
文章目录
💖DOM 模型
DOM 全称是 Document Object Model 文档对象模型。
大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。那么 它们是如何实现把标签,属性,文本转换成为对象来管理呢。这就是我们马上要学习的重点。
✨Document 对象(重点)

Document 对象的理解:
第一点:Document 它管理了所有的 HTML文档内容。
第二点:Document 它是一种树结构的文档。有层级关系。
第三点:它让我们把所有的标签都对象化。
第四点:我们可以通过 Document访问所有的标签对象。
✨Document 对象化
什么是对象化??
我们之前已经学过面向对象。请问什么是对象化?
举例:
有一个人有年龄:18 岁,性别:女,名字:王某某
我们要把这个人的信息对象化怎么办!
ClassPerson{privateint age;privateString sex;privateString name;}
那么html标签要对象化怎么办?
<body><div id="div01">div01</div></body>
模拟对象化,相当于:
classDom{privateString id;// id 属性privateString tagName;//表示标签名privateDom parentNode;//父亲privateList<Dom> children;// 孩子结点privateString innerHTML;// 起始标签和结束标签中间的内容}
✨Document对象中的方法介绍(重点)
document.getElementById(elementId)
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值。
document.getElementsByName(elementName)
通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值。
document.getElementsByTagName(tagname)
通过标签名查找标签 dom 对象。tagname 是标签名。
document.createElement( tagName)
方法,通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名。
注意:
document 对象的三个查询方法,如果有 id 属性,优先使用 getElementById 方法来进行查询。如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询。如果 id 属性和 name 属性都没有最后再按标签名查 getElementsByTagName。
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
✨正则表达式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 表示要求字符串中,是否包含字母evar patt =newRegExp("e");var patt =/e/;// 也是正则表达式对象// 表示要求字符串中,是否包含字母a或b或cvar patt =/[abc]/;// 表示要求字符串,是否包含小写字母var patt =/[a-z]/;// 表示要求字符串,是否包含任意大写字母var patt =/[A-Z]/;// 表示要求字符串,是否包含任意数字var patt =/[0-9]/;// 表示要求字符串,是否包含字母,数字,下划线var patt =/\w/;// 表示要求 字符串中是否包含至少一个avar patt =/a+/;// 表示要求 字符串中是否 *包含* 零个 或 多个avar patt =/a*/;// 表示要求 字符串是否包含一个或零个avar patt =/a?/;// 表示要求 字符串是否包含连续三个avar patt =/a{3}/;// 表示要求 字符串是否包 至少3个连续的a,最多5个连续的avar patt =/a{3,5}/;// 表示要求 字符串是否包 至少3个连续的a,var patt =/a{3,}/;// 表示要求 字符串必须以a结尾var patt =/a$/;// 表示要求 字符串必须以a打头var patt =/^a/;// 要求字符串中是否*包含* 至少3个连续的avar patt =/a{3,5}/;// 要求字符串,从头到尾都必须完全匹配var patt =/^a{3,5}$/;var patt =/^\w{5,12}$/;var str ="wzg168[[[";alert( patt.test(str));</script></head><body></body></html>
✨getElementById方法实战
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">/*
* 需求:当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。 <br/>
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
* */functiononclickFun(){// 1 当我们要操作一个标签的时候,一定要先获取这个标签对象。var usernameObj = document.getElementById("username");// [object HTMLInputElement] 它就是 dom 对象var usernameText = usernameObj.value;// 如何 验证 字符串,符合某个规则 ,需要使用正则表达式技术var patt =/^\w{5,12}$/;/*
* test() 方法用于测试某个字符串,是不是匹配我的规则 ,
* 匹配就返回 true 。不匹配就返回 false.
* */var usernameSpanObj = document.getElementById("usernameSpan");// innerHTML 表示起始标签和结束标签中的内容// innerHTML 这个属性可读,可写
usernameSpanObj.innerHTML =" 你好呀";if(patt.test(usernameText)){// alert(" 用户名合法! ");// usernameSpanObj.innerHTML = " 用户名合法! ";
usernameSpanObj.innerHTML ="<img src=\"right.png\" width=\"18\" height=\"18\">";}else{// alert(" 用户名不合法! ");// usernameSpanObj.innerHTML = " 用户名不合法! ";
usernameSpanObj.innerHTML ="<img src=\"wrong.png\" width=\"18\" height=\"18\">";}}</script></head><body>
用户名:<input type="text" id="username" value="wzg"/><span id="usernameSpan" style="color:red;"></span><button onclick="onclickFun()">较验</button></body></html>
✨getElementsByName方法实战
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 全选functioncheckAll(){// 让所有复选框都选中// document.getElementsByName(); 是根据 指定的 name 属性查询返回多个标签对象集合// 这个集合的操作跟数组 一样// 集合中每个元素都是 dom 对象// 这个集合中的元素顺序是他们在 html 页面中从上到下的顺序var hobbies = document.getElementsByName("hobby");// checked 表示复选框的选中状态。如果选中是 true ,不选中是 false// checked 这个属性可读,可写for(var i =0; i < hobbies.length; i++){
hobbies[i].checked =true;}}// 全不选functioncheckNo(){var hobbies = document.getElementsByName("hobby");// checked 表示复选框的选中状态。如果选中是 true ,不选中是 false// checked 这个属性可读,可写for(var i =0; i < hobbies.length; i++){
hobbies[i].checked =false;}}// 反选functioncheckReverse(){var hobbies = document.getElementsByName("hobby");for(var i =0; i < hobbies.length; i++){
hobbies[i].checked =!hobbies[i].checked;// if (hobbies[i].checked) {// hobbies[i].checked = false;// }else {// hobbies[i].checked = true;// }}}</script></head><body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/><button onclick="checkAll()">全选</button><button onclick="checkNo()">全不选</button><button onclick="checkReverse()">反选</button></body></html>
执行结果:点击对应的按钮,会有对应的变化
✨getElementsByTagName方法实战
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 全选functioncheckAll(){// document.getElementsByTagName("input");// 是按照指定标签名来进行查询并返回集合// 这个集合的操作跟数组 一样// 集合中都是 dom 对象// 集合中元素顺序 是他们在 html 页面中从上到下的顺序。var inputs = document.getElementsByTagName("input");for(var i =0; i < inputs.length; i++){
inputs[i].checked =true;}}</script></head><body>
兴趣爱好:
<input type="checkbox" value="cpp" checked="checked">C++<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/><button onclick="checkAll()">全选</button></body></html>
执行结果:点击对应的按钮,会有对应的变化
✨createElement 方法实战
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">
window.onload=function(){// 现在需要我们使用 js 代码来创建 html 标签,并显示在页面上// 标签的内容就是: <div> 我爱你 </div>var divObj = document.createElement("div");// 在内存中 <div></div>var textNodeObj = document.createTextNode(" 我爱你");// 有一个文本节点对象 # 我爱你
divObj.appendChild(textNodeObj);// <div> 我爱你 </div>// divObj.innerHTML = "我爱你 "; // <div> 我爱你 </div>, 但,还只是在内存中// 添加子元素
document.body.appendChild(divObj);}</script></head><body></body></html>
执行结果
✨节点的常用属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用getElementsByTagName()方法,获取当前节点的指定标签名孩子节点。
appendChild( oChildNode )方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
属性:
childNodes属性,获取当前节点的所有子节点。
firstChild属性,获取当前节点的第一个子节点。
lastChild属性,获取当前节点的最后一个子节点。
parentNode属性,获取当前节点的父节点。
nextSibling属性,获取当前节点的下一个节点。
previousSibling属性,获取当前节点的上一个节点。
className用于获取或设置标签的 class 属性值。
innerHTML属性,表示获取/设置起始标签和结束标签中的内容。
innerText属性,表示获取/设置起始标签和结束标签中的文本。
✨DOM 查询练习
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>dom 查询</title><link rel="stylesheet" type="text/css" href="style/css.css"/><script type="text/javascript">
window.onload=function(){//1. 查找 #bj 节点
document.getElementById("btn01").onclick=function(){var bjObj = document.getElementById("bj");alert(bjObj.innerHTML);}//2. 查找所有 li 节点var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick=function(){var lis = document.getElementsByTagName("li");alert(lis.length)};//3. 查找 name=gender 的所有节点var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick=function(){var genders = document.getElementsByName("gender");alert(genders.length)};//4. 查找 #city 下所有 li 节点var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick=function(){//1 获取 id 为 city 的节点//2 通过 city 节点 .getElementsByTagName 按标签名查子节点var lis = document.getElementById("city").getElementsByTagName("li");alert(lis.length)};//5. 返回 #city 的所有子节点var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick=function(){//1 获取 id 为 city 的节点//2 通过 city 获取所有子节点alert(document.getElementById("city").childNodes.length);};//6. 返回 #phone 的第一个子节点var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick=function(){// 查询 id 为 phone 的节点alert( document.getElementById("phone").firstChild.innerHTML );};//7. 返回 #bj 的父节点var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick=function(){//1 查询 id 为 bj 的节点var bjObj = document.getElementById("bj");//2 bj 节点获取父节点alert( bjObj.parentNode.innerHTML );};//8. 返回 #android 的前一个兄弟节点var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick=function(){// 获取 id 为 android 的节点// 通过 android 节点获取前面兄弟节点alert( document.getElementById("android").previousSibling.innerHTML );};//9. 读取 #username 的 value 属性值var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick=function(){alert(document.getElementById("username").value);};//10. 设置 #username 的 value 属性值var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick=function(){
document.getElementById("username").value =" 国哥你真牛逼";};//11. 返回 #bj 的文本值var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick=function(){alert(document.getElementById("city").innerHTML);// alert(document.getElementById("city").innerText);};};</script></head><body><div id="total"><div class="inner"><p>
你喜欢哪个城市?</p><ul id="city"><li id="bj">北京</li><li>上海</li><li>东京</li><li>首尔</li></ul><br><br><p>
你喜欢哪款单机游戏?</p><ul id="game"><li id="rl">红警</li><li>实况</li><li>极品飞车</li><li>魔兽</li></ul><br /><br /><p>
你手机的操作系统是?</p><ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul></div><div class="inner">gender:<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
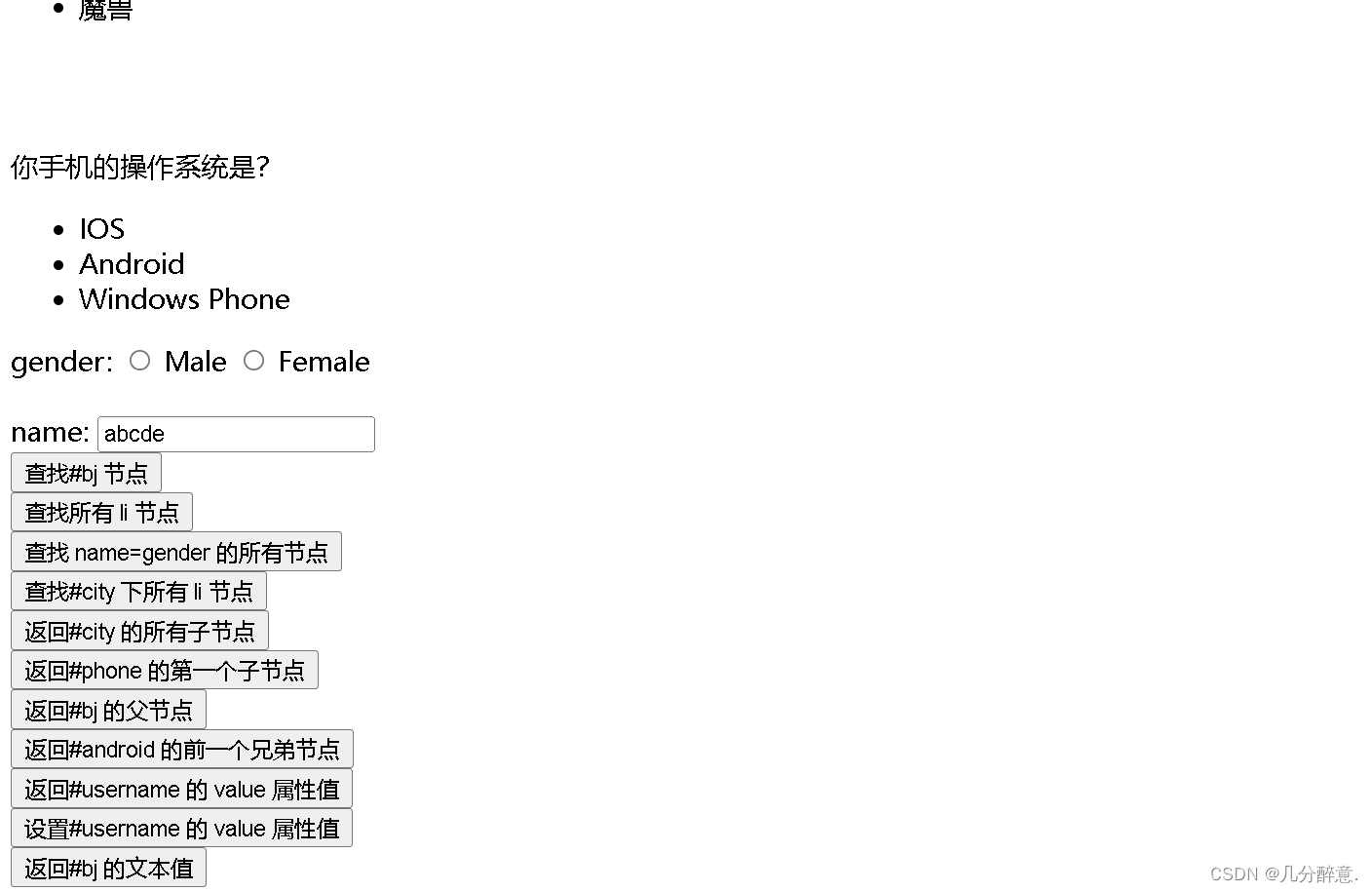
<br><br>name:<input type="text" name="name" id="username" value="abcde"/></div></div><div id="btnList"><div><button id="btn01">查找#bj 节点</button></div><div><button id="btn02">查找所有 li 节点</button></div><div><button id="btn03">查找 name=gender 的所有节点</button></div><div><button id="btn04">查找#city 下所有 li 节点</button></div><div><button id="btn05">返回#city 的所有子节点</button></div><div><button id="btn06">返回#phone 的第一个子节点</button></div><div><button id="btn07">返回#bj 的父节点</button></div><div><button id="btn08">返回#android 的前一个兄弟节点</button></div><div><button id="btn09">返回#username 的 value 属性值</button></div><div><button id="btn10">设置#username 的 value 属性值</button></div><div><button id="btn11">返回#bj 的文本值</button></div></div></body></html>
执行结果:点击对应的按钮,会有对应的变化
版权归原作者 几分醉意. 所有, 如有侵权,请联系我们删除。