前言
之前学习了一些JS逆向的知识点,但是都比较初级,基本上只能算是补补JS函数。这次以抖音为例,尝试一下补环境和开发者工具调试断点的新方法。
一、目标分析
1. 筛选接口
首先随机选择一个用户的主页,可以看到有若干作品,目标就是根据用户获取其所有的作品链接,然后下载。

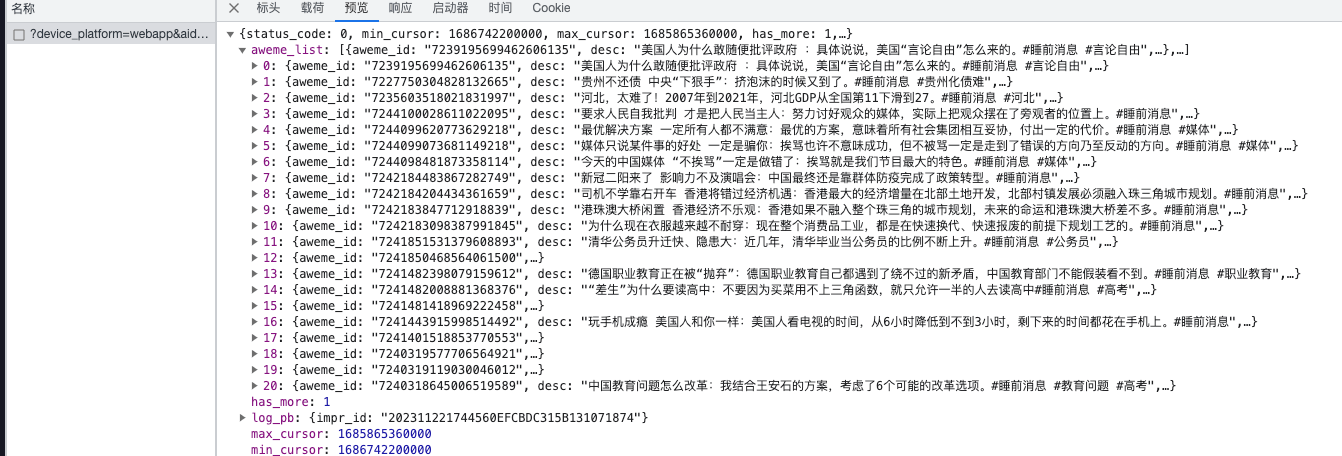
请求的接口有很多,最终筛查出来目标接口:

搜索关键字
video
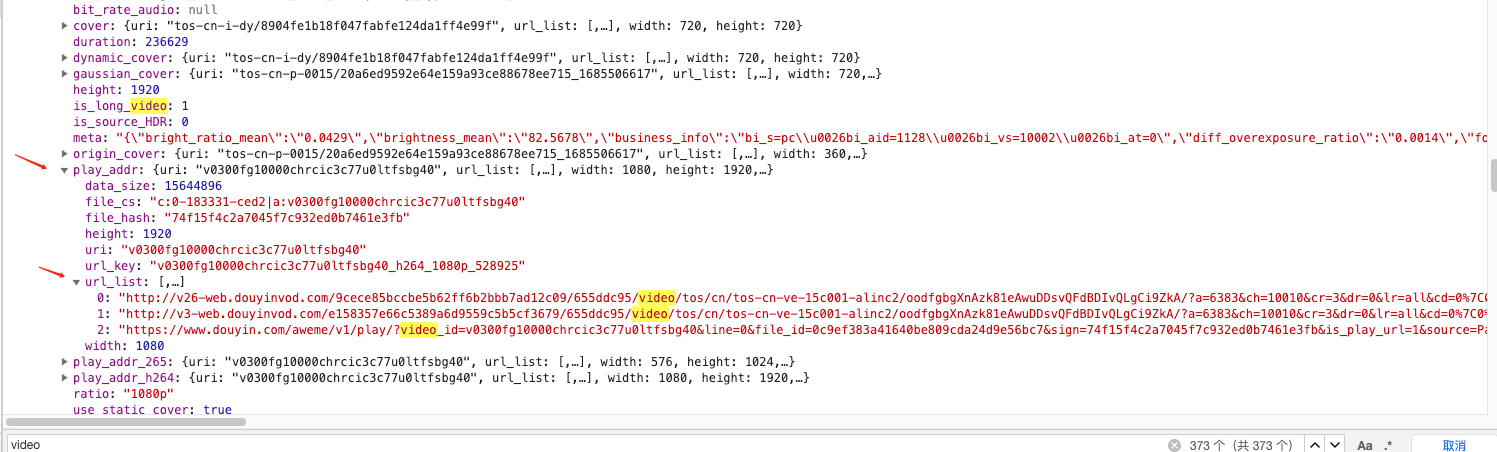
可以看到一些URL地址

然后访问一下,看看是不是真正的下载链接。

的确,就是这么回事。
2.检查请求头
这里就不再截图了,其实里面没有多少特殊的字段,也就Cookie有点特别。
3. 载荷
这部分有三个字段是密文

至于哪个是决定性的还不知道,也可能是都是必须的,也可能只有某一个。
二、逻辑分析
1. 找到请求入口
肯定先用简单的方式——搜索关键字,不行的话再考虑别的方式。但是这个网站上可以搜索一下X-Bogus,虽然能搜到,但是打过断点后发现并没有走那里。这里不再演示。其他的两个密文字段也一样。
所以最稳妥的方式就是从启动器里查找定位。

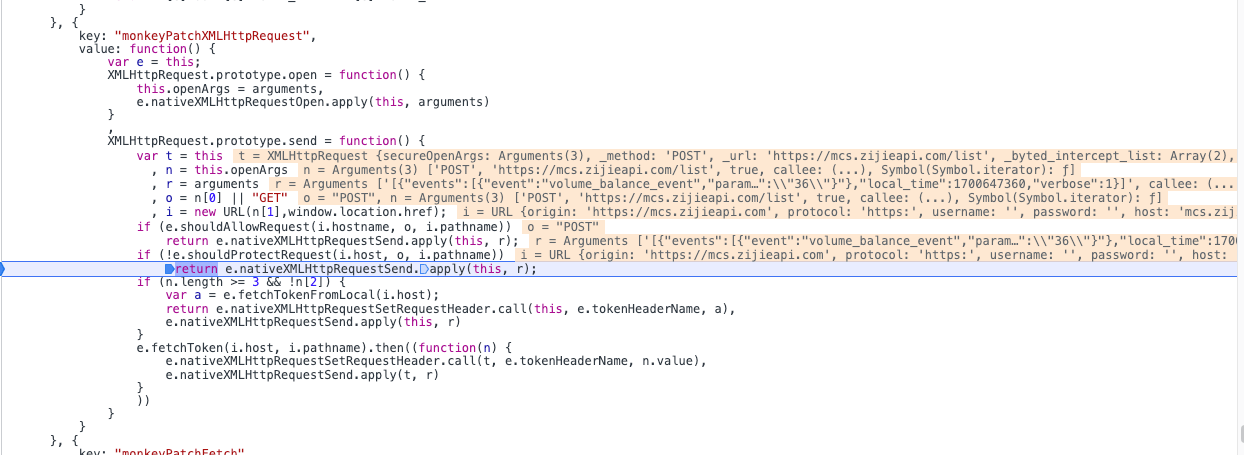
发现这里是一个ajax请求,但是可以看到有很多个请求都是从这里发出去的,所以不太好追踪目标接口。但是我们可以使用新的方式来只追踪这个接口:

在这里添加一条,输入目标URL即可,但是要记得先把之前的所有断点都取消。
可以看到自动停在了这里,显示的就是目标URL。

其实在这里的时候,在控制台上输入
this
,就可以看到XB值已经生成了,在最后面:
"/aweme/v1/web/aweme/post/?device_platform=webapp&aid=6383&channel=channel_pc_web&sec_user_id=MS4wLjABAAAAqwlfqpCgGCpMAxMEQm_evPUupsTBamwkG5-s6LWqqOgBTv9tniP-7P6QrjK4-m1N&max_cursor=0&locate_query=false&show_live_replay_strategy=1&need_time_list=1&time_list_query=0&whale_cut_token=&cut_version=1&count=18&publish_video_strategy_type=2&pc_client_type=1&version_code=170400&version_name=17.4.0&cookie_enabled=true&screen_width=1920&screen_height=1080&browser_language=zh-CN&browser_platform=MacIntel&browser_name=Chrome&browser_version=116.0.0.0&browser_online=true&engine_name=Blink&engine_version=116.0.0.0&os_name=Mac+OS&os_version=10.15.7&cpu_core_num=8&device_memory=8&platform=PC&downlink=10&effective_type=4g&round_trip_time=150&webid=7304127941348312585&msToken=m481D4fH-oOr3yUt_GMWxmhIvvFhjoWXQnWK8AK0ZaKuEwbkp-goBkCM5C6N4u03IiMM2JGF064qCIXQjKgQm-SOnXG3OSDbTLhDezOjda_r4pzEL3Fl9MWytJ904EJI&X-Bogus=DFSzswVOcYsANSTItmLIGMm4pIDg"
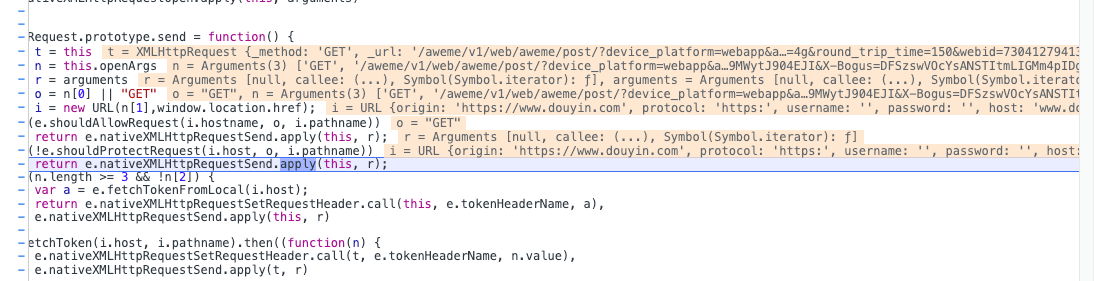
所以可以检查前一步调用。

到了这里可以可以确定就是这行生成的密文,但是会发现
_0xc26b5e, _0x1f1790
这俩值是一直变化的。简单聊一下这里的语法。
_0x2458f0['y']++): _0xcc6308[++_0x2e1055]= _0x2458f0['apply'](_0xc26b5e, _0x1f1790);
apply
是 JavaScript 中的函数方法,用于调用函数,并且可以指定函数执行时的上下文(
this
值),以及传递一个数组或类数组对象作为函数的参数。
这行代码中,
_0x2458f0['apply']
表示调用
_0x2458f0
对象的
apply
方法。这个方法的作用是调用一个函数,并且可以将一个数组或类数组对象的元素作为参数传递给这个函数。
具体来说:
_0x2458f0: 这是一个对象,可能是一个函数对象。.apply: 这是 JavaScript 函数对象的一个方法,用于调用该函数。_0xc26b5e: 这是一个函数,它将作为apply方法的第一个参数传递给_0x2458f0。_0x1f1790: 这是一个数组,它将作为apply方法的第二个参数传递给_0x2458f0中的函数。
这一行的目的是将
_0x2458f0
对象中的某个函数(可能是函数数组中的某个元素)以
_0xc26b5e
为上下文调用,同时传递
_0x1f1790
数组作为参数,然后将结果赋值给
_0xcc6308[++_0x2e1055]
。
但是还是不好定位,我们有以下两种方式继续追踪,日志断点和条件断点,首先在
_0x2458f0['apply'](_0xc26b5e, _0x1f1790)
打断点:日志断点:
console.log(_0x2458f0['apply'](_0xc26b5e, _0x1f1790))
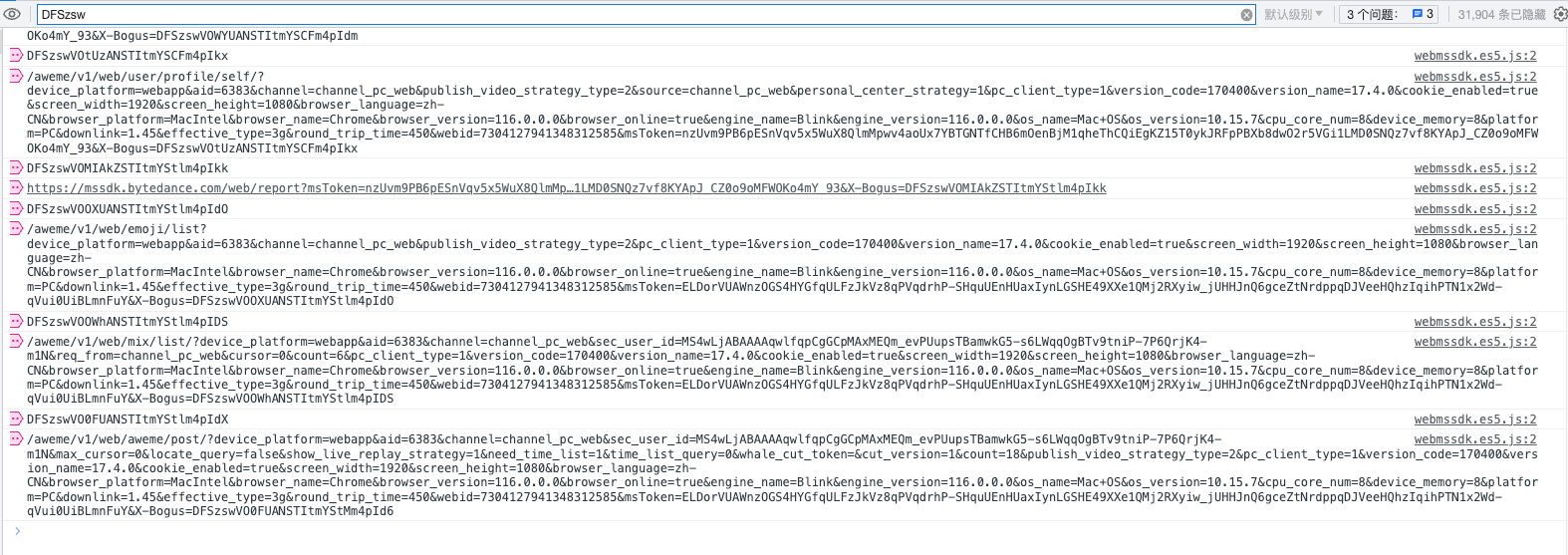
。输出有很多,但是可以过滤一下关键字,比如URL或者XB的前面的几个字母:

可以看到XB值的确出现了,URL也出现了。接下来可以使用条件断点,当输出XB值的时候断住,再去追踪函数,
_0x2458f0['apply'](_0xc26b5e, _0x1f1790).length==28
。因为XB值的长度是28位,可以根据这个来判断。
2. 找到加密函数
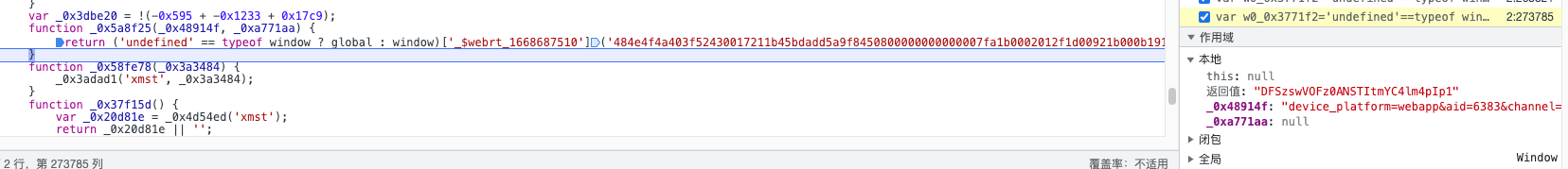
刷新,然后就被断住了,检查值

然后跟踪函数,可以看到XB值出现了:

定位结束。
三、代码实现
3.1 JS部分
实现方式有两种,第一种就是补函数,第二种就是补环境。
3.1.1 补函数
首先看第一种,先复制整个文件,然后直接运行。
**
ReferenceError: window is not defined
**
增加
window = global
**
ReferenceError: Request is not defined
**
定位到代码:
var _0x2aa7e4 = Request && Request instanceofObject, _0x2b58b8 = Headers && Headers instanceofObject;
可以看到是两个布尔类型的值,在控制台运行后发现都是true,修改代码:
var _0x2aa7e4 =true, _0x2b58b8 =true;
**
ReferenceError: document is not defined
**
其实这里提示的是
document['referrer']
,在控制台或者请求头那里复制一个就行
document ={
"referer":'https://www.douyin.com/user/MS4wLjABAAAAjemOgh7N4uocHHEMmnTrewBlqxuGnVMPr4kVZv6h12s',}
**
TypeError: document.addEventListener is not a function
**
和referer一样,补上即可:
document ={
"referer":'https://www.douyin.com/user/MS4wLjABAAAAjemOgh7N4uocHHEMmnTrewBlqxuGnVMPr4kVZv6h12s','addEventListener':functionaddEventListener(){
}}
这时候就会发现不再报错了,那么就可以使用一个全局变量获取XB值了,找到之前加密的函数
_0x5a8f25
那里。
function_0x5a8f25(_0x48914f, _0xa771aa){
return('undefined'==typeof window ? global : window)['_$webrt_1668687510']('484e4f4a403f52430017211b45bdadd5a9f8450800000000000007fa1b0002012f1d00921b000b191b000b02402217000a1c1b000b1926402217000c1c1b000b190200004017002646000306000e271f001b000200021d00920500121b001b000b031b000b19041d0092071b000b0401220117000b1c1b000b051e01301700131b00201d00741b000b06260a0000101c1b000b07260a0000101c1b001b000b081e01311d00931b001b000b091e00091d00941b0048021d00951b001b000b1d1d009d1b0048401d009e1b001b000b031b000b18041d00d51b001b000b0a221e0132241b000b031b000b0a221e0132241b000b200a000110040a0001101d00d71b001b000b0a221e0132241b000b031b000b0a221e0132241b000b1a0a000110040a0001101d00d91b000b0b1e00161e01330117002d1b000b0b1e001602000025001d11221e006e24131e00530201340200701a020200000a000210001d01331b001b000b0c1e00101d00da1b000b232217000e1c211b000b23430201353e1700151b001b000b23221e0133240a0000101d00da1b001b000b0d261b000b1c1b000b1b0a0002101d00db1b001b000b0e261b000b241b000b230a0002101d00dd1b001b000b0f261b000b250200200a0002101d00e11b001b000b0a221e0132241b000b031b000b26040a0001101d00e21b001b000b101a00221e00dc240a0000104903e82b1d00e31b001b000b11260a0000101d00e41b001b000b1f1d00e71b001b000b1c4901002b1d00e81b001b000b1c4901002c1d00ea1b001b000b1b1d00ee1b001b000b21480e191d00f31b001b000b21480f191d00f91b001b000b22480e191d00fa1b001b000b22480f191d00fc1b001b000b27480e191d00ff1b001b000b27480f191d01011b001b000b284818344900ff2f1d01021b001b000b284810344900ff2f1d01041b001b000b284808344900ff2f1d01361b001b000b2848003
版权归原作者 爬虫小恐龙 所有, 如有侵权,请联系我们删除。