参考文章
UNI-APP 开发微信公众号(H5)JSSDK 的使用方式
微信内H5使用JSSDK分享!!!注意目前Hbuilderx2.3.7版本存在问题!!!
vue-router与location.href的用法区别
微信网页开发 JSSDK 分享功能,安卓和调试工具都成功,IOS无法使用?
源码地址
uniapp-component
请参考 utils/wxShare.js
实现
- 安装 全局引入:
<scripttype="text/javascript"src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
- jssdk使用 全局引入之后,我们在微信内访问我们的网页应用时,会新增一个全局变量jWeixin。 所有需要使用 JS-SDK 的页面必须先注入配置信息,否则将无法调用。
wx.config({debug:true,// 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。appId:'',// 必填,公众号的唯一标识timestamp:,// 必填,生成签名的时间戳nonceStr:'',// 必填,生成签名的随机串signature:'',// 必填,签名jsApiList:[]// 必填,需要使用的 JS 接口列表});
signature(签名)生成规则,可参考微信 JS 接口签名校验工具,验签中有一个很重要的参数url(当前网页的URL,不包含#及其后面部分。注意:对于没有只有域名没有 path 的 URL ,浏览器会自动加上 / 作为 path,如打开 http://qq.com 则获取到的 URL 为 http://qq.com/)。
然而,我们的H5应用有一个引导页,用户访问域名时会先进入引导页,再根据链接上的参数路由到不同功能页。当我从www.demo.com?type=1路由到www.demo.com/pages/main/main的时候,history发生改变了。然后不可思议的一幕出现了,我验签使用的url时www.demo.com/pages/main/main,生成的签名和微信 JS 接口签名校验工具生成的签名一样,但jWeixin.config一直提示我 **realAuthuUrl[ www.demo.com?type=1,www.demo.com/pages/main/main]**。
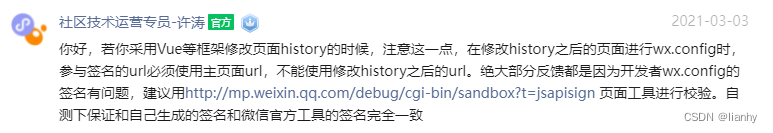
怎么办呢?微信社区有一篇贴子:微信网页开发 JSSDK 分享功能,安卓和调试工具都成功,IOS无法使用?里官方的一段回复引起了我的注意。

我使用UNI-APP开发的是SPA应用。直接说重点,vue-router与location.href的用法区别,vue-router不会重新加载页面,而location.href会重新加载页面。
我使用UNI-APP开发的是SPA应用,并且路由变化不会重新加载页面。那我在A页面给window内新增一个变量a,赋值1,我在B页面能使用window.a吗?可以。
我使用UNI-APP开发的是SPA应用,并且路由变化不会重新加载页面,全局可以使用jWeixin。用户进入A页面,我在App.vue的onLaunch里执行jWeixin.config,jWeixin.ready成功。执行完成之后再在A页面内变更路由。在B页面继续使用jWeixin执行jWeixin.ready吗?亲测可以。
事情就变得简单了。
当用户访问H5应用时,在A页面执行jWeixin.config,声明好我用到得api,然后无论路由到任何B页面,我都可以使用jWeixin.ready自由定制我的分享页了。
其实,重点只有一个,执行jWeixin.config时不要产生任何history。
补个坑吧!
微信内,window.location.replace 的表现形式与window.location.href 一样。
版权归原作者 lianhy 所有, 如有侵权,请联系我们删除。