在实际项目开发中,可能存在需要将自定义的widget嵌入到某一窗口的情况,或者为维护简洁方便,将一个大的UI文件拆分为多个独立的UI文件进行管理。这时就存在不同窗口的ui文件进行嵌套。
以widget控件为例,对实现过程进行记录,类间关系如下:

主窗口为自己编写的MainWindow类,其使用 Qt Designer设计的MainWindow_ui.py文件,实现主窗口ui界面控件。在Ui_MainWindow类中嵌入自己编写的PyechartWidget类作为自定义控件,控件的ui使用Qt Designer设计的pyechartWidget_ui.py文件实现。
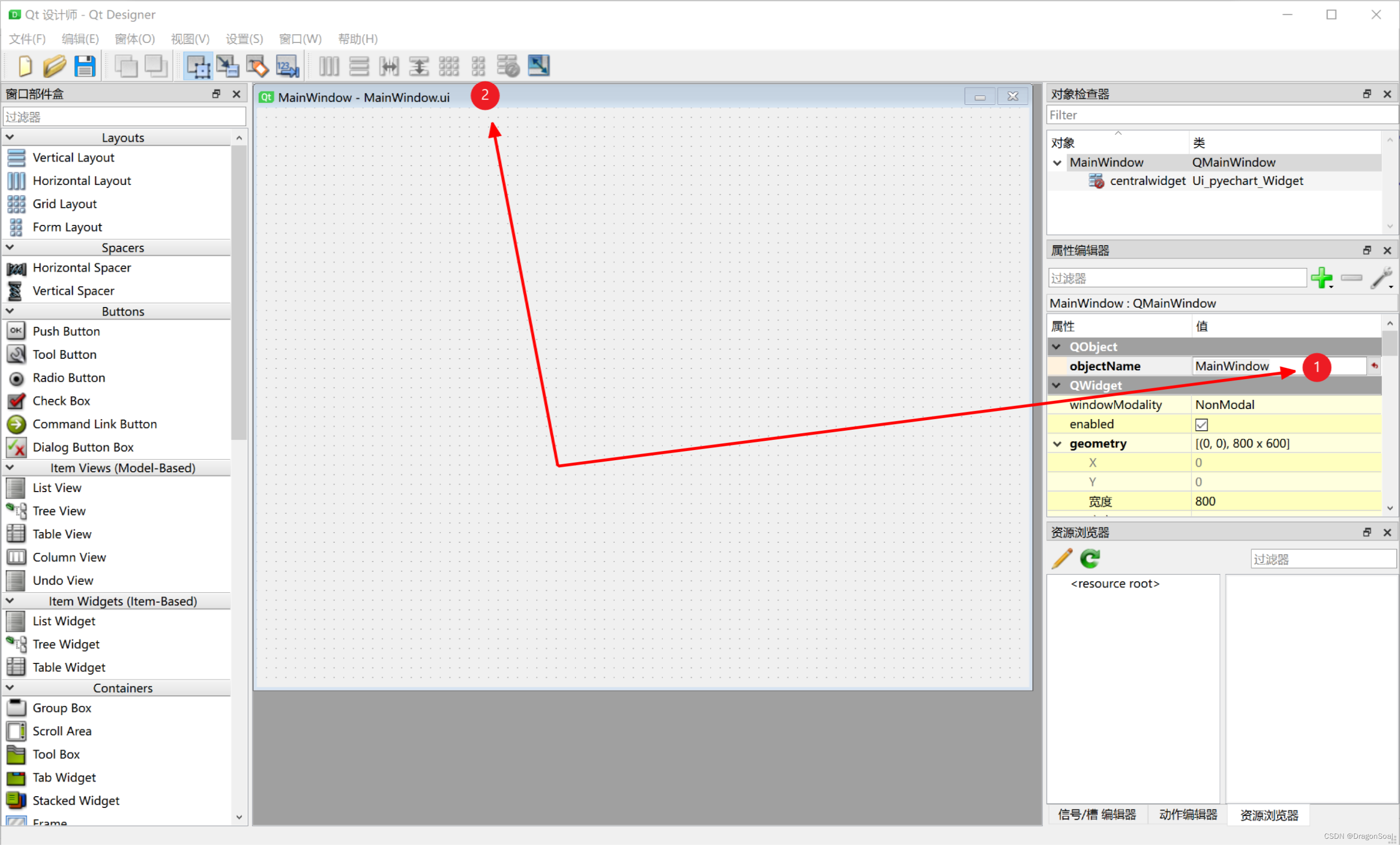
首先在Qt Designer中建立一个主窗口,命名为MainWindow,保存为MainWindow.ui文件。

右键选择centeralwidget对象,点击“提升为。。。”命令

在弹出的窗口中,基类名称选择QWidget(即需要嵌入的控件类型),提升的类名称填写PyechartWidget.py文件中编译生成的类名,头文件填写pyechartWidget.py文件的文件名,注意要省略.py,只填写文件名即可,然后点击“添加”和“提升”。将MainWindow编译为MainWindow_ui.py文件。

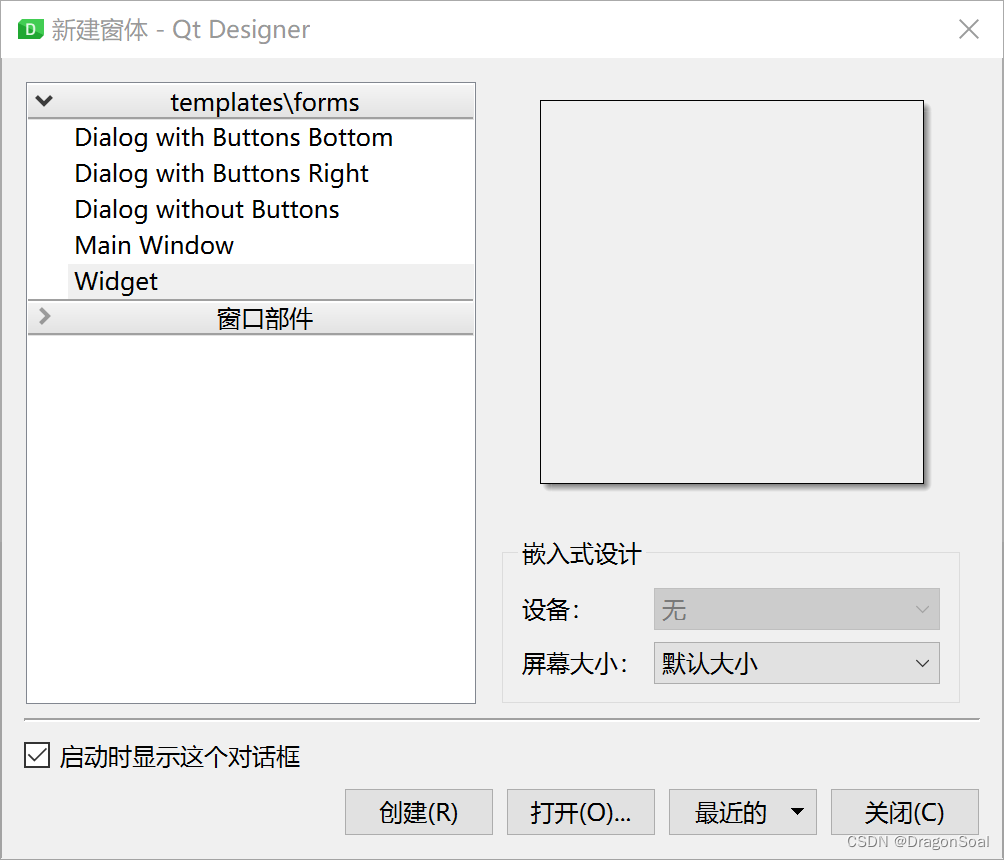
再新建一个ui文件,文件类别选择widget,命名为pyechart_Widget。

在控件中添加一个添加一个QWebEngineView控件,和一个label,然后保存编译为pyechartWidget_ui.py文件。

使用vscode编写主函数,需要import主窗口的Ui_MainWindow类代码如下:
import sys
from PySide6.QtWidgets import QApplication,QMainWindow
from MainWindow_ui import Ui_MainWindow
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow() #创建MainWindow对象
self.ui.setupUi(self) #调用MainWindow的setupUi函数,创建ui控件
if __name__ == "__main__":
app = QApplication(sys.argv)
mainWindow = MainWindow() #创建主窗口
mainWindow.show() #显示主窗口
sys.exit(app.exec())
MainWindow_ui.py文件代码如下:
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'MainWindow.ui'
##
## Created by: Qt User Interface Compiler version 6.4.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QMainWindow, QSizePolicy, QWidget)
from pyechartWidget import PyechartWidget
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = PyechartWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
# retranslateUi
自定义pyechartWidget.py文件如下:
from PySide6.QtWidgets import QWidget
from pyechartWidget_ui import Ui_pyechart_Widget
class PyechartWidget(QWidget):
def __init__(self,parent):
super().__init__()
self.ui = Ui_pyechart_Widget()
self.ui.setupUi(self)
自动生成的 pyechartWidget_ui.py文件如下:
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'pyechartWidget.ui'
##
## Created by: Qt User Interface Compiler version 6.4.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWebEngineWidgets import QWebEngineView
from PySide6.QtWidgets import (QApplication, QLabel, QSizePolicy, QVBoxLayout,
QWidget)
class Ui_pyechart_Widget(object):
def setupUi(self, pyechart_Widget):
if not pyechart_Widget.objectName():
pyechart_Widget.setObjectName(u"pyechart_Widget")
pyechart_Widget.resize(838, 713)
self.verticalLayout = QVBoxLayout(pyechart_Widget)
self.verticalLayout.setObjectName(u"verticalLayout")
self.webEngineView = QWebEngineView(pyechart_Widget)
self.webEngineView.setObjectName(u"webEngineView")
self.webEngineView.setUrl(QUrl(u"about:blank"))
self.verticalLayout.addWidget(self.webEngineView)
self.label = QLabel(pyechart_Widget)
self.label.setObjectName(u"label")
self.verticalLayout.addWidget(self.label)
self.retranslateUi(pyechart_Widget)
QMetaObject.connectSlotsByName(pyechart_Widget)
# setupUi
def retranslateUi(self, pyechart_Widget):
pyechart_Widget.setWindowTitle(QCoreApplication.translate("pyechart_Widget", u"Form", None))
self.label.setText(QCoreApplication.translate("pyechart_Widget", u"\u8fd9\u65f6\u81ea\u5b9a\u4e49\u7684widget", None))
# retranslateUi
运行主函数,即可看到自定义控件的嵌入,使用此种方法可以实现UI文件和控制文件的分离。

版权归原作者 DragonSoal 所有, 如有侵权,请联系我们删除。