一、进入官网地址下载安装包
Node.js (nodejs.org)
二、安装程序
下载完成后,双击安装包,开始安装Node.js,一直点击next安装即可。也可根据自身需求更改。
测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口,输入下面代码测试。
node -v // 显示node.js版本
npm -v // 显示npm版本

成功显示版本说明安装成功。
三、环境配置
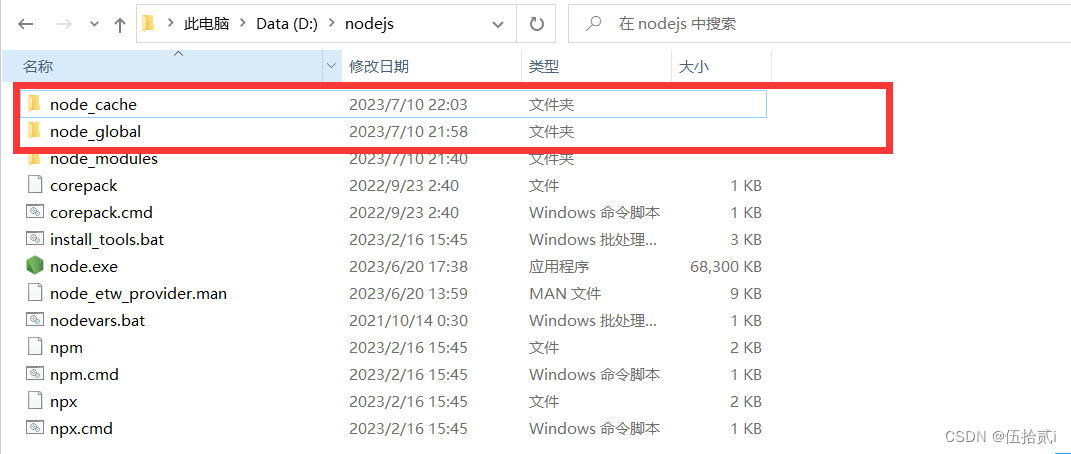
(1)找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

(2)创建完毕后,使用管理员身份打开cmd命令窗口,输入
①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\nodejs\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\nodejs\node_cache"
(3)配置环境变量
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

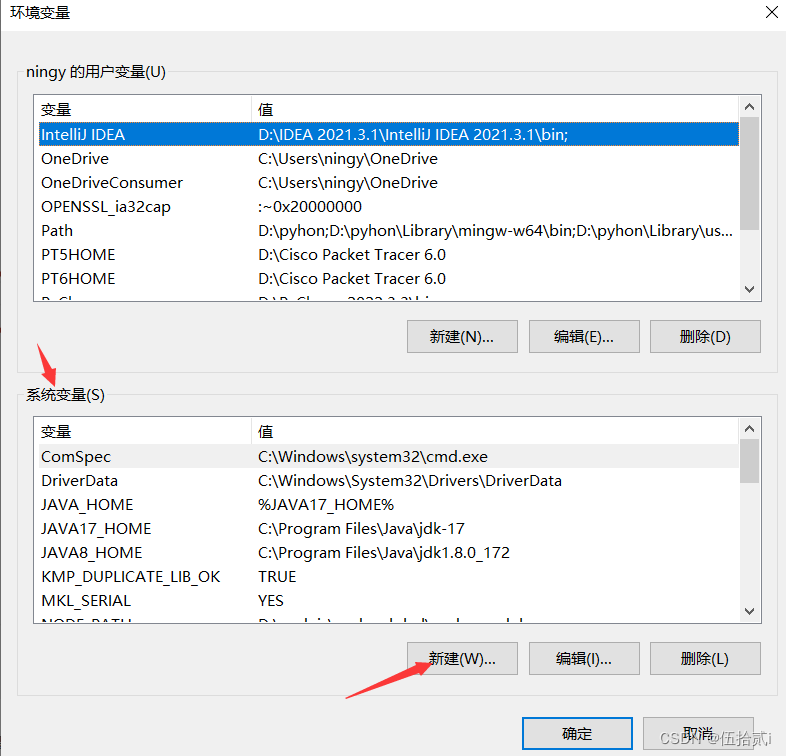
② 在【系统变量】中点击【新建】

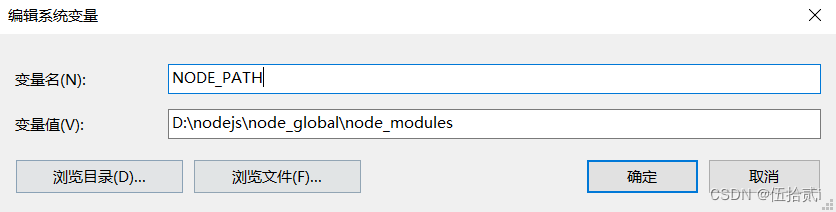
变量名和变量值如下图所示,变量值根据自己文件所在位置更改。

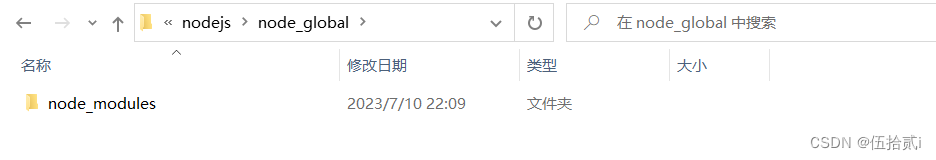
然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值。
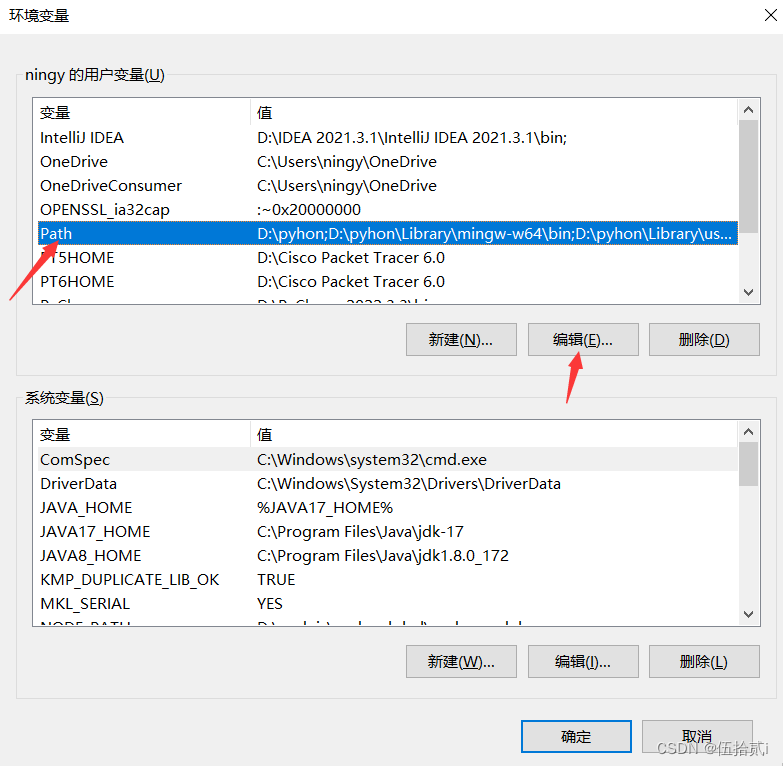
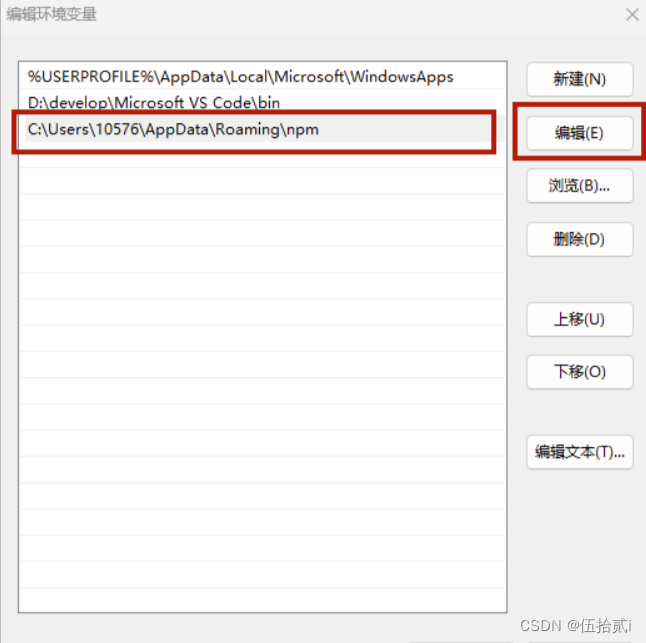
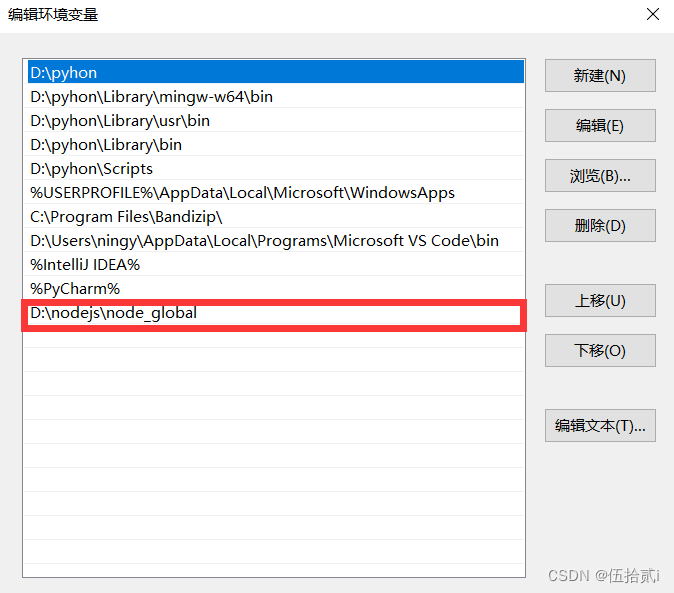
③编辑【用户变量】中的【Path】

将默认的 C 盘下【
AppData\Roaming\npm
】修改成 【
node_global】的路径
,点击确定。


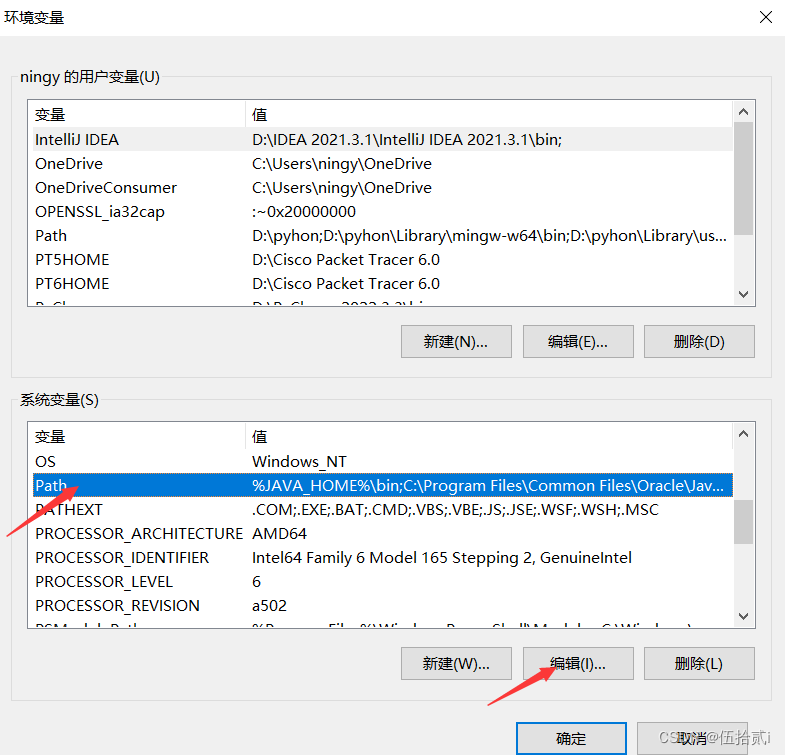
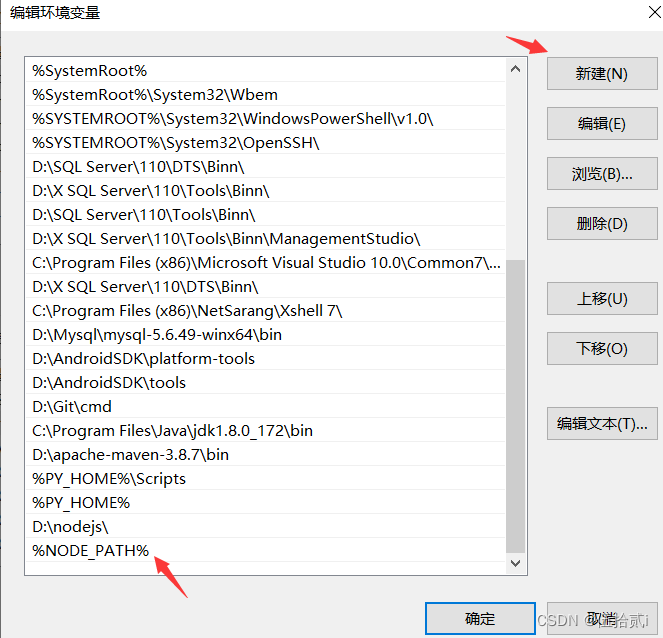
④在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


四、测试
配置完成后,全局安装一个最常用的 express 模块进行测试。
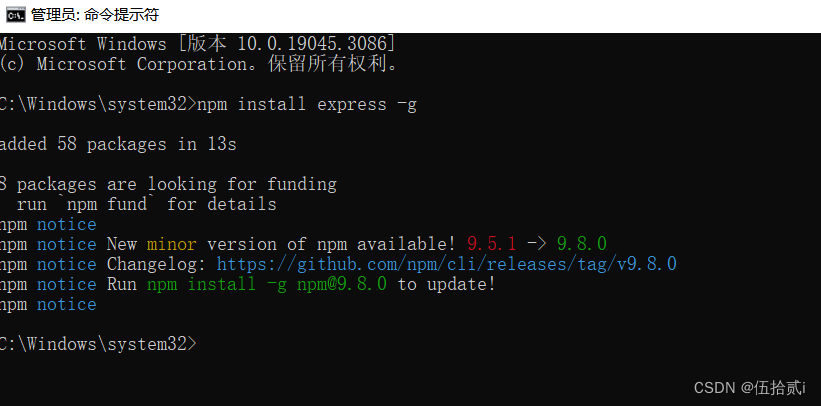
npm install express -g // -g代表全局安装
出现以下界面即为配置成功

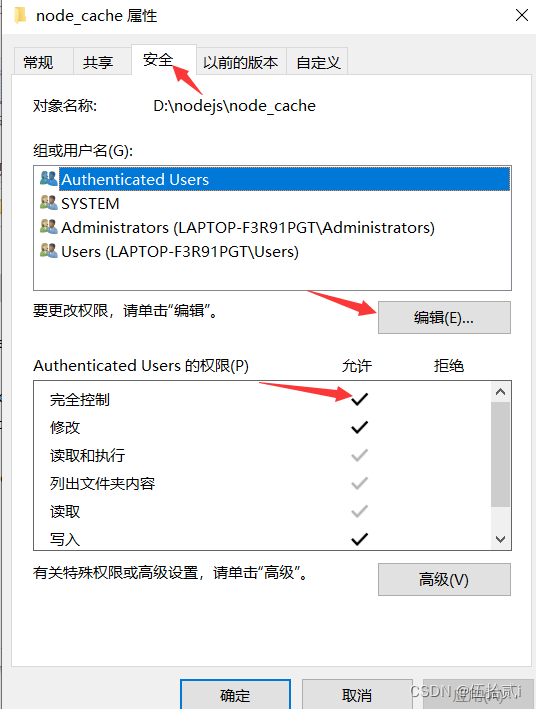
Tips:如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下【node_global】和【node_cache]的权限
步骤: 鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可,【node_cache】步骤同理。

五、安装淘宝镜像
安装淘宝镜像:
npm config set registry https://registry.npm.taobao.org
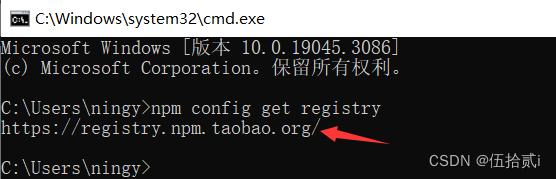
查看是否成功:
npm config get registry

版权归原作者 伍拾贰i 所有, 如有侵权,请联系我们删除。