什么是Selenium
Selenium是我们UI自动化中经常使用到的一个工具,其原理通过原生浏览器支持或者浏览器扩展直接控制浏览器。
Selenium原理
1.其原理就是通过Webdriver,也就是selenium中的命令发送给浏览器的驱动(Browser WebDriver);
2.Browser WebDriver中使用一个 HTTP Server 监听和接收 HTTP 请求
3.HTTP Server 根据协议规则定义这些 Selenium 命令对应的浏览器具体操作
4.浏览器执行这些操作
5.再将执行状态返回给HTTP Server
6.HTTP Server再将状态信息返回给selenium
可以理解为中间商,下面我们就来了解一下它八大元素及对应定位吧
8大元素及定位方式
1.ID元素定位
id是一个标签的唯一属性值,可以通过id属性来唯一定位一个元素,是首选的元素定位方式,动态ID不做考虑。写法有两种,基于自己封装的来。
1 driver.find_element_by_id('id')2 driver.find_element(By.ID, 'id')
2.name元素定位
基于元素属性中的name的值来进行定位,但name并不是唯一的,很
可能会出现重名
1 driver.find_element_by_id('id')2 driver.find_element(By.ID, 'id')
3.class_name元素定位
这个也比较容易遇到重复的
1 driver.find_element_by_class_name('class_name')2 driver.find_element(By.CLASS_NAME,'class_name')
4.tag_name元素定位
通过元素的标签名来定位元素,如:input标签、span标签;标签名
来进行定位元素,重复度最高,只有在需要定位后进行二次筛选的情况下
使用。
1 driver.find_element_by_tag_name('tag_name')2 driver.find_element(By.TAG_NAME, 'tag_name')
5.css_selector元素定位
css可以通过元素的id、class、属性、子元素、后代元素、index、兄
弟元素等多种方式进行元素定位,如:
5.1 通过ID定位,如:input id=“kw”
1 driver.find_element_by_css_selector('div#kw')2 driver.find_element(By.CSS_SELECTOR, 'div#kw')
5.2 通过class定位,如:input class=“is_put”
1 driver.find_element_by_css_selector('input.is_put')2 driver.find_element(By.CSS_SELECTOR, 'input.is_put')
5.3 通过子元素进行定位
1 driver.find_element_by_css_selector('div#kw>a')2 driver.find_element(By.CSS_SELECTOR, 'div#kw>a')
5.4 通过属性定位,如:input name=“kw”
1 driver.find_element_by_css_selector('input[name=kw]')2 driver.find_element(By.CSS_SELECTOR, 'input[name=kw]')
5.5 通过后代元素定位
1 driver.find_element_by_css_selector('div#kw a')2 driver.find_element(By.CSS_SELECTOR, 'div#kw a')
5.6通过元素的index值定位元素
1 driver.find_element_by_css_selector('div#kw>a:nth‐child(1)')2 driver.find_element(By.CSS_SELECTOR, 'div#kw>a:nth‐child(1)')
6.link_text元素定位
主要用于超链接进行定位,全部匹配文本值,使用在链接位置
1 driver.find_element_by_link_text('link_text')2 driver.find_element(By.LINK_TEXT, 'link_text')
7. partial_link_text元素定位
基于链接的部分文字来定位,用于模糊匹配,模糊查询匹配到多
个符合调节的元素,选取第一个,同样也只使用在链接位置处
1 driver.find_element_by_partial_link_text('partial_link_text')2 driver.find_element(By.PARTIAL_LINK_TEXT, 'partial_link_text')
8.xpath元素定位
Xpath用来在xml文档中对元素和属性进行遍历。但是由于html的层次结构与xml的层次结构天然一致,所以使用xpath也能够进行html元素的定位。xpath的功能非常强大,通过xpath的各种方式组合,能够解决selenium自动化测试中界面元素定位的绝大部分问题。下面是一些Xpath定位方法
8.1绝对路径:从 html 的最外层节点,逐层填写,最后定位到操作
元素(这种如果外层变动会导致定位失败,维护性太高,不推荐)
1 driver.find_element_by_xpath('/html/body/div[4]/div[1]/a')2 driver.find_element(By.XPATH, '/html/body/div[4]/div[1]/a')
8.2相对路径:相对路径只给出元素路径的部分信息,在html的任意层次中寻找符合条件的元素,语句以//开始。
1 driver.find_element_by_xpath('//form/span')2 driver.find_element(By.XPATH, '//form/span')
8.3xpath通过元素属性定位元素
单属性定位,表示name属性为pwd的input的元素
1 driver.find_element_by_xpath("//input[@name='pwd']")2 driver.find_element(By.XPATH, "//input[@name='pwd']")
多属性定位
1 driver.find_element_by_xpath('//a[@title="tutorial" and @rel="follow"]')2 driver.find_element(By.XPATH, '//a[@title="tutorial" and @rel="follow"]')
8.4xpath通过属性值模糊匹配定位元素
xpath模糊匹配的函数有两种:starts-with和contains
starts-with://label[starts-with(@class,‘btn’)],class属性值以btn
开头的label元素
1 driver.find_element_by_xpath("//label[starts‐with(@class,'btn')]")2 driver.find_element(By.XPATH, "//label[starts‐with(@class,'btn')]")
contains://label[contains(@class,‘btn’)],通过属性值包含btn的
label元素
1 driver.find_element_by_xpath("//label[contains(@class,'btn')]")2 driver.find_element(By.XPATH, "//label[contains(@class,'btn')]")
8.5 xpath通过文本定位元素
文本内容的定位是利用html的text字段进行定位的方法,//span[text()=‘提交’],由于 “提交” 这两个字是浏览器界面就可以看到的,这种特征改的可能性非常小,优先推荐使用。与属性值类似,文本内容也支持starts-with和contains模糊匹配。
1 driver.find_element_by_xpath("//span[text()='下一步']")2 driver.find_element(By.XPATH, "//span[text()='下一步']")3 driver.find_element(By.XPATH, "//span[starts‐with(text(),'下一步')]")4 driver.find_element(By.XPATH, "//span[contains(text(),'下一步')]")
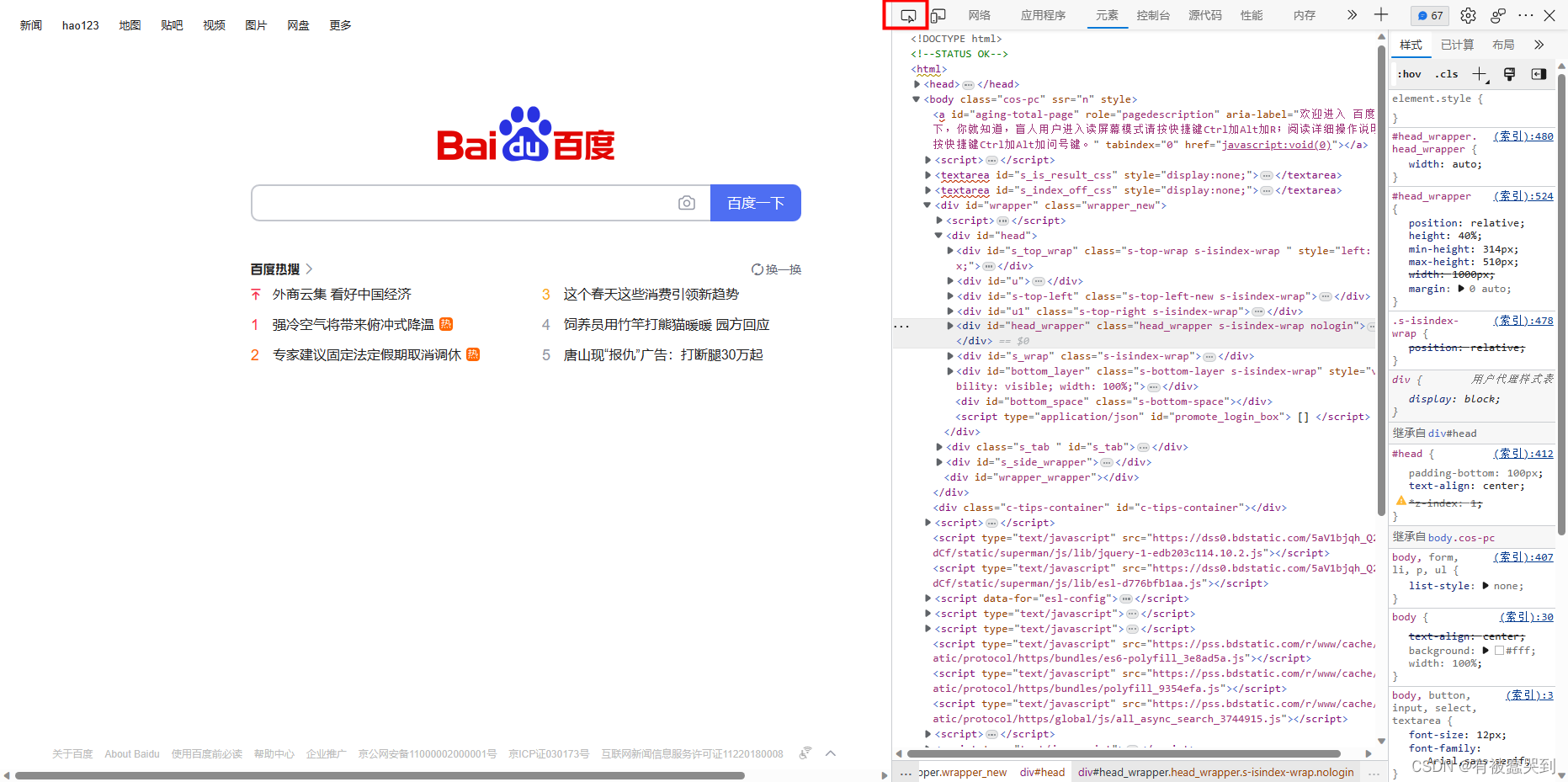
当然我们一般来说可以从浏览器F12,点击元素选择
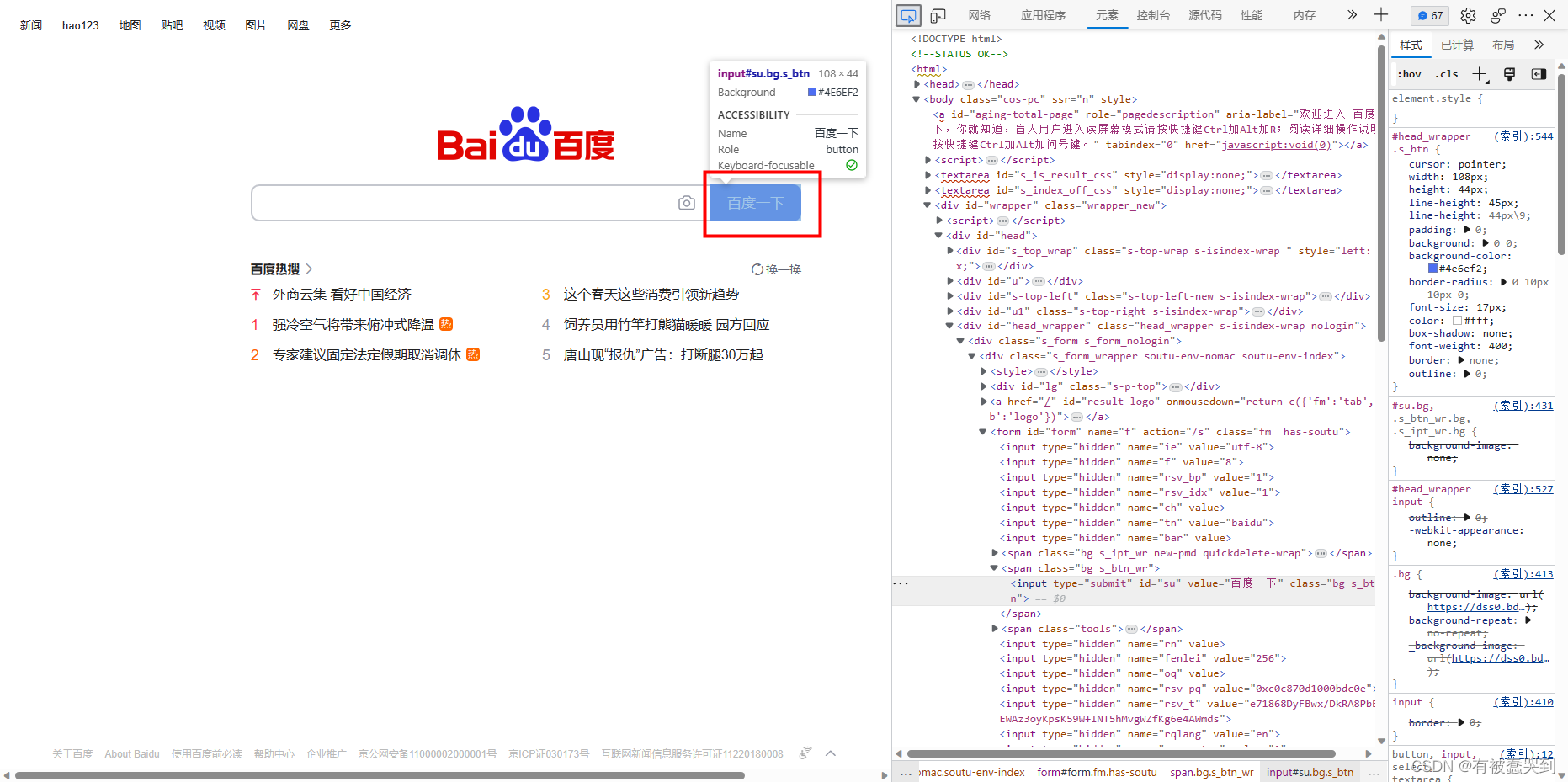
选中位置后,确定
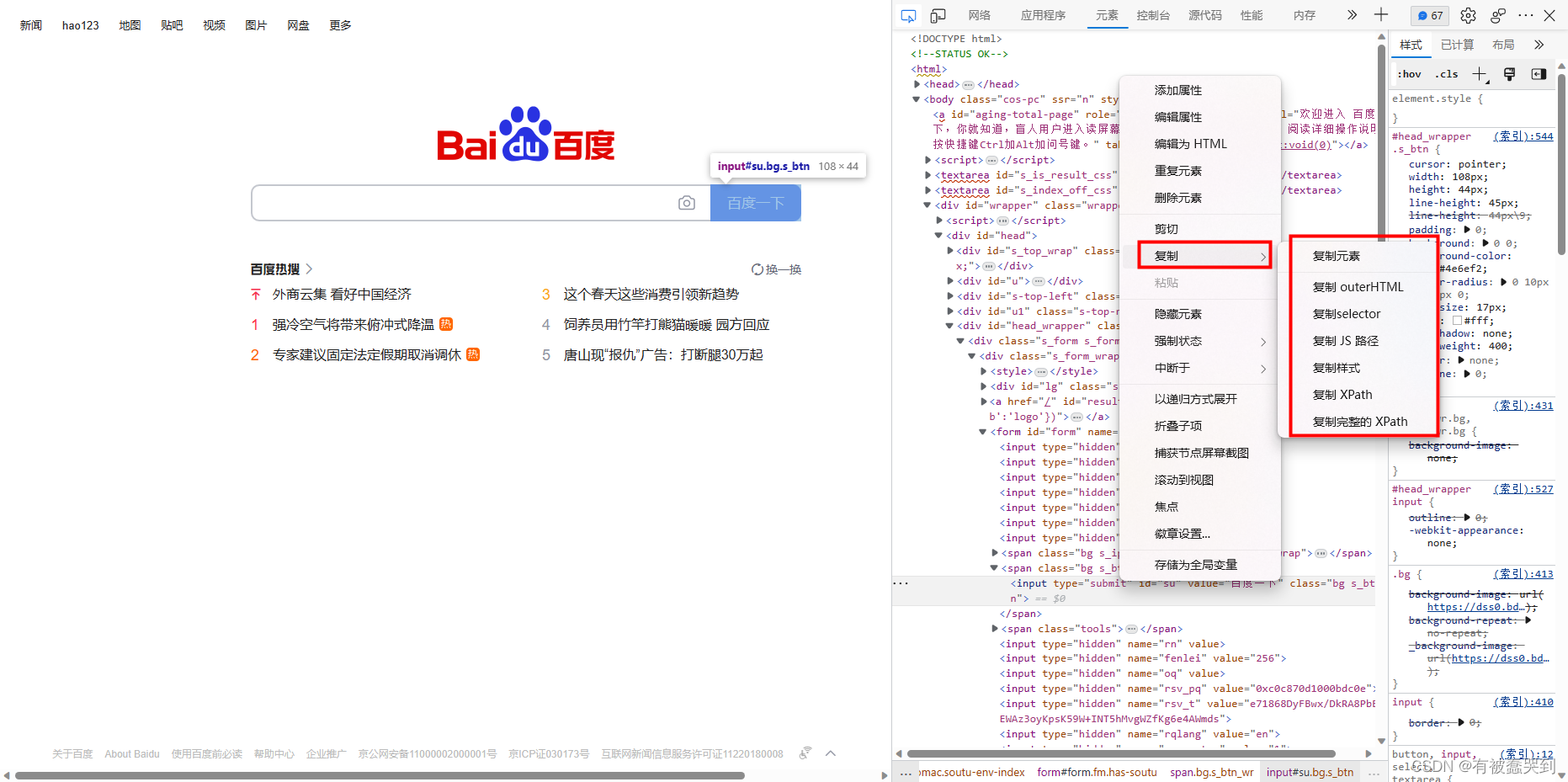
找到对应代码块,鼠标点击右键,复制-复制元素,选择你需要的定位方式
好啦,今天的学习就先到这里,感谢观看。
版权归原作者 有被蠢哭到 所有, 如有侵权,请联系我们删除。