思维导图(ant-mind)
ant-mind是一款基于html5的svg进行设计与开发的一个包含文档模式与思维导图模式的一个纯js类库,支持在当前主流的前端框架中接入。
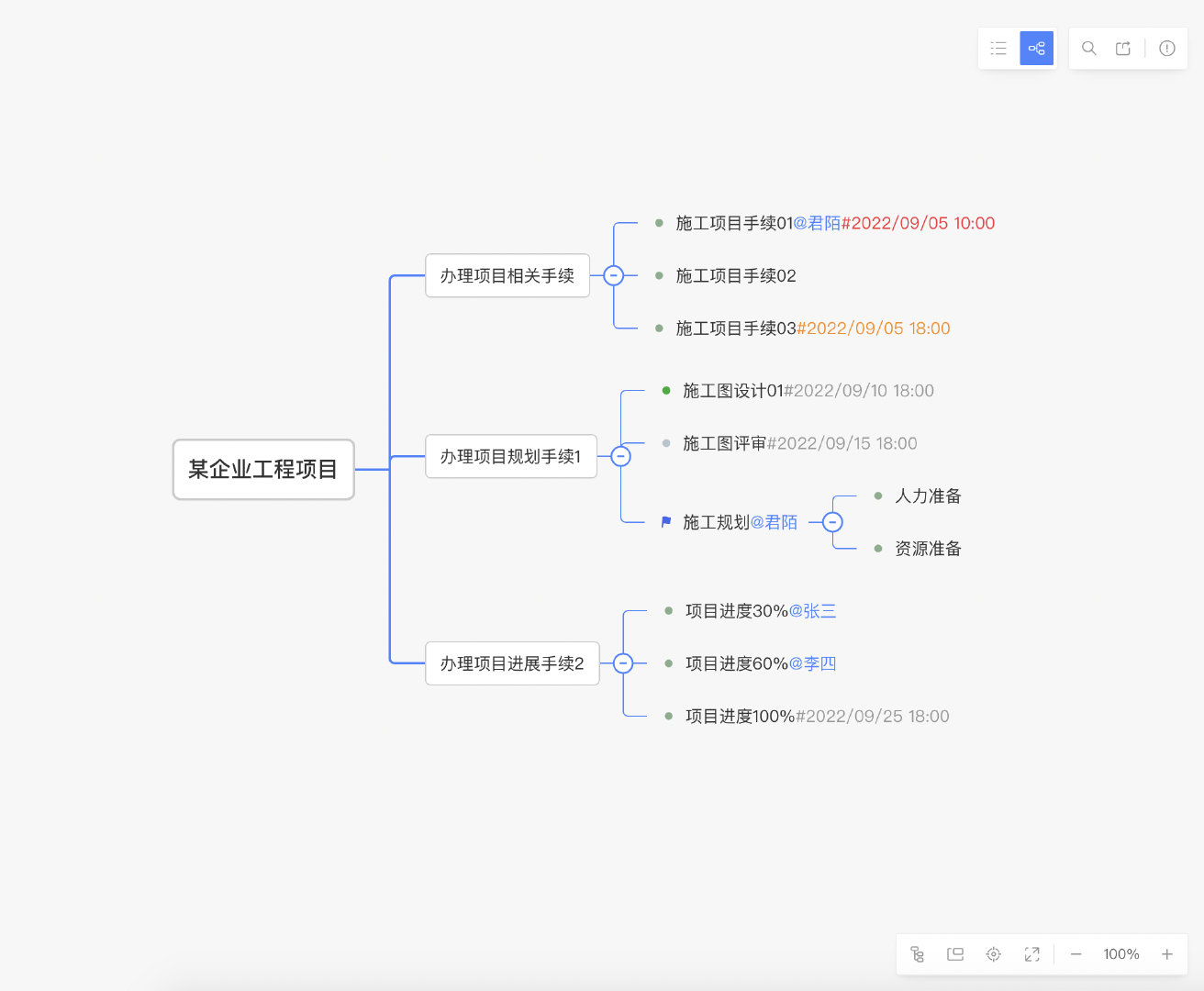
效果图:

如何使用
1、下载插件
官网地址:https://www.aim.link/h5/KA.html
2、导入项目
将下载到的sdk拷贝至项目工程目录,如拷贝至:
externalSdk/ant-mind/index.js
externalSdk/ant-mind/index.css
3、开发实践
3.1 原生js嵌入
<html><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><styletype="text/css">html, body{width: 100%;height: 100%;margin: 0;padding: 0;}#ant-mind{width: 100%;height: 100%;}</style><linkrel="stylesheet"type="text/css"href="/externalSdk/ant-mind/index.css"/><scripttype="text/javascript"src="/externalSdk/ant-mind/index.js"defer></script></head><body><divid="ant-mind"></div></body></html>
const config ={mode:'mind'};const mIns =newAntMind('#ant-mind', config);const mProps ={onAtSearch:(val)=>{const userList =[{id:'1',name:'张三',photo:''},{id:'2',name:'李四',photo:''}];return Promise.resolve(userList);}};
mIns.render([{id:'1',name:'主要主题',type:'p',// 根节点}], mProps);
3.2 React嵌入
import './externalSdk/ant-mind/index.css';
import React from 'react';
import AntMind from './externalSdk/ant-mind';
const MindView = () => {
const mindRef = React.useRef(null);
React.useLayoutEffect(() => {
mindRef.current = new AntMind('#ant-mind', { mode: 'mind' });
}, []);
React.useEffect(() => {
const mIns = mindRef.current;
const mProps = {
onAtSearch: (val) => getUserList(val),
};
mIns.render([{
id: '1',
name: '主要主题',
type: 'p', // 根节点
}], mProps);
return () => {
mIns?.destroy();
};
}, []);
const getUserList = (searchValue) => {
const userList = [
{ id: '1', name: '张三', photo: '' },
{ id: '2', name: '李四', photo: '' }
];
return Promise.resolve(userList);
};
return <div id="ant-mind"></div>
};
export default MindView;
3.3 Vue2嵌入
<template>
<div id="ant-mind" class="m-mind"></div>
</template>
<style scoped>
.m-mind {
width: 100%;
height: 100%;
}
</style>
<script>
import AntMind from '@/externalSdk/ant-mind';
import '@/externalSdk/ant-mind/index.css';
export default {
data() {
return {
config: {
mode: 'mind'
}
}
},
mounted() {
this.init()
},
beforeDestroy() {
this.mIns?.destroy();
},
methods: {
init() {
this.mIns = new AntMind('#ant-mind', this.config);
this.getData().then(data => {
this.mIns.render(data, {
onAtSearch: (val) => this.getUserList(val)
});
});
},
getData() {
return Promise.resolve([
{
id: 'task.1',
editable: true,
wbs: '2',
milestone:"1",
name: '任务01',
fzr: 'x先生',
type: 't',
status: 2,
beginTime: "2021-06-02",
children: []
},
]);
},
getUserList(searchValue) {
const userList = [
{ id: '1', name: '张三', photo: '' },
{ id: '2', name: '李四', photo: '' }
];
return Promise.resolve(userList);
},
}
}
</script>
数据格式(dataItem)
1、基础类型
type为p、i、t时,通用的节点字段
参数说明类型默认值id节点id - 必填string必填项name节点名称string必填项type节点类型p - 根节点、i - 二级根节点、t - 标准节点必填项childCount一级子节点数量number-children子节点列表dataItem[]-excludes需过滤的不可操作项NodeOprKey[][]parentId父节点idstring-
NodeOprKey:‘child’ | ‘sibling’ | ‘detail’ | ‘delete’ | ‘enter’ | ‘user’ | ‘move’ | ‘copy’ | ‘edit’;
2、根节点(type === p)
特殊性:
- 不可收起
- 固定不可操作项: [‘sibling’, ‘delete’, ‘enter’, ‘user’, ‘move’]
- 编辑时,不可@人员,不可快捷输入日期
3、二级根节点(type === i)
特殊性:
- 固定不可操作项: [ ‘user’] - move时,只能移动到p类型节点下
- 编辑时,不可@人员,不可快捷输入日期
参数说明类型默认值isNew是否是新增节点booleantrue4、标准节点(type === t)
特殊性:
- move时,不可移动到p节点下,支持移动到i、t类型的节点下移动
参数说明类型默认值status节点状态string-milestone是否里程碑booleanfalseuser人员object<{id, name}>-time日期YYYY/MM/DD HH:mm-timeStatus日期状态,当值为0时,当前日期临近截止日期时,日期显示橙色,超过截止日期时,日期显示红色;为当值为1时,日期颜色不随当前日期变化,显示灰色;number0isNew是否是新增节点booleantrue配置相关
1、基础配置 - config
参数说明类型默认值mode视图类型,mind - 思维导图,outline - 大纲视图stringmindlocale显示语言 - zh-CN、en-US、zh-TWstringzh-CNlocales自定义语言包LocalesTypeeventDom键盘事件触发容器,容器内的键盘事件可监听HTMLElement|string-fullDom全屏容器,全屏时的元素HTMLElement|string-platform第三方平台,用于在企业微信下显示人名wx|dingtalk-status节点状态StatusAttributes[]pngSize导出图片的最大尺寸,建议设置为20M以内number-theme主题属性ThemeAttributeswrapper画布属性WrapperAttributesoperation操作栏OperationAttributes
2、状态属性配置 - Status
参数说明类型默认值key状态的唯一值,必填项string-name状态名称string-color状态颜色,用于显示节点的图标颜色,必填项string-
3、主题属性配置 - Theme
参数说明类型默认值backgroundColor背景色string#F7F7F7color主题颜色,思维导图模式下,节点与子节点间收起展开的节点颜色string#4983FFmaxWidth节点最大宽度number500line连线配置LineType-+color线条颜色string#4983FF+width线条宽度[number, number][2, 1]+radius线条转角弧度number4p根节点主题PNode-+maxLength最大长度number100i二级根节点主题INode-+maxLength最大长度number30t子节点主题TNode-+maxLength最大长度number100+defaultTime默认结束时间HH:mm18:00nodes节点样式NodeStyle[]
- 节点样式
// 一个长度为3的数组,[p, i, t]分别代表3种不同节点的绘制样式[// 根节点{// 节点间距space:{x:60,y:16},// 节点样式style:{wrap:true,color:'#333333',placeholderColor:'#CCCCCC',fontSize:18,fontFamily:'PingFang SC, Microsoft YaHei',fontWeight:500,borderRadius:6,borderWidth:2,borderColor:'#CCCCCC',borderFocusColor:'#4983FF',borderHoverColor:'#92B5FF',backgroundColor:'#FFFFFF',}},// 二级根节点{space:{x:40,y:16},style:{wrap:true,color:'#333333',placeholderColor:'#CCCCCC',fontSize:14,fontFamily:'PingFang SC, Microsoft YaHei',fontWeight:400,borderRadius:4,borderWidth:1,borderColor:'#CCCCCC',borderFocusColor:'#2867EC',borderHoverColor:'#92B5FF',backgroundColor:'#FFFFFF',}},// 子节点样式{// 节点文本偏移量,x,y为无icon情况的偏移量transform:{x:8,y:8,icon:{size:20,margin:4}},space:{x:40,y:8},style:{wrap:true,color:'#333333',placeholderColor:'#CCCCCC',fontSize:14,fontFamily:'PingFang SC, Microsoft YaHei',fontWeight:400,borderRadius:2,borderWidth:1,borderColor:'transparent',borderFocusColor:'#2867EC',borderHoverColor:'#92B5FF',backgroundColor:'transparent',}}]
4、画布属性配置 - Wrapper
参数说明类型默认值scale画布缩放配置ScaleType-+min缩放的最小值number25+max缩放的最大值number200+size画布缩放值number100+step每次缩放的跨度number10+map画布缩放的可选项number[][25, 50, 75, 100, 125, 150, 175, 200]
5、操作栏配置 - Operation
参数说明类型默认值header顶部操作栏HeaderType-+show是否显示booleantrue+excludes不显示的操作项HeaderAction[][]node节点操作栏NodeType-+show是否显示booleantruebatch批量操作栏BatchType-+show是否显示booleantrue+excludes不显示的操作项BatchAction[]footer底部操作栏FooterType-+show是否显示booleantrue+excludes不显示的操作项FooterAction[]
- HeaderActionmind - 脑图|outline - 大纲 |search - 搜索 |export - 导出 |shortcut - 快捷键
- BatchActiondelete - 删除 | user - 人员
- FooterActionexpand - 展开 | thumbnail - 缩略图 | center - 中心定位 | fullscreen - 全屏 | scale - 缩放
6、自定义语言 - Locales
{'shortcut':'快捷键','opr':'操作','opr.mind':'脑图模式','opr.outline':'文档模式','opr.undo':'撤回','opr.redo':'重做','opr.search':'查找','opr.export':'导出','opr.shortcut':'快捷键','opr.expand':'一键展开','opr.thumbnail':'导航器','opr.center':'定位到中心主题','opr.fullscreen':'全屏','opr.scale':'缩放比例','opr.reduce':'缩小','opr.enlarge':'放大','opr.user':'添加负责人','node':'节点','node.sibling':'插入同级节点','node.child':'插入子节点','node.delete':'删除节点','node.navigation':'任务导航','node.expand':'节点展开','node.fold':'节点折叠','node.edit':'编辑','node.cut':'剪切','node.copy':'复制','node.paste':'粘贴','canvas':'画布','canvas.reduce':'画布缩小','canvas.enlarge':'画布放大','expand.label':'展开至${num}级节点','search.placeholder':'搜索关键词','search.empty':'无搜索结果','empty.title':'无标题','p.placeholder':'项目名称','i.placeholder':'清单名称','t.placeholder':'任务名称@负责人#计划截止时间','t.detail':'任务详情','t.delete':'删除任务','i.detail':'清单详情','i.delete':'删除清单','p.detail':'项目详情','p.delete':'删除项目','p.create':'新建清单','i.create':'新建任务','t.create':'新建子任务','i.default':'默认清单','t.default':'默认任务',}
7、参数配置 - props
参数说明类型默认值maxChildCount最大子节点数,超过该数则不支持默认展开numberInfinityfoldKeys折叠的节点id[][]limit每类节点的最小数量,小于或等于该数量不可删除LimitType-level数据层级,超过该层级后不可添加子节点numberInfinityonAtSearch输入@时的,回调函数,用于搜索人员val => Promise<{id, name}[]>-onCopyData复制粘贴时触发, dataArr为复制后的节点列表,dataMap为复制后节点的<key, value>对象。({ ids, pid }) => Promise<{dataArr, dataMap?}>-onDelete在删除节点时触发(dataItem[]) => Promise.resolve(reject)-onDetail在查看详情时触发(dataItem) => void-onEnter在切换根节点时触发(id) => void-onError复制移动过程中,在当前节点不能插入子节点时触发(type: ‘move’ | ‘copy’) => void-onExport在导出图片时触发,fn接收opts参数({ name, bgColor, maxSize }),并返回一个Promise,用以标记导出成功或失败的状态(fn) => void;-onItemChange在节点发生变化时触发(params, data) => Promise-onLoadData当节点的子节点数(childCount)大于0,但不存在children时,点击展开时触发(data) => Promise<{ dataArr, dataMap}>-onModeChange在切换视图模式时触发,可用于控制视图显示权限(mode: ‘mind’ |‘outline’) => Promise-onMoveData在移动节点时触发({ ids, pid }) => Promise.resolve(reject)-onMultipleUser在批量操作中,需要修改节点的@人员时,可通过此方法来调用外部组件修改(ids) => void-
7.1 最小数量控制 - LimitType
参数说明类型默认值i描述根节点下子节点的最小数量number-t描述除根节点外其他节点下子节点的最小数量number-
api相关
// 组件实例化const config ={mode:'mind'};const mIns =newAntMind('#app', config);
initProps(参数初始化)
const props ={limit:{'i':1},// 该参数设置,需要render后才能生效foldKeys:[],// 其他参数};
mIns.initProps(props);
setConfig (配置设置)
// 浅更新
mIns.setConfig({mode:'outline'});// 更新配置后,如果需要更新视图,则需要调用renderView方法
mIns.renderView();
render(渲染视图)
const props ={limit:{'i':1},foldKeys:[],// 其他回调方法};const data =[];
mIns.render(data, props);
handleUpdate(更新节点)
// id => 更新节点的id// type => 更新方式:delete、move、update// data => 最新的节点数据,在type === 'delete'时,可不传
mindIns.handleUpdate(id, type, data);
updateMatrix(位置更新)
// 在思维导图模式下,用于更新视图的偏移位置
mIns.updateMatrix({a:1,// x轴缩放b:0,// 倾斜角度c:0,// 旋转角度d:1,// y轴缩放e:0,// x轴偏移量f:0// y轴偏移量});
destroy(事件注销)
// 在组件卸载时调用,用于注销组件涉及的浏览器事件
mIns.destroy();
版权归原作者 adamlee520 所有, 如有侵权,请联系我们删除。