c# winform窗体实现控件内容的动态更新
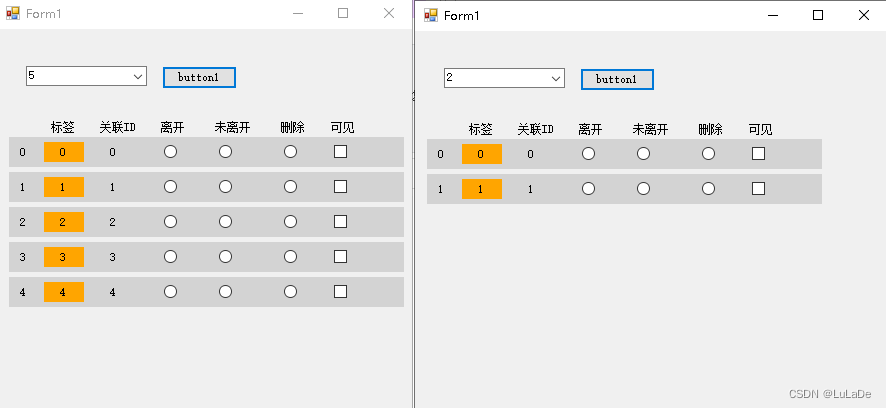
在系统开发的过程中,往往会遇到需要动态的控制控件内部显示的控件数量、控件类型的情况,比如这样的。

1、问题描述:如何自定义的控制控件中数据显示的类型呢?
首先面对这个问题,我们得先了解winform的控制工具中有哪些控件是可以用来承载其他控件工具的,例如以下控件都可以用来承载其他控件工具,那么就可以使用这些控件来动态的实现工具栏的生成。
此处采用一个panel控件进行演示。
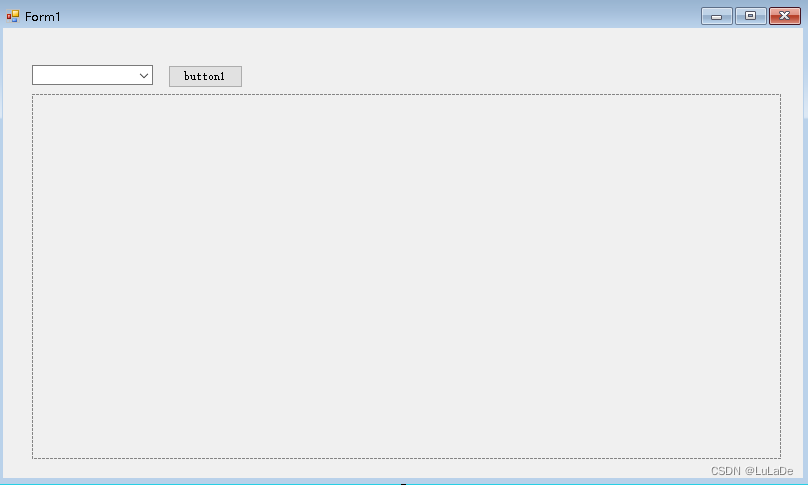
首先,我们添加一个winform窗体,然后往该窗体中拖入一个panel控件

在这个窗体中我们插入一个comboBox控件,用于控制panel中生成工具栏的数量,此外每个工具栏中还将包括不同的控件工具,例如包括 textbox、label、button、radioButton,checkbox等等,只要是你需要的控件工具都可以自行添加。
我们进入button按钮下,开始编写用于panel内部控件绘制的代码
privatevoidbutton1_Click(object sender,EventArgs e){
panel1.Controls.Clear();Label panel_show_label =newLabel(){
Name ="resulr_list_table",
Text ="标签",
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
panel_show_label.TextAlign = ContentAlignment.MiddleCenter;
panel_show_label.Location =newPoint(35,5);
panel1.Controls.Add(panel_show_label);Label panel_show_id =newLabel(){
Name ="resulr_list_id",
Text ="关联ID",
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =50};
panel_show_id.TextAlign = ContentAlignment.MiddleCenter;
panel_show_id.Location =newPoint(panel_show_label.Right +10,5);
panel1.Controls.Add(panel_show_id);Label resulr_list_lev =newLabel(){
Name ="resulr_list_lev",
Text ="离开",
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
resulr_list_lev.TextAlign = ContentAlignment.MiddleCenter;
resulr_list_lev.Location =newPoint(panel_show_id.Right +10,5);
panel1.Controls.Add(resulr_list_lev);Label resulr_list_notLev =newLabel(){
Name ="resulr_list_notLev",
Text ="未离开",
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =60};
resulr_list_notLev.TextAlign = ContentAlignment.MiddleCenter;
resulr_list_notLev.Location =newPoint(resulr_list_lev.Right +10,5);
panel1.Controls.Add(resulr_list_notLev);Label resulr_list_dlt =newLabel(){
Name ="resulr_list_dlt",
Text ="删除",
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
resulr_list_dlt.TextAlign = ContentAlignment.MiddleCenter;
resulr_list_dlt.Location =newPoint(resulr_list_notLev.Right +10,5);
panel1.Controls.Add(resulr_list_dlt);Label resulr_list_see =newLabel(){
Name ="resulr_list_see",
Text ="可见",
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
resulr_list_see.TextAlign = ContentAlignment.MiddleCenter;
resulr_list_see.Location =newPoint(resulr_list_dlt.Right +10,5);
panel1.Controls.Add(resulr_list_see);
panel1.Width = resulr_list_see.Right +40;int resNumList =int.Parse(comboBox1.Text);for(int i =0; i < resNumList; i++){Panel panel =newPanel(){
Name ="reg_panel_"+ i.ToString(),
Width = panel1.Width,
ForeColor = ColorTranslator.FromHtml("#000000"),
BackColor = ColorTranslator.FromHtml("#D3D3D3"),
Height =30};Label index_label =newLabel(){
Name ="reg_index_"+ i.ToString(),
Text = i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =30};
index_label.TextAlign = ContentAlignment.MiddleCenter;
index_label.Location =newPoint(0,5);
panel.Controls.Add(index_label);Label reg_label =newLabel(){
Name ="reg_label_"+ i.ToString(),
Text = i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
BackColor = ColorTranslator.FromHtml("#FFA500"),
Height =20,
Width =40};
reg_label.TextAlign = ContentAlignment.MiddleCenter;
reg_label.Location =newPoint(30+5,5);
panel.Controls.Add(reg_label);Label reg_id =newLabel(){
Name ="reg_id_"+ i.ToString(),
Text = i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
reg_id.TextAlign = ContentAlignment.MiddleCenter;
reg_id.Location =newPoint(panel_show_id.Location.X,5);
panel.Controls.Add(reg_id);//reg_id.Click += new System.EventHandler(panel1_EventChange);RadioButton reg_lev =newRadioButton(){
Name ="reg_lev_"+ i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
reg_lev.Location =newPoint(10+ resulr_list_lev.Location.X,5);
panel.Controls.Add(reg_lev);RadioButton reg_notLev =newRadioButton(){
Name ="reg_notLev_"+ i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
reg_notLev.Location =newPoint(15+ resulr_list_notLev.Location.X,5);
panel.Controls.Add(reg_notLev);RadioButton reg_dlt =newRadioButton(){
Name ="reg_dlt_"+ i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
reg_dlt.Location =newPoint(10+ resulr_list_dlt.Location.X,5);
panel.Controls.Add(reg_dlt);CheckBox reg_see =newCheckBox(){
Name ="reg_see_"+ i.ToString(),
ForeColor = ColorTranslator.FromHtml("#000000"),
Height =20,
Width =40};
reg_see.Location =newPoint(10+ resulr_list_see.Location.X,5);
panel.Controls.Add(reg_see);
panel.Location =newPoint(0, panel_show_label.Bottom + i *35);
panel1.Controls.Add(panel);}}

需要注意的是,在工具栏中我们用到了三个RadioButton,所以需要在工具栏的生成还需要使用一个panel控件来容纳所需的控件工具。
Panel panel =newPanel(){
Name ="reg_panel_"+ i.ToString(),
Width = panel1.Width,
ForeColor = ColorTranslator.FromHtml("#000000"),
BackColor = ColorTranslator.FromHtml("#D3D3D3"),
Height =30};
最后当所有工具添加完成后再将该panel控件加入到panel1容器中。
panel1.Controls.Add(panel);
本文仅就控件内控件工具的动态控制和跟新进行简单的介绍,相对复杂的控件处理可以在上述方法的基础上进行修改或改进。
版权归原作者 LuLaDe 所有, 如有侵权,请联系我们删除。