Ⅰ. 作用
- 用于调试
CSS, 比控制台添更加方便,不需要寻找 ; - 边添加样式,边可以查看效果,适合初学者对
CSS的理解和学习;

Ⅱ. 快速实现(两边)
① 显示这个样式眶
- 给
head和style标签添加一个样式display:block; - 这样这个样式就会以
块级元素显示 ;
<headstyle="display:block"><metacharset="UTF-8"><title>Document</title></head><stylestyle="display:block;">.box{width: 100px;height: 100px;background: red;border-radius: 50%;}</style>
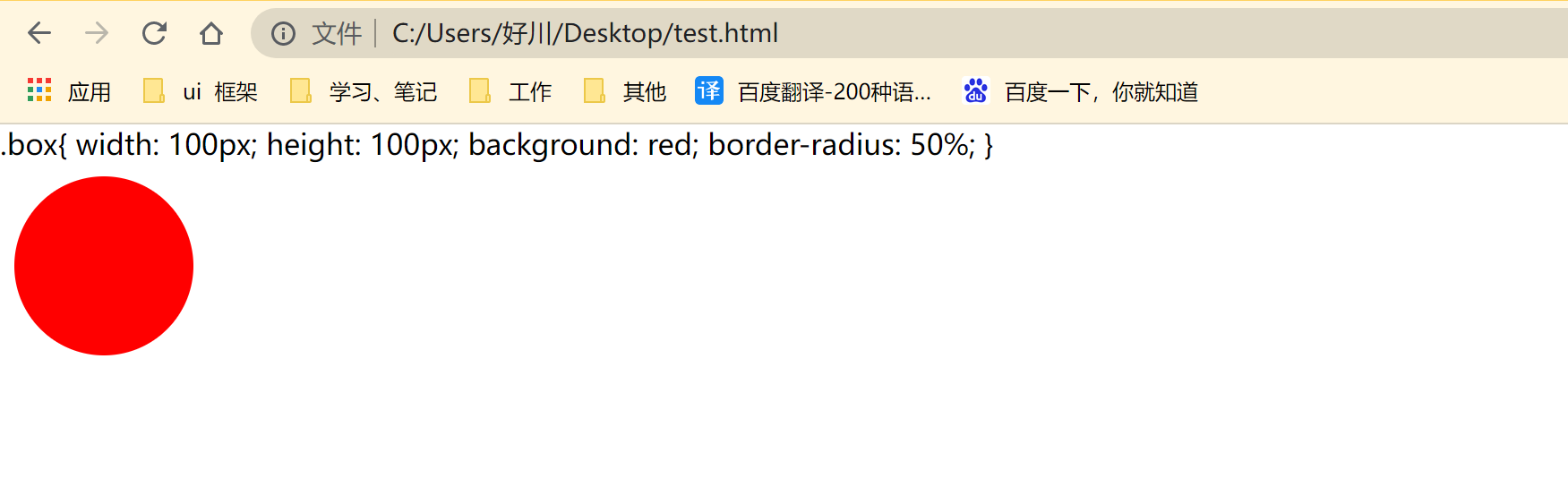
- 效果如下 👇

- 这时的 「样式文本」 ,**
没有换行** 也不可以编辑;
② 让样式眶可编辑
- 我们需要先来理解
contenteditable这个属性; 👇 contenteditable: 是一个 「枚举属性」 ,表示元素是否可被 「用户编辑」 ;- 这里我们把它加到
<style>标签上 ,让展示出来的盒子可以编辑;
、、、、、省略其他
<stylestyle="display:block;"contenteditable>.box{width: 100px;height: 100px;background: red;border-radius: 50%;}</style>
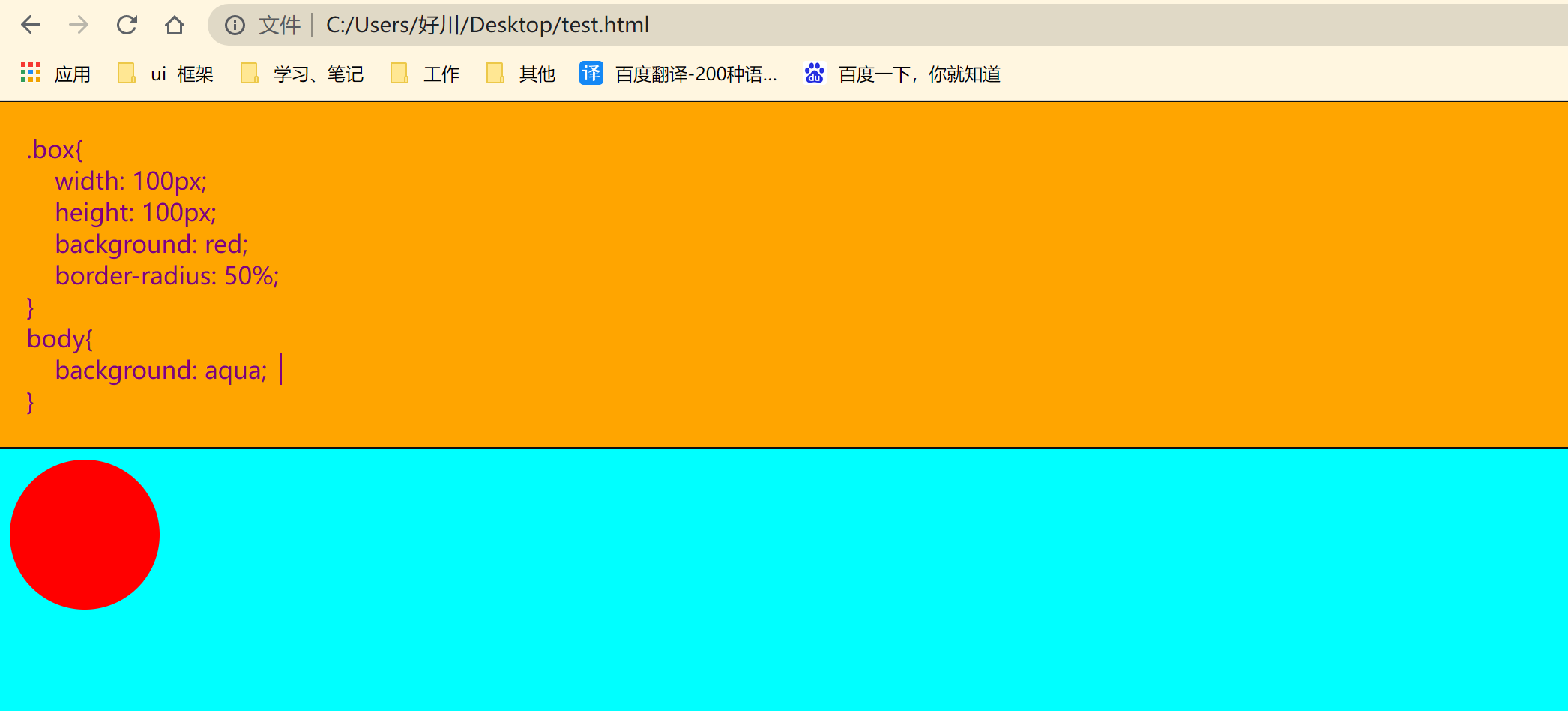
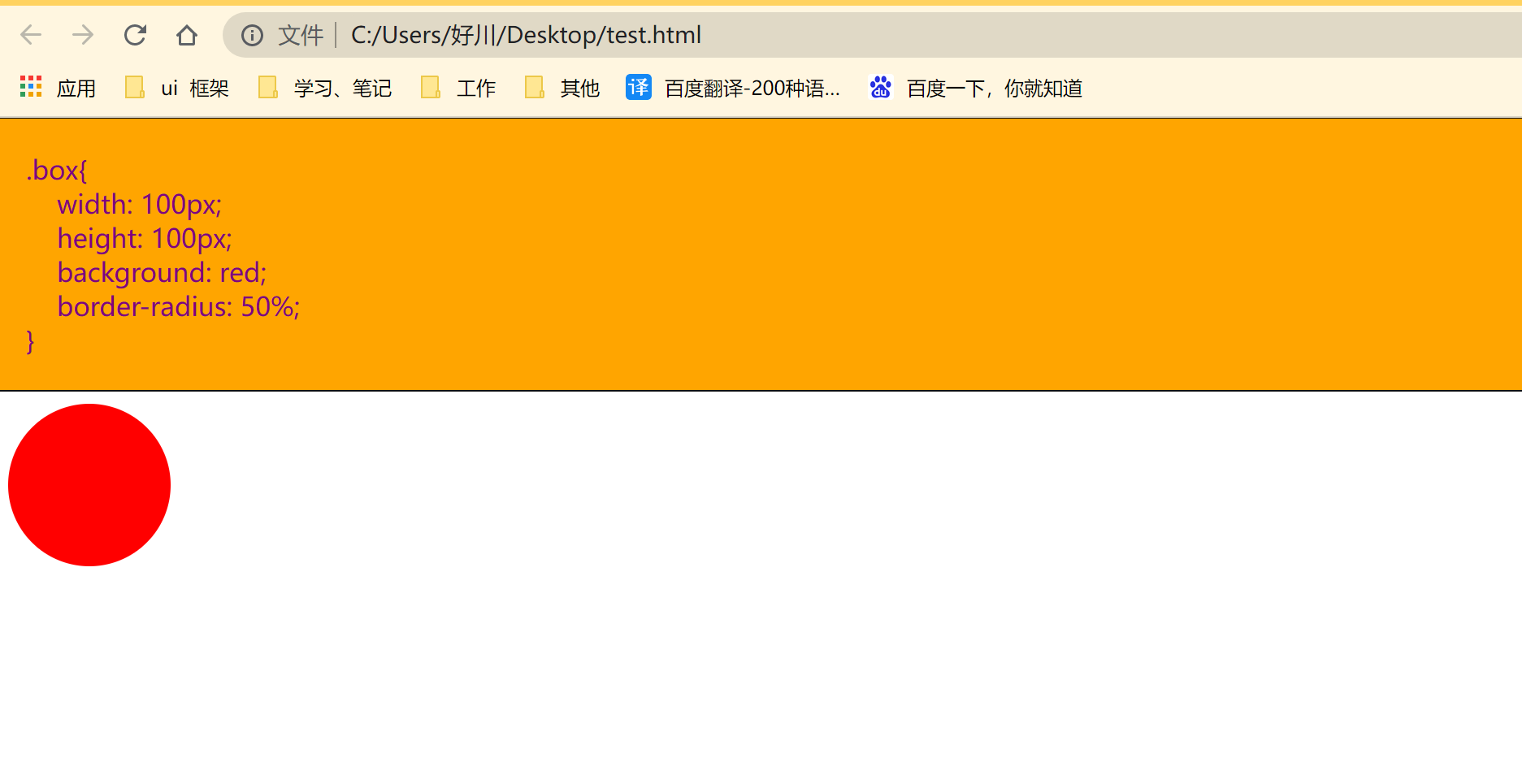
- 这时编辑的内容,默认加载的时候 还没换行,我们添加些样式;👇
<stylestyle="
display:block;
white-space: pre;
background:orange;
color:purple
"contenteditable>.box{width: 100px;height: 100px;background: red;border-radius: 50%;}</style>
这样我们就完成啦 👇
③ 最终代码 👇
- 是不是看起来非常简单
<!DOCTYPEhtml><htmllang="en"><headstyle="display:block"><metacharset="UTF-8"><title>Document</title></head><stylestyle="
display:block;
white-space: pre;
background:orange;
color:purple"contenteditable>.box{width: 100px;height: 100px;background: red;border-radius: 50%;}</style><body><divclass="box"></div></body></html>

本文转载自: https://blog.csdn.net/weixin_42232622/article/details/128993205
版权归原作者 野生切图仔 所有, 如有侵权,请联系我们删除。
版权归原作者 野生切图仔 所有, 如有侵权,请联系我们删除。