【问题】If you believe this might be a permissions issue, please double-check the npm ERR! permissio或者Error: EPERM: operation not permitted, VScode中npm install或cnpm install报错
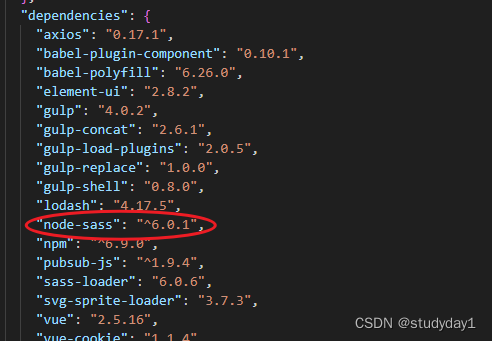
简单总结,我们运行npm install 无法安装吧包,提示权限问题等,这里建议是检查我们的node的版本,需要跟我们项目中引用到的依赖相对应。版本配套对了,基本就不会有什么npm install 安装不了的问题
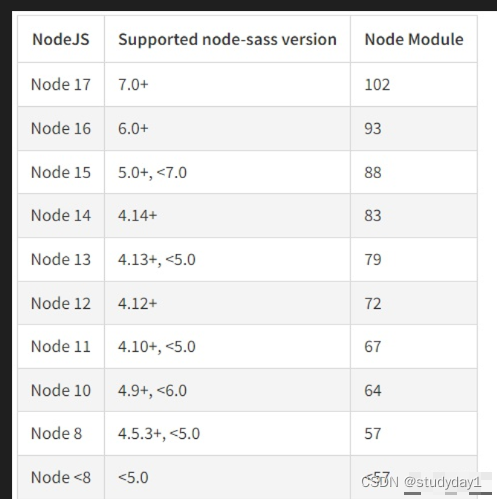
由于项目中引用到了这个包, 对应的node版本,不能太低,否则执行命令拉包是执行不了的,从官方信息去获取,对应的node需要安装16


那么如果其他项目又需要版本低一点的,或者高一点的,那就需要nvm来管理多个Node版本了
安装nvm ,网上直接下载
,网上直接下载
注意下载前,先把当前系统已经装的node要删除,否则是不能管理了
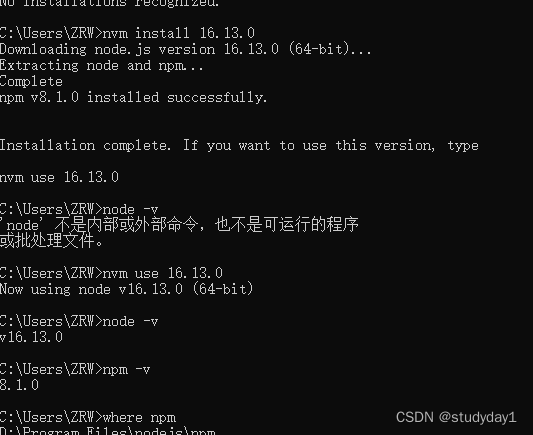
**1.安装完成后,执行命令安装 **
nvm install 16.13.0
** 2.接着需要执行 切换node到该版本**
nvm use 16.13.0
这样,node才能安装成功, 并且执行 node -v npm -v 才是正常的

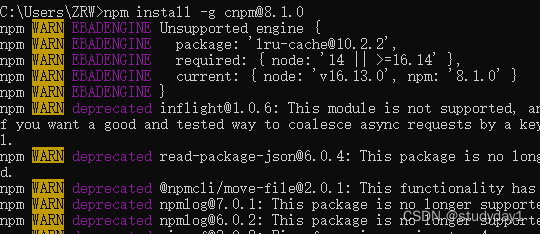
3.建议安装cnpm,国内镜像,下载比较快
npm install -g [email protected]
cnpm install


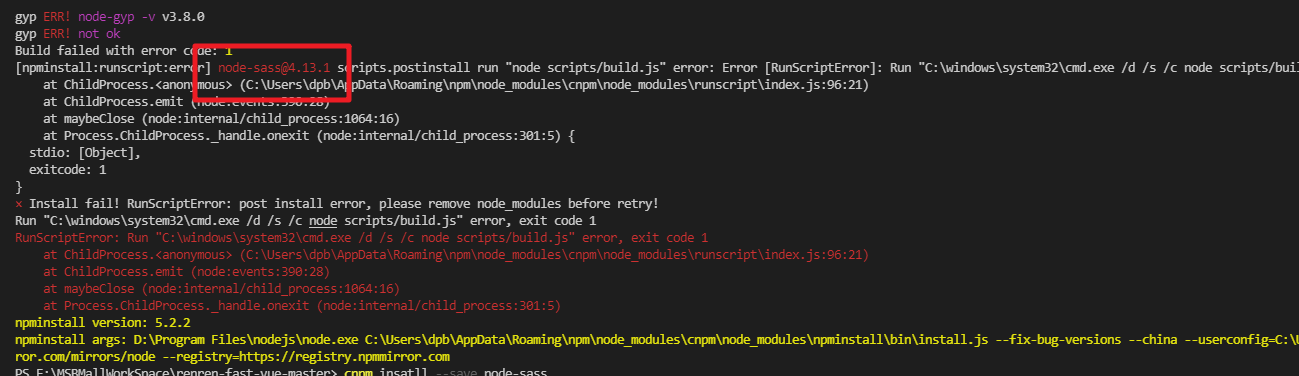
安装中如果出现了sass错误提示

那么通过
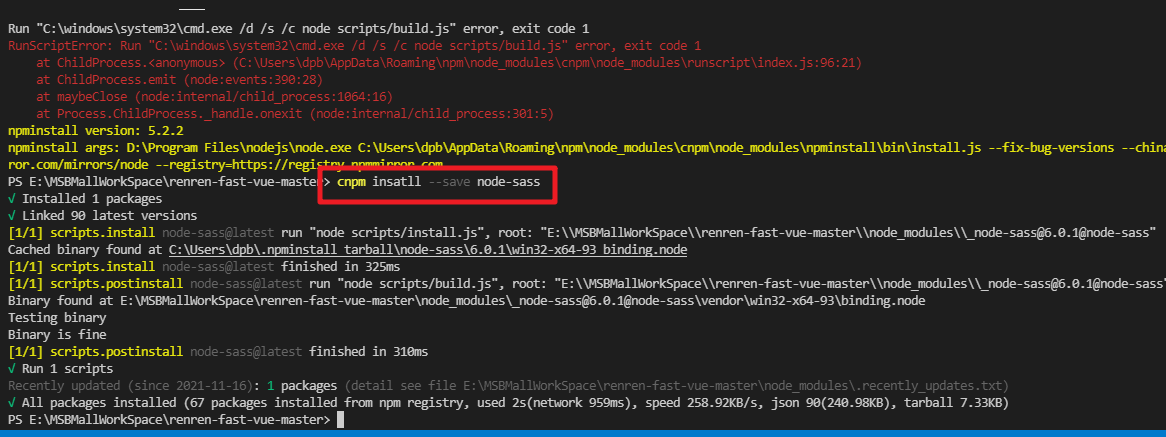
cnpm install --save node-sass

【补充】
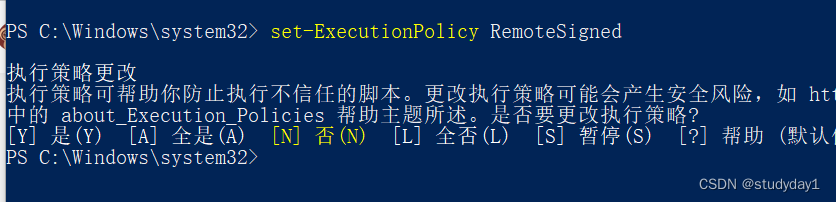
如果在vscode中 执行命令显示没有,而我们cmd下的终端窗口显示有 ,比如cnpm
那么就在管理员权限下打开终端执行命令 set-ExecutionPolicy RemoteSigned

版权归原作者 studyday1 所有, 如有侵权,请联系我们删除。