Vite 挖坑记录
vite 引入sass依赖包,然后在vite.config.ts配置一下scss,这里就不详细说,不会的自行百度。
运行 yarn dev 项目
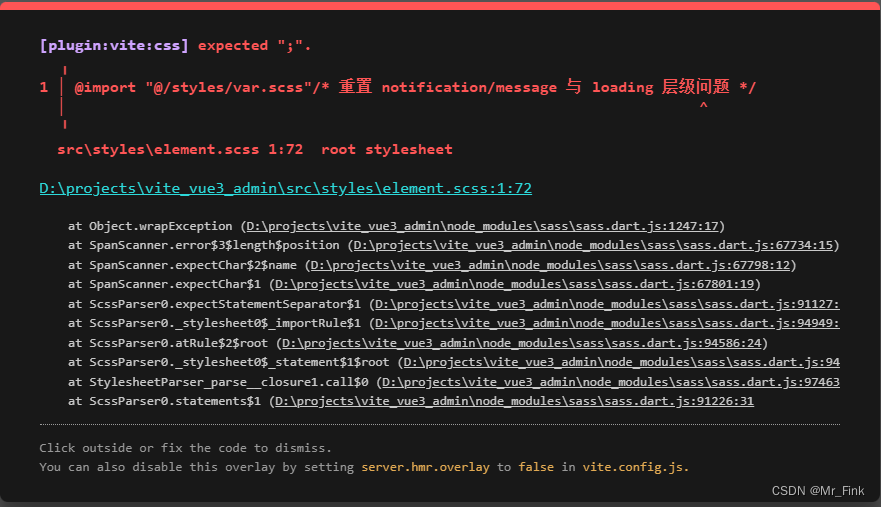
浏览器报错:
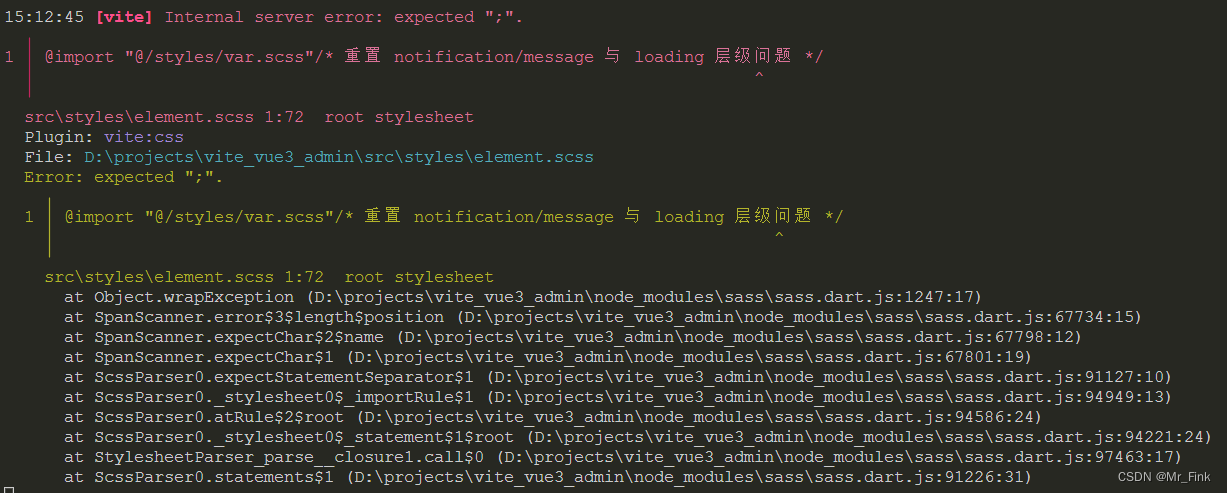
终端报错:
这时候一脸懵逼的,想着依赖包已经引入,vite.config.ts也配置了,开始以为是版本问题,或者以为是stylelint 样式约束问题。然后捣鼓了半天,再回去确认一遍配置少了
****;****
~~o(>_<)o ~~
vite.config.ts 配置:
css:{preprocessorOptions:{scss:{//错误: 配置最后少了 ";"//additionalData: `@import "@/styles/var.scss"`//正确:additionalData:`@import "@/styles/var.scss";`}}},
配置一定要加
**;**
由于自己的马虎,又给自己挖了个坑。
版权归原作者 Mr_Fink 所有, 如有侵权,请联系我们删除。