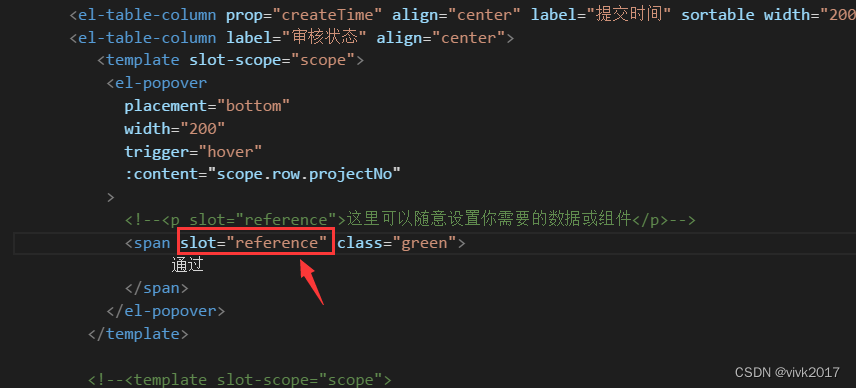
在表格中自定义内容的时候需要使用标签,否则无法正常显示
文档中有两种写法:1、使用 slot=“reference” 的具名插槽,2、使用自定义指令v-popover指向 Popover 的索引ref。
使用tooltip 时用具名 slot 分发content,替代tooltip中的content属性。
也就是说content属性是一行,而且不支持自定义,可以使用具名slot来给文字提示设置内容
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-tooltip placement="top">
<div slot="content">这里可以随意设置你需要的数据或组件</div>
</el-tooltip>
</template>
</el-table-column>
https://blog.csdn.net/ingenuou_/article/details/119947268
版权归原作者 vivk2017 所有, 如有侵权,请联系我们删除。