1、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
VS Code 的中文(简体)语言包,此中文(简体)语言包为 VS Code 提供本地化界面。
下载地址:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code - Visual Studio Marketplace
2、GitHub Copilot
你的 AI 编程搭档。在你的集成开发环境中实时获得代码建议。
下载地址:GitHub Copilot - Visual Studio Marketplace

GitHub Copilot 会在你编写代码时提供来自 AI 配对程序员的自动补全式建议。你可以通过开始编写想要使用的代码,或编写自然语言注释描述代码要实现的功能来接收 GitHub Copilot 的建议。
您的代码属于您。我们遵循《隐私声明》中规定的责任做法,确保您的代码片段不会被用作GitHub Copilot其他用户的建议代码。
GitHub Copilot 能为你做什么?
1、将注释转换为代码
GitHub Copilot使用了一种经过大量公开源代码训练的GPT-3的特殊版本。它擅长编写自然语言,也擅长编写代码,因此实际上它可以为您完成注释。在下面的示例中,我们首先让它完成我们的解释,然后,逐行通过代码,我们执行了刚才用英文所说的内容。
2、创建单元测试
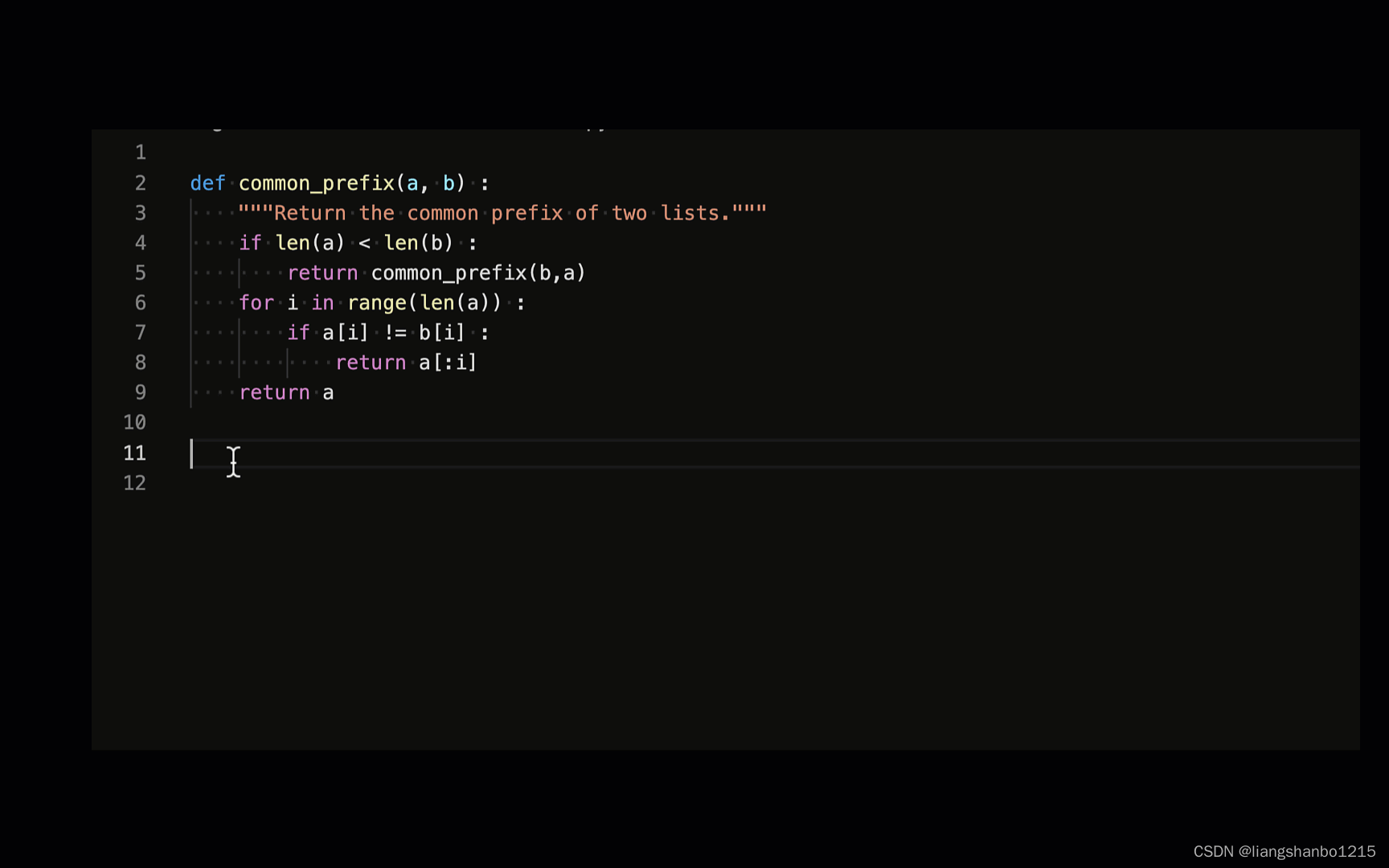
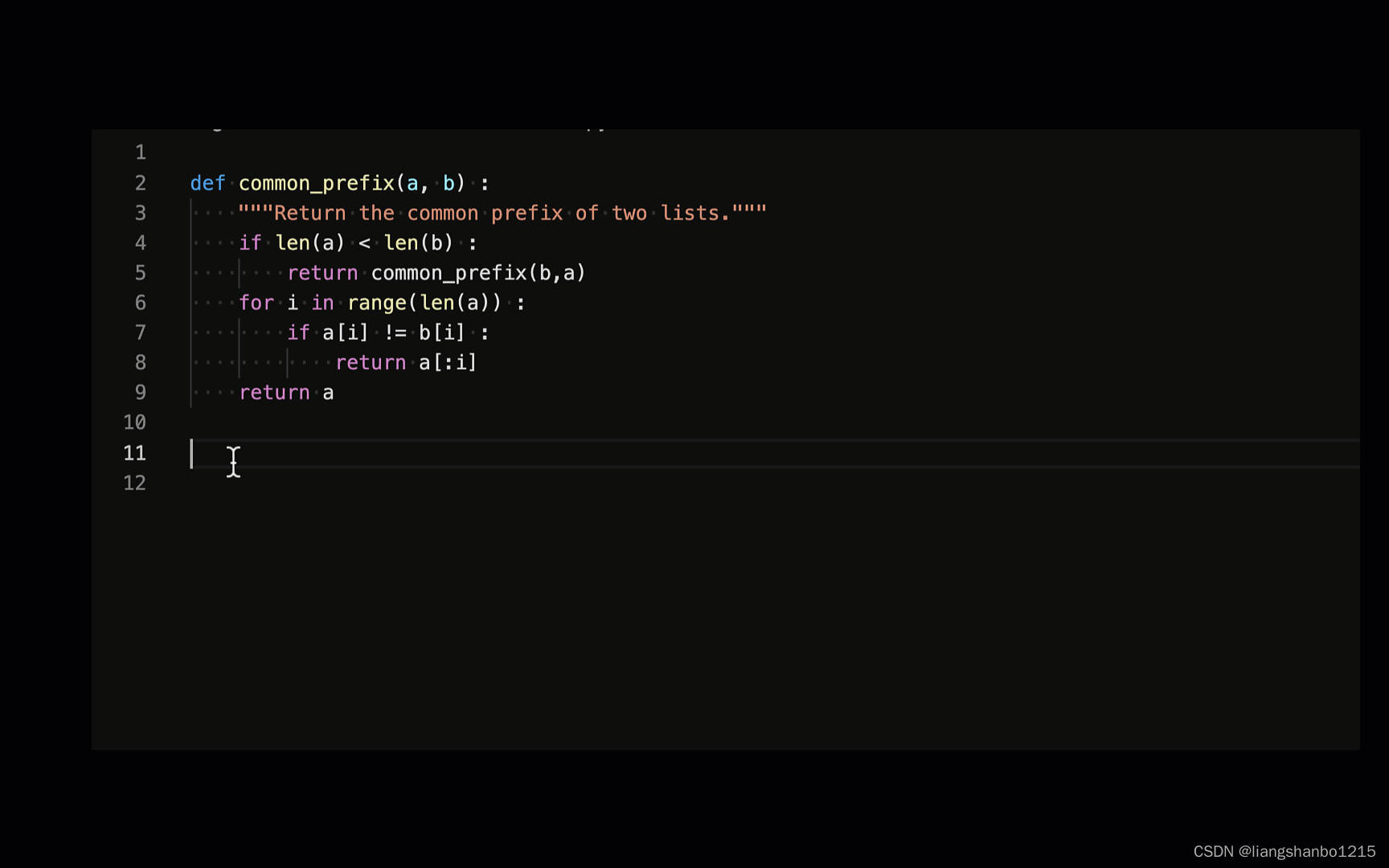
GitHub Copilot 的一个重要用例是将编写单元测试的一些繁琐工作去除。在下面的例子中,我们已经实现了一个计算两个列表共同前缀的函数,并且我们想要对其进行测试。为了做到这一点,我们导入了单元测试包,然后开始编写一个测试函数,让 Copilot 生成断言,我们只需按Tab键就可以接受。
3、创建一个SQL查询
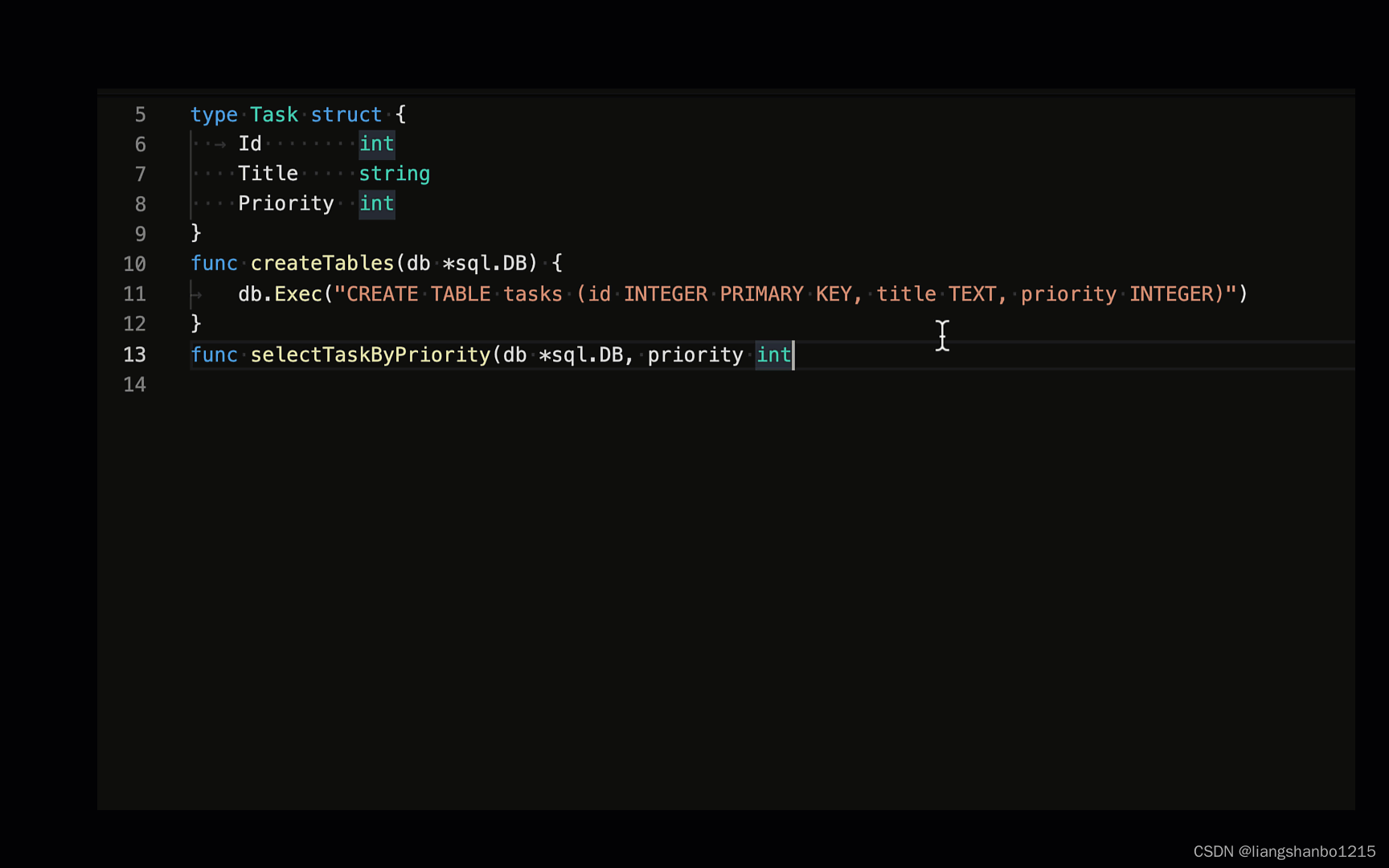
比用Go语言生成代码更酷的是什么?答案是使用嵌入SQL的Go语言!要让 GitHub Copilot 做到这一点,只需向它展示用 CREATE TABLE 语句编写的模式。然后,它将很好地在Go语言中编写一个嵌入的查询,并将结果转换为你自己编写的Go类:
3、ChatGPT GPT-4 - Bito AI Code Assistant
顶级 AI 代码助手和开发者辅助。支持 GPT-4 和 GPT Turbo 3.5 模型,用于更智能、更快速的 AI 代码生成、测试创建、代码编辑、代码解释等。获得亚马逊、苹果、谷歌等 10 万多名开发者的信任。提供付费计划选项,永久免费,无需 API 密钥。
下载地址:ChatGPT GPT-4 - Bito AI Code Assistant - Visual Studio Marketplacehttps://marketplace.visualstudio.com/items?itemName=Bito.Bito
4、Code Runner
为多种语言运行代码段或代码文件:C、C++、Java、JavaScript、PHP、Python、Perl、Perl6、Ruby、Go、Lua、Groovy、PowerShell、BAT/CMD、BASH/SH、F#脚本、F#(.NET核心)、C#脚本、C#(.NET核心)、VBScript、TypeScript、CoffeeScript、Scala、Swift、Julia、Crystal、OCaml脚本、R、AppleScript、Elixir、Visual Basic。NET、Clojure、Haxe、Objective-C、Rust、Racket、Scheme、AutoHotkey、AutoIt、Kotlin、Dart、Free Pascal、Haskell、Nim、D、Lisp、Kit、V、SCSS、Sass、CUDA、Less、Fortran、Ring、Standard ML、Zig、Mojo和自定义命令。
下载地址:Code Runner - Visual Studio Marketplace
5、CodeSnap
在VS Code中为你的代码拍摄精美的屏幕截图!
下载地址:CodeSnap - Visual Studio Marketplace
6、Color Highlight
这个扩展程序会调整您文档中发现的 CSS/Web 颜色样式。
下载地址:Color Highlight - Visual Studio Marketplace
7、 ESLint Chinese Rules
ESLint 规则中文辅助提示插件,帮助更便捷的查询引用的规则,理解规则。
- 支持eslint官方规则
- 支持eslint-vue-plugin规则
- 支持eslint-plugin-react规则
鼠标悬停在 ESLint 诊断错误的地方,打开惊喜小提示,点击蓝色提示,方便的跳转文档地址。
8、 GitLens — Git supercharged
GitLens是一款终极工具,可让您轻松使用Git,旨在通过一套强大的工具帮助您和您的团队更好地理解、编写和审查代码,从而提高专注度、生产力和协作能力。
下载地址:GitLens — Git supercharged - Visual Studio Marketplace
9、 Import Cost
此扩展程序将在编辑器中以内联方式显示导入程序包的大小。扩展程序利用webpack来检测导入的大小。
下载地址:Import Cost - Visual Studio Marketplace
10、indent-rainbow
一个简单的扩展,使缩进更易读,这个扩展将您文本前的缩进部分着色,每个步骤交替使用四种不同的颜色。有些人可能发现它对编写 Python、Nim、Yaml 代码,甚至可能对与缩进无关的文件类型都有帮助。
注意:从 8.0.0 版本开始,这个扩展也可以在 vscode-web(github.dev)上使用。
下载地址:indent-rainbow - Visual Studio Marketplace
11、Jest Runner
从右键菜单中简单地运行或调试单个(或多个)测试的方法。
下载地址:Jest Runner - Visual Studio Marketplace
12、Live Server
启动一个带有静态和动态页面实时重新加载功能的开发本地服务器。
下载地址:Live Server - Visual Studio Marketplace
13、通义灵码
通义灵码,是一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研发智能问答、异常报错排查等能力,并针对阿里云 SDK/API 的使用场景调优,为开发者带来高效、流畅的编码体验。
- 兼容 Visual Studio Code、JetBrains IDEs 等主流 IDE;
- 支持 Java、Python、Go、C/C++/C#、JavaScript、TypeScript、PHP、Ruby、Rust、Scala 等主流编程语言。
下载地址:TONGYI Lingma - Visual Studio Marketplace
14、VSCode React Refactor
重新组织你那些臃肿的JSX,不必担心提供的数据。这个简单的扩展为React开发人员提供了JSX重构代码操作。
- 将 JSX 代码部分提取到一个新的类或函数组件中。
- 支持 TypeScript 和 TSX
- 适用于类、函数和箭头函数
- 处理关键属性和函数绑定
- 兼容 React Hooks API
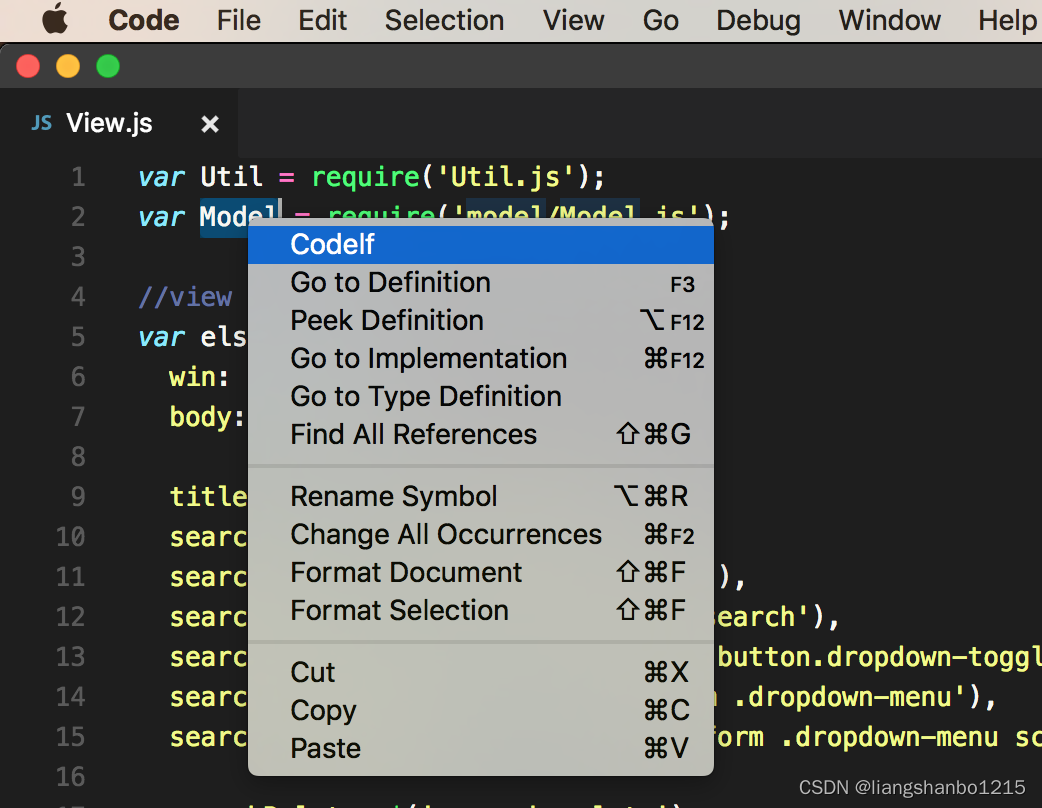
15、Codelf(变量命名神器)
从Github、Bitbucket、Google Code、Codeplex、Sourceforge、Fedora Project、GitLab等项目中搜索,找到真实世界中使用的变量名。
用法
Select text, right-click and select "Codelf"

版权归原作者 liangshanbo1215 所有, 如有侵权,请联系我们删除。