之前在学这块时候比较模糊 有点不熟 以至于在后来的开发过程中看别人的代码中的xs sm等 以及{span:8}也表示困惑,
但也不敢问大佬(怕因为太简单而被嘲讽),只能自己去百度去了解,总算是有些眉目,到现在觉得可能有些小伙伴和我当初一样比较困惑,希望这个能对和我一样模糊的小伙伴有帮助,也方便自己随时查看
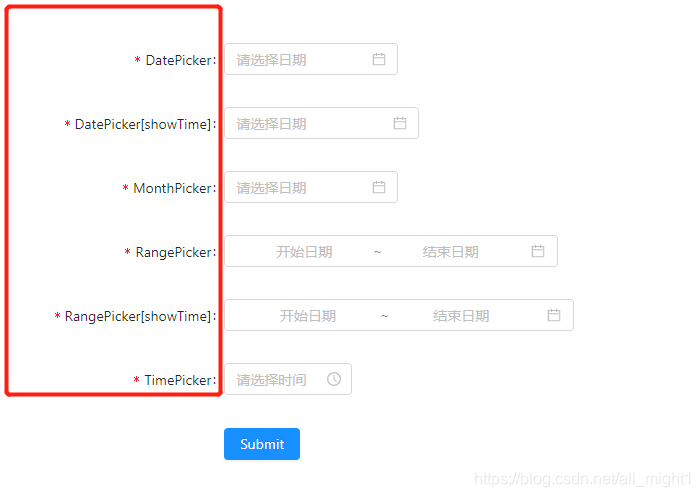
labelCol:表示当前label在整行的占比,就是下图红色框框部分

wrapperCol:表示当前输入框在整行的占比 就是下图黄色框框部分

1.首先就是对xs sm等的解释 ,这相当于**响应式布局**一样 当分辨率小于多少就应用该对象,大部分情况下只需要使用**xs**和**sm**即可 ,特殊需要再加上其他分辨率,相当于移动端和PC端。
**注意!!!总共是24份 span后面数字是几就是几份 不存在约分 6:18 不等于 1:3 **
而且!!labelCol和wrapperCol是成套使用的,在相同分辨率下两者的内容是对应的
举个例子
const formItemLayout = {
//这是label的占比份数,span表示份
labelCol: {
xs: { span: 24 }, //这个就是当前分辨率小于576px时候运用的比例
sm: { span: 8 } //这个就是当前分辨率大于576px时候运用的比例
},
//这个是输入框的占比份数
wrapperCol: {
xs: { span: 24 }, //这个就是当前分辨率小于576px时候运用的比例
sm: { span: 16 } //这个就是当前分辨率大于576px时候运用的比例
}
};

除了**span **还有**offset ** 他就是偏移量 是当前组件相对一行的头所偏移的距离,也就是如果当offset为4,那么整体就往右偏移了四份,代码例子代码例子
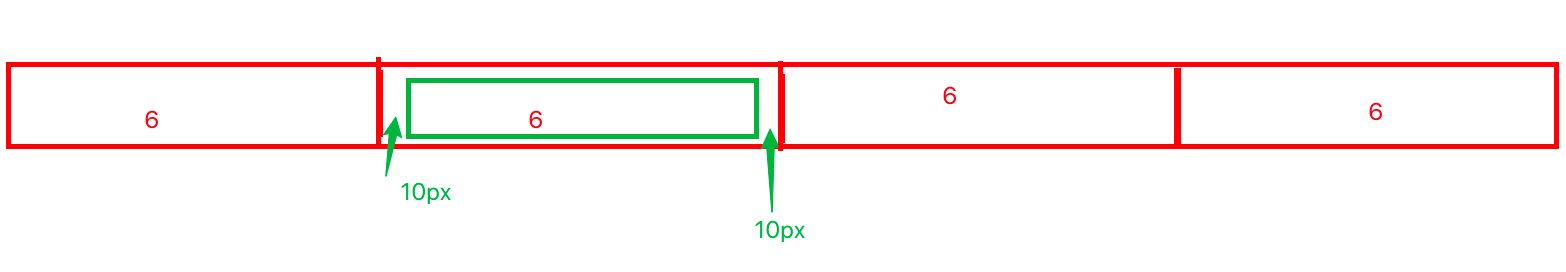
除了前两个**span**和**offset**属性外 还有一个 **gutter,**他就是row元素的间隙,比如gutter是20 则代表在他们中间的间隙为20,也就是绿色箭头所指的区域
const formItemLayout = {
labelCol: {
sm: { span: 6 ,offset:4 } //偏移4份
},
wrapperCol: {
sm: { span: 12 } //相较于前个例子 span变为了12份,因为总份数是24份
}
};

最后,希望能帮助到对这块和我曾经一样比较模糊的小伙伴
版权归原作者 码不动的码蜂 所有, 如有侵权,请联系我们删除。