需要了解html、js、websocket的基本使用,建议浏览three.js文档中场景、渲染器、光源、相机以点模型、Buffergeometry的相关知识
第一步,创建html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
/* 隐藏body窗口区域滚动条 */
</style>
</head>
<body>
<script src="./static/three.js"></script>//引入three及相关插件
<script src="./static/OrbitControls.js"></script>//轨道控制器,用于调整视角
<script>
// Our Javascript will go here.
</script>
</body>
</html>
第二步,从npm安装three
npm install three
导入整个 three.js核心库
import * as THREE from 'three';
或是使用cdn或者在官网下载three.js文件用标签引入
第三步,配置websocket连接
ws = new WebSocket('ws://192.168.3.12:9900/api/ws/')//这里换成自己的数据发送地址
ws.onopen = () => {//连接成功的回调
console.log('连接服务器成功了...')
ws.send(
'Hello backend'
)
}
ws.onclose = () => {//连接失败的回调
console.log('连接服务器失败')
}
ws.onmessage = (msg) => {//收到消息的回调,在这里处理数据
pointcloud = JSON.parse(msg.data)
}
第四步,配置场景、相机、渲染器、光源
var scene = new THREE.Scene();//创建场景
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);//向场景中添加环境光
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 80; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 100);
camera.position.set(0, -15, 7); //设置相机位置
// var position1 = new THREE.Vector3(0, 25, 0)
camera.lookAt(lookatbox.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0x000000, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
function render() {
renderer.render(scene, camera);//执行渲染操作
}
render();
向场景中添加模型,需要调用scene.add()
以上相关设置根据自己的需要进行调试
第五步,初始化点云
var material = new THREE.PointsMaterial({
color: 0xffffff,//模型颜色
size: 0.05//模型大小
});//配置模型的材质对象
function initpoint() {
geometry = new THREE.BufferGeometry();//创建图形对象
var vertices = new Float32Array();//创建图形的顶点对象
attribue = new THREE.BufferAttribute(vertices, 3);//创建属性对象
var points = new THREE.Points(geometry, material);//将上述对象配置到点模型对象上
scene.add(points);
};
initpoint();
第六步,点云的更新
var DrawPoint = function (arr1) {
attribue = new THREE.BufferAttribute(new Float32Array(arr1), 3);
geometry.attributes.position = attribue;
};
setInterval(() = > {
DrawPoint(pointcloud);//这里的pointcloud是onmessage接口处传出来的数据
render();
},30)
Float32Array()接收值为一维数组,传入的点云数据应处理成以[x1,y1,z1,x2,y2,z2……]顺序的数组
如有需要,可以添加坐标和网格辅助
var axisHelper = new THREE.AxisHelper(10);
scene.add(axisHelper);//添加坐标指示器
var controls = new THREE.OrbitControls(camera, renderer.domElement);//创建控件对象
controls.addEventListener('change', render);//监听鼠标、键盘事件
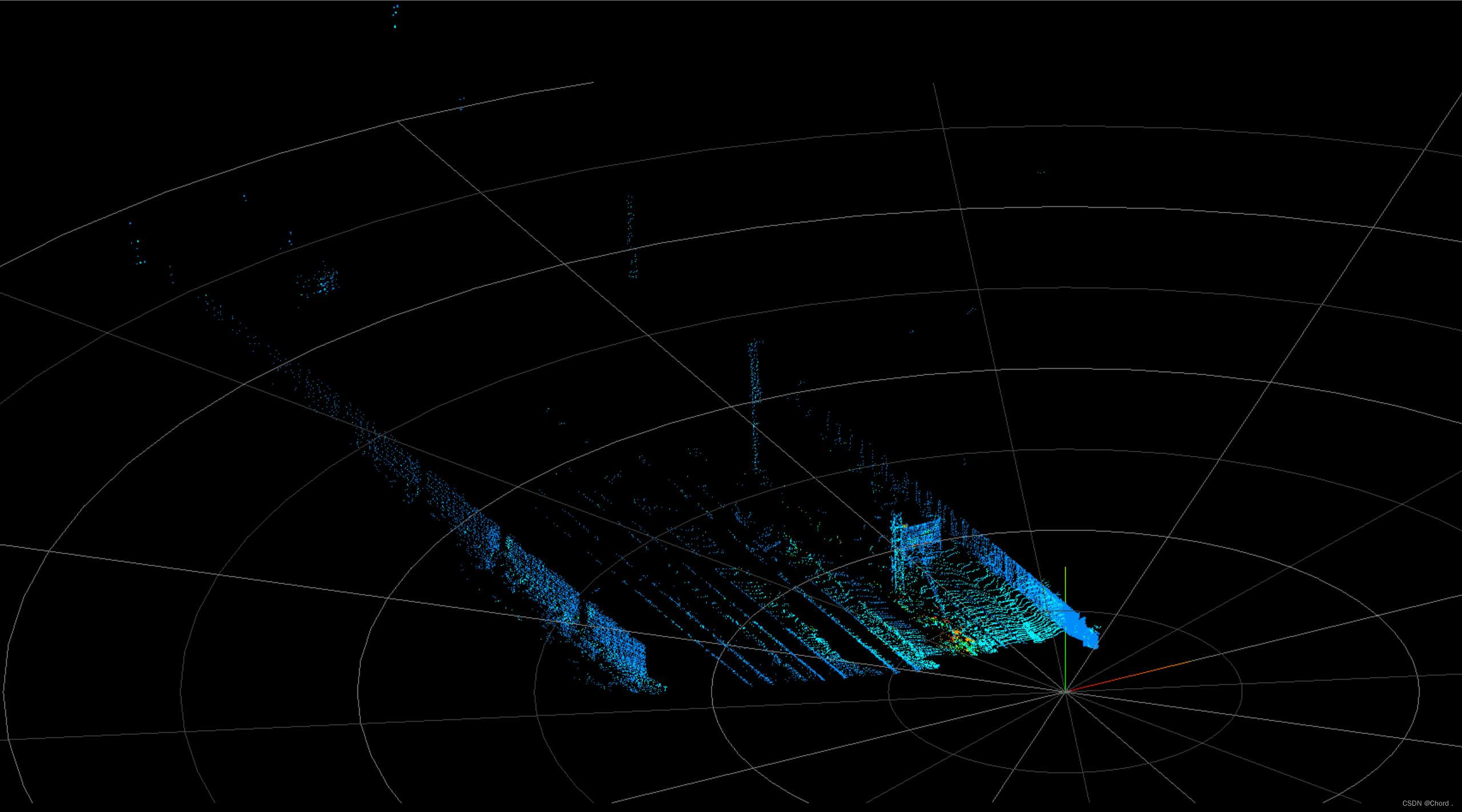
这样就初步实现了点云数据的实时显示
这里还根据点的强度显示了不同的颜色

如有疑问,欢迎交流
版权归原作者 Chord . 所有, 如有侵权,请联系我们删除。