首先在页面上插入一个el-date-picker组件并绑定一个响应值
这里我们需要day.js这个库来帮助我们处理Date对象,便于日期的计算
<script setup lang="ts">import{ ref }from'vue'import dayjs from'dayjs';//时间处理const dateRange =ref([])</script><template><div class="date-picker"><el-date-picker
v-model="dateRange"
type="daterange"/></div></template><style scoped>.date-picker {width: 100vw;height: 90vh;display: grid;
place-content: center;}</style>
然后我们使用disable-date属性控制哪些日期需要禁用
该属性接受一个函数函数的参数为一个date对象代表组件中每一个可能被选中的日期。
函数的返回值为一个布尔值true代表参数的日期会被禁用,false代表不会被禁用。
<script setup lang="ts">
import { ref } from 'vue'
import dayjs from 'dayjs'; //时间处理
const dateRange = ref([])
const disableRange = (date: Date) => {
return false
}
</script>
<template>
<div class="date-picker">
<el-date-picker
v-model="dateRange"
type="daterange"
:disabled-date="disableRange"
/>
</div>
</template>

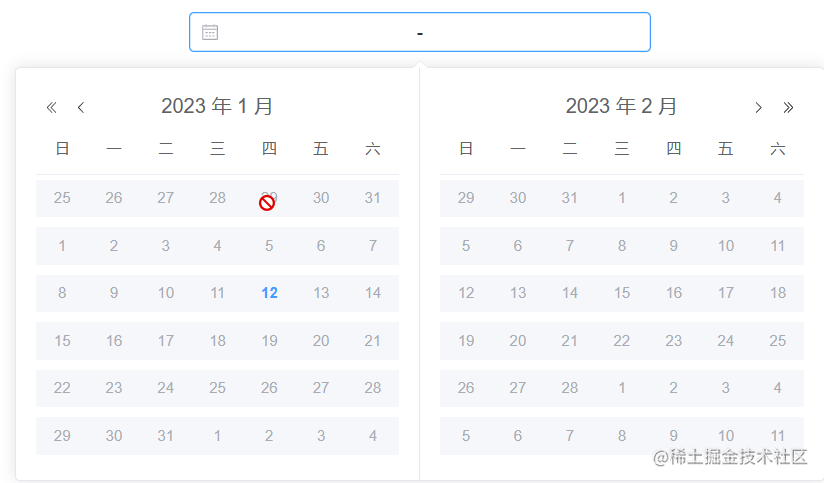
返回值为true时的情况
这里我们指定的禁用的范围如下:
- 大于当天的日期不可选中
- 大于或者小于选中日期31天的日期不可选中
要实现动态限制日期,我们还需要获取在选择日期范围时第一个选中的日期,在element-ui中有pickOption的属性去拿到这个日期,而在element-plus中,pickOption属性被取消了,但有一个事件可以代替它的作用,就是@calendar-change。
该事件接受一个函数,函数的参数为一个含有两个日期对象的数组,选中第一个日期时组件会将该日期对象放在数组首位,选中第二个日期后会按照时间顺序排列两个日期,较前的日期会在数组首位,较后的日期会在次位,选中任一个日期时函数的参数就会发生变化并触发该函数。
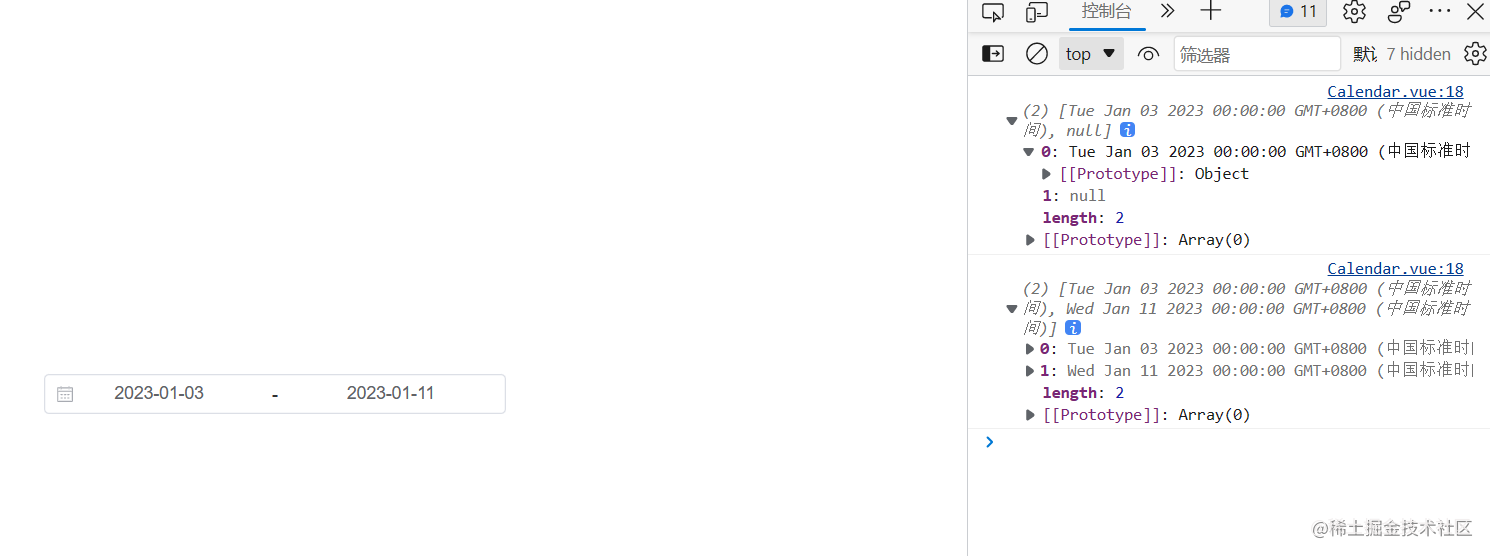
因此我们可以定义一个响应值来存储第一次选中的日期,我们可以先输出看看该函数的参数是否如我们刚刚所说:
<script setup lang="ts">
import { ref } from 'vue'
import dayjs from 'dayjs'; //时间处理
const dateRange = ref([])
const disableRange = (date: Date) => {
return false
}
const selectDate = (date: Array<Date>) => {
consoloe.log(date)
}
</script>
<template>
<div class="date-picker">
<el-date-picker
v-model="dateRange"
type="daterange"
:disabled-date="disableRange"
@calendar-change="selectDate"
/>
</div>
</template>

这样我们就可以在该函数触发时将数组第一位的值赋值给定义的响应值,获取到第一个选中的日期并存了起来
<script setup lang="ts">
import { ref } from 'vue'
import dayjs from 'dayjs'; //时间处理
const dateRange = ref([])
const selectedValue = ref()
const disableRange = (date: Date) => {
return false
}
const selectDate = (date: Array<Date>) => {
selectedValue.value = date[0] //获取到第一个选中的日期
}
</script>
<template>
<div class="date-picker">
<el-date-picker
v-model="dateRange"
type="daterange"
:disabled-date="disableRange"
@calendar-change="selectDate"
/>
</div>
</template>
然后我们将三个指定的禁用范围的或值作为disable-date的返回值,大于当天的日期我们可以直接将两个Date对象进行比较,大于或者小于选中日期31天的日期我们使用day.js的subtract和add函数简化计算,具体使用方法可以在day.js的官网查看。这里我们用上了刚刚存下来的第一次选中的日期进行比较
<script setup lang="ts">
import { ref } from 'vue'
import dayjs from 'dayjs'; //时间处理
const dateRange = ref([])
const selectedValue = ref()
const disableRange = (date: Date) => {
return date > new Date() || dayjs(date) < dayjs(selectedValue.value).subtract(31, 'days')
|| dayjs(date) > dayjs(selectedValue.value).add(31, 'days')
}
const selectDate = (date: Array<Date>) => {
selectedValue.value = date[0] //获取到第一个选中的日期
}
</script>
<template>
<div class="date-picker">
<el-date-picker
v-model="dateRange"
type="daterange"
:disabled-date="disableRange"
@calendar-change="selectDate"
/>
</div>
</template>
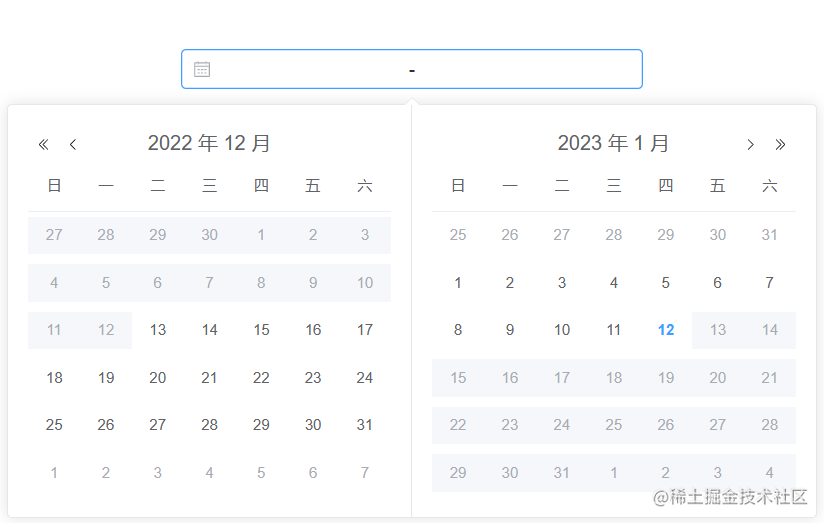
查看效果
可以发现还没有选中日期时,前面就有不能选中的日期了,这是因为我们没有处理selectedValue为空值的情况,可以在change事件中添加选中第二个日期后将selectedValue置空的逻辑,然后在disable-date中添加空值判断的逻辑即可
<script setup lang="ts">
import { ref } from 'vue'
import dayjs from 'dayjs'; //时间处理
const dateRange = ref([])
const selectedValue = ref()
const disableRange = (date: Date) => {
//大于今日日期不可选中
//大于或者小于选中日期31天不可选中
if(!selectedValue.value)
return date>new Date()
return date>new Date() || dayjs(date)<dayjs(selectedValue.value).subtract(31, 'days')
|| dayjs(date)>dayjs(selectedValue.value).add(31, 'days')
}
const selectDate = (date: Array<Date>) => {
selectedValue.value = date[0]
}
</script>
<template>
<div class="date-picker">
<el-date-picker
v-model="dateRange"
type="daterange"
:disabled-date="disableRange"
@calendar-change="selectDate"
@change="selectedValue=null"
/>
</div>
</template>
<style scoped>
.date-picker {
width: 100vw;
height: 90vh;
display: grid;
place-content: center;
}
</style>
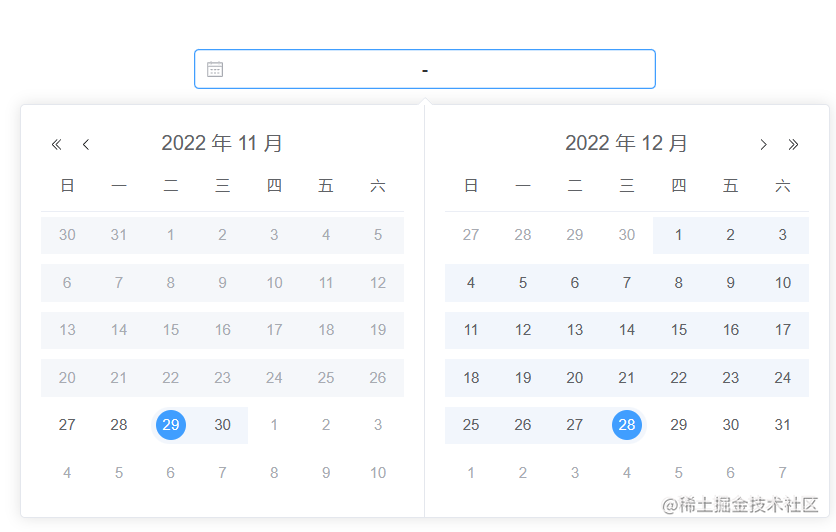
此时我们看到动态禁用就实现了

视频教程在这里el-canlendar动态限制选中日期
欢迎关注B站小南前端の干货分享
版权归原作者 YangEzzz 所有, 如有侵权,请联系我们删除。