文章目录
1.环境准备
1.1. 注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的。地址为:https://mp.weixin.qq.com/wxamp/thirdtools/extend?token=461217894&lang=zh_CN
1.2 获取APPID
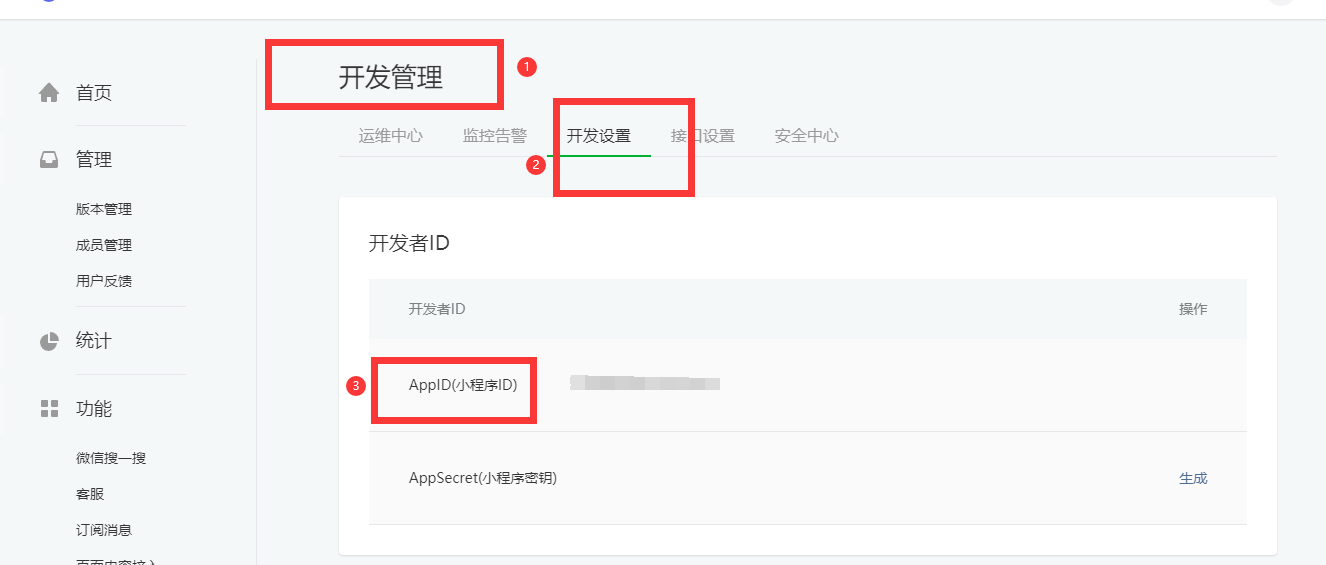
由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID ,所以在注册成功后, 可登录,然后获取APPID。 登录,成功后可看到如下界⾯ 然后复制你的APPID,悄悄的保存起来,不要给别⼈看到
点击开发管理,选择开发设置下面的appid
1.3 下载开发工具
选择开发工具下面的开发中工具
2第一个微信小程序
2.1. 打开微信开发者⼯具
注意 第⼀次登录的时候 需要扫码登录
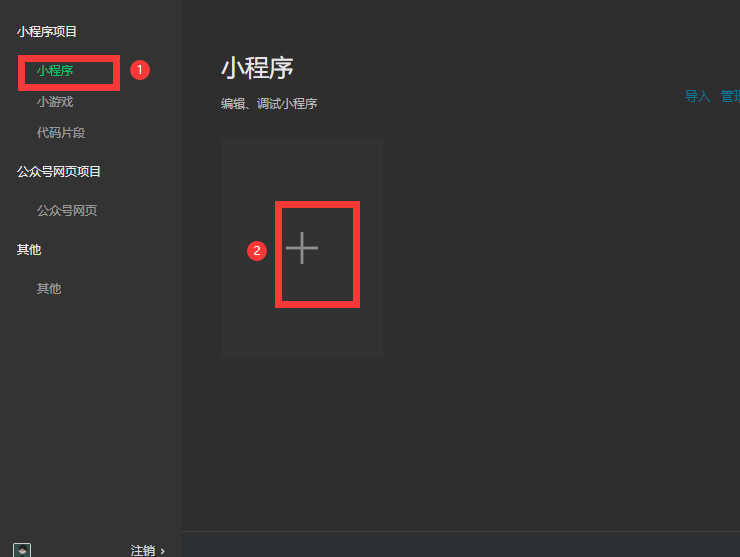
2.2. 新建⼩程序项⽬
点击小程序选择添加
2.3 填写项目信息

3.小程序的目录结构
⼩程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣的APP体验的服 务。
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
3.1. ⼩程序⽂件结构和传统web对⽐
结构传统web微信⼩程序结构HTMLWXML样式CSSWXSS逻辑JavascriptJavascript配置⽆JSON
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
3.2. 基本的项⽬⽬录

4.⼩程序配置⽂件
⼀个⼩程序应⽤程序会包括最基本的两种配置⽂件。⼀种是全局的 app.json 和 ⻚⾯⾃⼰的page.json
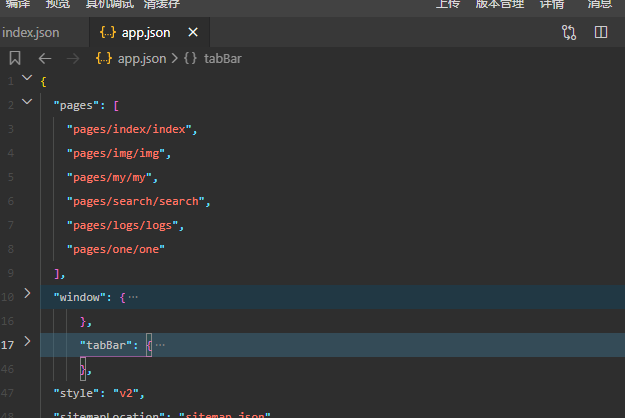
4.1. 全局配置app.json
app.json 是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底 部 tab 等。普通快速启动项⽬⾥边的 app.json 配置
字段的含义
- pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序 ⻚⾯定义在哪个⽬录。
- window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
属性类型默认值描述最低版本navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如 #000000navigationBarTextStylestringwhite导航栏标题颜色,仅支持 black / whitenavigationBarTitleTextstring导航栏标题文字内容navigationStylestringdefault导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持backgroundColorHexColor#ffffff窗口的背景色backgroundTextStylestringdark下拉 loading 的样式,仅支持 dark / lightbackgroundColorTopstring#ffffff顶部窗口的背景色,仅 iOS 支持微信客户端 6.5.16backgroundColorBottomstring#ffffff底部窗口的背景色,仅 iOS 支持enablePullDownRefreshbooleanfalse是否开启当前页面下拉刷新。详见 Page.onPullDownRefreshonReachBottomDistancenumber50页面上拉触底事件触发时距页面底部距离,单位为px。详见 Page.onReachBottompageOrientationstringportrait屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化2.4.0 (auto) / 2.5.0 (landscape)disableScrollbooleanfalse设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置usingComponentsObject否页面自定义组件配置1.6.3initialRenderingCachestring页面初始渲染缓存配置,支持 static / dynamic2.11.1stylestringdefault启用新版的组件样式2.10.2singlePageObject否单页模式相关配置2.12.0restartStrategystringhomePage重新启动策略配置2.8.04.2 tabbar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
配置项
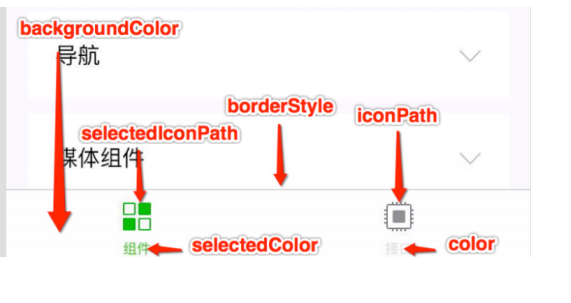
属性类型必填默认值描述最低版本colorHexColor是tab 上的文字默认颜色,仅支持十六进制颜色selectedColorHexColor是tab 上的文字选中时的颜色,仅支持十六进制颜色backgroundColorHexColor是tab 的背景色,仅支持十六进制颜色borderStylestring否blacktabbar 上边框的颜色, 仅支持 black / whitelistArray是tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tabpositionstring否bottomtabBar 的位置,仅支持 bottom / topcustomboolean否false自定义 tabBar,见详情2.5.0
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
属性类型必填说明pagePathstring是页面路径,必须在 pages 中先定义textstring是tab 上按钮文字iconPathstring否图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。selectedIconPathstring否选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。
{
"pages": [
"pages/index/index",
"pages/img/img",
"pages/my/my",
"pages/search/search",
"pages/logs/logs",
"pages/one/one"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black",
"enablePullDownRefresh":true
},
"tabBar": {
"color": "#0094ff",
"selectedColor":"#009400",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},
{
"pagePath": "pages/img/img",
"text": "图片",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
},
{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
4.3 页面配置
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象,有以下属性:
配置项
属性类型默认值描述最低版本navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如 #000000navigationBarTextStylestringwhite导航栏标题颜色,仅支持 black / whitenavigationBarTitleTextstring导航栏标题文字内容navigationStylestringdefault导航栏样式,仅支持以下值default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持backgroundColorHexColor#ffffff窗口的背景色backgroundTextStylestringdark下拉 loading 的样式,仅支持 dark / lightbackgroundColorTopstring#ffffff顶部窗口的背景色,仅 iOS 支持微信客户端 6.5.16backgroundColorBottomstring#ffffff底部窗口的背景色,仅 iOS 支持微信客户端 6.5.16enablePullDownRefreshbooleanfalse是否开启当前页面下拉刷新。onReachBottomDistancenumber50页面上拉触底事件触发时距页面底部距离,单位为px。pageOrientationstringportrait屏幕旋转设置,支持 auto / portrait / landscape详见 响应显示区域变化2.4.0 (auto) / 2.5.0 (landscape)disableScrollbooleanfalse设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置usingComponentsObject否页面自定义组件配置1.6.3initialRenderingCachestring页面初始渲染缓存配置,支持 static /dynamic2.11.1stylestringdefault启用新版的组件样式2.10.2singlePageObject否单页模式相关配置2.12.0restartStrategystringhomePage重新启动策略配置2.8.0
5.模板语法
text标签和view标签
- text相当于web中的span标签 行内元素 不会换行
- view 相当于web中的div元素 块级元素 会换行
<!--
1. text相当于web中的span标签 行内元素 不会换行
2.view 相当于web中的div元素 块级元素 会换行
--><text>1</text><text>2</text><view>1</view><view>2</view>
5.1数据绑定
- 普通写法 js中
data:{
msg:"hollow word",
num:100,
ju:true,
per:{
name:"smile",
age:18},
checked:true},
wxml中
<!-- 字符串类型 --><view>
{{msg}}
</view><!-- 数字类型 --><view>
{{num}}
</view><!-- 布尔类型 --><view>
使用好用{{ju}}
</view><!-- 对象类型 --><view>
{{per.name}}--{{per.age}}
</view><viewwx:if="{{ju}}">是</view><viewwx:else="{{ju}}"> 否</view><!-- 使用bool类型充当属性check 字符串和花括号之间不要存在空格,否则会导致识别识别 --><checkboxchecked="{ju}"></checkbox>
5.2 基本运算
<!-- 算术运算 --><view>{{num+1+1}}</view><!-- 三元运算 --><view>
{{num>100?'num大于100':'num小于100'}}
</view><!-- 判断运算符 --><viewwx:if="ju==true">
判断为真
</view><viewwx:else='ju==false'>
判断为假
</view>
5.3 列表渲染
5.3.1 列表
- wx:for="{{循环的数组或对象}}" wx:for-item="{{循环项的名称}}" wx:for-index="{{循环的索引}}"
- wx:key=“唯一值” 用来提高列表渲染的性能 wx:key 绑定一个普通字符串的时候 最好为数组对象中的唯一属性 wx:key="*this" 就表示数组为一个普通的数组 *this表示的是循环项
- 当出现嵌套循环的时候一定要注意 绑定的名称不要重名
- 默认情况下 小程序循环项的名称和索引的名称分别为 item、index
student:[{
name:'a',
age:18},{
name:'b',
age:19},{
name:'c',
age:20}]
<view><viewwx:for="{{student}}"wx:for-item="item"wx:for-index="index"wx:key="*this">
{{index}}--{{item.name}}--{{item.age}}
</view></view>
5.3.2 block标签
- 占位符标签
- 写代码的时候可以看到这个标签存在
- 页面渲染的时候,小程序可以把他们移除掉
7.4 条件渲染
- wx:if="{{true/false}}" if else else if 对应微信小程序分别为 wx:if wx:else wx:elif
- hidden 在标签上直接加属性hidden hidden="{{true}}"
- 什么场景下使用哪一个
- 当标签不是频繁的切换显示 优先使用wx:if 直接把标签从页面结构给移除掉
- 当表示频繁的切换显示 优先使用hiddem 通过添加样式的方式来切换显示
7.5 简易的双向绑定
input输入的数据在页面上显示出来
wxml
<inputmodel:value="{{num}}"/>
js
data:{
num:0}
7.6 事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等 不同的组件⽀持不同的事件,具体看组件的说明即可。
具体举例:通过按钮的加和减实现数字的加减同时可以在输入框内输入
wxml
<inputtype="text"bindinput="bindInput"/><buttonbindtap="add"data-operation="{{n}}">+</button><buttonbindtap="del"data-operation="{{n}}">-</button><view>
{{num}}
</view>
js
Page({/**
* 页面的初始数据
*/
data:{
num:0},//输入框的input执行逻辑bindInput(e){
console.log(e.detail.value)this.setData({
num:e.detail.value
})},add(e){
console.log(e)
console.log(e.target.dataset.operation)this.setData({
num:this.data.num+e.target.dataset.operation.id
})},del(e){
console.log(e)
console.log(e.target.dataset.operation)this.setData({
num:this.data.num-e.target.dataset.operation.id
})}})
8.样式WXSS
WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,
WXSS 扩展的特性有:
- 响应式⻓度单位 rpx
- 样式导⼊
8.1. 尺⼨单位
rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像素 , 1rpx = 0.5px = 1物理像素 1rpx = 0.5px = 1物理像素 。
设备rpx换算px (屏幕宽度/750)px换算rpx (750/屏幕宽度)iPhone51rpx = 0.42px1px = 2.34rpxiPhone61rpx = 0.5px1px = 2rpxiPhone6 Plus1rpx = 0.552px1px = 1.81rpx
建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth。
- 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可
8.2 样式导入
使⽤ @import 语句可以导⼊外联样式表,只⽀持相对路径。
示例
common.wxss
view{color: aqua;font-size: 10px;}
在demo.wxss中导入common.wxss
/* pages/demo/demo.wxss *//*
通过@Import 引入 用的是相对路径
*/
@import "../../style/common.wxss"
8.3. 选择器
特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
选择器样例样例描述.class.intro选择所有拥有class=“intro” 的组件#id#firstname选择拥有id=firstname的组件elementview选择所有 view 组件element, elementview,checkbox选择所有⽂档的 view 组件和所有的 checkbox 组件nth-child(n)view:nth-child(n)选择某个索引的标签::afterview::after在 view 组件后边插⼊内容::beforeview::before在 view 组件前边插⼊内容
9.常见组件
9.1 text
- ⽂本标签
- 只能嵌套text
- ⻓按⽂字可以复制(只有该标签有这个功能)
- 可以对空格 回⻋ 进⾏编码
属性类型默认值必填说明selectablebooleanfalse否文本是否可选user-selectbooleanfalse否文本是否可选,该属性会使文本节点显示为 inline-blockdecodebooleanfalse否是否解码<textselectabledecode> 111 222 </text>
9.2. image
- 图⽚标签,image组件默认宽度320px、⾼度240px
- ⽀持懒加载
属性名类型默认值说明srcString图⽚资源地址modeStringscaleToFill图⽚裁剪、缩放的模式lazy-loadBooleanfalse图⽚懒加载
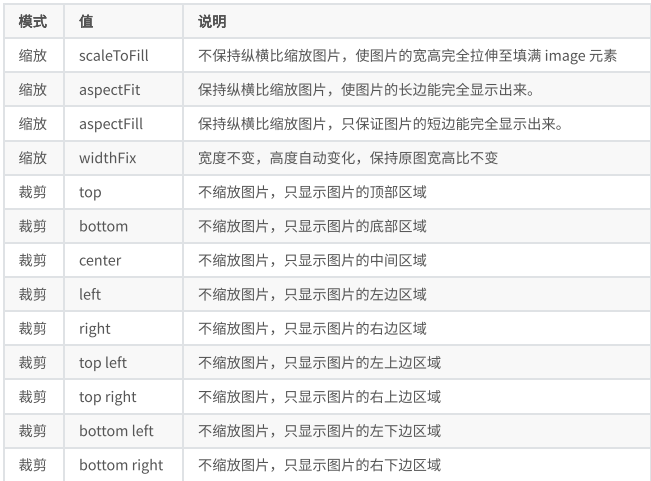
mode 有效值: mode 有 13 种模式,其中 4 种是缩放模式,9种是裁剪模式。
示例
<imagesrc="/icon/home.png"mode="top"></image>
9.3 swiger
微信小程序内置的轮播图组件,其中默认的with为100%,height为150px
属性名类型默认值说明indicator-dotsBooleanfalse是否显⽰⾯板指⽰点indicator-colorColorrgba(0, 0, 0, .3)指⽰点颜⾊indicator-active-colorColor#000000当前选中的指⽰点颜⾊autoplayBooleanfalse是否⾃动切换intervalNumber5000⾃动切换时间间隔circularBooleanfalses是否循环轮播currentnumber0当前所在滑块的 indexdurationnumber500滑动动画时长circularbooleanfalse是否采用衔接滑动verticalbooleanfalse滑动方向是否为纵向
还有其他属性看官方文档
案例演示
wxml
<!--
1. 轮播图外部容器swagger
2. 每一个轮播项 swagger-item
3. swagger 标签存在默认样式
with 100% height 150px
image 存在默认宽度和高度 320*240
swiper无法实现内容撑开
4. 找出原图的宽和高 等比例给原图定宽高
原图宽度和高度为200*200
swiper 宽度/swiper高度 = 原图的宽度 /原图的高度
swiper的高度= swiper的宽度 *原图的高度/原图的宽度
height=100wx*200/200
--><swiperautoplayinterval="1000"circularindicator-dotsbindtransition><swiper-item><imagemode="widthFix"src="/icon/home.png"></image></swiper-item><swiper-item><imagemode="widthFix"src="/icon/my.png"></image></swiper-item><swiper-item><imagemode="widthFix"src="/icon/search.png"></image></swiper-item></swiper>
wxss
swiper{/* width: 100%;
height: calc(100wx*200/200); */width: 100%;height:calc(720rpx*200/200)}image{width: 100%;}
9.4 navigator
导航组件 类似超链接标签
属性名类型默认值说明targetStringself在哪个⽬标上发⽣跳转,默认当前⼩程序,可选值 self/miniProgramurlString当前⼩程序内的跳转链接open- typeStringnavigate跳转⽅式
open-type 有效值:
值说明navigate保留当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不能跳到tabbar ⻚⾯redirect关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯,但是不允许跳转到tabbar ⻚⾯。switchTab跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯reLaunch关闭所有⻚⾯,打开到应⽤内的某个⻚⾯ navigateBack 关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯。可通过 getCurrentPages() 获取当 前的⻚⾯栈,决定需要返回⼏层exit退出⼩程序,target="miniProgram"时生效
9.10 button按钮
属性类型默认值必填说明sizestringdefault否按钮的⼤⼩typestringdefault否按钮的样式类型plainbooleanfalse否按钮是否镂空,背景⾊透明disabledbooleanfalse否是否禁⽤loadingbooleanfalse否名称前是否带 loading 图标form- typestring否⽤于
组件,点击分别会触发
组件的 submit/reset 事件open- typestring否微信开放能⼒
size的合法值
值说明default默认⼤⼩mini⼩尺⼨
type的合法值
值说明primary绿⾊default⽩⾊warn红⾊
form-type 的合法值
值说明submit提交表单reset重置表单
open-type 的合法值
值说明contact打开客服会话,如果⽤⼾在会话中点击消息卡⽚后返回⼩程序,可以从bindcontact 回调中获得具体信息share触发⽤⼾转发,使⽤前建议先阅读使⽤指引getPhoneNumber获取⽤⼾⼿机号,可以从bindgetphonenumber回调中获取到⽤⼾信息getUserInfo获取⽤⼾信息,可以从bindgetuserinfo回调中获取到⽤⼾信息 launchApp 打开APP,可以通过app-parameter属性设定向APP传的参数penSetting打开授权设置⻚feedback打开“意⻅反馈”⻚⾯,⽤⼾可提交反馈内容并上传⽇志,开发者可以登 录⼩程序管理后台后进⼊左侧菜单“客服反馈”⻚⾯获取到反馈内容
具体案例
wxml
<buttonsize="default"> 默认大小</button><buttonsize="mini">小尺寸</button><buttontype="primary">绿色</button><buttontype="default"disabled>白色</button><buttontype="warn">红色</button><buttontype="warn"plain>plain 红色</button><buttonloadingtype="primary">加载中</button><buttonplaintype="warn">镂空</button><!--
button开发
open-type
contact:直接打开客服对话功能 需要的微信小程序后台配置
share 转发当前的小程序要微信朋友中 不能大小程序分享到朋友圈
getPhoneNumber 获取当前用户的手机号码信息 结合一个事件来使用 不是企业的小程序账号 没有权限获取用户的手机号码
使用方式:1.绑定一个事件 bindgetphonenumber
2.在事件的回调函数中通过参数来获取信息
3.获取到的用户信息是加密过的 需要自己搭建后台服务器,在后台服务器中解析电话号码 返回到小程序中就可以看到消息了
getUserInfo 获取当前用户的个人信息
1. 使用方法类似于获取用户的个人信息
2.可以直接获取 不存在加密字段
launchApp 在小程序中直接打开app
1.需要在APP中通过APP的某个链接打开小程序
2.在小程序中通过这个功能直接打开app
举例 京东app和京东小程序
openSetting 打开小程序内置的授权页面
授权页面中只会出现用户曾经点击过的页面
feedback 打开小程序内置的意见反馈页面 只能通过真机调试的功能打开
--><buttonopen-type="contact">contact</button><buttonopen-type="share">share</button><buttonopen-type="getPhoneNumber"bindgetphonenumber="getPhoneNumber">getPhoneNumber</button><buttonopen-type="getUserInfo"bindgetuserinfo="getUserInfo">getUserInfo</button><buttonopen-type="launchApp">launchApp</button><buttonopen-type="openSetting">openSetting</button><buttonopen-type="feedback">feedback</button>
js
Page({//获取用户的手机号码getPhoneNumber(e){
console.log(e)},//获取用户的信息getUserInfo(e){
console.log(e)}})
9.11 icon图标
属性类型默认值必填说明typestring是icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clearsizenumber/string23否icon的大小colorstring否icon的颜色,同css的color
样例
<icontype="success"size="23"color=""></icon><icontype="info"size="13"color="green"></icon><icontype="warn"size="40"color="red"></icon><icontype="cancel"size="23"color="yellow"></icon><icontype="download"size="23"color="pink"></icon><icontype="clear"size="23"color=""></icon>
9.12 radio单选
属性类型默认值必填说明valuestring否radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的valuecheckedbooleanfalse否当前是否选中disabledbooleanfalse否是否禁用colorstring#09BB07否radio的颜色,同css的color
9.13 check多选
属性和单选radio大概一致
应用举例
wxml
<radio-groupbindchange="change"><radiovalue="男"color="red">男</radio><radiovalue="女"color="red">女</radio></radio-group>
您的性别是:{{gen}}
<checkbox-groupbindchange="change1"><checkboxwx:for="{{list}}"wx:item="item"wx:key="id"value="{{item.name}}">
{{item.name}}
</checkbox></checkbox-group>
您选择的水果是{{che}}
js文件
// pages/icon/icon.jsPage({/**
* 页面的初始数据
*/
data:{
gen:'',
list:[{
id:0,
name:"苹果",
value:"苹果"},{
id:1,
name:"香蕉",
value:"香蕉"},{
id:2,
name:"梨",
value:"梨"}],
che:''},change(e){
console.log(e)this.setData({
gen:e.detail.value
})},change1(e){
console.log(e)this.setData({
che:e.detail.value
})}})
10.自定义组件
⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯。
10.1 创建组件快速入门
创建组件的三个步骤:
- 创建组件
- 什么组件
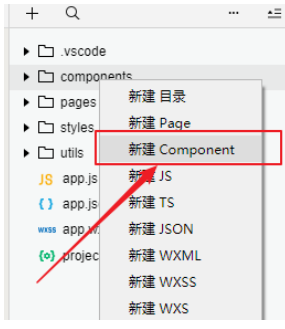
- 在页面中使用自定义组件1,创建组件 类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成 可以在微信开发者⼯具中快速创建组件的⽂件结构,在创建组件的目录先选择创建component
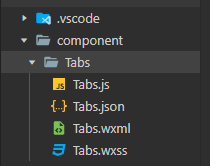
 创建好的目录结构
创建好的目录结构 2.声明组件 ⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明 在Tabs.json文件中
2.声明组件 ⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明 在Tabs.json文件中 标签文件中的内容,在tabs.wxml中
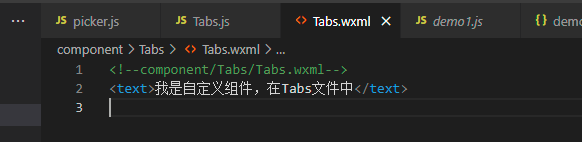
标签文件中的内容,在tabs.wxml中
在要使用的组件中声明组件
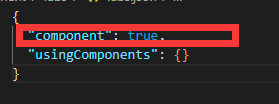
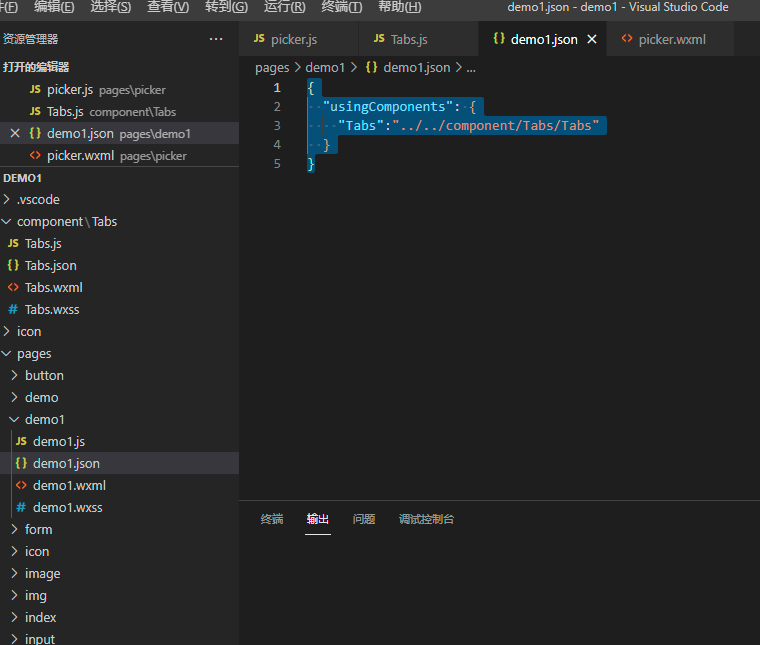
假设我在demo1文件中使用Tabs组件,在demo1.json中声明使用的组件
在demo1.js声明使用的组件
{"usingComponents":{"Tabs":"../../component/Tabs/Tabs"}}

在demo1.wxml使用组件
<Tabs></Tabs>
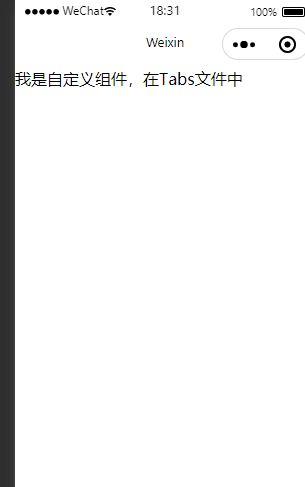
结果展示
10.2组件-⾃定义组件传参
- ⽗组件通过属性的⽅式给⼦组件传递参数
- ⼦组件通过事件的⽅式向⽗组件传递参数 实例演示 tabs.js
// component/Tabs/Tabs.jsComponent({/**
* 组件的属性列表
*
* 从父组件中接收的数据
*/
properties:{//要接收的数据名称
Tabs:{// type 要接收数据的类型
type:Array,// value 默认值
value:''}},/**
* 组件的初始数据
*/
data:{},/**
* 组件的方法列表
*//**
* 页面.js文件中 存放事件的回调函数的时候 存放在data的统计目录下
* 组件.js文件中 存放事件的回调函数的时候 必须要存放在methods中
*/
methods:{bindItemTip(e){/**
* 1. 绑定回调事件 需要在methods中绑定
* 2.获取被点击的索引
* 3.获取原数组
* 4.对数组循环
* 每一个循环属性改为false
* 给当前所以添加激活选中效果
*
* 5.点击触发事件的时候
* 触发父组件中的自定义事件 同时传递数据给父组件
* this.triggerEvent{"父组件自定义组件的名称","要传递的参数"}
*///获取索引const{index}=e.currentTarget.dataset;this.triggerEvent("itemChange",{index});//5.点击触发事件的时候 触发父组件中的自定义事件 同时传递数据给父组件// this.triggerEvent("itemchange",index);// data中的原数组// let {Tabs}=this.data; //相当于 let tabs=this.data.tabs //循环数组// for(let i=0;i<this.data.Tabs.length;i++)// {// if(i===index)// {// this.data.Tabs[i].isActive=true// }// else{// this.data.Tabs[i].isActive=false// }// }// this.setData({// Tabs// })}}})
tabs.wxss
.tabs{}.tabs_title{display: flex;padding: 10rpx 0;}.title_item{flex: 1;display: flex;justify-content: center;align-items: center;}.active{color: red;border-bottom: 5rpx solid currentColor;}.tabs_cotent{}
tabs.wxml
<viewclass="tabs"><viewclass="tabs_title"><!-- <view class="title_item active">首页</view>
<view class="title_item">原创</view>
<view class="title_item">分类</view>
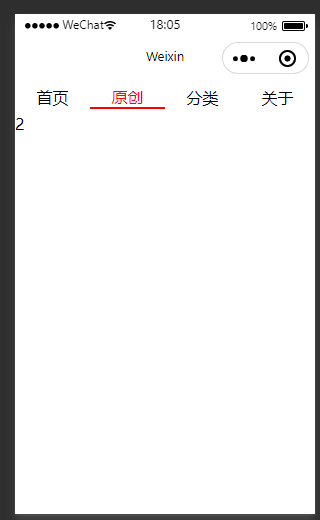
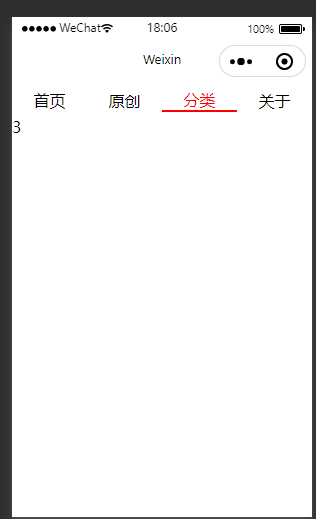
<view class="title_item">关于</view> --><viewwx:for="{{Tabs}}"class="title_item {{item.isActive?'active':''}}"wx:key="id"bindtap="bindItemTip"data-index="{{index}}">
{{item.name}}
</view></view><viewclass="tabs_cotent"><!-- 内容 --><!--
slot 标签 其实就是一个占位符 插槽
等到父组件调用子组件的时候,在传递标签,最终通过标签传递过来,这些标签会替代搜了他插槽的位置
--><slot></slot></view></view>
demo1.js
// pages/demo1/demo1.jsPage({/**
* 页面的初始数据
*/
data:{
Tabs:[{
id:0,
name:"首页",
isActive:true},{
id:1,
name:"原创",
isActive:false},{
id:2,
name:"分类",
isActive:false},{
id:3,
name:"关于",
isActive:false}]},//自定义事件 用来接收组件传递过来的数据bindItemChange(e){
console.log(e.detail)const{index}=e.detail
console.log(index)let{Tabs}=this.data;//相当于 let tabs=this.data.tabs // 循环数组for(let i=0;i<this.data.Tabs.length;i++){if(i===index){this.data.Tabs[i].isActive=true}else{this.data.Tabs[i].isActive=false}}this.setData({
Tabs
})},/**
* 生命周期函数--监听页面加载
*/onLoad:function(options){},/**
* 生命周期函数--监听页面初次渲染完成
*/onReady:function(){},/**
* 生命周期函数--监听页面显示
*/onShow:function(){},/**
* 生命周期函数--监听页面隐藏
*/onHide:function(){},/**
* 生命周期函数--监听页面卸载
*/onUnload:function(){},/**
* 页面相关事件处理函数--监听用户下拉动作
*/onPullDownRefresh:function(){},/**
* 页面上拉触底事件的处理函数
*/onReachBottom:function(){},/**
* 用户点击右上角分享
*/onShareAppMessage:function(){}})
demo1.wxml
<!--
1. 父组件(页面)向子组件传递数据 通过标签属性的方式进行
1. 在子组件上进行接收
2.把这个数据当成data中的数据直接用即可
2.子向父传递对象 通过事件的方式
在子组件的标签上加一个自定义事件
--><TabsTabs="{{Tabs}}"binditemChange="bindItemChange"><!--
solt标签 其实就是一个占位符 插槽
等到父组件调用子组件的时候 在传递标签过来 最终这些被传递过来标签 会替代solt插槽的位置
--><blockwx:if="{{Tabs[0].isActive}}">1</block><blockwx:if="{{Tabs[1].isActive}}">2</block><blockwx:if="{{Tabs[2].isActive}}">3</block><blockwx:if="{{Tabs[3].isActive}}">4</block></Tabs>
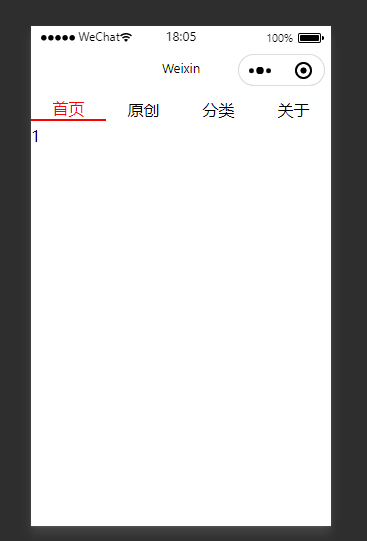
效果图


10.2组件的其他属性
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法 等
定义段类型是否必填描述propertiesObject Map否组件的对外属性,是属性名到属性设置的映射表dataObject否组件的内部数据,和 properties ⼀同⽤于组件的模板渲 染methodsObject否组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于 事件响应函数的使⽤createdFunction否组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此 时不能调⽤ setDataattachedFunction否组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏readyFunction否组件⽣命周期函数,在组件布局完成后执⾏movedFunction否组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置 时执⾏detachedFunction否组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执⾏
11.小程序的生命周期
小程序的生命周期分为应用生命周期和页面生命周期
11.1 应用生命周期(App.js)
属性类型必填说明onLaunchfunction否监听⼩程序初始化。 应用第一次启动时就会触发事件,一般用于获取用户的个人信息onShowfunction否监听⼩程序启动或切前台。 应用被用户看见时触发,对应用的数据或页面效果重置onHidefunction否监听⼩程序切后台。 应用被隐藏时触发,暂停或清除定时器onErrorfunction否错误监听函数。 应用发生错误时会被触发。在应用发生代码报错的时候,收集用户的错误信息,通过异步请求,将错误信息发送给后台onPageNotFoundfunction否⻚⾯不存在监听函数。应用第一次启动的时候,找不到第一个入口页面才会触发(如果页面不存在,可以通过js的方式重新跳转页面,跳转到第二个页面去)
11.2 页面生命周期
属性类型说明dataObject⻚⾯的初始数据onLoadfunction监听⻚⾯加载 ,onLoad发送异步请求来初始化页面数据onShowfunction监听⻚⾯显⽰onReadyfunction监听⻚⾯初次渲染完成onHidefunction监听⻚⾯隐藏onUnloadfunction监听⻚⾯卸载(关闭当前页面即可触发)onPullDownRefreshfunction监听⽤⼾下拉动作onReachBottomfunction⻚⾯上拉触底事件的处理函数,上拉加载下一页onShareAppMessagefunction⽤⼾点击右上⻆转发onPageScrollfunction⻚⾯滚动触发事件的处理函数onResizefunction⻚⾯尺⼨改变时触发onTabItemTapfunction当前是 tab ⻚时,点击 自己tab item时触发
版权归原作者 smilecb 所有, 如有侵权,请联系我们删除。