系列文章目录
文章目录
一、什么是 Node.js
以下介绍内容来自百度百科:Node.js
Node.js 一个基于 Chrome V8 引擎的 JavaScript 运行环境。
使用了一个事件驱动、非阻塞式I/O模型,让 JavaScript 运行在服务端的开发平台。
它让 JavaScript 成为与 PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
二、下载和安装 Node.js
1、普通方式
Node.js官网

下载完之后,通过命令行执行以下命令,如有版本号,则安装成功

2、使用 nvm 安装
nvm:nodejs 版本管理工具,可以切换多个 nodejs 版本
Mac OS 电脑:安装 brew 的命令,之后使用 brew install nvm 命令

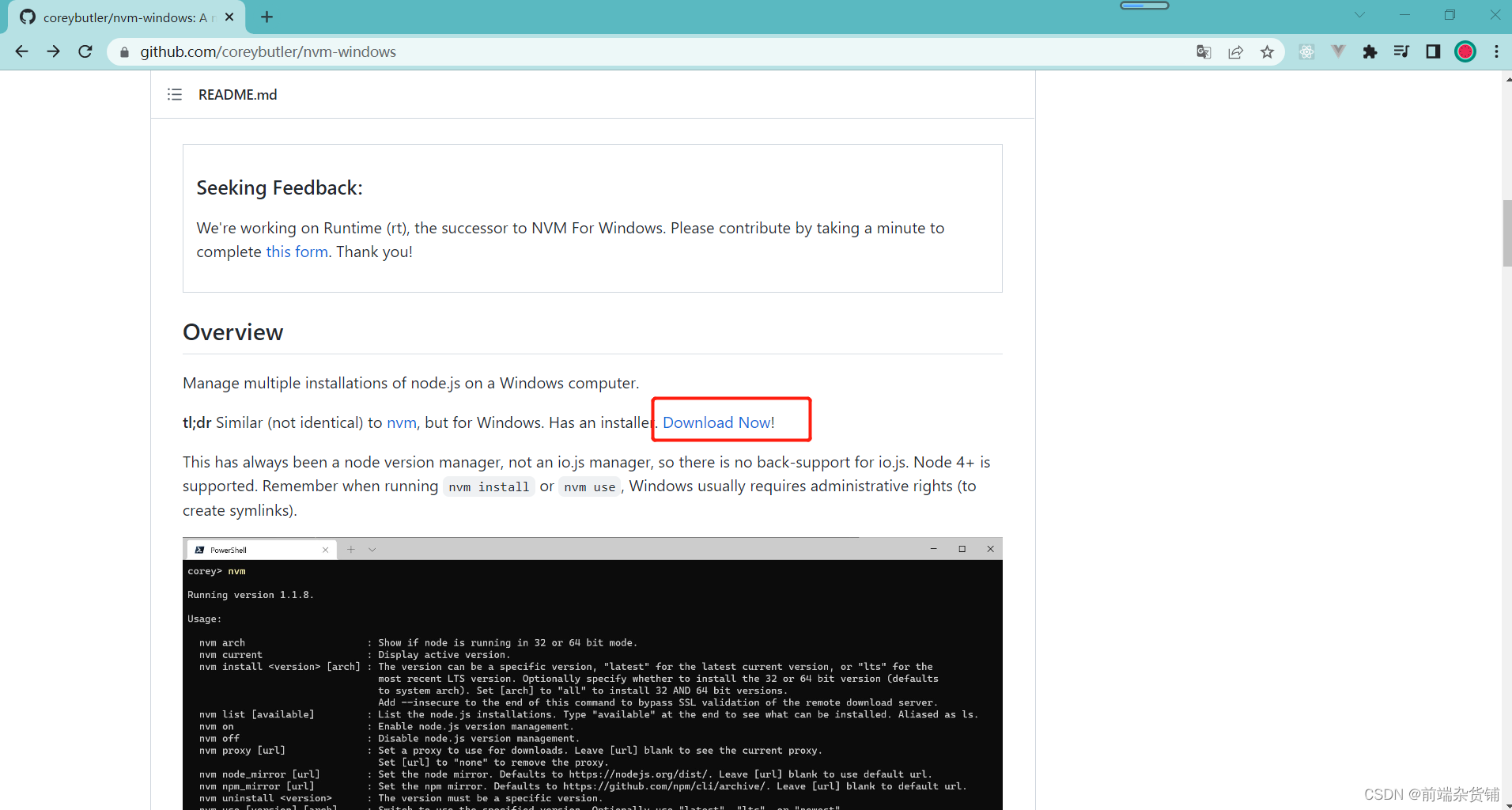
windows电脑:nvm下载地址

使用 nvm
- nvm list 查看当前所有的 node 版本
- nvm install v16.10.0 安装指定的版本
- nvm use --delete-prefix 16.10.0 切换到指定的版本
三、Node.js 和 JavaScript 的区别
1、ECMScript
定义了语法,写 JavaScript 和 Node.js 都必须遵守
2、JavaScript
使用 ECMAScript 语法规范,外加 Web API,缺一不可
DOM 操作,BOM 操作,事件绑定,Ajax 等
两者结合,就可完成浏览器端的任何操作
3、node.js
使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
处理 http,处理文件等,具体参考官网
两者结合,即可完成 server 端的任何操作
四、commonjs
1、什么是 commonjs
commonjs:即模块化规范
实例:在一个 js 文件中定义加法和乘法,在另一个 js 文件中使用
a.js 文件
functionadd(a, b){return a + b
}functionmul(a, b){return a * b
}
module.exports ={
add,
mul
}
b.js 文件
const{add, mul}=require('./a')const sum =add(5,20)const result =mul(5,20)
console.log(sum)
console.log(result)
终端键入:node b.js

2、安装 lodash
Lodash 是一个 JavaScript 原生库,也是 Node JS 的常用模块,可以用 npm install -g lodash 命令安装。一个意在提高开发者效率,提高 JS 原生方法性能的 JS 库。
初始化环境:
npm init -y
安装 lodash:
npm i lodash --save
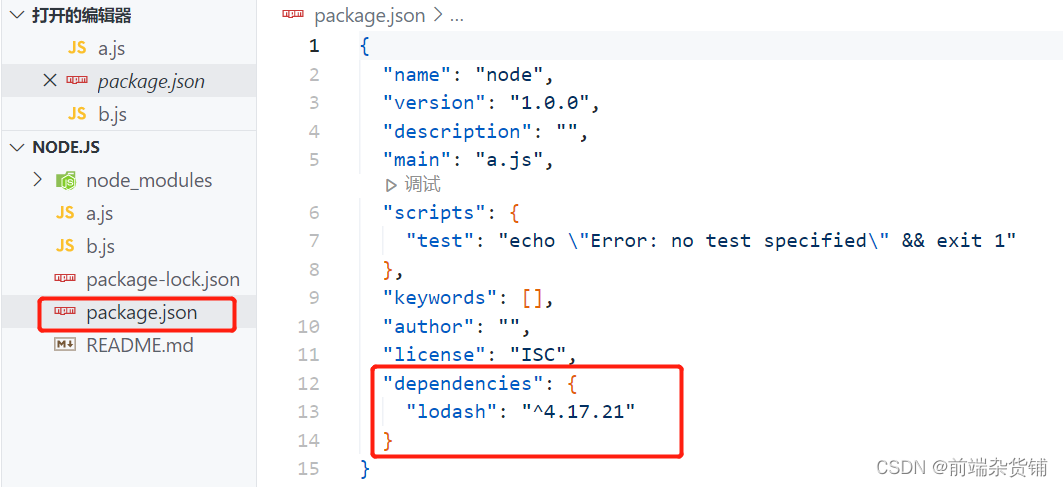
成功安装之后:

测试 lodash 是否可以正常使用:
const _ =require('lodash')const arr = _.concat([1,2],3)
console.log('arr...', arr)

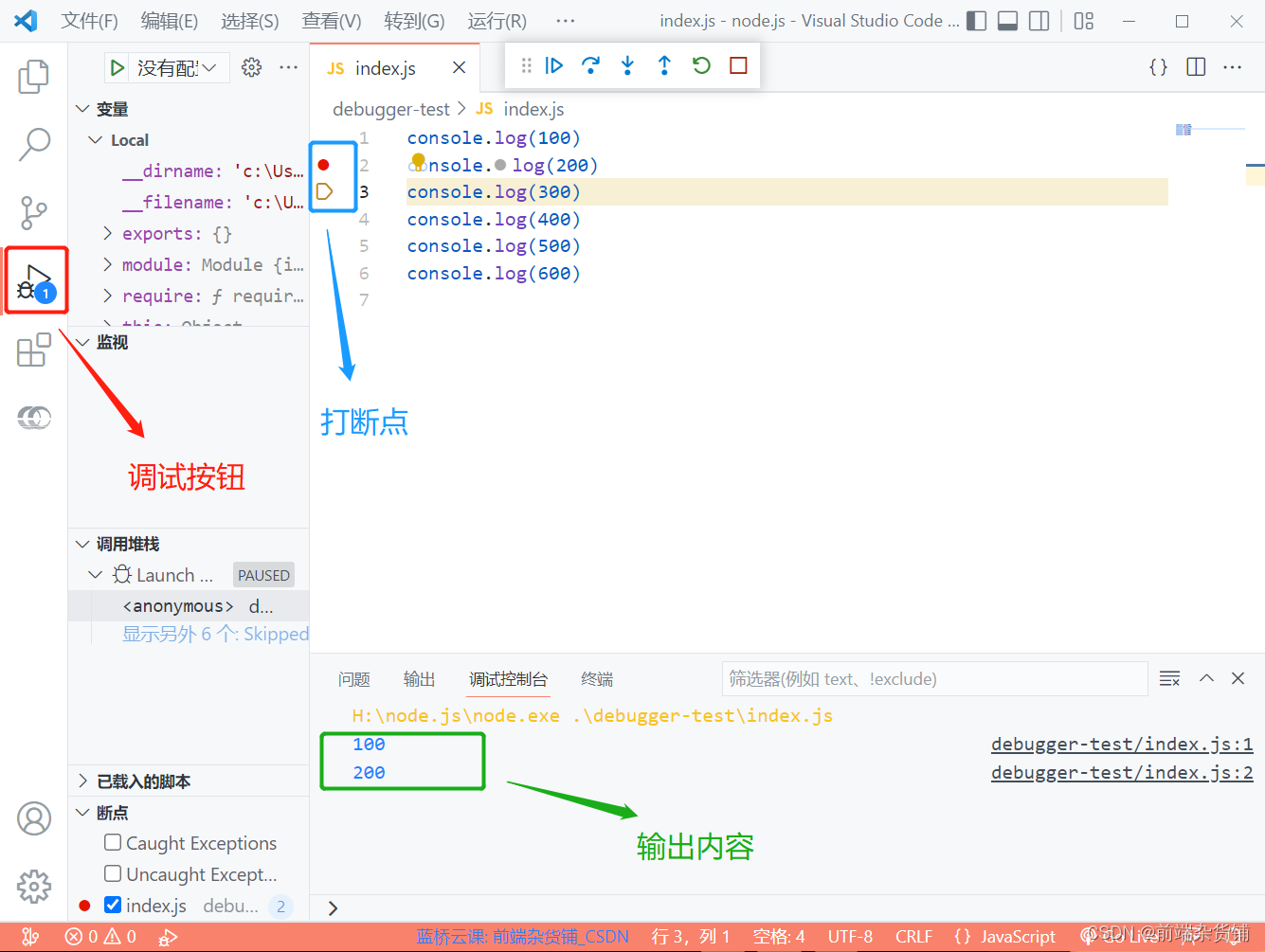
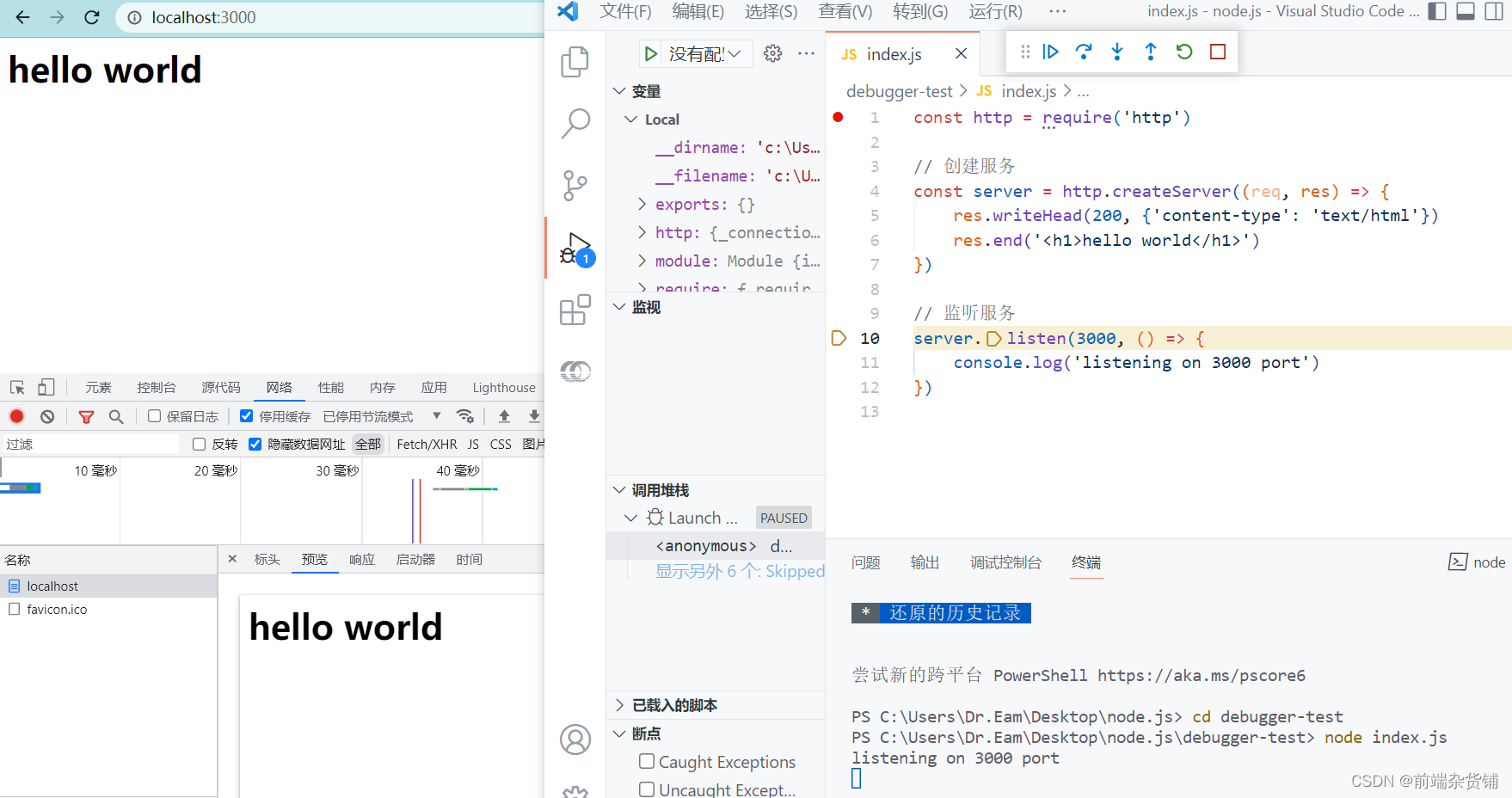
五、debugger
在 VS Code 内进行调试:


六、server 开发和前端开发的区别
服务稳定性
- server 端可能会遭受各种恶意攻击和误操作
- 单个客户端可以意外挂掉,但是服务端不能
考虑内存和 CPU(优化,扩展)
- 客户端独占一个浏览器,内存和 CPU 都不是问题
- server 端要承载很多请求,CPU 和内存都是稀缺资源
- 使用 stream 写日志,使用 redis 存 session
日志记录
- 前端也会参与写日志,但只是日志的发起方,不关心后续
- server 端要记录日志、存储日志、分析日志,前端并不关心
安全
- server 端要随时准备接收各种恶意攻击,前端则少很多
- 如:越权操作,数据库攻击等
- 登录验证,预防 xxs 攻击和 sql 注入
集群和服务拆分
- 产品发展速度快,流量可能会迅速增加
- 通过扩展及其和服务拆分来承载大流量

版权归原作者 前端杂货铺 所有, 如有侵权,请联系我们删除。