Mock介绍
- mock:模拟
- mock测试就是在测试过程中,对于某些不容易构造或者容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法
- mock可以模拟一个http接口的后台响应,就这么简单,可以模拟request、response
使用场景
- 调用第三方系统而无法给客户搭建一套演示环境
- 调用第三方系统而无法进行稳定的开发测试
- 调用第三方系统而无法进行自己系统的性能测试
- 后端未完成接口开发,前端要先一步开发
- 真实场景的返回值覆盖不了测试场景
Mock使用
Mock 功能可以根据接口/数据结构定义、Mock规则配置、Mock 期望配置,自动生成模拟数据,且使用者可以根据需要灵活构造各种结构的接口数据。
以下为ApiFox的Mock为例
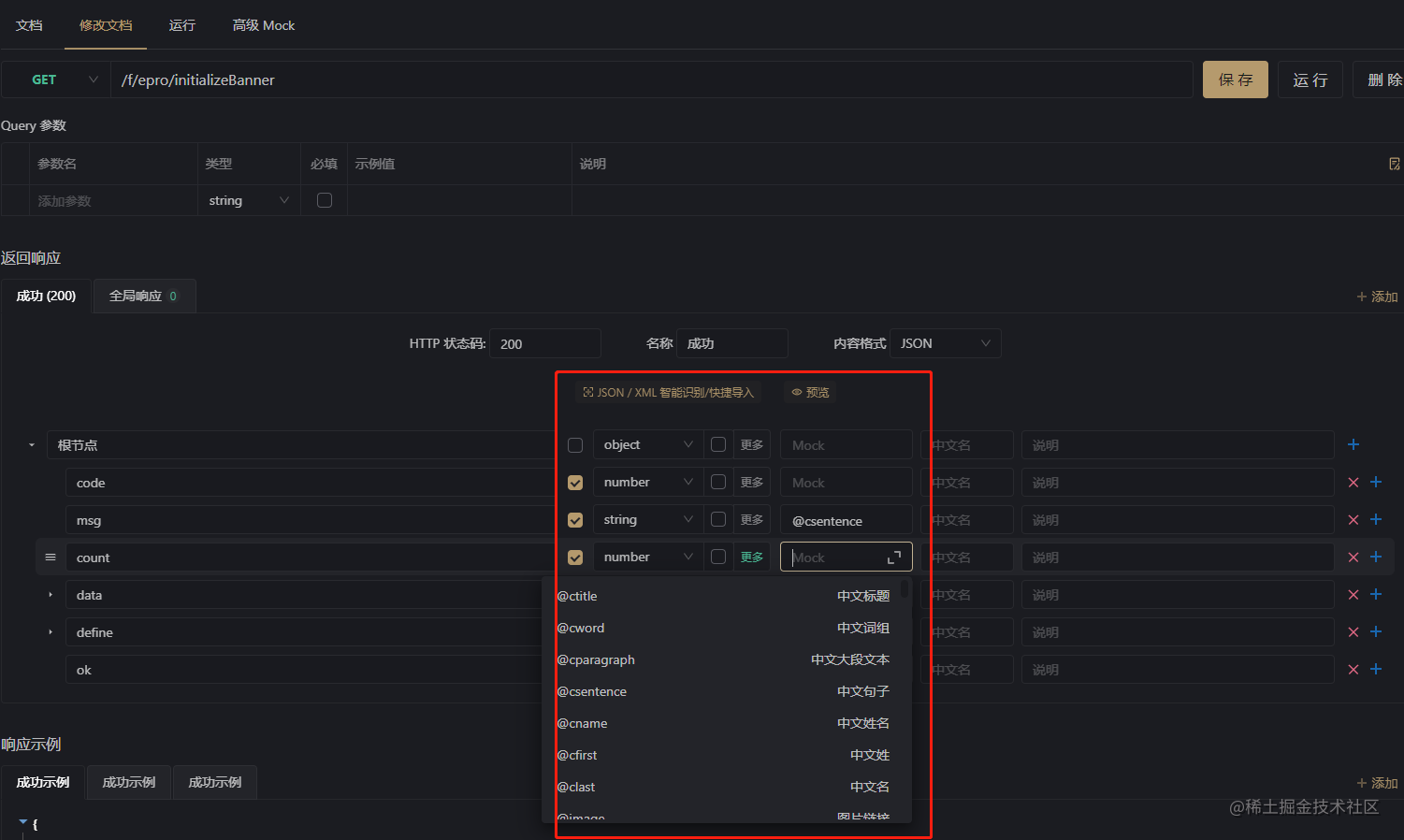
1. mock配置
- 定义数据结构的时候,可手动设置 mock 规则,支持 Mock.js
- 数据占位符定义方式书写 Mock 规则, 查看 Mock.js 语法

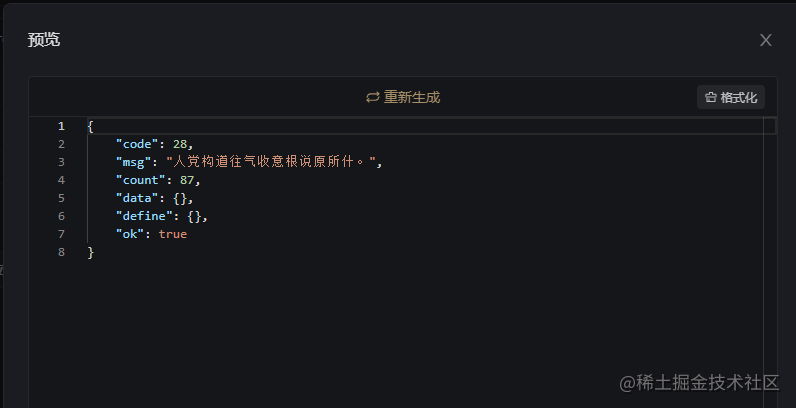
2. 预览返回
Mock配置完即可预览,检查Mock的返回是否符合预期

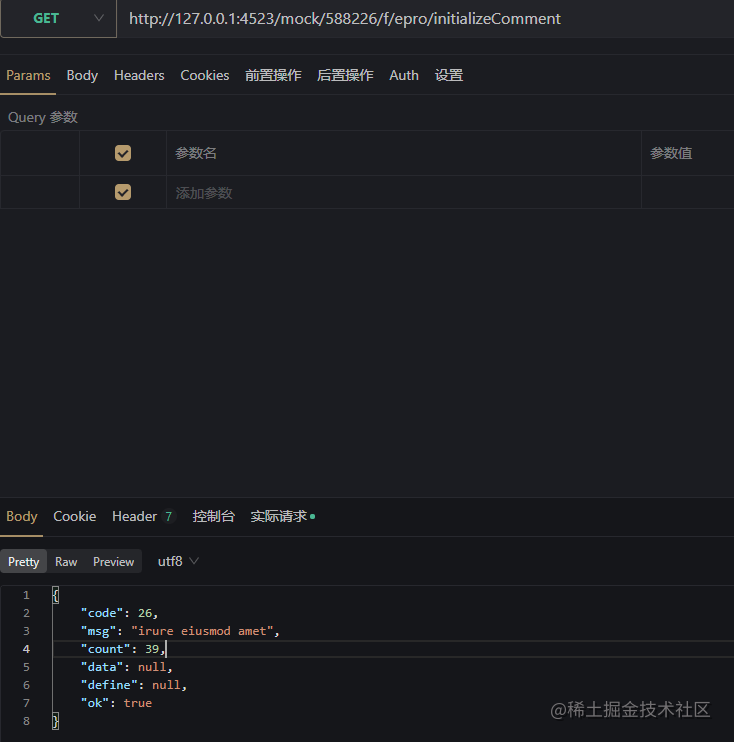
3. 效果演示

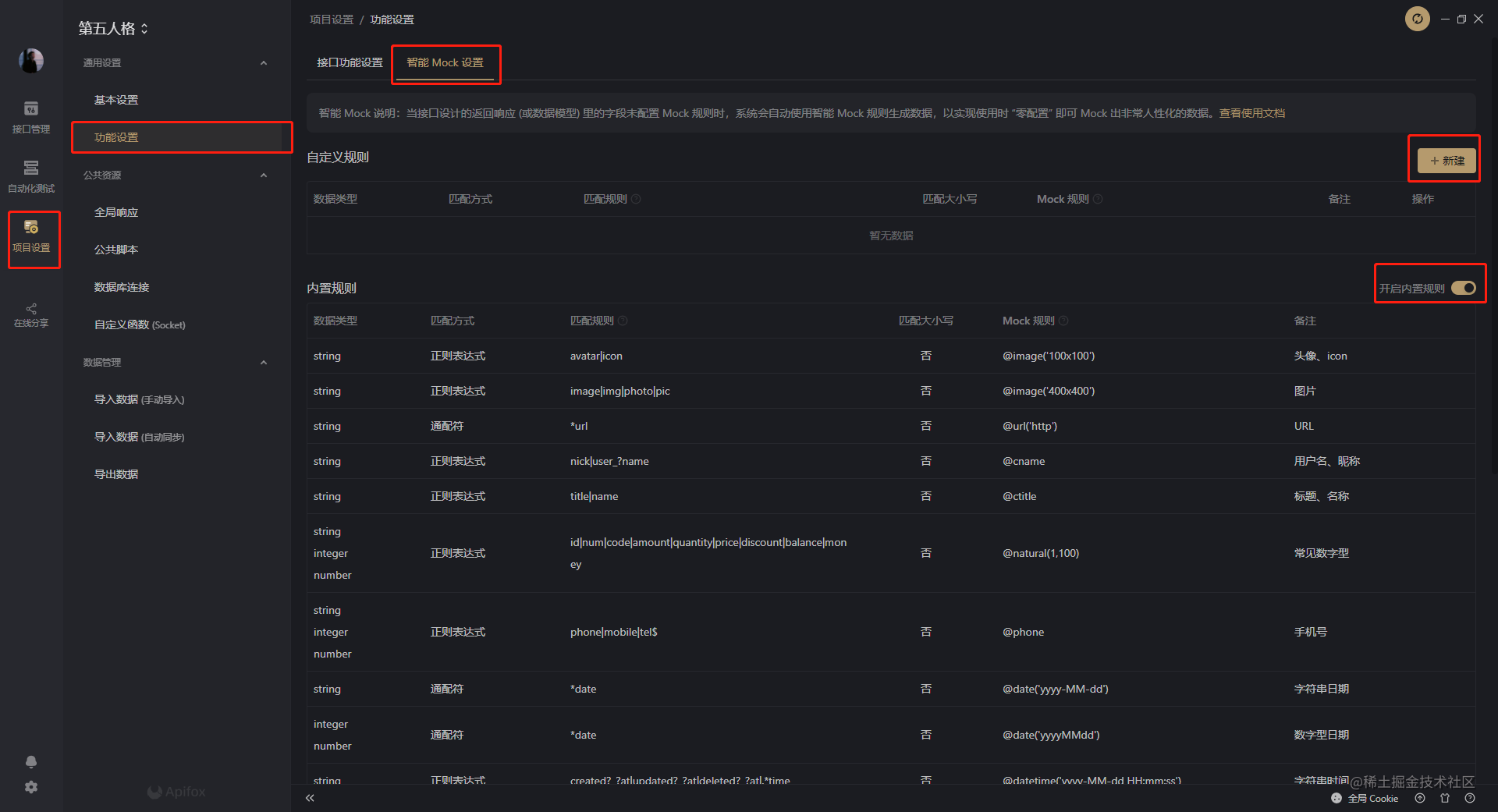
4. 智能Mock
当接口设计的返回 Response (或数据模型) 里的字段未配置 mock 规则时,系统会自动使用智能 Mock 规则生成数据,以实现使用时零配置即可 mock 出非常人性化的数据
设置位置:项目设置—智能 Mock 设置的自定义规则及内置规则。
- 自定义规则:用户可新建自定义规则,满足各种个性化需求。支持使用 正则表达式、通配符 来匹配字段名自定义 mock 规则。
- 内置规则:系统内置常用 mock 规则库,可自由决定是否开启内置规则。
- 优先级:自定义规则优先级高于内置规则,可添加自定义规则来覆盖系统内置规则。

5. 高级Mock
请求 Mock 数据时,规则匹配优先级:高级 Mock 里的期望 > 自定义 Mock 脚本。
如果匹配到了高级 Mock 里的期望,则不调用自定义 Mock 脚本
- 期望条件:根据不同的请求参数,返回不同数据。如创建 2 个 期望: - 请求参数id为1时,返回销售状态为available的数据。- 请求参数id为2时,返回销售状态为sold的数据。
- 期望条件支持设置多个参数,多个参数同时匹配时才会匹配到该期望。
- 期望条件支持设置参数名和参数值之间的比较关系,包含:等于、小于、大于、存在、包含等
- 若期望条件里的参数位置选择为body,则实际请求的 body 请求类型需要和该接口定义保持一致,如接口定义的 body 请求类型为form-data,则 mock 时该参数也需要放在form-data里。
- 期望条件 : json 类型的 body 支持使用JSON Path 匹配 - 参数名以 $ 字符起始的,使用 JSON Path 来匹配- 参数名不是以 $ 字符起始的,直接匹配 JSON 第一级的属性名
- 支持自定义返回 Header、返回 HTTP 状态码、返回延迟。
6. Mock 自定义脚本
自定义脚本方式可获取用户请求的参数,可修改返回内容。
高深的功能往往采用高深的指导
指导如下:自己研究!!!
https://www.apifox.cn/help/app/mock/mock-custom-scripts/#mock-优先级说明
7. ApiFox的Mock缺点(新版本已完善该缺点)
目前Mock 服务是在本地启动的,使用局限性大,下个版本据说会优化,如果想使用外网可用其他Mock工具,功能还是差不多的

太棒了,终于满足了公司的项目需求
其他Mock工具
ApiPost、Postman、Eolinker
在线Mock网站
版权归原作者 七号im 所有, 如有侵权,请联系我们删除。