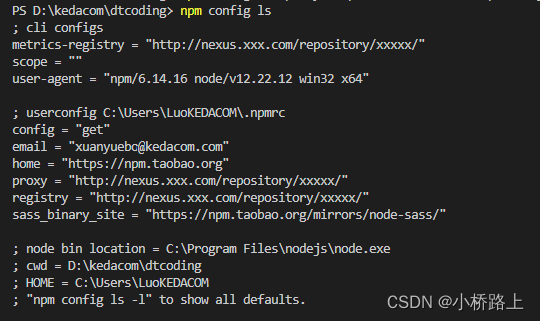
查看npm配置信息 npm config ls

配置文件文件路径地址,可以直接找到文件直接进行编辑修改:
; userconfig C:\Users\LuoKEDACOM\.npmrc
下载源代理:
proxy = null
下载源:
registry = "http://nexus.xxxx.com/repository/xxxx/"
切换源(通过下面nrm管理更方便):
npm config set registry=http://nexus.xxx.com/repository/xxxx/
npm i下载包失败可以切换镜像源(下载地址)。镜像源用nrm管理更为方便:
通过nrm管理源地址:
安装nrm:npm install -g nrm
nrm使用:
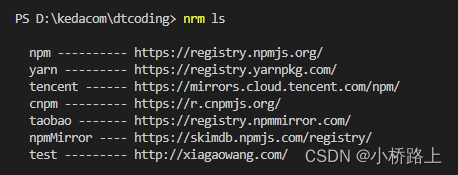
查看所有源地址: nrm ls

使用源:nrm use <registry>

添加源:nrm add <registry> <url>

删除源:nrm del <registry>

注释:根据需要适当切换源来下载对应得插件。
版权归原作者 小桥路上 所有, 如有侵权,请联系我们删除。