我们在使用element-ui的布局容器时,往往会出现这样的问题:

布局容器未充满整个屏幕,下面有一大片空白区域,极度不美观。
我不答应!
对此,你可以试试以下方法:
第一步,可以先将包含aside区域与main区域的el-container标签的高度设置为100%,(element-ui中会有对映都css语句对应el-container标签,修改它即可)
body>.el-container {
margin-bottom: 40px;
height: 100%;
}
第二步,再把在外部的body与html标签的高度设置为100%
body,html{
height: 100%;
}
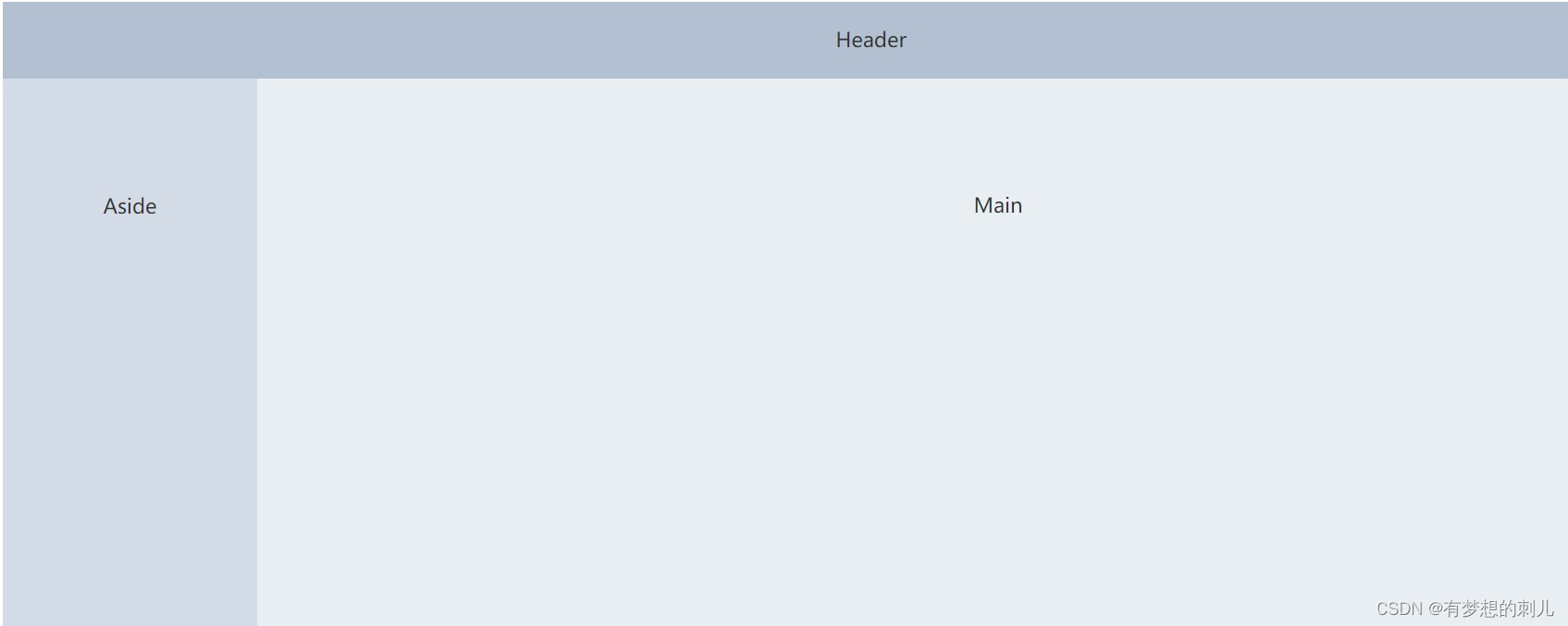
这样,就可以百分百显示布局容器了:

如果还不成功,可以考虑以下建议:
1.可能是除此之外,外部还有其他标签限制了高度,如:
<div>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
容器外部有div标签将其包裹,导致高度被限制,只需将该标签的高度也设置为100%即可。
若找不到对应的标签的话,可在浏览器的控制台(按f12)将可能的标签的样式临时改为高100%,看页面是否发生变化,进而通过排除找到相应标签,修改其样式即可。
2.在vue中,可能由于其他组件中有某一标签包裹了该组件,导致高度被限制(原理类似于第一条),找到对应组件并修改样式即可。
3.在vue中,还有可能是包含布局容器的组件中,style标签上的存在的scoped导致的,将scoped删掉试试。
希望本文对你有所帮助。 ^_^
版权归原作者 有梦想的刺儿 所有, 如有侵权,请联系我们删除。