一、Switch语句用法
switch是多分支语句,用于判断一个表达式的值,然后执行相应的语句。(可以实现多选一)
switch语句执行思路:利用表达式的值,来判断执行哪个语句。(简单的来说就是利用我们的表达式的值和case后面的选你选项值进行匹配
,若匹配上,就执行case语句,若都没匹配上则执行default里面的语句)
语法规范:
switch(表达式){case 值1: 语句1;break;case 值2: 语句2;break;case 值3: 语句3;break;default: 语句4;break;}
二、 代码验证:
代码:
<script>switch(3){case1:
console.log('1');break;case2:
console.log('2');break;case3:
console.log('3');break;default:
console.log('没有匹配上');break;}
验证代码运行结果:

switch语句基于不同条件来执行不同的代码,“当要针对变量设置一系列的特定值的选项时,就需要使用switch语句”。
三、Switch语句使用注意事项:
- 在开发中,表达式经常写成变量,这样可以方便的调用;
- num 的值 和 case后面的值进行匹配时,“必须是 值 和 数据类型 一致,num === 2 ”;
- break 如果当前的case里面没有break ,则不会跳出switch,而是继续执行下一个case。

"值和数据类型一致"代码
<script>var num =2;switch(num){case1:
console.log('1');break;case2:
console.log('2');break;case3:
console.log('3');break;default:
console.log('没有匹配上');break;}</script>
运行结果

"值和数据类型不一致"代码
<script>var num ='2';//数据类型“字符型”switch(num){case1:
console.log('1');break;case2://case值为数值型
console.log('2');break;case3:
console.log('3');break;default:
console.log('没有匹配上');break;}</script>
运行结果

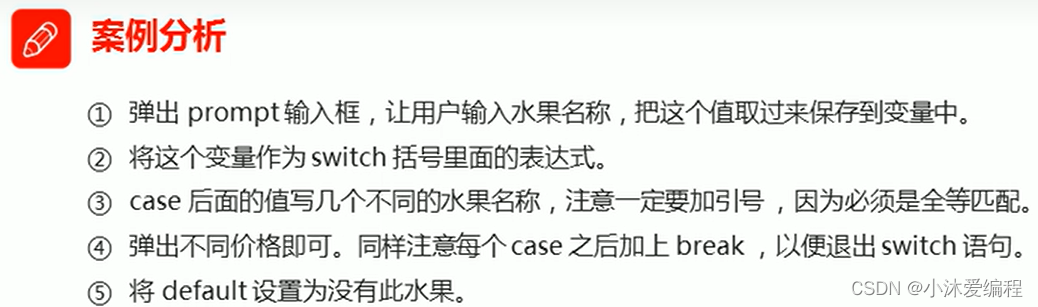
四、案例(查询水果价格)
在弹窗输入水果的名称时,有 ——显示对应的水果价格;
没有——显示“没有此水果”

代码
<script>var fruits =prompt('请输入水果名称:');switch(fruits){case'苹果':alert('苹果¥ 5.5');break;case'香蕉':alert('香蕉¥ 6.5');break;case'西瓜':alert('西瓜¥ 7.5');break;default:
console.log('暂未定价');break;}</script>
运行结果


JavaScript案例文件下载
Gitee仓库地址:https://gitee.com/Muyangxun/java-script/blob/master/Projext
版权归原作者 小沐爱编程 所有, 如有侵权,请联系我们删除。