作者有话说:
学习编程我们必不可少的就是做项目,在学习后端的同时,前端知识也是要学习滴,这篇文章将展示如何利用Vue和element-ui搭建前端界面。话不多说,进入主题!!!
首先是Vue-CLI搭建
我们之前写前端代码的时候,是将代码直接写在一个html文件当中,但是一个完整的项目,有许多模块和组件,我们不可能弄一堆html文件去运行,这样不仅繁琐而且代码量极大,这个时候我就要向你们介绍一个功能特别强大的法宝---前端主流框架Vue,Vue采用了MVVM模式,虚拟dom,diff算法,数据双向绑定,提供响应式和组件化的视图组件以及更高的运行效率。Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三大主流框架!
为什么我们选择**Vue**而不是其他的框架呢,**原因**就在下面啦!
- 体积小,压缩之后只有33k;
- 有更高的运行效率;基于虚拟DOM,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这种DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM;
- 双向数据绑定,简化 Dom 操作 通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上;
- 生态丰富、学习成本低:市场上拥有大量成熟、稳定的基于vue.js的ui框架及组件,拿来即用实现快速开发。
Vue安装
讲完Vue的好处,接下来说说怎么安装使用Vue!
方法一:就是直接用<script导入>
我们先下载Vue.js文件,然后导入这个js文件。
1.下载之后放到js目录里面

2.然后像如图所示这样导入
 方法二:我们可以通过HBuilder直接搭建一个Vue-cli项目
方法二:我们可以通过HBuilder直接搭建一个Vue-cli项目
作者用的是HBuilderX,以HBuilderX为例;

需要注意的是,在创建之前,我们需要以管理员身份运行HBuilderX,如图所示,点击创建,我们稍等一会,项目初步就创建好了。
启动
项目创建好,怎么运行呢,下面展示两种方法;
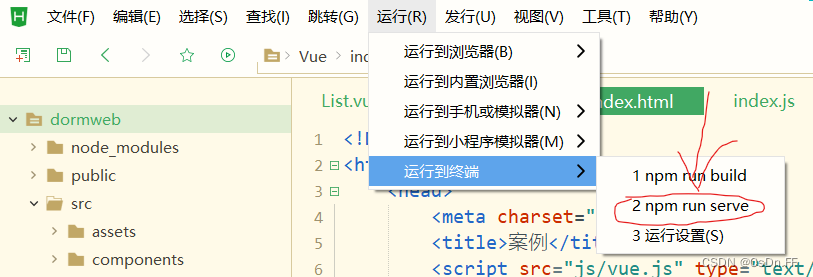
第一种:如图选中项目,点击标记位置输入命令npm run serve
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个 JavaScript 代码包可供下载,每周下载约 30 亿次。npm 让 JavaScript 开发人员可以轻松地使用其他开发人员共享的代码。

第二种:选中之后,如图点击

启动成功后,会出现访问项目的地址如图:

停止服务:在命令行中ctrl c 即可停止服务
ElementUI安装
安装element-ui,作者推荐在命令行输入指令来下载安装,因为它能更好地和 webpack 打包工具配合使用。指令:npm i element-ui -S
然后在main.js中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
关于element详细使用,作者建议大家查阅element官方API,简单易懂,容易上手
地址:组件 | Elementhttps://element.eleme.cn/#/zh-CN/component/quickstart
Vue-router安装和搭建(组件路由)
vue-router是一个插件包,我们可以在命令行输入指定命令来下载:
如上,与上面所说项目第一种启动方式相似,只不过我们不用先输入npm run serve,而是直接输入命令npm i [email protected],然后插件包就会自动下载,我们需要稍等一会,下载成功后配置路由即可。
搭建步骤
首先在src里面创建一个名字叫router的目录,在router目录里面创建一个index.js文件
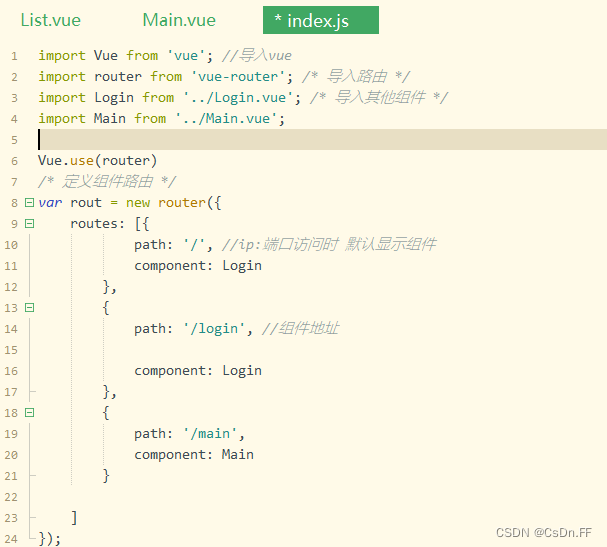
在index.js中配置路由

import Vue from 'vue'; //导入vue
import router from 'vue-router'; /* 导入路由 */
import Login from '../Login.vue'; /* 导入其他组件 */
import Main from '../Main.vue';
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [{
path: '/', //ip:端口访问时 默认显示组件
component: Login
},
{
path: '/login', //组件地址
component: Login
},
{
path: '/main',
component: Main
}
]
});
- 在main.js中配置路由

//导入路由组件
import router from './router/index.js'
Vue.use(router)
new Vue({
render: h => h(App),
router,
}).$mount('#app')
配置路由导航守卫,并导出路由对象
在index.js中为路由对象添加 beforeBach 导航守卫 to-将要访问的页面地址,from-从哪个页面访问的,next-放行函数

rout.beforeEach((to, from, next) => {
if (to.path == '/login') {
//如果用户访问的登录页, 直接放行
return next();
} else {
var token = sessionStorage.getItem("account");
if (token == null) {
return next("/login");
} else {
return next();
}
}
})
//导出路由对象
export default rout;
- 路由嵌套
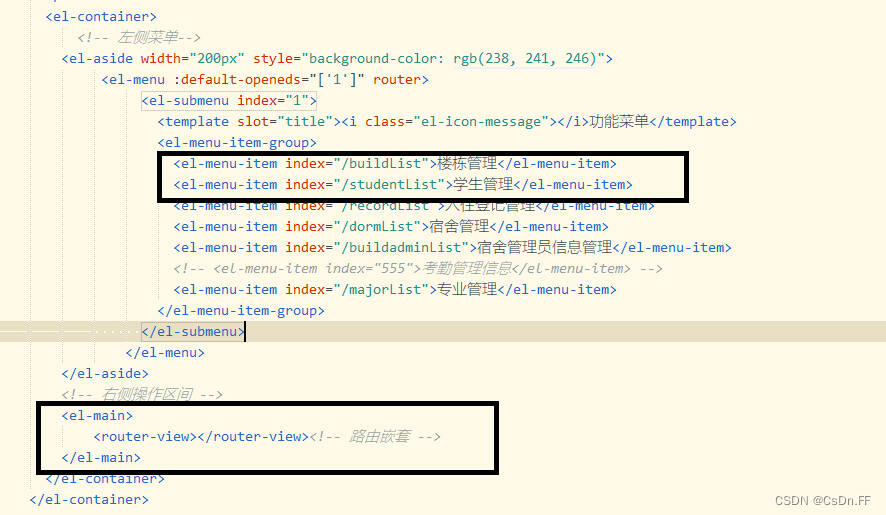
通俗的说一下: 路由嵌套可以让我们前端只展示一个页面, 那我们怎么显示其他页面呢,毕竟作为一个项目,功能肯定不止一个,所以就用到了这儿说的路由嵌套,就是在主界面Main里面规定一块区域来显示本属于其他页面的内容,这样我们前端页面就不用跳来跳去,影响客户体验度。
路由嵌套怎么使用呢?

如上图在Main.vue里面,在index里面输入嵌套的地址,在el-main里面配置路由嵌套界面,接下来在index.js中导入相关组件如下图,在Main下面的children里面配置嵌套的地址,上图中el-标签是我们使用了element-ui框架 。想学习更多的知识,大家可以在浏览器查找官方API,很容易上手

网络请求
我们可以在前端发送异步请求来解决跨域问题,我们学习到了Ajax,那什么是Ajax呢?
Ajax 全称为:“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML), 使用 Ajax,我们可以无刷新状态更新页面,并且实现异步提交,提升了 用户体验; Ajax其实质是利用浏览器提供的一个特殊的对象(XMLHttpRequest) 异步地向服务器发送请求,服务器返回部分数据,浏览器让你去利用这些数据对页面做部分的更新, 整个过程,页面无刷新,不打断用户的操作。
说到Ajax,这里给读者科普一个新知识Axios
Axios是什么?
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求。说到get、post,大家应该第一时间想到的就是Jquery吧,毕竟前几年Jquery比较火的时候,大家都在用他。但是由于Vue、React等框架的出现,Jquery也不是那么吃香了。也正是Vue、React等框架的出现,促使了Axios轻量级库的出现,因为Vue等,不需要操作Dom,所以不需要引入Jquery.js了。
Axios特性
1、可以在浏览器中发送 XMLHttpRequests
2、可以在 node.js 发送 http 请求
3、支持 Promise API
4、拦截请求和响应
5、转换请求数据和响应数据
6、能够取消请求
7、自动转换 JSON 数据
8、客户端支持保护安全免受 XSRF 攻击
那Ajax和Axios啥关系呀!!!
axios和ajax区别?
- axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
- 简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
- axios是ajax但ajax不止axios。
这些是前端问题,所以我们自然要了解怎么在前端安装Axios
老办法 命令行输入:npm install axios
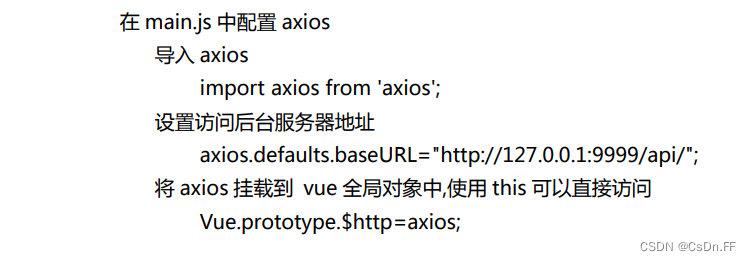
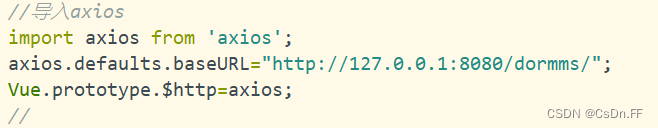
下载安装好 我们需要在main.js中配置axios;


//导入axios
import axios from 'axios';
axios.defaults.baseURL="http://127.0.0.1:8080/dormms/";
Vue.prototype.$http=axios;
//
这儿的URLl连接的是后端服务器,作者使用的Tomcat,没有使用云服务器,所以地址是本机地址
网络请求中一些语法:
发送请求:
使用 get 或 post 方法即可发送对应的请求 then 方法中的回调函数会在请求成功或失败时触发通过回调函数的形参可以获取响应内容,或错误信息。
axios 的常用 API:
get:查询数据
post 添加数据
put:修改数据
delete:删除数据
axios 的响应结果
响应结果的主要属性
data:实际响应回来的数据
headers:响应头信息
status:响应状态码
statusText:响应状态信息
// 响应结果格式
axios.get('/user/12345')
.then(function(response) {
console.log(response.data);//后端返回数据,默认为json格式
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
- 数据在键值对中
- 数据由逗号分隔
- 大括号保存对象
- 方括号保存数组
语法: JSON 键值对是用来保存 JS 对象的一种方式,和 JS 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 "" 包裹,使用冒号 : 分隔,然后紧接着值: {"firstName": "John"} {“name”:”value”,”sex”:”男”}
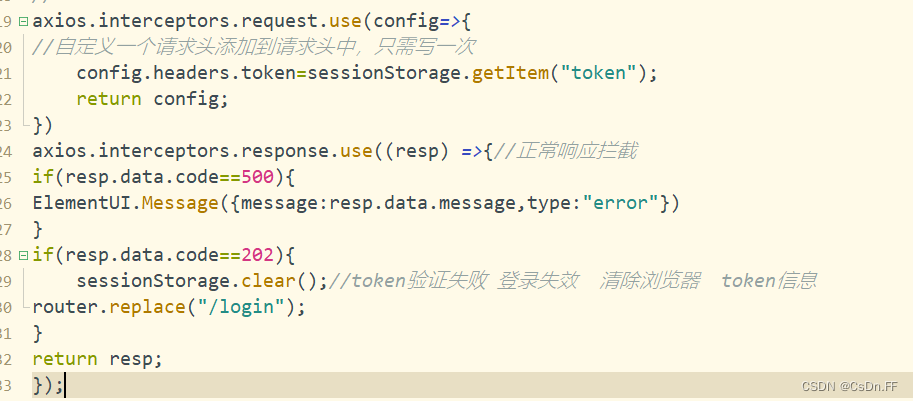
同样我们要添加axios相应拦截
//axios 请求拦截
axios.interceptors.request.use(config =>{
//为请求头对象,添加 Token 验证的 token 字段
config.headers.token = window.sessionStorage.getItem('token');
return config; })
// 添加响应拦截器
axios.interceptors.response.use((resp) =>{
//正常响应拦截
if(resp.data.code==500){
ElementUI.Message({message:resp.data.message,type:"error"})
}
if(resp.data==201){
router.replace("/login");
}
return resp; });
 这儿大家肯定会发现又出现了一个新知识Token
这儿大家肯定会发现又出现了一个新知识Token
在会话跟踪这块,JWT-Json web token,一种基于JSON的开放标准。
优点:简洁,可以携带用户信息,可以加密,不需要再服务器存储,节省空间。
前端向后端发送请求同时验证身份,身份验证成功,后端就会向前端发出回应,包括状态码,数据信息和token,之后前端在浏览器中存储token信息,之后,如果客户端访问需要登录状态标识的接口时,会拿到客户端存储的token,放在请求头中,服务器拿到之后会判断是否过期或者是否错误,返回对应的状态码,如果验证正确就可正常返回请求的数据,验证错误则需要重新登录。
总结
到这儿我们就学习到怎么用Vue和Element搭建前端界面,并且了解了一些前端向后端发送接收请求需要的技术,希望大家看到这会有所收获!
版权归原作者 CsDn.FF 所有, 如有侵权,请联系我们删除。