以下问题的详细解答,参照下面链接:
内容参考链接Vue基本使用Vue的基本使用(一文掌握Vue最基础的知识点)Vue通信和高级特性Vue组件间的通信及高级特性(多种组件间的通信、自定义v-model、nextTick、插槽)Vue高级特性Vue的高级特性(动态组件、异步加载、keep-alive、mixin、Vuex、Vue-Router)Vue原理1Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM)Vue原理2Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由)
文章目录
1、v-show 和 v-if 的区别
- v-show 通过 CSS display 控制显示和隐藏
- v-if 组件真正的渲染和销毁,而不是显示和隐藏
- 频繁切换显示状态用 v-show,否则用 v-if
2、为何在 v-for 中使用 key
- 必须用 key,且不能是 index 和 random
- diff 算法中通过 tag 和 key 来判断,是否是 sameNode
- 减少渲染次数,提升渲染性能
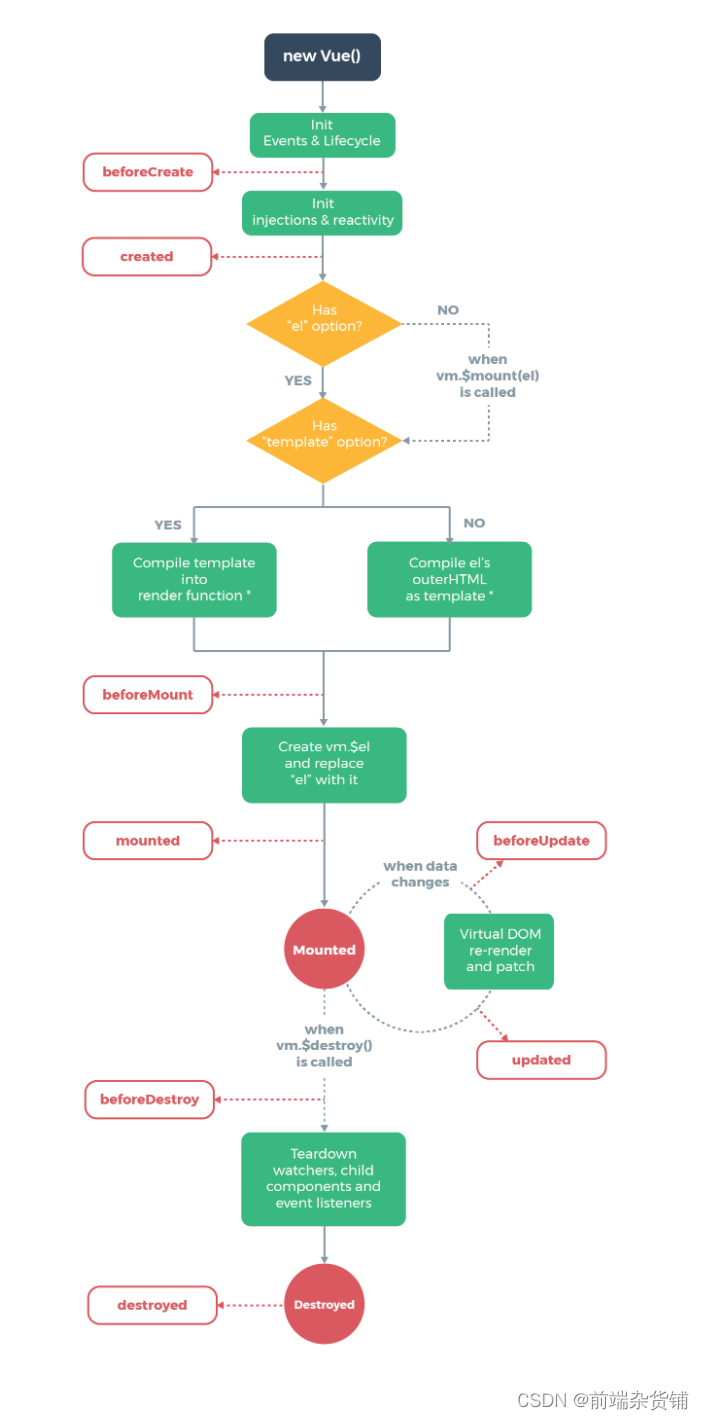
3、描述 Vue 组件生命周期(父子组件)
- 单组件生命周期图(摘自官网)

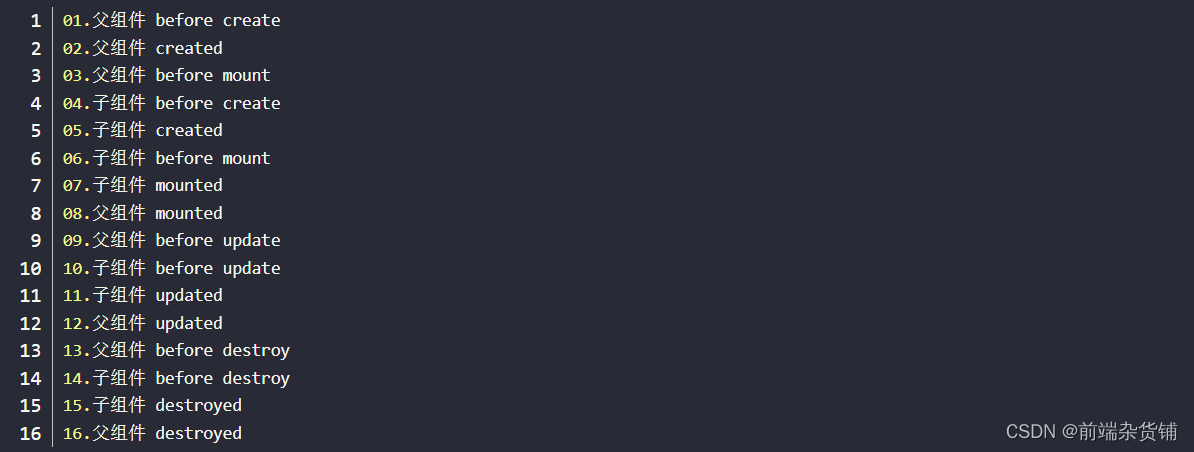
- 父子组件生命周期关系

4、Vue 组件如何通讯(常见)
- 父子组件 props 和 this.$emit
- 自定义事件
event.$on``````event.$off``````event.$emit - vuex
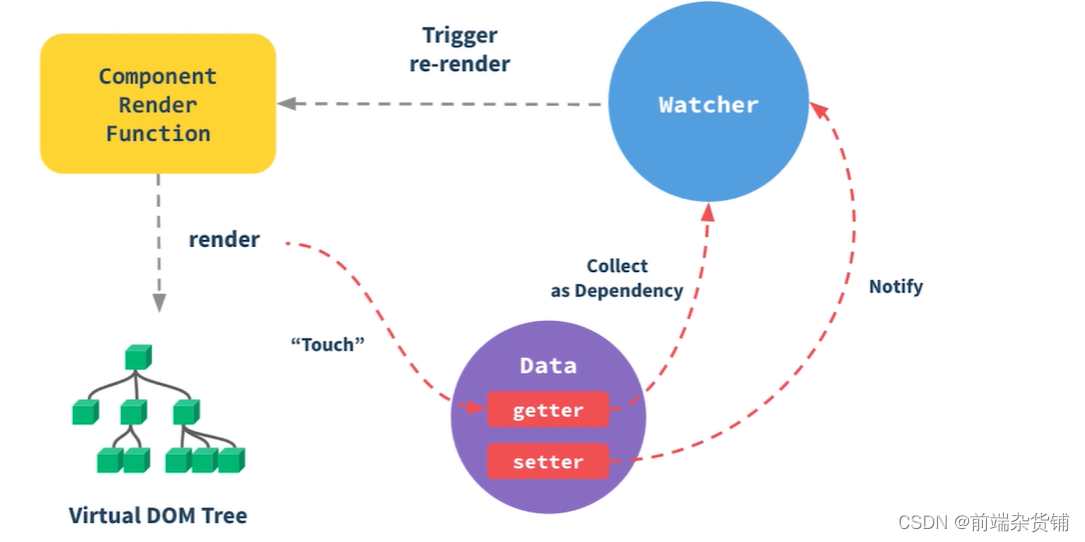
5、描述组件渲染和更新的过程
- vue原理的三大模块:响应式、vdom和diff、模板编译

6、双向数据绑定 v-model 的实现原理
- input 元素的 value = this.name
- 绑定 input 事件 this.name = $event.target.value
- data 更新触发 re-render
7、对MVVM的理解
8、computed 的特点
- 缓存,data 不变不会重新计算
- 提高性能
9、为何组件 data 必须是一个函数
- 实际上,
.vue文件被编写出来其实是一个 class 类 - 在每个地方使用组件的时候,相当于是实例化
- 在实例化的时候去执行 data,如果 data 不是函数的话,那么每一个组件实例的数据就共享了
10、ajax 请求应该放在哪个生命周期
- mounted(组件渲染完成,DOM加载完成)
- JS 是单线程的,ajax 异步获取数据
- 放在 mounted 之前没有用,只会让逻辑更加混乱
11、如何将组件所有 props 传递给子组件
- $props
<User v-bind ="$props">
12、如何自己实现 v-model
- 使用
:value而没用 v-model - change 和 model.event 名字对应起来即可
<template><input
type="text":value="text"
@input="$emit('change', $event.target.value)"/></template><script>exportdefault{model:{prop:"text",//对应到 props textevent:"change",},props:{text: String,},};</script>
13、多个组件有相同的逻辑,如何抽离?
参考链接
- mixin
- 以及 mixin 的一些缺点
14、何时使用异步组件?
- 加载大组件
- 路由异步加载
15、何时使用 keep-alive
- 缓存组件,不需要重复渲染
- 如多个静态 tab 页的切换
- 优化性能
16、何时需要使用 beforeDestory
- 绑定自定义事件 event.$off
- 清除定时器
- 绑定自定义的 DOM 事件,如 window scroll 等
17、什么是作用域插槽
- 插槽的内容可能想要同时使用父组件域内和子组件域内的数据
父组件:
- 用父组件的 url && 子组件的 title
<template><div><ScopedSlot :url="website.url"><template v-slot="slotProps">{{ slotProps.slotData.title }}</template></ScopedSlot></div></template>
子组件:
<template><a :href="url"><slot :slotData="website">{{ website.subTitle }}</slot></a></template>
18、Vuex 中 action 和 mutation 有什么区别
- action 中可以处理异步,mutation 不可以
- mutation 做原子操作
- action 可以整合多个 mutation
19、Vue-router 常用的路由模式
- hsah 模式
- H5 histoty(需要服务器支持)
- 两者的比较
20、如何配置 Vue-router 异步加载
component:()=>import'./xxx'
21、用 vnode 描述一个 DOM 结构
DOM 结构
<div id="div1"class="container"><p>vdom</p><ul style="font-size: 20px"><li>a</li></ul></div>
vnode 形式
{tag:'div',props:{className:'container',id:'div1'}children:[{tag:'p',children:'vdom'},{tag:'ul',props:{style:'font-size: 20px'}children:[{tag:'li',children:'a'}]}]}
22、监听 data 变化的核心 API 是什么
- Object.defineProperty
- 以及深度监听、监听数组
- 但也有缺点
23、Vue 如何监听数组变化
- Object.defineProperty 不能监听数组变化
- 重新定义原型,重写 push pop 等方法,实现监听
- Proxy 可以原生支持监听数组变化
24、描述响应式原理
- 监听 data 变化
- 组件渲染和更新的流程
25、diff 算法的时间复杂度
- O(n)
- 在 O(n^3)基础上做了一些调整
26、简述 diff 算法过程
- patch(elem, vnode) 和 patch(vnode, newVnode) -patchVnode 和 addVnodes 和 removeVnodes
- updateChildren(key 的重要性)
27、Vue 为何是异步渲染,$nextTick 何用?
- 异步渲染(以及合并 data 修改),以提高渲染性能
- $nextTick 在 DOM 更新完之后,触发回调
28、Vue 常见性能优化方式
- 合理使用 v-show 和 v-if
- 合理使用 computed
- v-for 时加 key,以及避免和 v-if 同时使用
- 自定义事件、DOM 事件及时销毁
- 合理使用异步组件
- 合理使用 keep-alive
- data 层级不要太深
- 使用 vue-loader 在开发环境做模板编译(预编译)
- webpack 层面的优化
- 前端通用的性能优化,如图片懒加载
不积跬步无以至千里,不积小流无以成江海
点个关注不迷路,持续更新中…
版权归原作者 前端杂货铺 所有, 如有侵权,请联系我们删除。