 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-7niJLSFaPo0wso60 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-7niJLSFaPo0wso60 .error-icon{fill:#552222;}#mermaid-svg-7niJLSFaPo0wso60 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-7niJLSFaPo0wso60 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-7niJLSFaPo0wso60 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-7niJLSFaPo0wso60 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-7niJLSFaPo0wso60 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-7niJLSFaPo0wso60 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-7niJLSFaPo0wso60 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-7niJLSFaPo0wso60 .marker.cross{stroke:#333333;}#mermaid-svg-7niJLSFaPo0wso60 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-7niJLSFaPo0wso60 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-7niJLSFaPo0wso60 .cluster-label text{fill:#333;}#mermaid-svg-7niJLSFaPo0wso60 .cluster-label span{color:#333;}#mermaid-svg-7niJLSFaPo0wso60 .label text,#mermaid-svg-7niJLSFaPo0wso60 span{fill:#333;color:#333;}#mermaid-svg-7niJLSFaPo0wso60 .node rect,#mermaid-svg-7niJLSFaPo0wso60 .node circle,#mermaid-svg-7niJLSFaPo0wso60 .node ellipse,#mermaid-svg-7niJLSFaPo0wso60 .node polygon,#mermaid-svg-7niJLSFaPo0wso60 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-7niJLSFaPo0wso60 .node .label{text-align:center;}#mermaid-svg-7niJLSFaPo0wso60 .node.clickable{cursor:pointer;}#mermaid-svg-7niJLSFaPo0wso60 .arrowheadPath{fill:#333333;}#mermaid-svg-7niJLSFaPo0wso60 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-7niJLSFaPo0wso60 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-7niJLSFaPo0wso60 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-7niJLSFaPo0wso60 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-7niJLSFaPo0wso60 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-7niJLSFaPo0wso60 .cluster text{fill:#333;}#mermaid-svg-7niJLSFaPo0wso60 .cluster span{color:#333;}#mermaid-svg-7niJLSFaPo0wso60 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-7niJLSFaPo0wso60 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
at intervals 不时,每隔...
文章目录
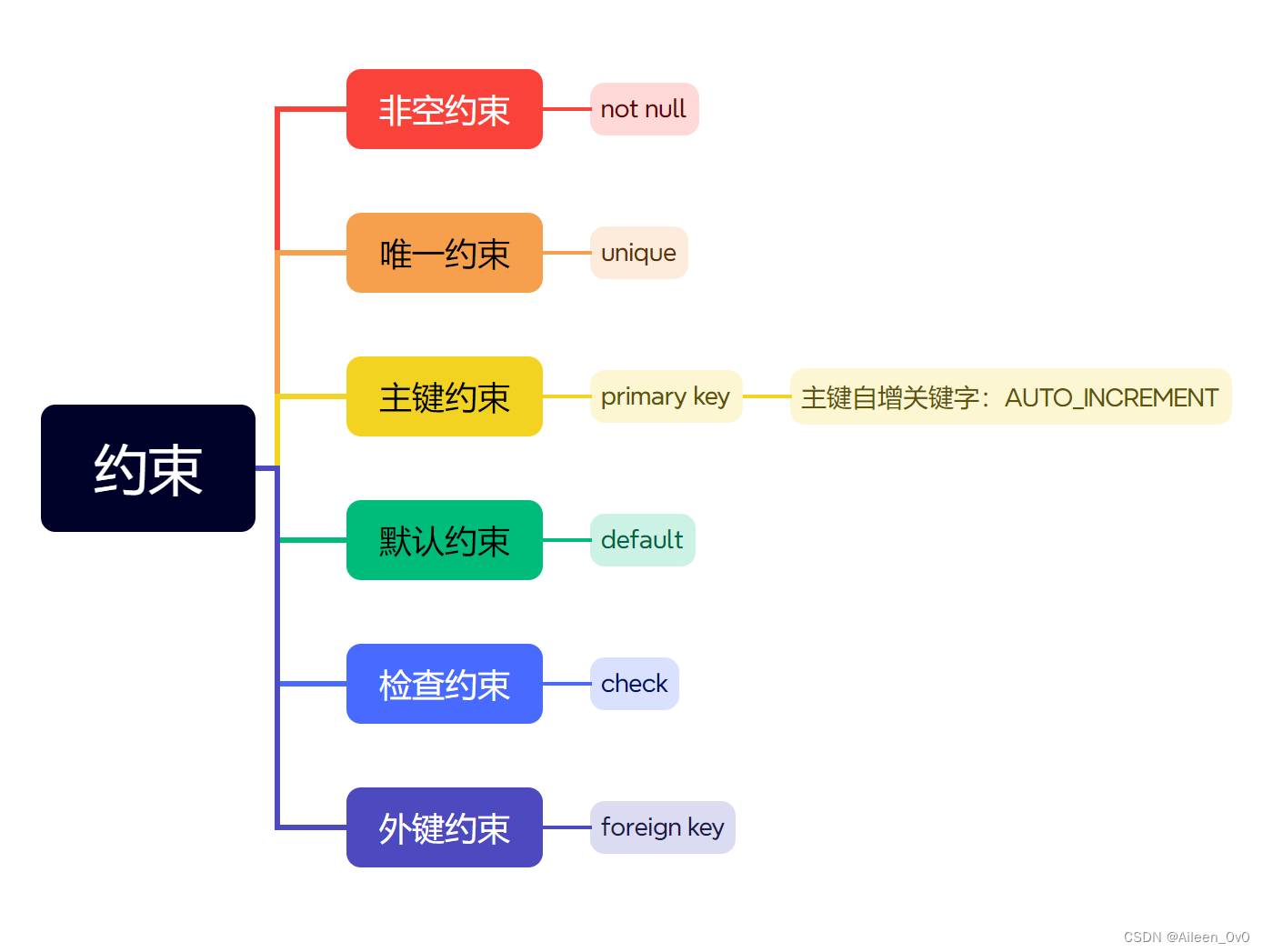
外键约束
外键约束的删除/更新行为
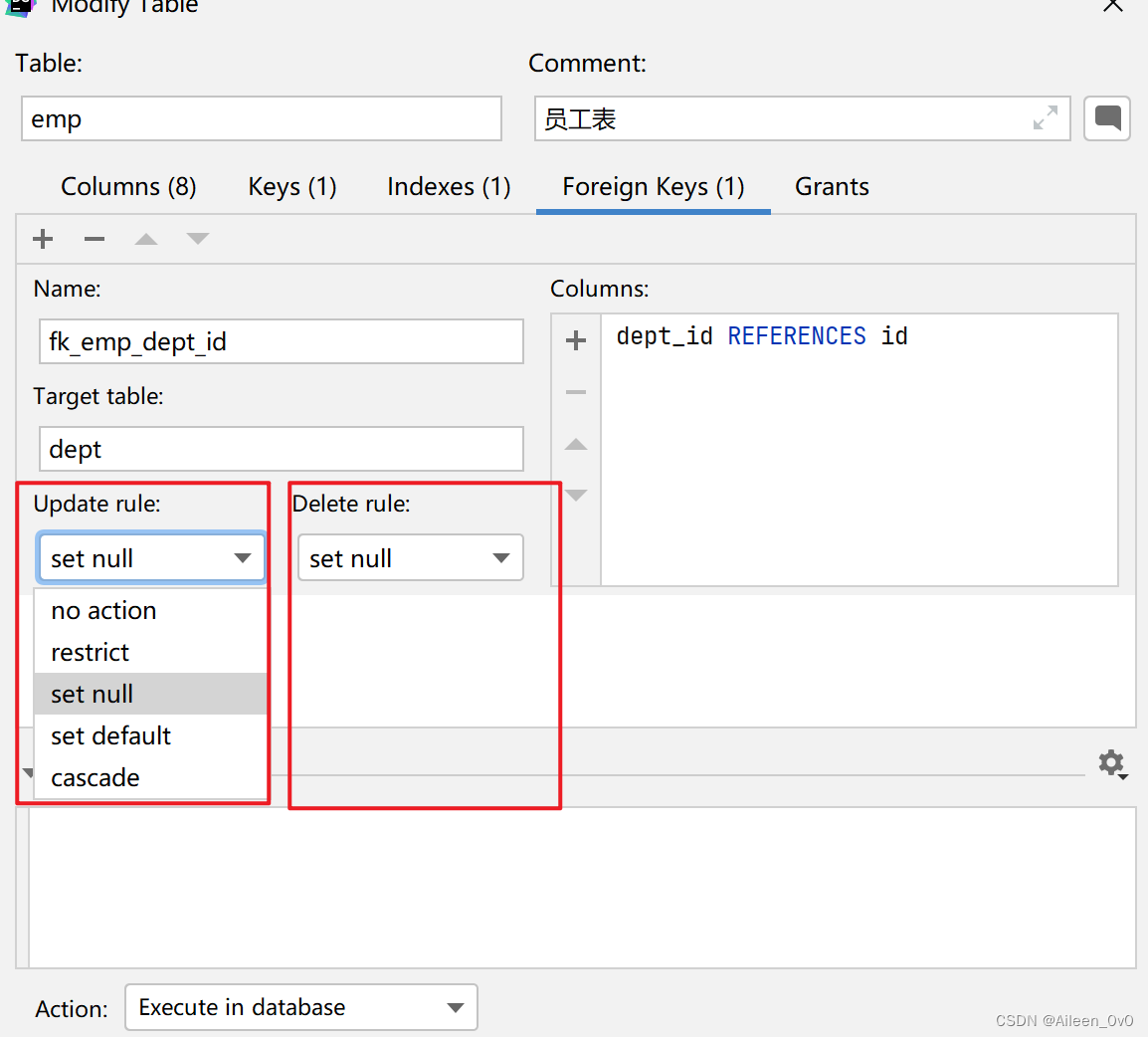
行为
说明
NO ACTION
当在父表中删除/更新对应记录时,首先检查该记录是否有对应外键,如果有则不允许删除/更新。(与RESTRICT一致)
RESTRICT
当在父表中删除/更新对应记录时,首先检查该记录是否有对应外键,如果有则不允许删除/更新。(与NOT ACTION一致)
CASCADE
当在父表中删除/更新对应记录时,首先检查该记录是否有对应外键,如果有,则也删除/更新外键在子表总的记录。
SET NULL
当在父表中删除对应记录时,首先检查该记录是否有对应外键,如果有则设置该子表中该外键值为null(这就要求该外键允许取null)。
SET DEFAULT
父表有变更时,子表将外键列设置为一个默认的值(innodb不支持)alter table 表名 add constraint 外键名称 references 主表名(主表字段名) on update cascade on delete cascade
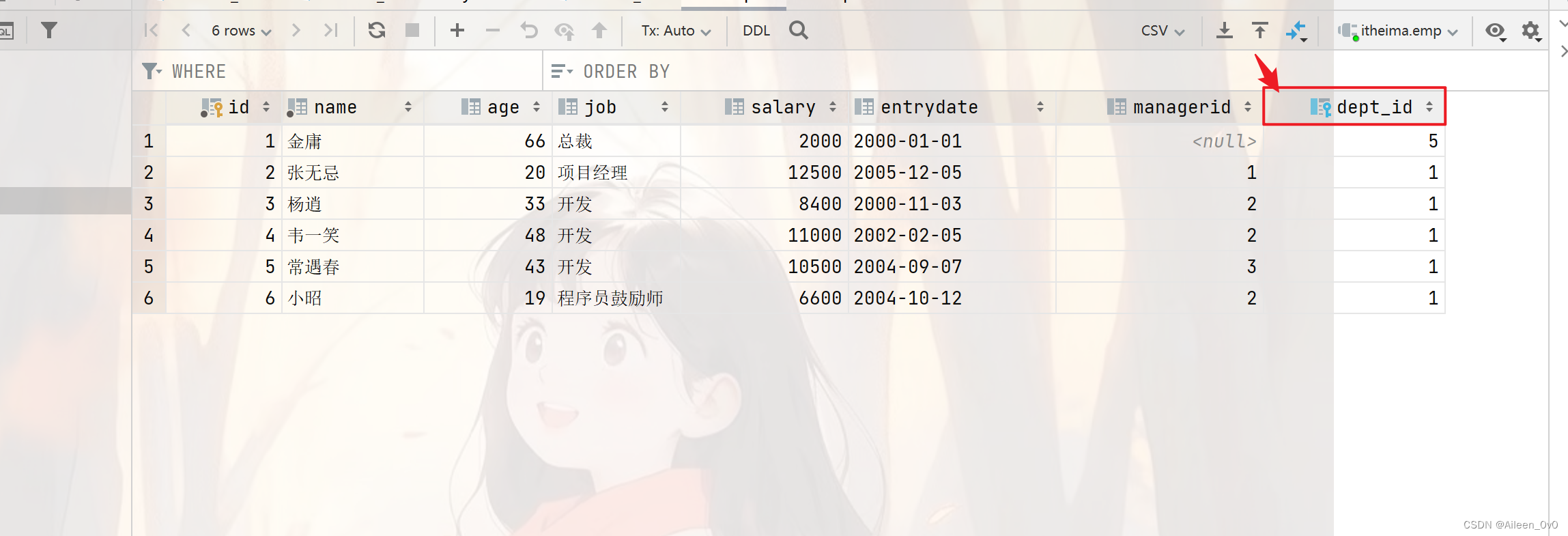
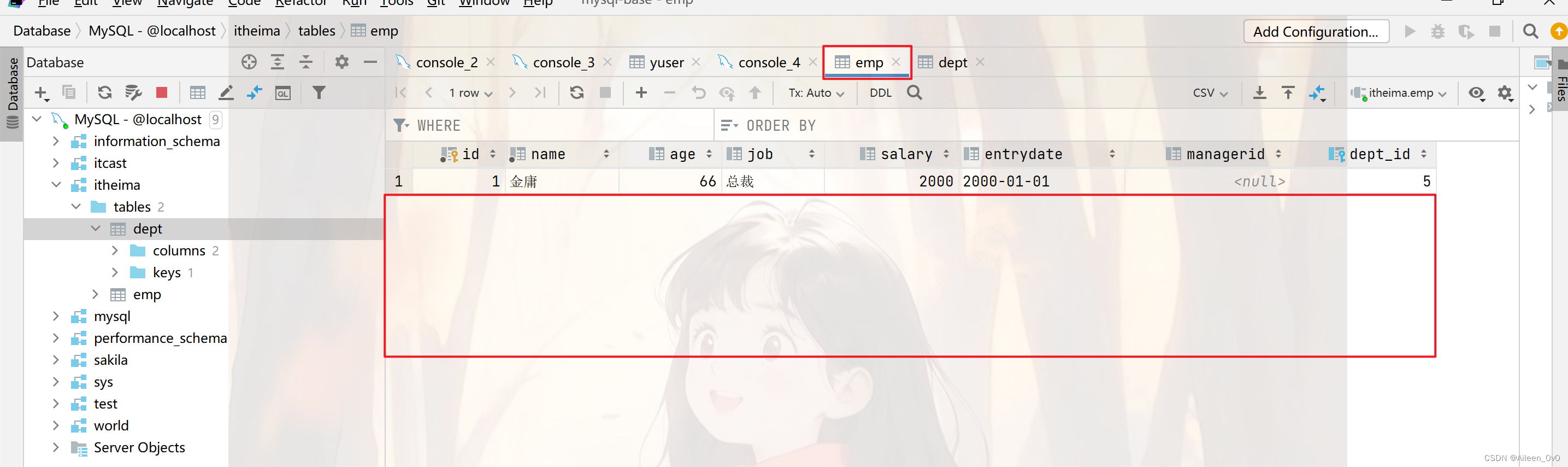
-- 添加外键约束并指定外键的删除和更新行为altertable emp addconstraint fk_emp_dept_id foreignkey(dept_id)references dept(id)onupdatecascadeondeletecascade;



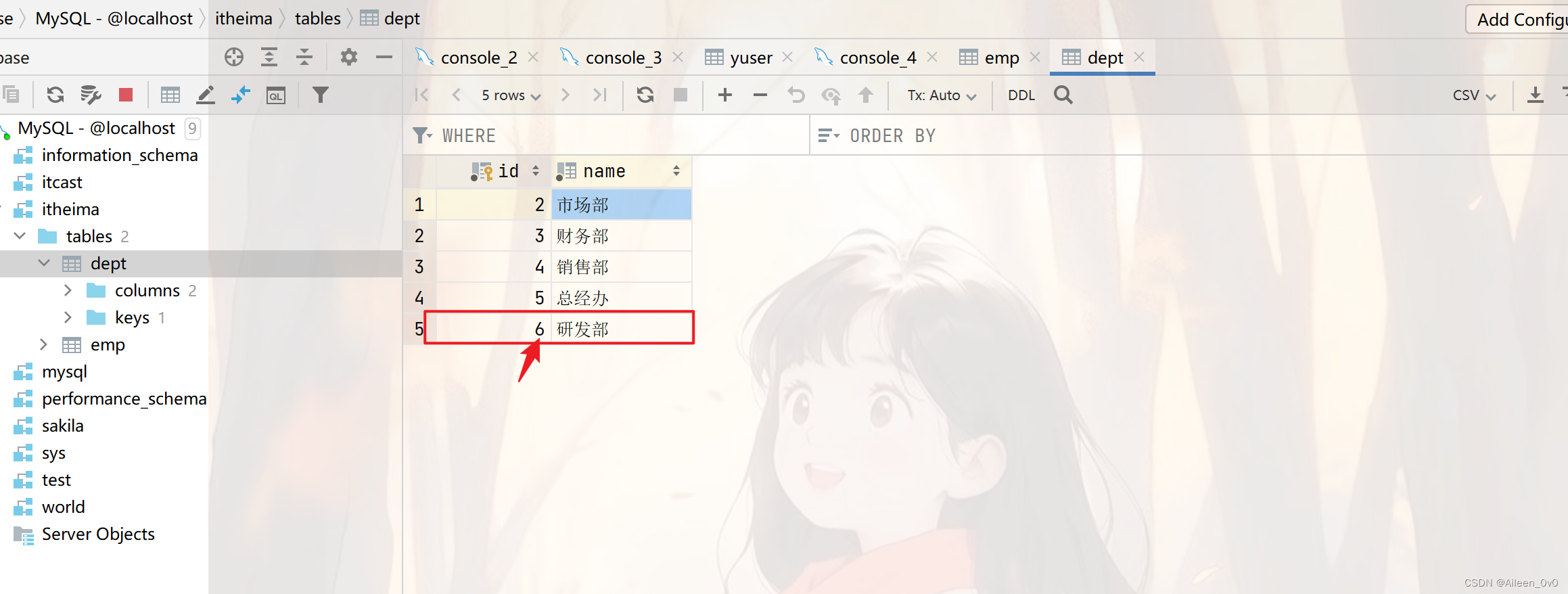
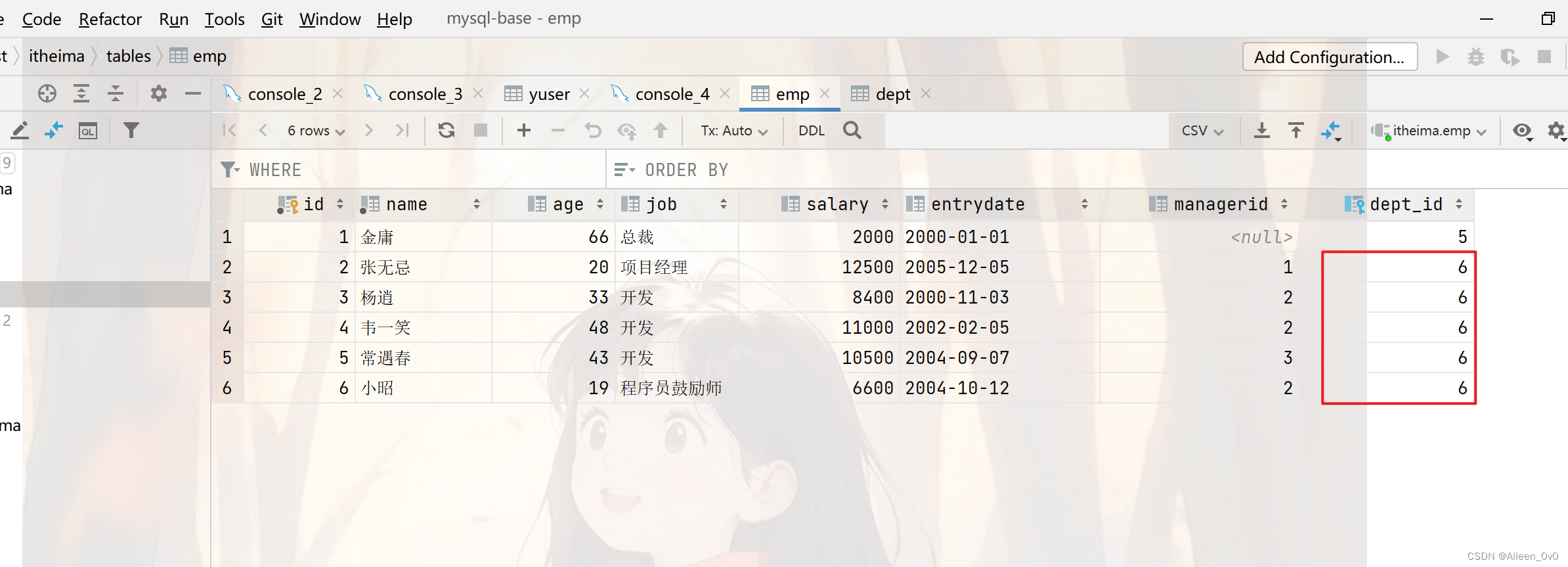
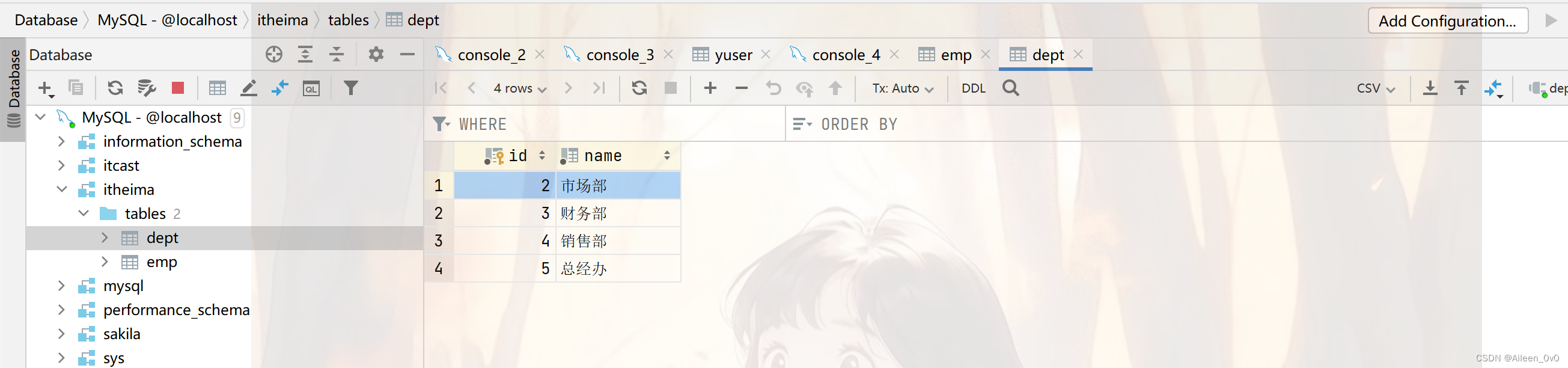
将父表dept中的研发部的id改为6,emp表中的id也会跟着改变

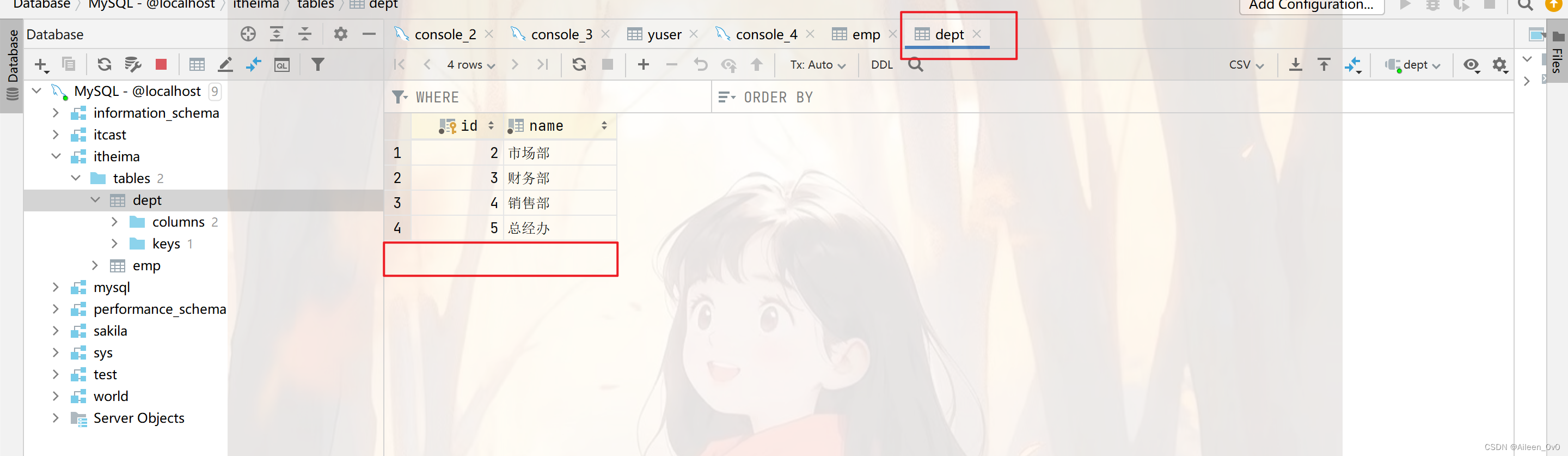
当我们删除父表中id为6,我们可以看到子表emp中存在外键关联的数据也会被删除。 说明:如果子表与父表存在外键关联,删除父表的数据也会影响子表。
演示2:
现在我们先删除刚刚创建的emp和dept这两张表,然后重新创建。然后通过命令行进行emp表的外键的添加。
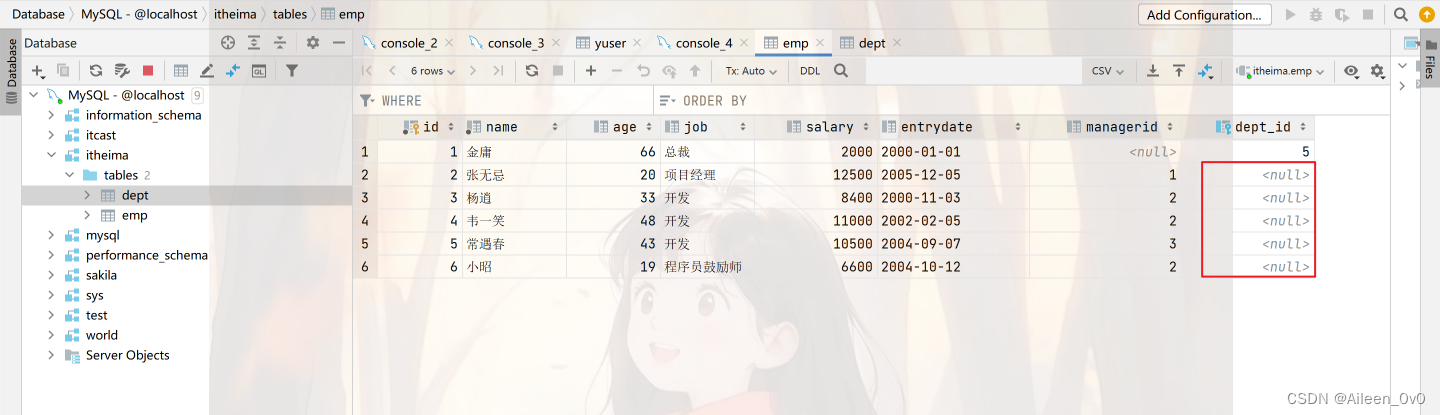
-- 添加外键约束并指定外键的删除和更新行为altertable emp addconstraint fk_emp_dept_id foreignkey(dept_id)references dept(id)onupdatesetnullondeletesetnull;
测试:
删除dept表中的第一行,然后刷新,我们可以看到emp表中的id为1的数据全部置为null了。

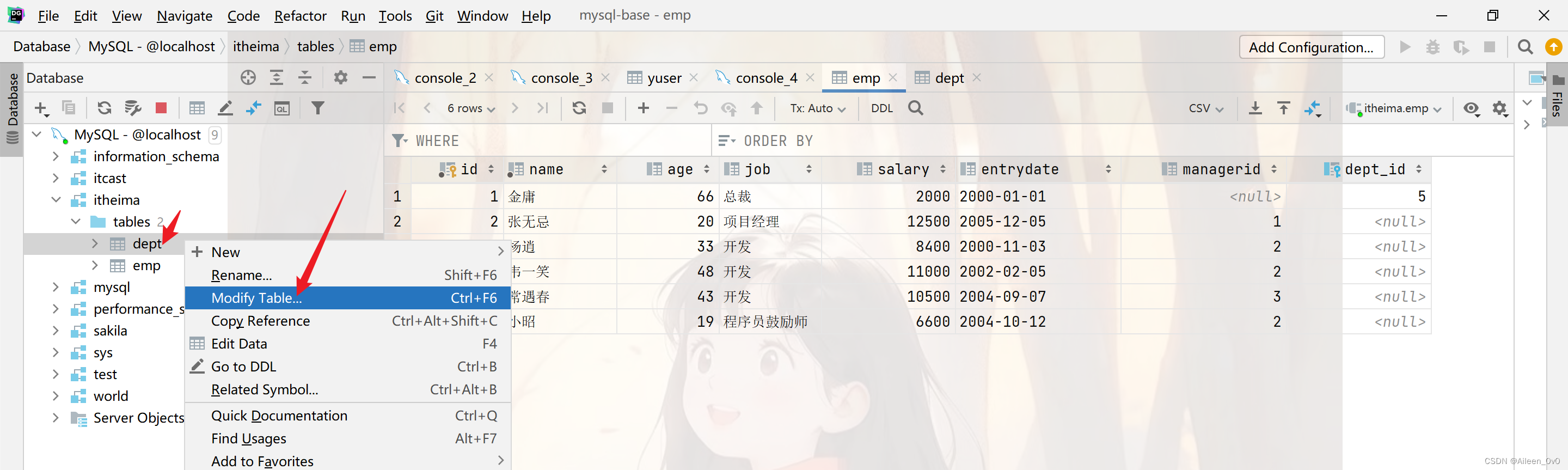
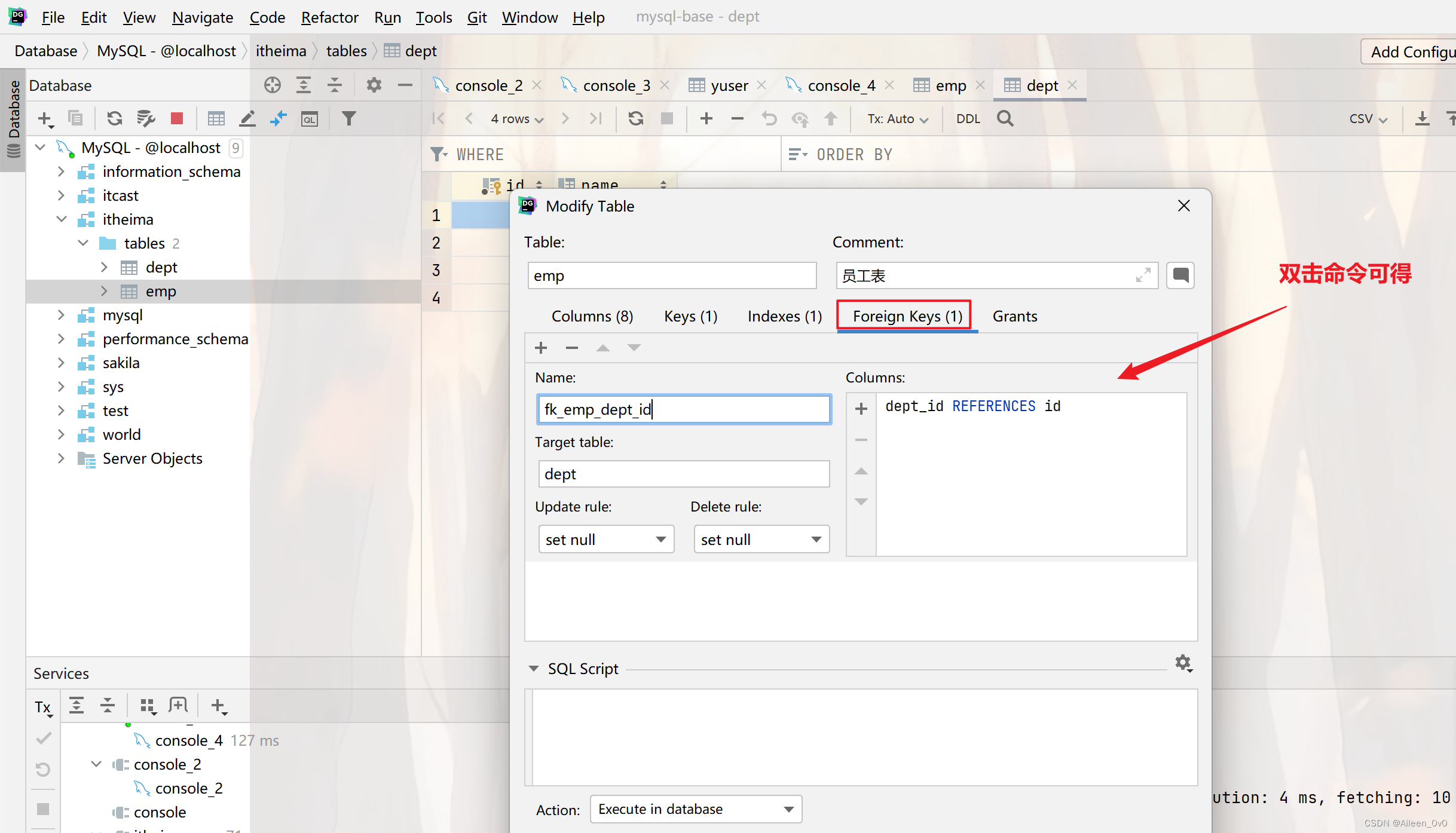
通过图形化界面创建



选中预修改的表,然后点击modify table,再点击foreign keys ,双击命令,我们可以在这里修改更新和删除的规则,改完以后点击execute执行即可.
总结

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。