Postman之授权( Authorization)
Authorization在Postman中起到什么作用呢?
其实同样的也是授权作用;授权过程就是验证我们是否有权限从服务器访问所需的数据。发送请求时,通常必须包含参数以确保请求有权访问并返回所需的数据。Postman提供的授权类型可以让我们轻松处理Postman进行接口测试中的身份验证协议。
Authorization类型
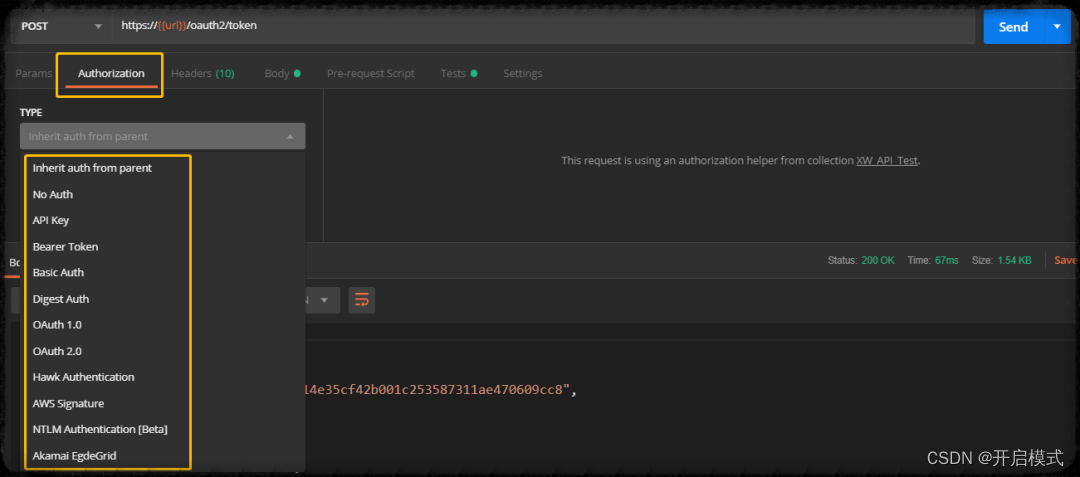
在postman中Authorization分为以下几种类型:
注意:应当注意:NTLM和BearerToken仅在Postman本地应用程序中可用。所有其他授权类型都可以在Postman本地应用程序和Chrome应用程序中使用。
1>Inherit auth from parent
向集合或文件夹添加授权。
假设您在集合中添加了一个文件夹。在授权选项卡下,默认的授权类型将被设置为“从父类继承auth”。
“从父”设置的“继承auth”指示默认情况下,该文件夹中的每个请求都使用父类的授权类型。在本例中,该集合使用“No Auth”,因此该文件夹使用“No Auth”,这意味着该文件夹中的所有请求将使用“No Auth”
如果您希望将父集合授权类型保留为“No Auth”,但要更新这个特定的文件夹的授权助手,该怎么办呢?您可以编辑文件夹的详细信息,从类型下拉菜单中选择“基本的Auth”,并输入您的凭证。因此,这个文件夹中的每个请求都依赖于“基本的Auth”,而父集合中的其余请求仍然不使用任何授权
2>No Auth
默认情况下,“No Auth”出现在下拉菜单列表中。当您不需要授权参数发送请求时,使用“No Auth”。
3>Bearer Token
Bearer Token是安全令牌。任何带有Bearer Token的用户都可以使用它来访问数据资源,而无需使用加密密钥。
使用Bearer Token:
第一步:从下拉菜单中选择“Bearer Token”。
第二步:要设置请求的授权参数,请输入令牌的值。
第三步:点击发送按钮。
4>Basic auth
Basic Auth是一种授权类型,需要验证用户名和密码才能访问数据资源。
使用基本身份验证:
第一步:从下拉菜单中选择“Basic Auth”。
第二步:要设置请求的授权参数,请输入您的用户名和密码。
第三步:点击发送按钮。
5>Digest Auth
在“Digest Auth”流程中,客户端向服务器发送请求,服务器返回客户端的nonce和realm值;客户端对用户名、密码、nonce值、HTTP请求方法、被请求资源URI等组合后进行MD5运算,把计算得到的摘要信息发送给服务端。服务器然后发回客户端请求的数据。
通过哈希算法对通信双方身份的认证十分常见,它的好处就是不必把具备密码的信息对外传输,只需将这些密码信息加入一个对方给定的随机值计算哈希值,最后将哈希值传给对方,对方就可以认证你的身份。
Digest思想同样采如此,用了一种nonce随机数字符串,双方约好对哪些信息进行哈希运算即可完成双方身份的验证。Digest模式避免了密码在网络上明文传输,提高了安全性,但它仍然存在缺点,例如认证报文被攻击者拦截到攻击者可以获取到资源。
默认情况下,Postman从响应中提取值对应的值。如果不想提取这些值,有以下两种选择:
在所选字段的高级部分中输入您自己的值
勾选“Yes,disable retrying the request”复选框。
6>OAuth 1.0
OAuth 1.0是一种可以让我们在不公开密码的情况下授权使用其他应用程序的授权模式。
在Postman中按照以下步骤使用OAuth 1.0授权:
在Authorization下来授权标签中选择“OAuth 1.0”授权模式;在“Add authorization data to” 下拉选择框中,选择对应的请求模式。
当选择“Request Body/Request URL”时,Postman将检查请求方法是POST还是PUT,以及请求主体类型是否是x-www-form-urlencoded;如果是这样,Postman将增加授权参数到请求主体。对于所有其他情况,它会向URL添加授权参数。
7>OAuth 2.0
OAuth 2.0作为OAuth 1.0的升级版本。在Postman中按照以下步骤进行使用:
在Authorization下来授权标签中选择“OAuth 2.0”授权模式在“Add authorization data to”下拉选择框中,选择对应的请求模式;
设置请求的授权参数,有以下三个选择:
点击“Get New Access Token”按钮,在弹出的对话框中输入对应的参数;单击“Request Token”按钮获取对应的Token。接下来有了对应的Token后,就可以点击“Send”按钮发送请求了;
在“Access Token”输入框中输入一个Token,或者Token对应的环境变量,然后就可以点击“Send”按钮发送请求了;
在“Available Tokens”下拉框中选择已经存在的Token,然后发送请求。
8>Hawk Authentication
hawk是一个HTTP认证方案,使用MAC(Message Authentication Code,消息认证码算法)算法,它提供了对请求进行部分加密验证的认证HTTP请求的方法,包括HTTP方法、请求URI和主机。
hawk方案要求提供一个共享对称密匙在服务器与客户端之间,通常这个共享的凭证在初始TLS保护阶段建立的,或者是从客户端和服务器都可用的其他一些共享机密信息中获得的
05 操作实例
请求地址:https://yingxiao.xuanwo001.com/#/index
在线登录:用户名,密码… 成功登录
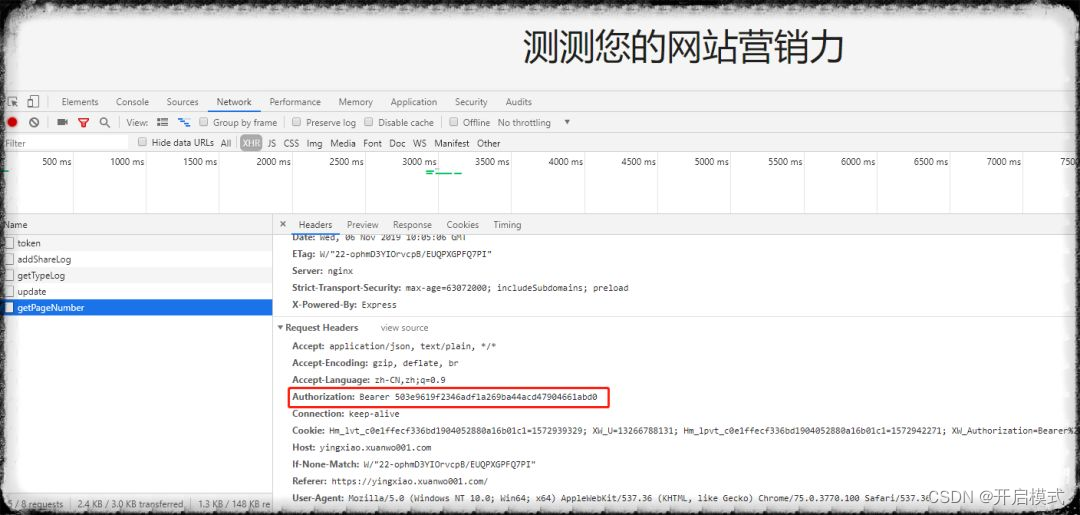
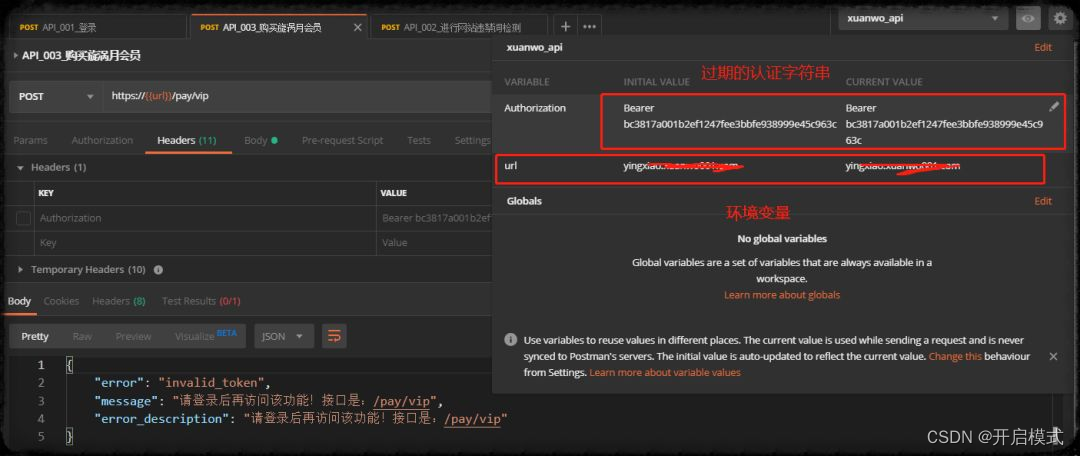
登录进去,可以看到我们的请求头里生成了Authentication,
此时我准备进行一个购买月会员的接口进行测试,好我们来看看请求哈;
请求地址:
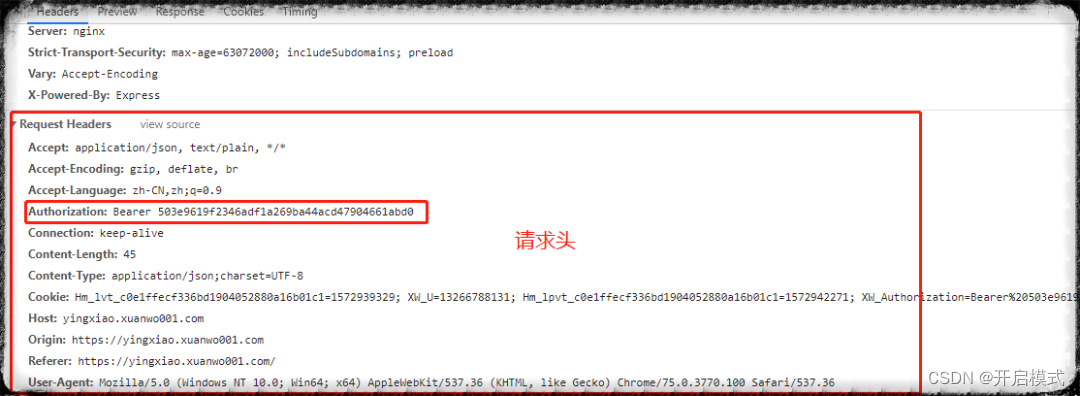
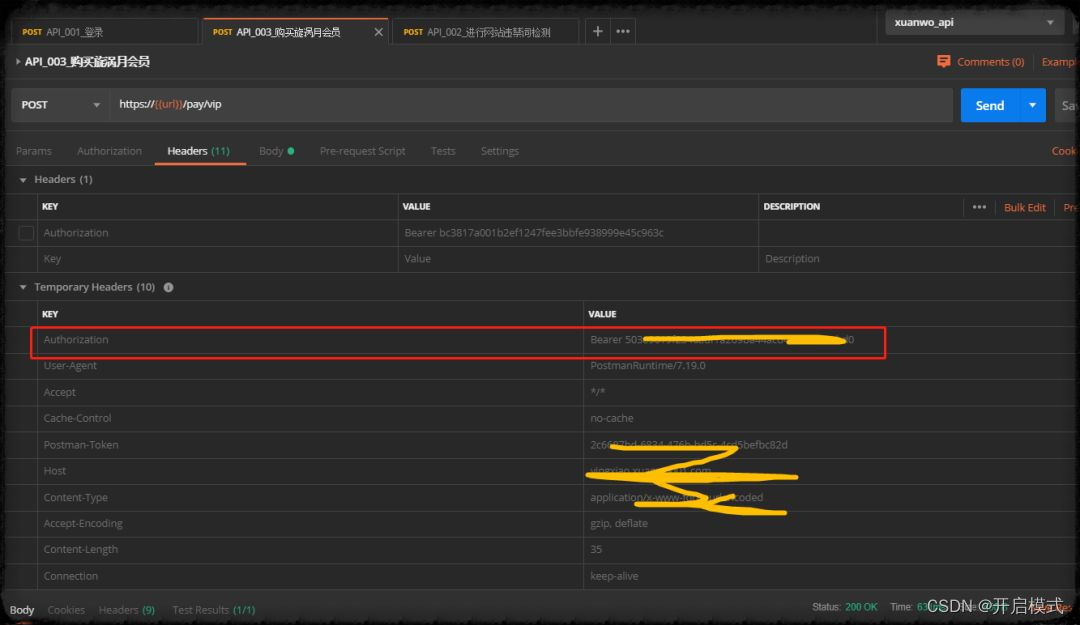
请求头:
入参:
Postman历往获取的Authentication,因为该字段是存在时效性的所以如果我们每次这样的每个请求手动去更新添加很麻烦,所以我在这里将他设置为环境变量
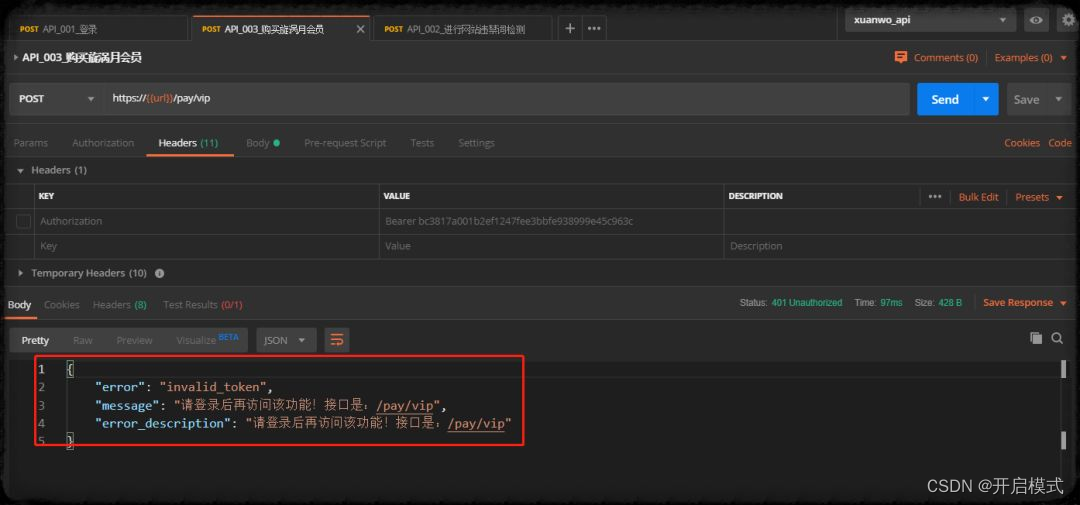
我们来请求一下该过期的的接口,相当于就是没有该值一样的意思;返回请登陆后访该功能,意思就是没有权限
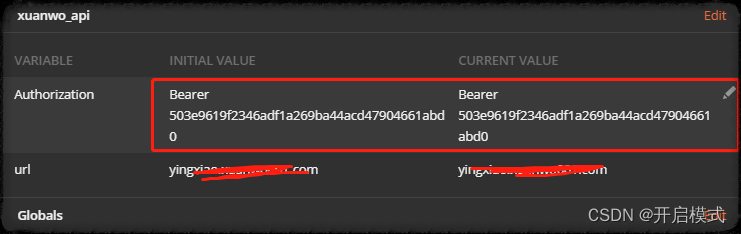
然后我们将今天刚上方登录新生成的Authentication:Bearer 503e9619f2346adf1a269ba44acd47904661abd0 带入到变量里面去进行更新保存
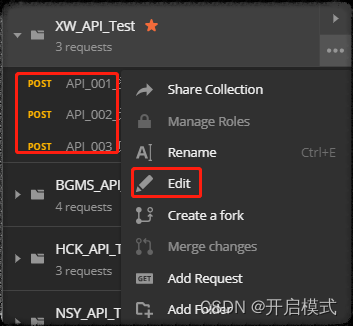
接着 我们做接口测试肯定是多个事件而不是一个事件对吧,我这里还做了一步操作就是将我们的所有的该项目的一连串的接口直接存放在同一个集合中
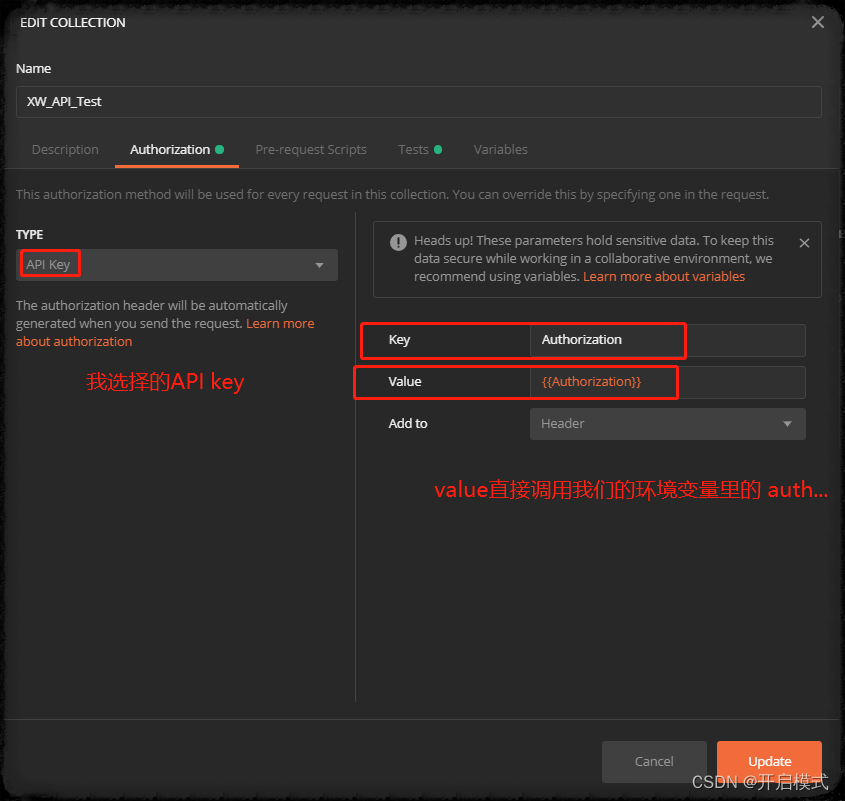
Postman之集合(collections) 然后编辑该集合的全局Authentication ;
设置—>选择类型为 API key 然后添加key & value
这里的作用就是我们编辑的全局Authentication,我们其它集合就无需再请求头中去手动编辑添加Authentication,,直接执行调用该Authentication环境变量;针对所有的请求需要这个权限认证来说;这样比之前节省时间效率多了;
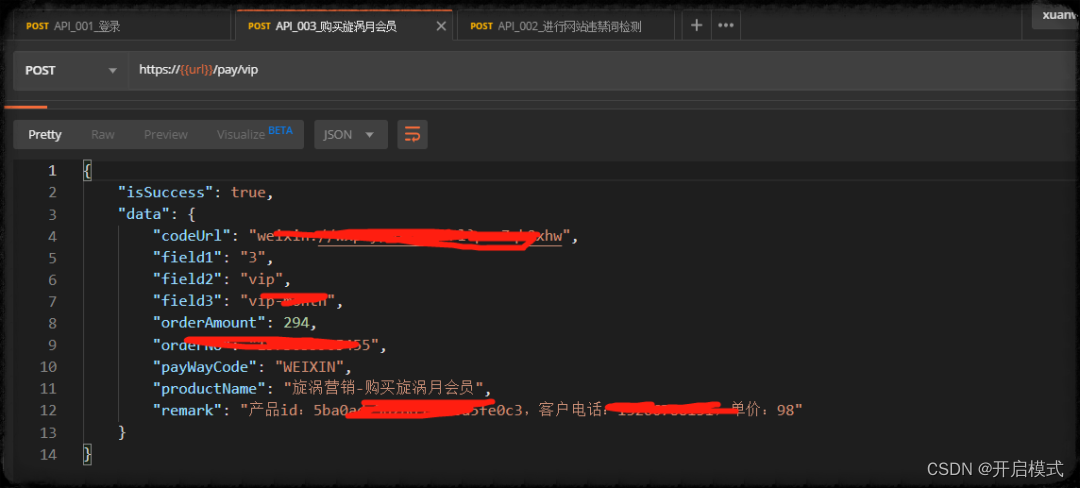
我们再来执行下接口,可以看到请求头里的Authentication值自动更新为我环境变量的值,同时请求也通过认证;正常返回响应值
成功请求响应
06 总结
好了,到此关于Postman中的Authentication的内容都到此总结完毕。这是针对这类项目请求需要用到这个,一般的类型的都是我们直接从返回里获取登陆的凭证,然后将该值写入变量,下一个请求进行引用;# 欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用
TOC
语法后生成一个完美的目录。
如何改变文本的样式
强调文本**强调文本
加粗文本****加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的
代码片
.
// An highlighted blockvar foo ='bar';
生成一个适合你的列表
- 项目 - 项目 - 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
项目Value电脑$1600手机$12导管$1
设定内容居中、居左、居右
使用
:---------:
居中
使用
:----------
居左
使用
----------:
居右
第一列第二列第三列第一列文本居中第二列文本居右第三列文本居左
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
TYPEASCIIHTMLSingle backticks
'Isn't this fun?'
‘Isn’t this fun?’Quotes
"Isn't this fun?"
“Isn’t this fun?”Dashes
-- is en-dash, --- is em-dash
– is en-dash, — is em-dash
创建一个自定义列表
Markdown
Text-to-
HTML conversion tool
Authors
John
Luke
如何创建一个注脚
一个具有注脚的文本。
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N
Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
#mermaid-svg-qXEgSYjPMxxowSn5 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-qXEgSYjPMxxowSn5 .error-icon{fill:#552222;}#mermaid-svg-qXEgSYjPMxxowSn5 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-qXEgSYjPMxxowSn5 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-qXEgSYjPMxxowSn5 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-qXEgSYjPMxxowSn5 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-qXEgSYjPMxxowSn5 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-qXEgSYjPMxxowSn5 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-qXEgSYjPMxxowSn5 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-qXEgSYjPMxxowSn5 .marker.cross{stroke:#333333;}#mermaid-svg-qXEgSYjPMxxowSn5 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-qXEgSYjPMxxowSn5 .mermaid-main-font{font-family:"trebuchet ms",verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-qXEgSYjPMxxowSn5 .exclude-range{fill:#eeeeee;}#mermaid-svg-qXEgSYjPMxxowSn5 .section{stroke:none;opacity:0.2;}#mermaid-svg-qXEgSYjPMxxowSn5 .section0{fill:rgba(102, 102, 255, 0.49);}#mermaid-svg-qXEgSYjPMxxowSn5 .section2{fill:#fff400;}#mermaid-svg-qXEgSYjPMxxowSn5 .section1,#mermaid-svg-qXEgSYjPMxxowSn5 .section3{fill:white;opacity:0.2;}#mermaid-svg-qXEgSYjPMxxowSn5 .sectionTitle0{fill:#333;}#mermaid-svg-qXEgSYjPMxxowSn5 .sectionTitle1{fill:#333;}#mermaid-svg-qXEgSYjPMxxowSn5 .sectionTitle2{fill:#333;}#mermaid-svg-qXEgSYjPMxxowSn5 .sectionTitle3{fill:#333;}#mermaid-svg-qXEgSYjPMxxowSn5 .sectionTitle{text-anchor:start;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-qXEgSYjPMxxowSn5 .grid .tick{stroke:lightgrey;opacity:0.8;shape-rendering:crispEdges;}#mermaid-svg-qXEgSYjPMxxowSn5 .grid .tick text{font-family:"trebuchet ms",verdana,arial,sans-serif;fill:#333;}#mermaid-svg-qXEgSYjPMxxowSn5 .grid path{stroke-width:0;}#mermaid-svg-qXEgSYjPMxxowSn5 .today{fill:none;stroke:red;stroke-width:2px;}#mermaid-svg-qXEgSYjPMxxowSn5 .task{stroke-width:2;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskText{text-anchor:middle;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutsideRight{fill:black;text-anchor:start;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutsideLeft{fill:black;text-anchor:end;}#mermaid-svg-qXEgSYjPMxxowSn5 .task.clickable{cursor:pointer;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskText.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskText0,#mermaid-svg-qXEgSYjPMxxowSn5 .taskText1,#mermaid-svg-qXEgSYjPMxxowSn5 .taskText2,#mermaid-svg-qXEgSYjPMxxowSn5 .taskText3{fill:white;}#mermaid-svg-qXEgSYjPMxxowSn5 .task0,#mermaid-svg-qXEgSYjPMxxowSn5 .task1,#mermaid-svg-qXEgSYjPMxxowSn5 .task2,#mermaid-svg-qXEgSYjPMxxowSn5 .task3{fill:#8a90dd;stroke:#534fbc;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutside0,#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutside2{fill:black;}#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutside1,#mermaid-svg-qXEgSYjPMxxowSn5 .taskTextOutside3{fill:black;}#mermaid-svg-qXEgSYjPMxxowSn5 .active0,#mermaid-svg-qXEgSYjPMxxowSn5 .active1,#mermaid-svg-qXEgSYjPMxxowSn5 .active2,#mermaid-svg-qXEgSYjPMxxowSn5 .active3{fill:#bfc7ff;stroke:#534fbc;}#mermaid-svg-qXEgSYjPMxxowSn5 .activeText0,#mermaid-svg-qXEgSYjPMxxowSn5 .activeText1,#mermaid-svg-qXEgSYjPMxxowSn5 .activeText2,#mermaid-svg-qXEgSYjPMxxowSn5 .activeText3{fill:black!important;}#mermaid-svg-qXEgSYjPMxxowSn5 .done0,#mermaid-svg-qXEgSYjPMxxowSn5 .done1,#mermaid-svg-qXEgSYjPMxxowSn5 .done2,#mermaid-svg-qXEgSYjPMxxowSn5 .done3{stroke:grey;fill:lightgrey;stroke-width:2;}#mermaid-svg-qXEgSYjPMxxowSn5 .doneText0,#mermaid-svg-qXEgSYjPMxxowSn5 .doneText1,#mermaid-svg-qXEgSYjPMxxowSn5 .doneText2,#mermaid-svg-qXEgSYjPMxxowSn5 .doneText3{fill:black!important;}#mermaid-svg-qXEgSYjPMxxowSn5 .crit0,#mermaid-svg-qXEgSYjPMxxowSn5 .crit1,#mermaid-svg-qXEgSYjPMxxowSn5 .crit2,#mermaid-svg-qXEgSYjPMxxowSn5 .crit3{stroke:#ff8888;fill:red;stroke-width:2;}#mermaid-svg-qXEgSYjPMxxowSn5 .activeCrit0,#mermaid-svg-qXEgSYjPMxxowSn5 .activeCrit1,#mermaid-svg-qXEgSYjPMxxowSn5 .activeCrit2,#mermaid-svg-qXEgSYjPMxxowSn5 .activeCrit3{stroke:#ff8888;fill:#bfc7ff;stroke-width:2;}#mermaid-svg-qXEgSYjPMxxowSn5 .doneCrit0,#mermaid-svg-qXEgSYjPMxxowSn5 .doneCrit1,#mermaid-svg-qXEgSYjPMxxowSn5 .doneCrit2,#mermaid-svg-qXEgSYjPMxxowSn5 .doneCrit3{stroke:#ff8888;fill:lightgrey;stroke-width:2;cursor:pointer;shape-rendering:crispEdges;}#mermaid-svg-qXEgSYjPMxxowSn5 .milestone{transform:rotate(45deg) scale(0.8,0.8);}#mermaid-svg-qXEgSYjPMxxowSn5 .milestoneText{font-style:italic;}#mermaid-svg-qXEgSYjPMxxowSn5 .doneCritText0,#mermaid-svg-qXEgSYjPMxxowSn5 .doneCritText1,#mermaid-svg-qXEgSYjPMxxowSn5 .doneCritText2,#mermaid-svg-qXEgSYjPMxxowSn5 .doneCritText3{fill:black!important;}#mermaid-svg-qXEgSYjPMxxowSn5 .activeCritText0,#mermaid-svg-qXEgSYjPMxxowSn5 .activeCritText1,#mermaid-svg-qXEgSYjPMxxowSn5 .activeCritText2,#mermaid-svg-qXEgSYjPMxxowSn5 .activeCritText3{fill:black!important;}#mermaid-svg-qXEgSYjPMxxowSn5 .titleText{text-anchor:middle;font-size:18px;fill:#333;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-qXEgSYjPMxxowSn5 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
2014-01-07
2014-01-09
2014-01-11
2014-01-13
2014-01-15
2014-01-17
2014-01-19
2014-01-21
已完成
进行中
计划一
计划二
现有任务
Adding GANTT diagram functionality to mermaid
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
#mermaid-svg-4IP7n9jxnwWDcMS6 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 .error-icon{fill:#552222;}#mermaid-svg-4IP7n9jxnwWDcMS6 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-4IP7n9jxnwWDcMS6 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-4IP7n9jxnwWDcMS6 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-4IP7n9jxnwWDcMS6 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-4IP7n9jxnwWDcMS6 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-4IP7n9jxnwWDcMS6 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-4IP7n9jxnwWDcMS6 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-4IP7n9jxnwWDcMS6 .marker.cross{stroke:#333333;}#mermaid-svg-4IP7n9jxnwWDcMS6 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-4IP7n9jxnwWDcMS6 .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-4IP7n9jxnwWDcMS6 text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-4IP7n9jxnwWDcMS6 .actor-line{stroke:grey;}#mermaid-svg-4IP7n9jxnwWDcMS6 .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 .sequenceNumber{fill:white;}#mermaid-svg-4IP7n9jxnwWDcMS6 #sequencenumber{fill:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 .messageText{fill:#333;stroke:#333;}#mermaid-svg-4IP7n9jxnwWDcMS6 .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-4IP7n9jxnwWDcMS6 .labelText,#mermaid-svg-4IP7n9jxnwWDcMS6 .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-4IP7n9jxnwWDcMS6 .loopText,#mermaid-svg-4IP7n9jxnwWDcMS6 .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-4IP7n9jxnwWDcMS6 .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-4IP7n9jxnwWDcMS6 .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-4IP7n9jxnwWDcMS6 .noteText,#mermaid-svg-4IP7n9jxnwWDcMS6 .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-4IP7n9jxnwWDcMS6 .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-4IP7n9jxnwWDcMS6 .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-4IP7n9jxnwWDcMS6 .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-4IP7n9jxnwWDcMS6 .actorPopupMenu{position:absolute;}#mermaid-svg-4IP7n9jxnwWDcMS6 .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-4IP7n9jxnwWDcMS6 .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-4IP7n9jxnwWDcMS6 .actor-man circle,#mermaid-svg-4IP7n9jxnwWDcMS6 line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-4IP7n9jxnwWDcMS6 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
张三
李四
王五
你好!李四, 最近怎么样?
你最近怎么样,王五?
我很好,谢谢!
我很好,谢谢!
李四想了很长时间, 文字太长了
不适合放在一行.
打量着王五...
很好... 王五, 你怎么样?
张三
李四
王五
这将产生一个流程图。:
#mermaid-svg-uEoHsrqltK3nKQd5 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 .error-icon{fill:#552222;}#mermaid-svg-uEoHsrqltK3nKQd5 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-uEoHsrqltK3nKQd5 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-uEoHsrqltK3nKQd5 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-uEoHsrqltK3nKQd5 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-uEoHsrqltK3nKQd5 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-uEoHsrqltK3nKQd5 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-uEoHsrqltK3nKQd5 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-uEoHsrqltK3nKQd5 .marker.cross{stroke:#333333;}#mermaid-svg-uEoHsrqltK3nKQd5 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-uEoHsrqltK3nKQd5 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 .cluster-label text{fill:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 .cluster-label span{color:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 .label text,#mermaid-svg-uEoHsrqltK3nKQd5 span{fill:#333;color:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 .node rect,#mermaid-svg-uEoHsrqltK3nKQd5 .node circle,#mermaid-svg-uEoHsrqltK3nKQd5 .node ellipse,#mermaid-svg-uEoHsrqltK3nKQd5 .node polygon,#mermaid-svg-uEoHsrqltK3nKQd5 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-uEoHsrqltK3nKQd5 .node .label{text-align:center;}#mermaid-svg-uEoHsrqltK3nKQd5 .node.clickable{cursor:pointer;}#mermaid-svg-uEoHsrqltK3nKQd5 .arrowheadPath{fill:#333333;}#mermaid-svg-uEoHsrqltK3nKQd5 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-uEoHsrqltK3nKQd5 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-uEoHsrqltK3nKQd5 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-uEoHsrqltK3nKQd5 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-uEoHsrqltK3nKQd5 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-uEoHsrqltK3nKQd5 .cluster text{fill:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 .cluster span{color:#333;}#mermaid-svg-uEoHsrqltK3nKQd5 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-uEoHsrqltK3nKQd5 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
链接
长方形
圆
圆角长方形
菱形
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
Created with Raphaël 2.3.0
开始
我的操作
确认?
结束
yes
no
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
版权归原作者 光明与黑暗并存& 所有, 如有侵权,请联系我们删除。