一、🍇变量
在python中变量就是用来表示值的抽象概念,通常将一个值赋值给一个变量,访问这个变量就相当于访问这个值,那么在postman中怎样设置变量呢?
1、点击设置变量按钮
2、点击添加变量按钮
3、变量组的名称
4、变量的名字
5、变量的初始值
6、变量的当前值
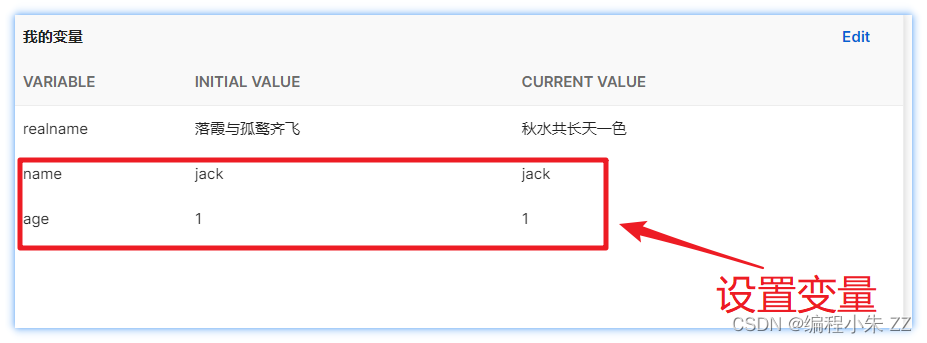
7、设置好变量的信息后保存,变量组:我的变量,变量名:realname,变量初始值:落霞与孤鹜齐飞,当前值:秋水共长天一色
8、选择刚才设置的变量组,如果不选择,后续则无法使用变量
9、在url中使用{{}}引用变量的名字
10、在返回结果中可以看到变量被成功引用
二、🍉执行集合
我们在使用postman的时候,通常将一个模块的所有接口都放到一个集合里,这样比较整洁,通常一个模块有几百个接口,当我们进行回归测试的时候,有一个问题犯难了,几百个接口,难道需要一个个的点一遍吗,有没有一种方法,直接运行集合里的所有接口,postman当然想到了这一点,所以就有了执行集合的功能。
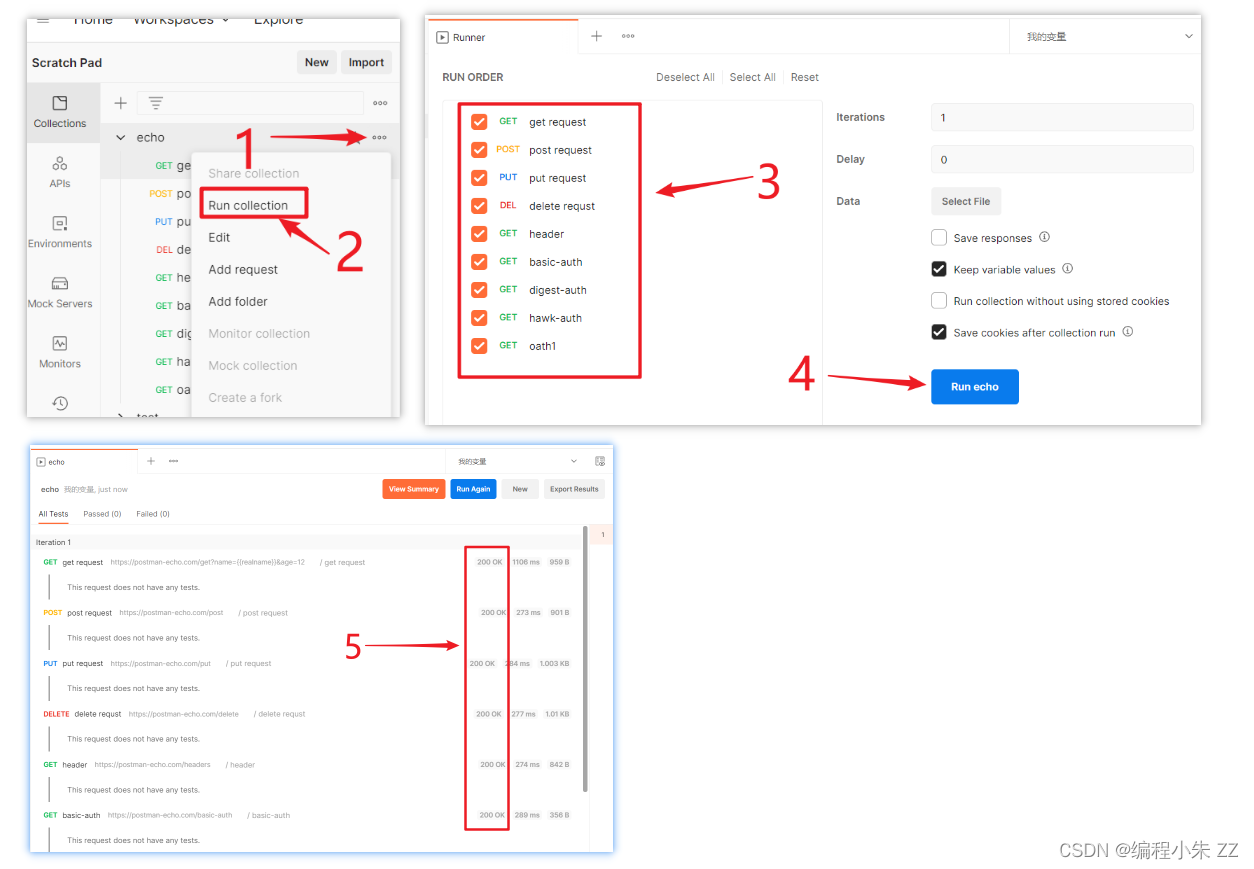
1、点击集合右边的省略号图标
2、在弹出框中点击运行集合的选项
3、集合中所有的接口
4、点击运行集合
5、集合中所有接口运行的结果
需要说明的情况:
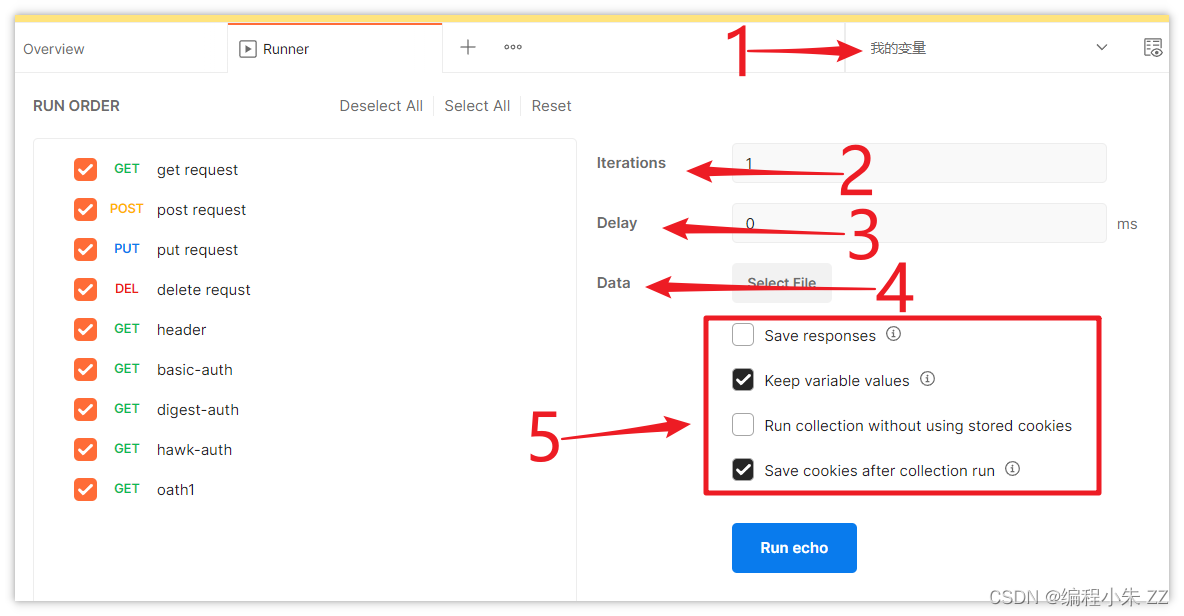
在运行集合的页面,右侧可设置运行集合的参数
1、选择设置的变量组
2、Iterations:循环次数,这里默认是1,即执行一次集合,在性能测试的时候可以按需设置多次
3、Delay:发送每个请求的时间间隔,这里默认值是0,也就是上一个请求发送后,立即发送下一个请求
4、Data:可以选择供集合使用的数据文件,通常是一些测试数据,这里很重要,在下面会着重说一说这个
5、按需勾选,是否保存响应体,是否将变量的当前值写在会话里,是否使用cookies,是否保存cookies,基本上没有特殊需求,保持默认即可
三、🍓批量导入参数
在运行集合的时候,有一个上传数据文件的功能,其实这个不起眼的功能,在软件测试的时候用处大呢,因为很多时候,针对某一个输入框有很多的测试数据,单单一个等价有效类等价无效类的测试数据,至少也得有十几个,这十几个测试数据如果对应十几个接口进行测试,这重复劳动量简直无法估计,因此在postman中就可以借助这个批量导入数据的功能,实现批量测试。
当前我针对页面的输入框,得出了一组测试数据,如下:
【name_age.json】
[
{"name":"然俊","age":2},
{"name":"彦扬","age":4},
{"name":"璟烨","age":5},
{"name":"熙祥","age":6},
{"name":"桐熙","age":7},
{"name":"曦瀚","age":8},
{"name":"熙楠","age":4},
{"name":"煜钧","age":5},
{"name":"鹏翔","age":3}
]
这组json数据保存在name_age.json文件中,从这组数据中我们可以看出,这是针对变量name和变量age的测试数据,那么我们先不要着急进行测试,而是需要先在postman中设置name和age这两个变量,使这两个变量能使用在请求的接口数据里,如果不设置成postman的变量,在导入name_age.json的时候,postman是不会把name和age自动设置为变量的,只会报错。注意:变量的名称需要和name_age.json里的key值保持一致。
【设置变量】
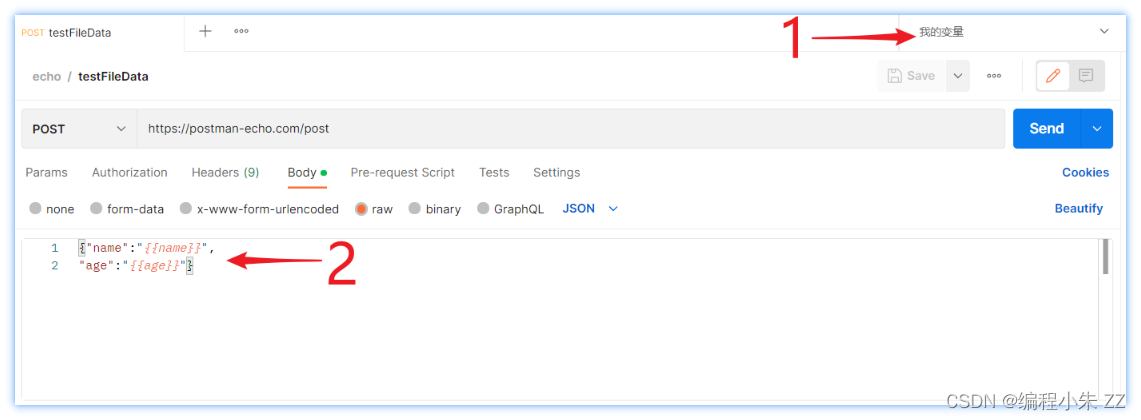
【设置测试接口】
接下来设置需要测试的接口
1、选择刚刚设置的变量组
2、将设置的变量使用在参数中,注意在引用参数的时候都是需要使用双引号,否则不符合json语法
【批量测试】
接下来进行批量测试
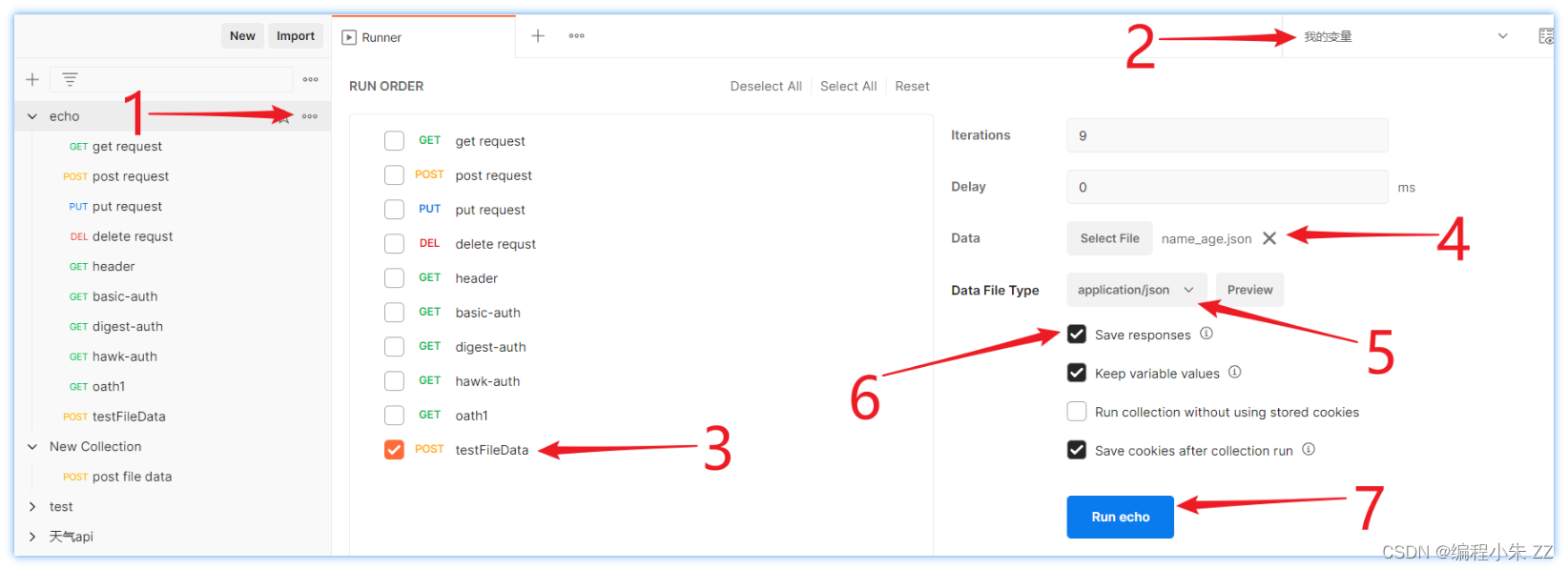
1、点击集合右边的省略号图标,选择运行集合的选项,之后会出现右侧Runner设置面板
2、选择包含变量name和id的变量组
3、选定需要测试的接口,这个接口的参数包含变量name和id
4、导入name_age.json文件
5、选择application/json解析格式
6、选定Save Response,这样在批量运行完后可以看到响应内容,不勾选则看不到响应内容。
7、运行集合
【运行结果】
得到批量运行的结果
1、点击测试接口,弹出该接口的请求信息和响应信息
2、点击Response Body可以看到name_age.json文件里的参数成功传送。
3、批量测试对应的编号,可以看到共9条测试用例
四、🍄JavaScript脚本
(1)🌈在哪写脚本

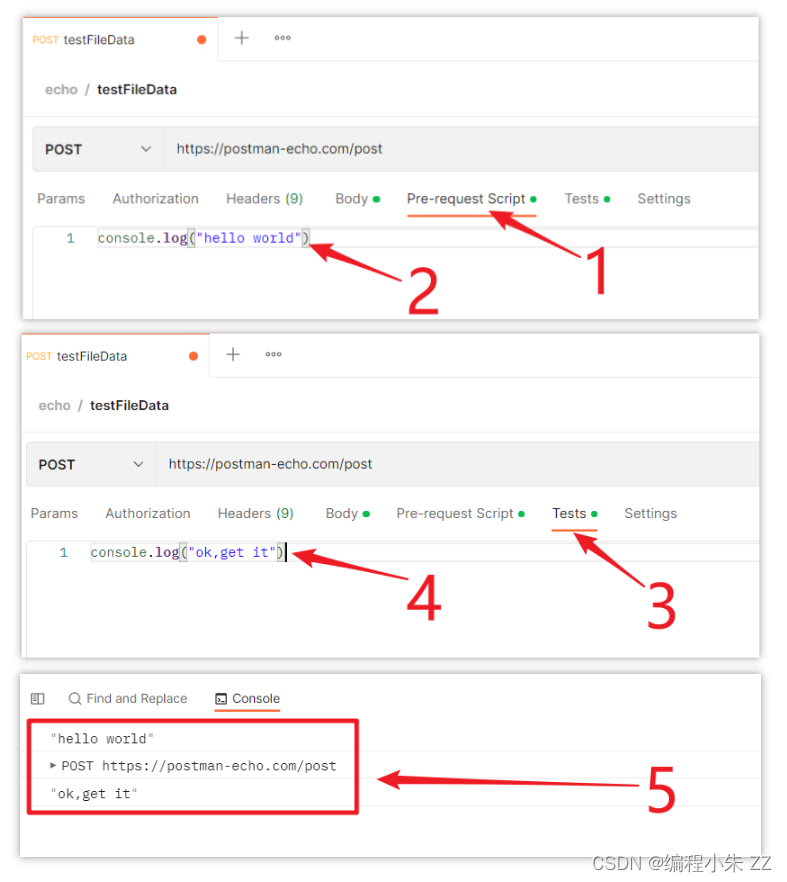
1、点击Pre-request Script标签,可以编写接口运行前的脚本
2、写接口运行前的JavaScript脚本:console.log("hello world")
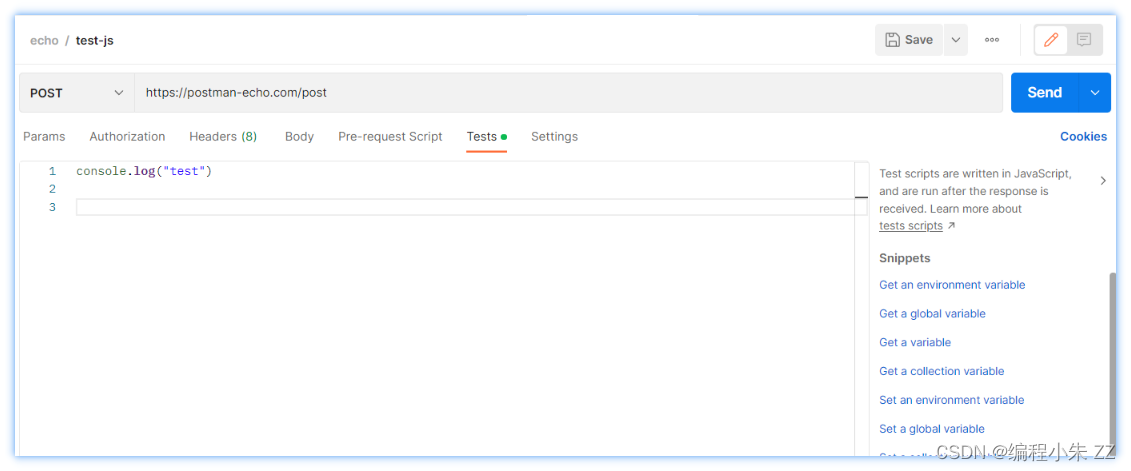
3、点击Tests标签,可以编写接口运行后的脚本
4、写接口运行后的JavaScript脚本:console.log("ok,get it")
5、点击Console获得运行结果,可以看到Pre-request Script里的脚本和Tests里的脚本分别在接口运行前后执行
(2)🌈预请求脚本
【简单例子】
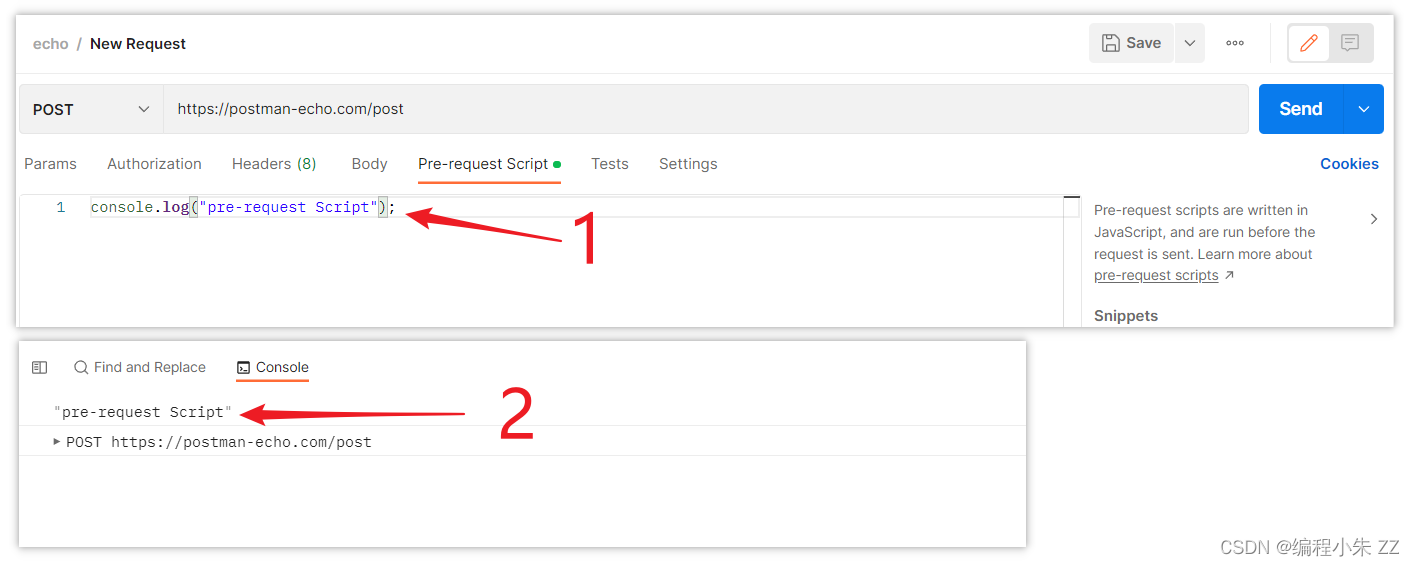
在发送请求之前就执行的脚本叫做预请求脚本,对应postman上的Pre-request Script标签页
1、预请求脚本代码,这里是想让在请求发起之前打印一句话
2、console里打印了预请求的脚本执行结果
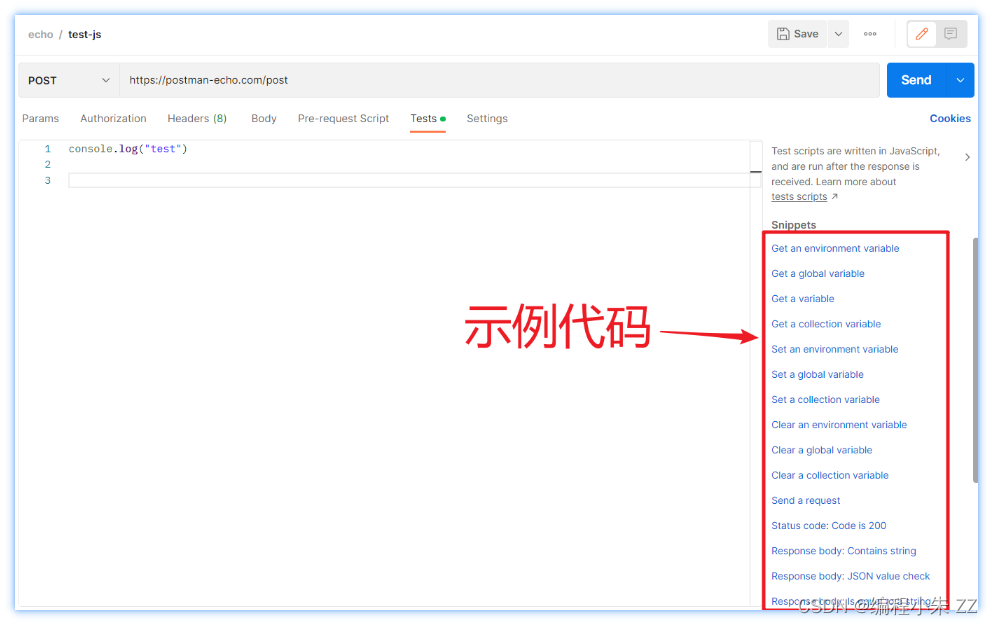
【示例脚本】
预请求脚本不只是用来打印,还有其他的功能,比如获取变量和设置变量,或者是直接发送一个请求,听上去挺复杂的,好像免不了要写一些JavaScript代码,其实postman早就给我们准备好了一些常有的示例脚本,基本满足日常需求。
1、点击右侧的Set an environment variable、Set a global variable、Set a collection variable可以生成左侧的代码,表示设置环境变量,全局变量和合集变量
2、点击右侧的Get an environment variable、Get a global variable、Get a variable、Get a collection variable可以生成左侧的代码,表示获取以上设置的环境变量,全局变量和合集变量
3、点击右侧的Clear an environment variable、Clear a global variable、Clear a collection variable可以生成左侧的代码,表示销毁以上设置的环境变量,全局变量和合集变量
4、点击右侧的Send a request,可以获得左侧的代码,表示发送一个请求
console.log("pre-request Script");
pm.environment.set("variable_key", "variable_value");
pm.globals.set("globals_key", "globals_value");
pm.collectionVariables.set("collectionvariable_key", "collectionvariable_value");
var environment = pm.environment.get("variable_key");
var globals = pm.globals.get("globals_key");
var variables = pm.variables.get("variable_key");
var collectionvariable = pm.collectionVariables.get("collectionvariable_key");
console.log(environment);
console.log(globals);
console.log(variables);
console.log(collectionvariable);
pm.environment.unset("variable_key");
pm.globals.unset("globals_key");
pm.collectionVariables.unset("collectionvariable_key");
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
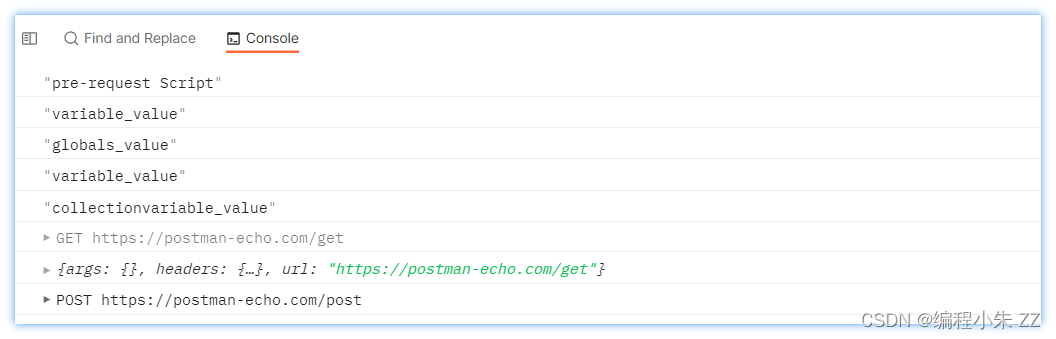
【运行结果】
(3)🌈测试脚本
测试脚本是接口测试的重头戏,测试脚本可以自动判断接口请求是否正确,在postman对应Tests标签面板
同样postman也提供了测试脚本的示例代码,测试脚本一部分代码与预发送脚本提供的示例代码一样,这里主要说一说增加的那些代码吧
👁️Status code:Code is 200
要求该接口响应Code为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
👁️Response body:Contains string
检查响应体中是否包含一个字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
👁️Response body:JSON value check
检查响应体的JSON值
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
👁️Response body:Is equal to a string
检查响应体等于一个字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
👁️Response headers:Content-Type header check
检查响应中是否包含某个header
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
👁️Response time is less than 200ms
检查响应时间,要求小于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
👁️Status code:Successful POST request
要求Status code符合某种条件,比如Status code取201和202中的一个
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201, 202]);
});
👁️Status code:Code name has string
要求code名称当中包含某个字符串
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
👁️Response body:Convert XML body to a JSON Object
将XML格式的响应体转换成JSON对象
var jsonObject = xml2Json(responseBody);
👁️Use Tiny Validator for JSON data
使用轻量级验证器,这里验证data1,data2的每一项的数据类型是否都是boolean类型,显然data2中的123不是boolean类型
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function () {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
【运行结果】
红色测试未通过,绿色则测试通过
版权归原作者 编程小猪猪 所有, 如有侵权,请联系我们删除。