
通过安装该插件

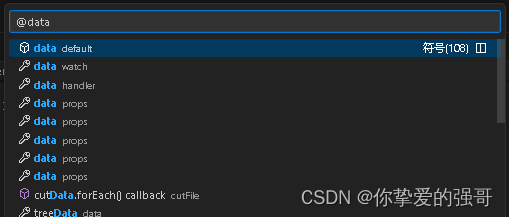
才能通过赚到编辑器中的符号

Vue Language Features 是为 Vue、Vitepress 和 petite-vue 构建的语言支持扩展。这是基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别性能。
[温馨提示]
快速开始
- 创建 vue
- 维特斯
- 娇小的
- vue3-eslint-stylelint-demo(Volar + ESLint + stylelint + husky)
- volar-starter(用于错误报告和实验功能测试)
用法
Vue 2 的设置
- 添加
@vue/runtime-dom
此扩展需要
@vue/runtime-dom
.
Vue 3 和 Vue 2.7 具有内置的 JSX 类型。对于 Vue 版本 <= 2.6.14,您需要通过 install 添加 JSX 类型
@vue/runtime-dom
:
// package.json
{
"devDependencies": {
"@vue/runtime-dom": "latest"
}
}
- 消除
Vue.extend
不支持模板类型检查
Vue.extend
。您可以使用composer-api、vue-class-component或
export default { ... }
代替
export default Vue.extend
.
以下是不同编写脚本块方式的兼容性表:
组件选项类型检查
<script>
插值类型检查
<template>
<
版权归原作者 你挚爱的强哥 所有, 如有侵权,请联系我们删除。