imgsrc="img/logo.png"/></a></div><!--搜索框
--------------------------------><divclass="search"><divclass="z-index_three"><formaction="#"name="search"><tableborder="0"cellpadding="0"cellspacing="0"id="search_height"><tr><td><inputtype="text"name="q"title="Search"class="searchinput"id="searchinput"onKeyDown="if(event.keyCode==13){}"onBlur="if(this.value=='')value=' 搜你想搜 ';"onFocus="if(this.value==' 搜你想搜 ')value='';"value=" 搜你想搜 "size="10"/></td><td><ahref="#"class="button blue">搜索</a></td></tr></table></form></div><divclass="bg"></div></div><!--body
--------------------------------><divid="body"><divclass="top"><ahref="img.html"><divclass="overflow"><div><imgsrc="img/bg1.jpg"height="140"/></div><divclass="font">精选</div><divclass="bg"></div></div></a></div><divclass="top1"><ahref="img.html"target="_blank"><divclass="overflow"><div><imgsrc="img/bg2.jpg"height="140"/></div><divclass="font">动漫</div><divclass="bg"></div></div></a></div><divclass="top2"><ahref="img.html"><divclass="overflow"><div><imgsrc="img/bg3.jpg"height="140"/></div><divclass="font">植物</div><divclass="bg"></div></div></a></div><divclass="top3"><ahref="img.html"target="_blank"><divclass="overflow"><div><imgsrc="img/bg4.jpg"height="140"/></div><divclass="font">壁纸</div><divclass="bg"></div></div></a></div><divclass="top4"><ahref="img.html"target="_blank"><divclass="overflow"><div><imgsrc="img/bg5.jpg"height="140"/></div><divclass="font">明星</div><divclass="bg"></div></div></a></div><divclass="top5"><ahref="img.html"target="_blank"><divclass="overflow"><div><imgsrc="img/bg6.jpg"height="200"/></div><divclass="font">美女</div><divclass="bg"></div></div></a></div><divclass="top6"><ahref="img.html"><divclass="overflow"><div><imgsrc="img/bg7.jpg"height="140"/></div><divclass="font">食物</div><divclass="bg"></div></div></a></div><divclass="top7"><ahref="img.html"><divclass="overflow"><div><imgsrc="img/bg8.jpg"height="140"/></div><divclass="font">萌宠</div><divclass="bg"></div></div></a></div><divclass="top8"><ahref="img.html"><divclass="overflow"><div><imgsrc="img/bg9.jpg"height="140"/></div><divclass="font">欧美风格</div><divclass="bg"></div></div></a></div><divclass="top9"><ahref="all.html"target="_blank"><divclass="overflow"><div><imgsrc="img/bg10.jpg"height="140"/></div><divclass="font">更多</div><divclass="bg"></div></div></a></div><!--透明背景--><divclass="bg"></div></div><!--bottom
--------------------------------><divid="bottom">
Copyright @ 2013-2014 duo duo photo <br/>
多多图库 多多有限公司 版权所有
</div><!--login
--------------------------------><divid="login"><divclass="box"id="box"><buttontype="button"id="over"onclick='loginhideDiv()'>X</button><pclass="loginfont">Login</p><formmethod="post"action="#"><table><tr><tdwidth="300"><inputtype="text"class="input"placeholder="帐号"></td></tr><tr><td><inputtype="password"class="input"placeholder="密码"></td></tr><tr><td><buttontype="submit"id="login-button">登入</button></td></tr></table></form></div><divclass="loginboxbg"></div><divclass="boxbackground"></div></div><!--Registered
--------------------------------><divid="Registered"><divclass="box"id="box"><buttontype="button"id="over"onclick='RegisteredhideDiv()'>X</button><spanclass="Registeredfont">Registered</span><formmethod="post"action="#"><table><tr><tdwidth="300"><inputtype="text"class="input"placeholder="用户名"></td></tr><tr><td><inputtype="password"class="input"placeholder="密码"></td></tr><tr><td><inputtype="password"class="input"placeholder="再次输入密码"></td></tr><tr><tdwidth="300"><inputtype="text"class="input"placeholder="电子邮箱"></td></tr><tr><td><buttontype="submit"id="login-button">立即注册</button></td></tr></table></form></div><divclass="Registeredboxbg"></div><divclass="boxbackground"></div></div></div></body><html>
💒CSS样式代码
/*cssreset
----------------------------------*/body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote, table, th, td, embed, object{padding: 0;margin: 0;}table{border-collapse: collapse;border-spacing: 0;}fieldset, img, abbr{border: 0;}address, caption, cite, code, dfn, em, h1, h2, h3, h4, h5, h6, strong, th, var{font-weight: normal;font-style: normal;}ul{list-style: none;}caption, th{text-align: left;}h1, h2, h3, h4, h5, h6{font-size: 1.0em;}q:before, q:after{content: ”;}a, ins{text-decoration: none;}/*topfont
----------------------------------*/#div .divfont{padding-left:20px;color:#fff;font-family:"微软雅黑","宋体", Helvetica, Arial, sans-serif;font-size:12px;float:right;width: 210px;position:relative;}#div .divfont ul{margin-left:20px;}#div .divfont ul li{float:left;font-size:12px;padding:15px 2px;}/*链接样式*/#div .divfont ul li a{color:#fff;}#div .divfont ul li a:hover{text-decoration:underline;}/*ctrl+d
--------------*/.divfont #ctrl{display:none;color:#666;position:absolute;top:40px;left:-20px;padding:10px 20px;background:#fff
}.divfont #ctrl span{padding:0 5px;font-size:14px;}/*背景*/#div .divfont:hover .bluebg{width:250px;}#div .divfont .bluebg{width:0px;background:#0091C7;height:50px;-webkit-transition: width 1s ease 300ms;-moz-transition: width 1s ease 300ms;-o-transition: width 1s ease 300ms;}/*背景
----------------------------------*/html,body{height:100%;}#div{background:url(../img/photo_4.jpg) no-repeat ;overflow:hidden;height:100%;width:100%;}/* logo
----------------------------------*/.logo{width:209px;margin:0 auto;margin-top:15%;}/*搜索框
----------------------------------*/#div .searchinput{border-right-width: 0px;padding-left: 3px;width: 450px;height:40px;font-family: arial;float: left;border-top-width: 0px;border-bottom-width: 0px;color: #636365;font-size: 12pt;vertical-align: middle;border-left-width: 0px;background-color:transparent;z-index:2;}#div .search_height{height: 25px;}#div .searchaction{float: left;height:40px;padding:1px;z-index:3;}#div input.searchinput:hover{background:#FFF;}/*搜索框位置
----------------------------------*/#div .search{margin:0 auto;width:545px;margin-top:20px;}.z-index_three{z-index:1;position:relative;}/*搜索框背景
----------------------------------*/#div .bg{width: 453px;height:40px;background:#fff;position:relative;z-index:0;top:-40px;opacity:0.7;filter:alpha(opacity=70);}/* blue 提交按钮
----------------------------------*/#div .blue{-webkit-appearance: none;-moz-appearance: none;appearance: none;outline: 0;background-color: #38f;border: 0;padding: 10px 15px;color: #fff;border-radius: 3px;width: 50px;cursor: pointer;font-size: 18px;margin-left:25%;-webkit-transition-duration: 0.25s;transition-duration: 0.25s;}#div .blue:hover{background-color:#09C;-webkit-transition-property:background-color;-moz-transition-property:background-color;-o-transition-property:background-color;-webkit-transition-duration:0.8s;-moz-transition-duration:0.8s;-o-transition-duration:0.8s;color:#fff;}#div .blue:active{color: #fff;background:-webkit-gradient(linear, left top, left bottom,from(#0080B0),to(#0080b0));background:-moz-linear-gradient(top, #0078a5, #00adee);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee');}#div .button{display: inline-block;zoom: 1;/* zoom and *display = ie7 hack for display:inline-block */
*display: inline;vertical-align: baseline;margin: 0 2px;outline: none;cursor: pointer;text-align: center;text-decoration: none;font: 14px/100% Arial, Helvetica, sans-serif;padding: .9em 2em .99em;text-shadow: 0 1px 1px rgba(0, 0, 0, .3);-webkit-border-radius: .5em;-moz-border-radius: .5em;border-radius: .0em;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);box-shadow: 0 1px 2px rgba(0, 0, 0, .2);}/*body
----------------------------------*/#body{position:relative;margin: 0 auto;height: 315px;width: 860px;padding: 10px 0 0 10px;}#body .top{padding:10px;}#body .top1{left:180px;}#body .top2{left:350px
}#body .top3{left:520px;}#body .top4{left:690px
}#body .top5{top:165px;}#body .top6{top:165px;left:180px;}#body .top7{top:165px;left:350px
}#body .top8{top:165px;left:520px;}#body .top9{top:165px;left:690px
}#body>div{z-index:1;position:absolute;padding:10px;}#body a{color:#fff;}#body .bg{height:300px;width:840px;opacity:0.15;filter:alpha(opacity=15);position:absolute;top:6px;background:#000;}#body a{height:140px;width:160px;display:block;}#body .overflow{height:140px;width:160px;position:relative;overflow:hidden;}#body .overflow .font{position:absolute;bottom:0;height:30px;line-height:30px;z-index:2;font-size:14px;font-family:"微软雅黑";padding-left:8px;}#body .overflow .bg{/*background:#000;*/height:30px;position:absolute;width:160px;opacity:0.6;filter:alpha(opacity=40);top:110px;z-index:1;background:-webkit-linear-gradient(bottom,#000,#ccc);}.overflow img{-webkit-transition:all ease .3s;transition:all ease .3s;}.overflow img:hover{-webkit-transform:scale(1.25);transform:scale(1.25);box-shadow:0px 0px 18px rgba(0,0,0,.5);}/*bottom
----------------------------------*/#bottom{color:#FFF;border-top:1px #fff solid;line-height:25px;text-align:center;clear:both;font-size:12px;font-family:"微软雅黑";width:1200px;margin:0 auto;margin-top:40px;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”
一键三连哦!
💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

版权归原作者 IT-司马青衫 所有, 如有侵权,请联系我们删除。