QT之多界面交换
环境:VS2019+QT_tools
从网上查看了许多大神的帖子,先将多界面切换的方法总结如下:
1.可以通过QT Designer中添加Containers控件里的Stacked Widget实现同一个UI里的页面切换,可以通过鼠标右键或者代码实现增减页操作
2.可以通过建立多个UI文件,然后设置选择其中一个显示,其他隐藏实现不同UI界面的切换,这种方法csdn上帖子很多,在此就不赘述。
3.还有一一种方法就是将以上两种方法结合起来,同时在主窗口插入Stacked Widget,以及建立多个UI文件,再将UI文件作为空间添加到主窗口的Stacked Widget中,实现同一个窗口中的界面切换,这种方法好处是可以实现不同UI编辑的同时不会过于混乱,效率较高。
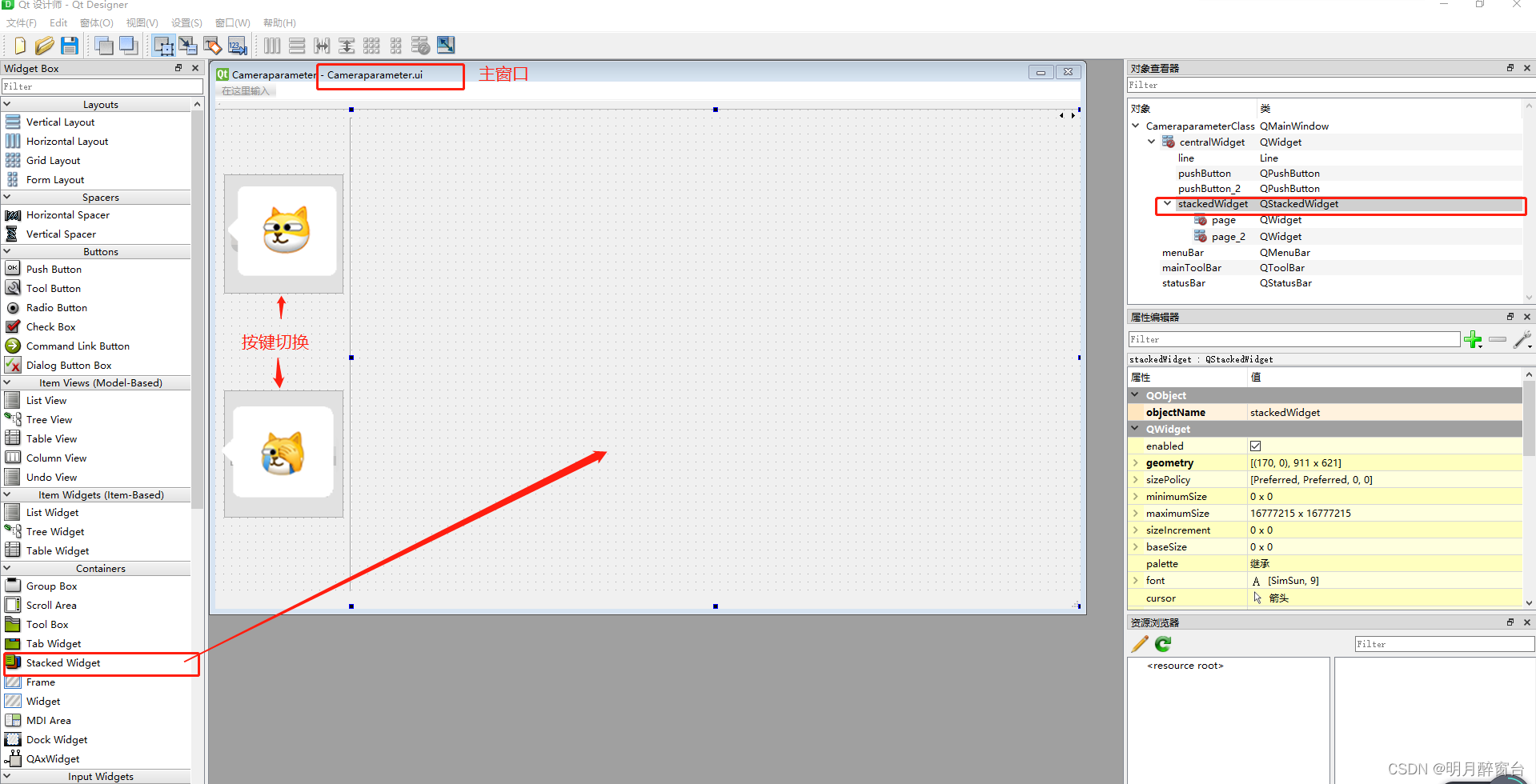
1.主窗口插入Stacked Widget
VS中找到你的主窗口Ui文件,双击打开进入Designer
完成后选择上方的窗体->查看代码->保存->关闭
//调用举例如下:
ui.stackedWidget->addWidget(A);
ui.stackedWidget->addWidget(B);
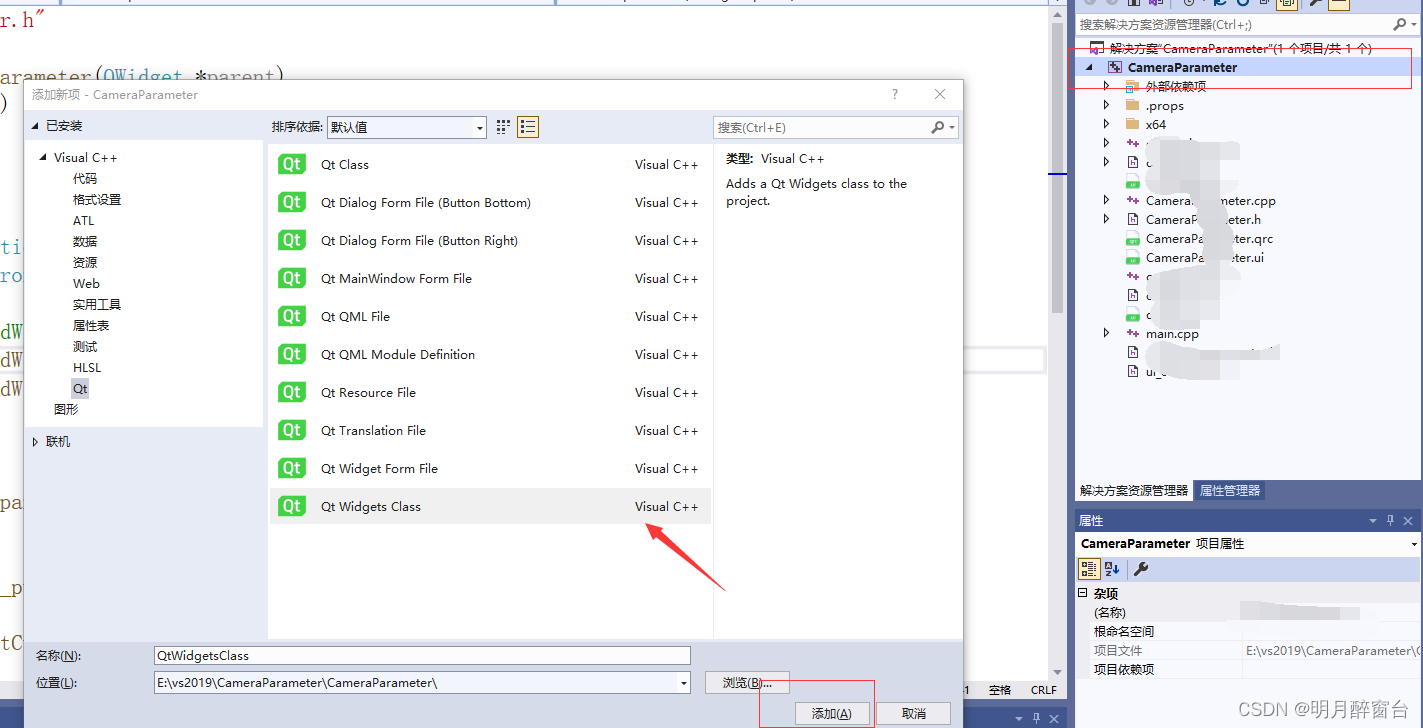
2.创新多个Ui文件
右键项目,添加新建项
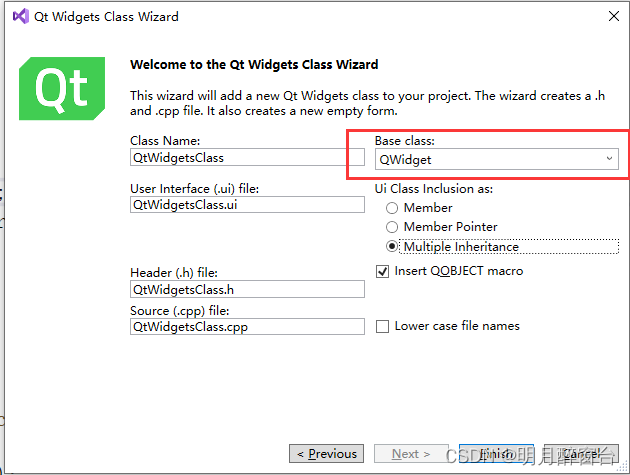
Ui属性选择QWidget
创建成功后解决方案中会多出3个文件:.cpp、 .h、 .ui
3.多界面切换
主窗口.h
#pragmaonce#include<QtWidgets/QMainWindow>#include"calibration.h"//建立的两个新UI#include"camerror.h"#include"ui_Cameraparameter.h"classCameraparameter:publicQMainWindow{
Q_OBJECT
public:Cameraparameter(QWidget *parent =nullptr);~Cameraparameter();private:
Ui::CameraparameterClass ui;
calibration* ui_cal;
camerror* ui_error;private slots:voidon_pushButton_clicked();voidon_pushButton_2_clicked();};
主窗口.cpp
#include"Cameraparameter.h"Cameraparameter::Cameraparameter(QWidget *parent):QMainWindow(parent){
ui.setupUi(this);//申请两个新界面
ui_cal =new calibration;
ui_error =new camerror;//将界面添加到stackedWidget控件
ui.stackedWidget->addWidget(ui_cal);
ui.stackedWidget->addWidget(ui_error);}Cameraparameter::~Cameraparameter(){}voidCameraparameter::on_pushButton_clicked(){
ui.stackedWidget->setCurrentIndex(2);}voidCameraparameter::on_pushButton_2_clicked(){
ui.stackedWidget->setCurrentIndex(3);}
效果展示:
版权归原作者 明月醉窗台 所有, 如有侵权,请联系我们删除。