学习视频链接:https://www.bilibili.com/video/BV1m84y1w7Tb/?spm_id_from=333.999.0.0
一、Web开发
1. 概述
能通过浏览器访问的网站
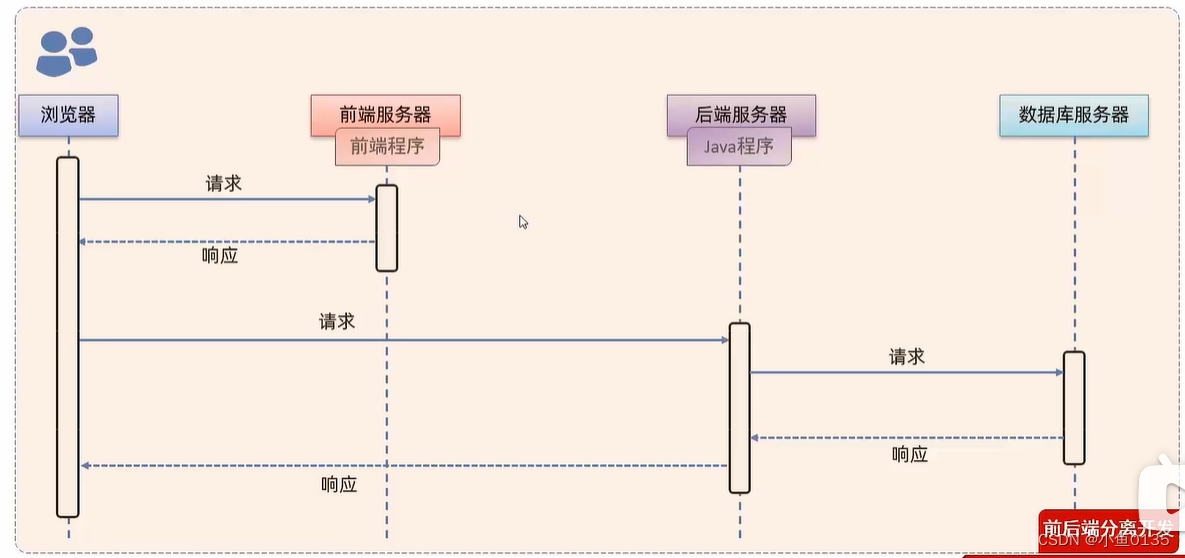
2. Web网站的开发模式——主流是前后端分离

二、前端Web开发
1. 初识
前端编写的代码通过浏览器进行解析和渲染得到我们看到的网页,不同的浏览器有不同的内核,拿为甚么我们看到的网页在不同的浏览器下是一样的?——Web标准
大部分由W3C(World Wide Web Consortium,万维网联盟)负责制定
Web标准的三个组成部分
- HTML: 网页结构(页面的元素和内容)
- CSS: 网页的表现(页面元素的外观、位置等页面样式)
- JavaScript: 网页的行为(交互效果)
HTML(HyperText Markup Language):超文本标记语言
- 超文本:除了文字,还可以定义图片、音频、视频等内容
- 标记语言:预定义好的标签组成,不区分大小写
- 标签中的属性可以使用双引号,也可以使用单引号
- HTML语法松散,格式不是很严谨,也能识别解析
CSS(Cascading Style Sheet):层叠样式表
- 用于控制页面的样式
W3school 进行详细学习
2. HTML
<!-- HTML --><!DOCTYPEhtml><htmllang="en"><head><!-- 字符集 --><metacharset="UTF-8"><!-- 默认浏览器兼容性 --><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国第七 新思想夯实大国粮仓</title></head><body><!-- img标签:
src:图片路径
绝对路径:绝对磁盘路径/绝对网络路径
相对路径:./当前目录 ../上一级目录
width:宽度 (px,像素;%,相对于父元素的百分比)
height:高度
--><!-- 水平分割线 --><hr></body></html>
3. CSS
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><!-- 方式二: 内嵌样式 --><style>h1{/* h1被称为选择器 *//* color: red; *//* color: rgb(0, 0, 255); */color: #4D4F53;}</style><!-- 方式三: 外联样式 --><!-- rel为stylesheet表示当前引入的是样式表,href表示引入文件的路径 --><!-- <link rel="stylesheet" href="css/news.css"> --></head><body><imgsrc="img/news_logo.png"> 新浪政务 > 正文
<!-- 方式一: 行内样式 -->
<!-- <h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> -->
\<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
\<hr>
2023年12月28日 21:50 央视网
\<hr>
\</body>
\</html>
CSS 引入的三种方式
- 行内样式——在当前标签内指定style,临时有效
- 内嵌样式——在<head>里面定义<style>,里面定义选择器,对本html页面有效
- 外联样式——独立写在.css文件中,需要用的时候<link>,html链接了css文件就能用
CSS选取需要设置样式的元素

范围越小,优先级越高——id > class > 元素
超链接
视频
- 标签:
- 属性:
- src:规定视频的url- controls:显示播放控件 (属性名和属性值一样,可以只写属性名;属性之间没有逗号!!!)- width:播放器的宽度- height:播放器的高度
音频
- 标签:
- 属性:
- src:规定音频的url- controls:显示播放控件
段落
我是段落
换行
一整行下划线
加粗展示
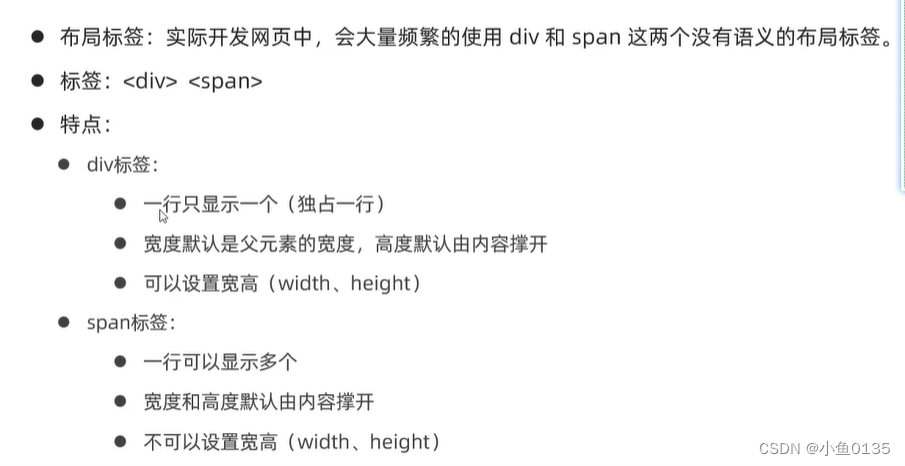
盒子——页面布局
页面中所有元素(标签),都可以看做一个盒子
组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
表格标签

表单标签
- 场景:在网页中采集数据,如:注册、登录等数据采集——>存储到数据库
- 标签:<form>
- 属性:
- action:提交表单时,向何处发送表单数据,URL- method:规定用于发送表单数据的方式,GET、POST
- 表单项:不同类型的input元素、下拉列表、文本域
- <input> :表单项,通过type属性控制输入形式;必须有name属性,不然不能提交,如果是同一组,那么应该设置相同(例如单选项选择性别的时候),value表示的是提交的值- <select> :下拉列表- <textarea>:定义文本域

总结:之前学习过相关内容,就简单记了笔记~
版权归原作者 小鱼0135 所有, 如有侵权,请联系我们删除。