前言
上次写了好用的编程软件,感兴趣可以看看~hiahiahia
1.HTML 介绍
1.1 HTML 是什么?
HTML(全称 HyperText Markup Language,超文本标记语言),是用于制描述网页的一种语言。它不是编程语言,而是标记语言。
1.2 HTML5介绍
HTML 最初产生于1990年,到了1997年,HTML4成为了互联网的标准,而 HTML5就是HTML4的升级版。
1.3 推荐开发工具
VS code
官方链接:点击这里(注意:网站全英文)
是否收费:否
HBuilderX
官方链接:点击这里
是否收费:否
Notepad++
官方链接:点击这里
是否收费:否
2.正文:HTML5基础
2.1 HTML基本结构
<!DOCTYPE htm1>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
2.1.1文档类型声明标签
2.1.1.1 <!DOCTYPE>的使用
<!DOCTYPE>要放在最前面,它是一个文档类型声明标签。
2.1.1.2 <!DOCTYPE>的作用
<!DOCTYPE html>的作用就是告诉你的浏览器用 HTML5版本来显示网页。
2.1.2 lang
lang就是语言的种类。
1."en"定义为英语
2."zh-CN"定义为中文。
2.1.3 字符集
<meta charset=" ">就是规定HTML用哪种字符编码常用的有:GB2312、BIG5、GBK和UTF-8.其中,UTF-8基本上包含了所有国家的字符。
2.2 HTML常用标签
注意:以下标签都要在<body>中写,我只是把部分代码打出来,但如果真正的制作网页的时候,要把完整的代码打上去。
2.2.1头部标签
<head>
<title></title>
<head>
<head>
<title>1</title>
</head>
那么它的运行结果就是这样:

2.2.2段落标签
就是段落标签。段落标签的主要作用就是形成一个段落。例如:<p>123</p>
<p>456</p>
那么它的运行结果就是这样:
 中间会有空隙。
中间会有空隙。
2.2.3换行标签
就是换行标签,它是一个单独出现的标签,它是用来打断强制换行的。
例如:
<p>ajbseh</p>
ybwdatbrvd<br>
esahgd<br>
那么它的运行结果就是:

2.2.4标题标签
<h1> 一级标题 <h2> 二级标题 <h3> 三级标题 <h4> 四级标题 <h5> 五级标题 <h6> 六级标题
例如:
<h1>123</h1>
<h2>123</h2>
<h3>123</h3>
<h4>123</h4>
<h5>123</h5>
<h6>123</h6>
运行结果如下:

本文至此结束!!!
2.2.5链接标签
链接标签,顾名思义,就是导入一个链接。
使用示例:
<a herf="https://blog.csdn.net/wwk100601/article/details/128135861?spm=1001.2014.3001.5502">◊◊</a>
herf就是规定链接的目标。
运行结果:

可以点进去。
还缺少一个东西,就是属性。(没有其实也行,默认是 在当前标签页打开链接。)比较常用的:
值 描述_blank 新建标签页打开链接。 _self 在当前标签页打开链接。
(注意:_blank和_self值要在链接后面空一格,打上target="_blank或_self")
2.2.6图像标签
有链接标签,肯定也有图像标签。
直接上代码:
<img src="1.png"/>
运行结果如下:

需要注意的是:src="图片路径"并不是都一样。简单来说,图片相对于HTML文件的位置。
相对路径 符号 说明 同一级路径 无 图像文件与HTML文件在同一级 下一级路径 / 图像文件位于HTML文件的下一级 上一级路径 ../ 图像文件位于HTML文件的上一级
或者直接用绝对路径:
例如D:\文件\文件\图片名.jpg或者完整的网址。
2.2.7字体标签
<strong>加粗</strong>或<b>加粗</b>
<em>倾斜</em>或<i>倾斜</i>
<del>删除</del>或<s>删除</s>
<ins>下划线</ins>或<u>下划线</u>
<sub>下标文本</sub>
<sup>上标文本</sup>
示例:
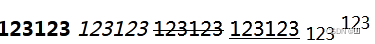
<strong>123</strong><b>123</b>
<em>123</em><i>123</i>
<del>123</del><s>123</s>
<ins>123</ins><u>123</u>
<sub>123</sub>
<sup>123</sup>
运行结果:

** 2.2.8列表标签**
2.2.8.1无序列表
<ul>
<li>内容</li>
</ul>
2.2.8.2有序列表
<ol>
<li>内容</li>
</ol>
2.2.8.3自定义列表
<dl>
<dt>标记</dt><dd>内容</dd>
</dl>
示例:
<ul>
<li>哈哈哈</li>
<li>呵呵呵</li>
<li>嘿嘿嘿</li>
</ul>
<ol>
<li>嘿嘿嘿</li>
<li>呵呵呵</li>
<li>哈哈哈</li>
</ol>
<dl>
<dt>+</dt><dd>哈哈哈</dd>
<dt>+</dt><dd>嘿嘿嘿</dd>
</dl>
运行结果:

当然,自定义列表的
2.2.9表格标签
<table cellspacing="0px" cellpadding="0px" border="1px">
<tbody><tr>
<th>表头</th>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody></table>
(中间的tbody可以不要)
cellspacing="0px"是表格的内边框粗细,数字越大边框越粗,内边框是白色,cellpadding="0px"是表格大小,数字越大表格越大,border="1px"是表格的外边框粗细,数字越大边框越粗,外边框是黑色。
例如:
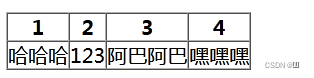
<table cellspacing="0px" cellpadding="0px" border="1px">
<tbody><tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td>哈哈哈</td>
<td>123</td>
<td>阿巴阿巴</td>
<td>嘿嘿嘿</td>
</tr>
</tbody></table>
运行结果如下:

如果把外边框和内边框以及大小调一下:
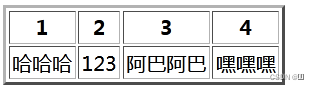
<table cellspacing="2px" cellpadding="2px" border="3px">
<tbody><tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td>哈哈哈</td>
<td>123</td>
<td>阿巴阿巴</td>
<td>嘿嘿嘿</td>
</tr>
</tbody></table>
运行结果:

还有一种表格:
<table>
<caption></caption>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
其中,
例如:
<table>
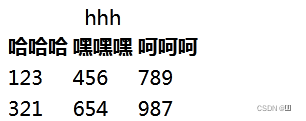
<caption>hhh</caption>
<thead>
<tr>
<th>哈哈哈</th>
<th>嘿嘿嘿</th>
<th>呵呵呵</th>
</tr>
</thead>
<tbody>
<tr>
<td>123</td>
<td>456</td>
<td>789</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>321</td>
<td>654</td>
<td>987</td>
</tr>
</tfoot>
</table>
运行结果如下:

2.2.10布局标签
布局标签很简单:有
例如:
<div>123</div>
<div>123</div>
<span>222</span>
<span>333</span>
运行结果:

即使把两个
放在一行它也会跳到下一行。2.2.11注释标签
顾名思义,注释标签就是用来注释的。
注释标签的格式是:
<!---内容----->
注释不会影响程序的运行。
例如:
<ul><!---列表----->
<li>3111</li>
<li>32222</li>
<li>1333</li>
</ul>
运行结果:

可以看到,上面并没有出现这一标签。
2.2.12其它标签
<sub>下标文本</sub>
<sup>上标文本</sup>
例如:
<sub>个</sub>
<sup>飞</sup>
运行结果:

本文至此结束~
3.后记
无~(懒得写)
版权归原作者 ◊◊ 所有, 如有侵权,请联系我们删除。