写样式是不会写的啦,这辈子都不会碰的咯,这复杂度懂得都懂,接下来说简便办法:
首先你需要对应的视频文件:
然后导成GIF图片,具体不教了吧,这里我用的是这个网站 完全免费
导出来之后并不能直接用,因为除了心还有背景,这里背景颜色不一样很难跟html很好的融合。
所以接下来还需要将GIF转为一张张的图片帧:
接下来就要把图片背景给变透明,我用的是python的opencv:
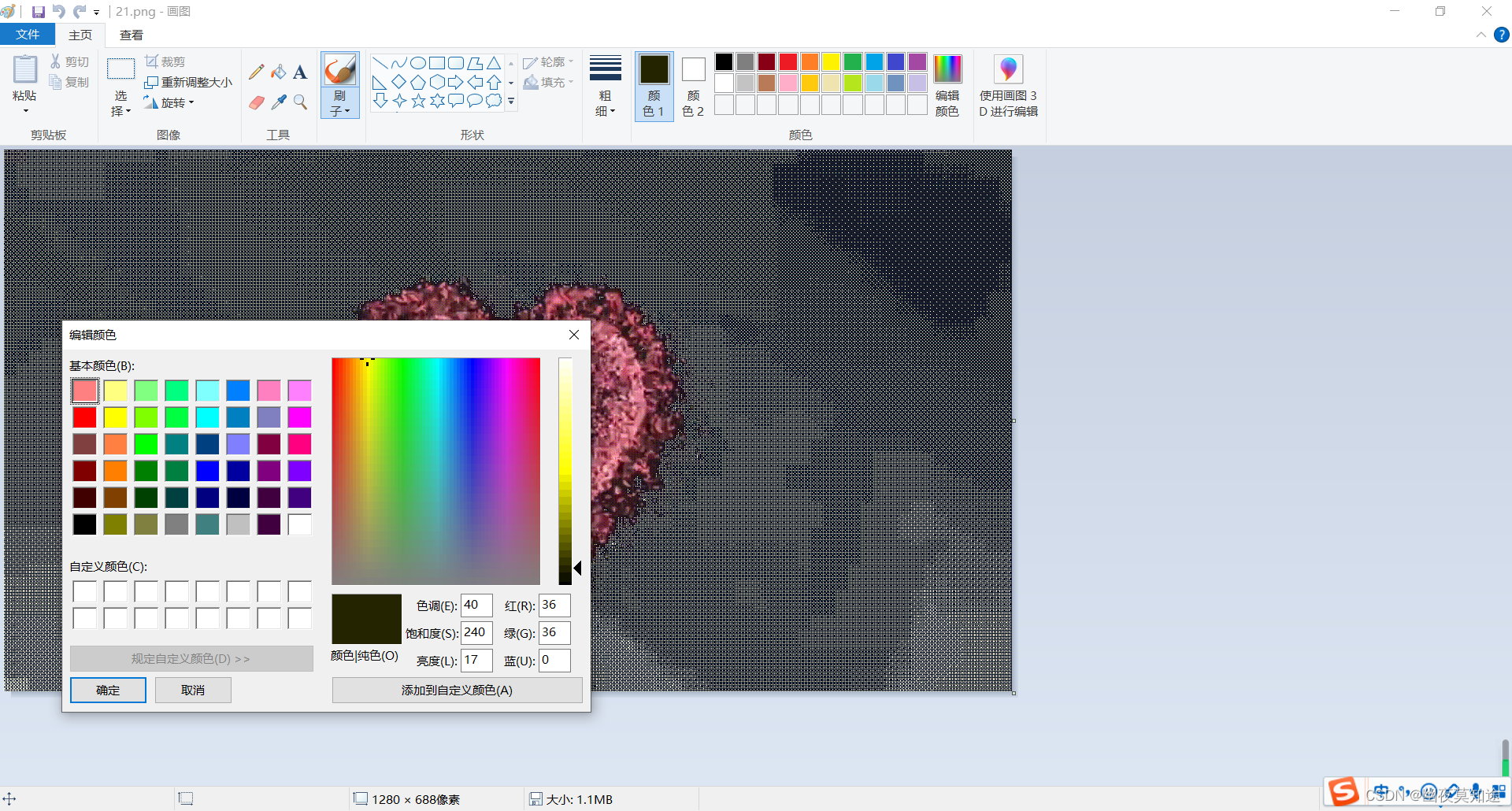
具体思路是:遍历每一个像素点,将非红色的像素设置为透明,这是个精细活我现在做的还是有点粗糙。具体做法就是:任意打开一张图片,用取色器取背景色将这个颜色记下写入我们代码中(这里背景色还不是单一的是多个颜色杂糅在一起的,所以颜色会有很多个),还有爱心周围的杂色也取出来替换为透明。(注意,RGB应该是从下往上写入代码也就是0,36,36)
if __name__ == '__main__':
index=0
while index<145:#这是你gif导出的图片帧数量这里我简写了
im = cv2.imread("F:\\pythonProject\\testimg\\"+str(index)+'.png')
height, width, channels = im.shape
new_im = numpy.ones((height, width, 4)) * 255
new_im[:, :, :3] = im
for i in range(height):
for j in range(width):
print(new_im[i, j, :3].tolist())#下面等号右边就是我们要填写的、排除的颜色
if (new_im[i, j, :3].tolist() == [0.0, 0.0, 0.0] or new_im[i, j, :3].tolist() == [0.0, 36.0, 36.0]
or new_im[i, j, :3].tolist() == [85.0, 0.0, 0.0] or new_im[i, j, :3].tolist() == [255.0, 255.0, 255.0]
or new_im[i, j, :3].tolist() == [85.0, 36.0, 0.0]or new_im[i, j, :3].tolist() == [0.0, 36.0, 0.0]
or new_im[i, j, :3].tolist() == [85.0, 36.0, 36.0]or new_im[i, j, :3].tolist() == [85.0, 0.0, 36.0]
or new_im[i, j, :3].tolist() == [0.0, 0.0, 36.0]or new_im[i, j, :3].tolist() == [0.0, 72.0, 72.0]
or new_im[i, j, :3].tolist() == [85.0, 0.0, 36.0]or new_im[i, j, :3].tolist() == [85.0, 72.0, 72.0]
or new_im[i, j, :3].tolist() == [0.0, 76.0, 32.0]or new_im[i, j, :3].tolist() == [0.0, 36.0, 72.0]
):
new_im[i, j, :] = numpy.array([0.0, 0.0, 0.0, 0])
cv2.imwrite("F:\\pythonProject\\shuchu\\"+str(index)+".png", new_im)
index=index+1
print("完成")
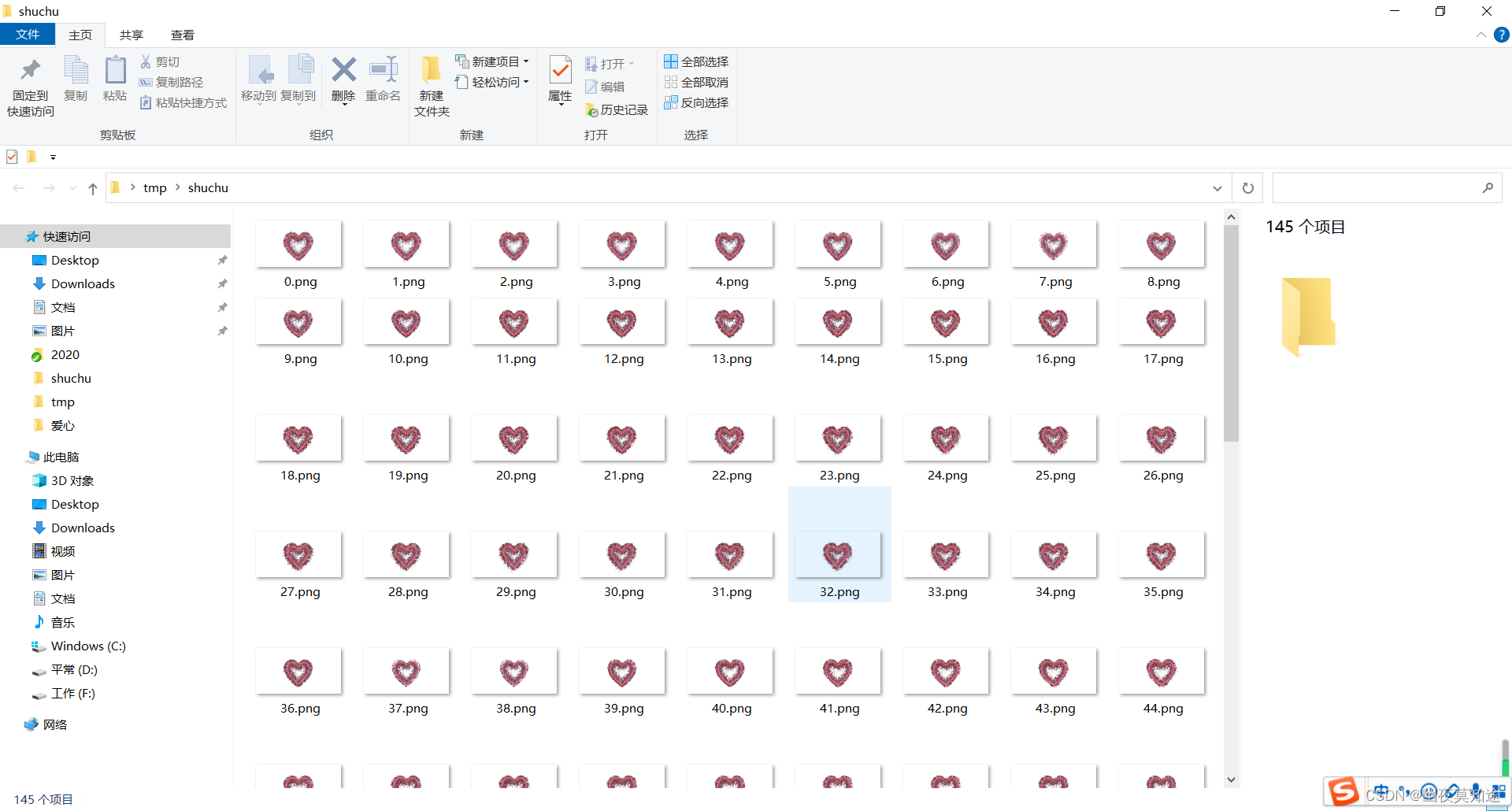
然后成功了就是这样:已经把背景去除了。
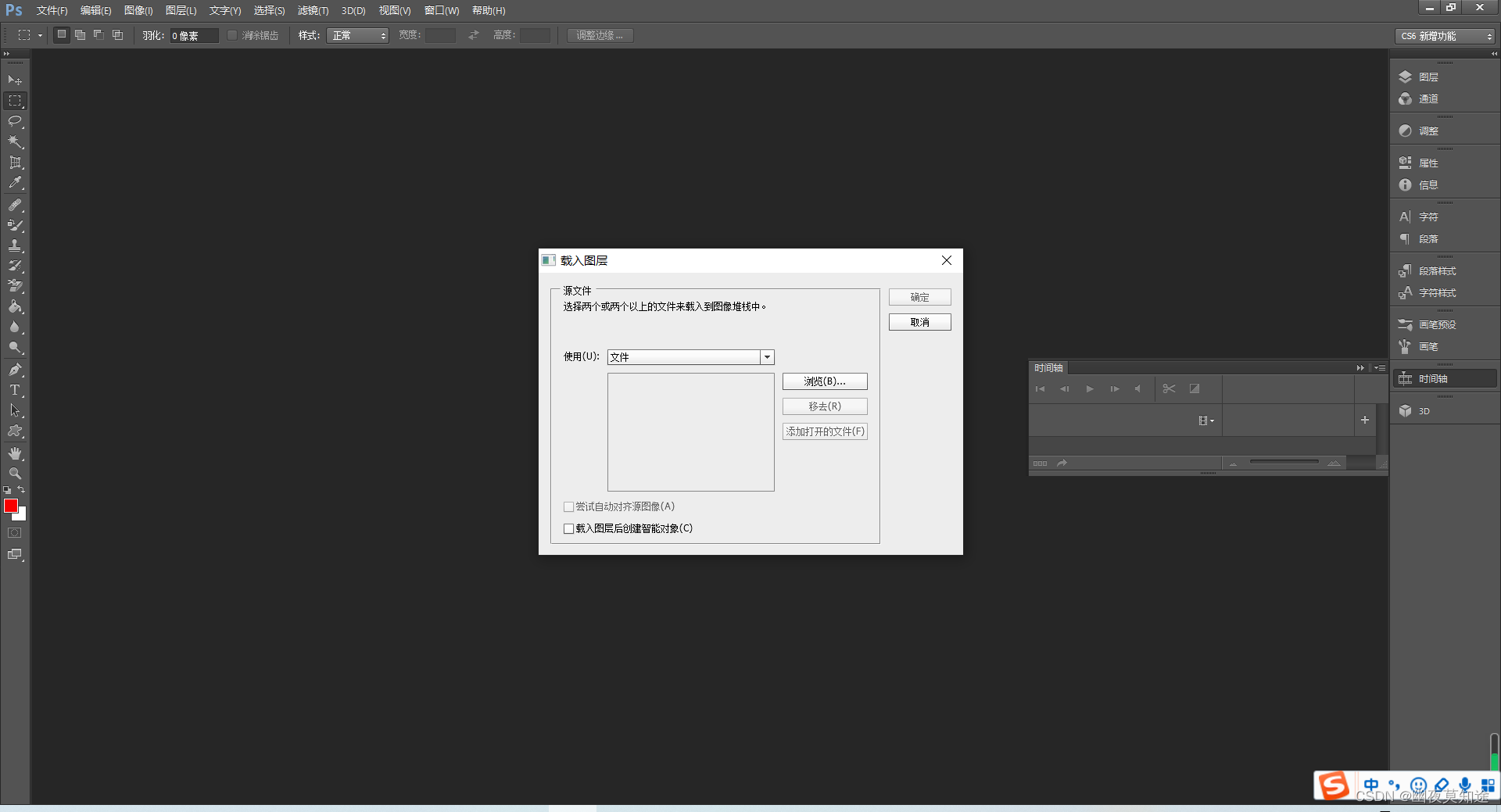
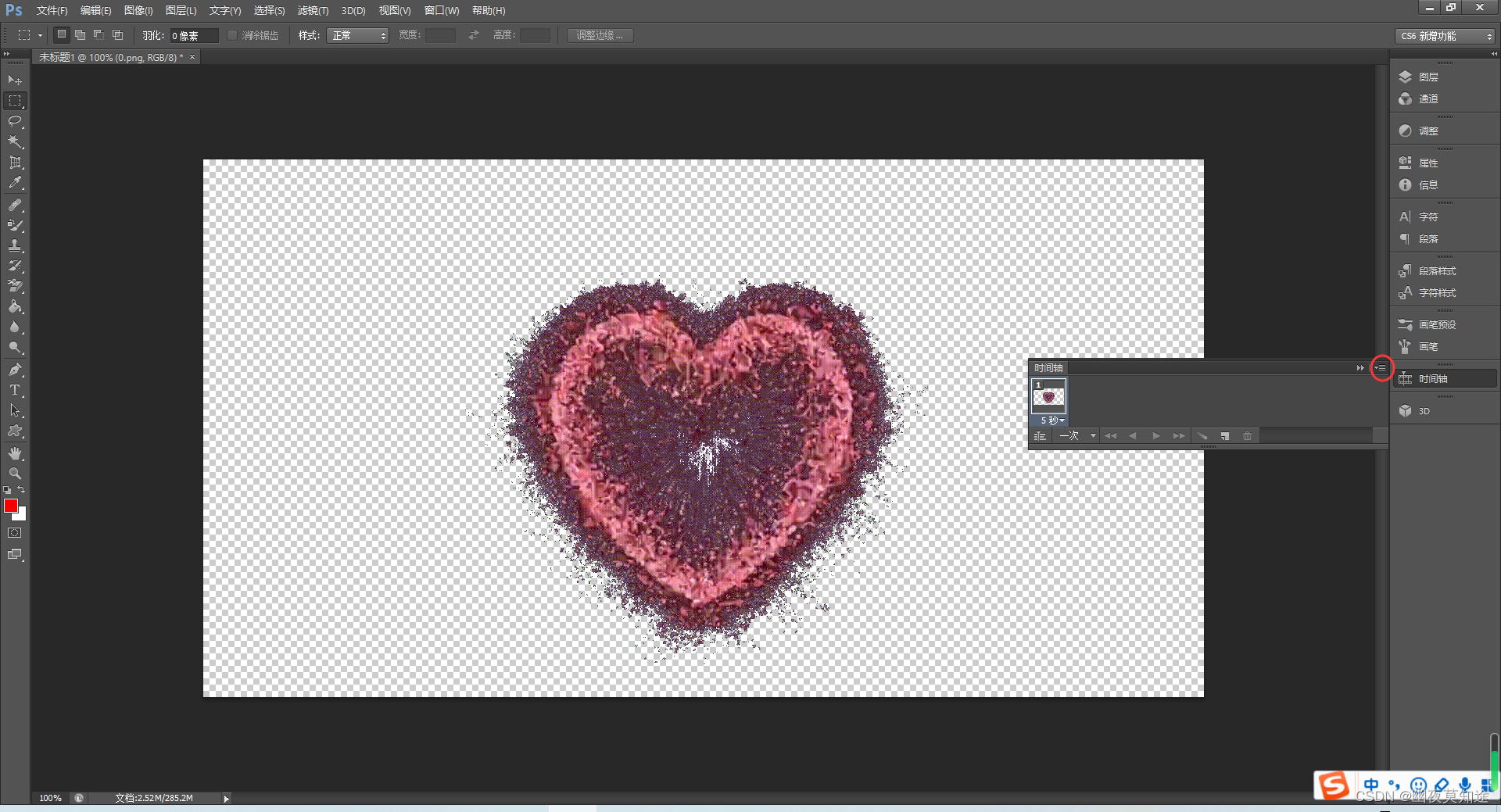
然后通过PS导出为GIF,具体做法是:
文件-脚本-将文件载入堆栈-浏览(将文件全选,不用一个一个选),然后点击确定就行,然后点击图层就会看到那100多张图片了(这里会有些慢大概7 8分钟),

然后:点击窗口-时间轴-创建帧动画 下面是具体操作:
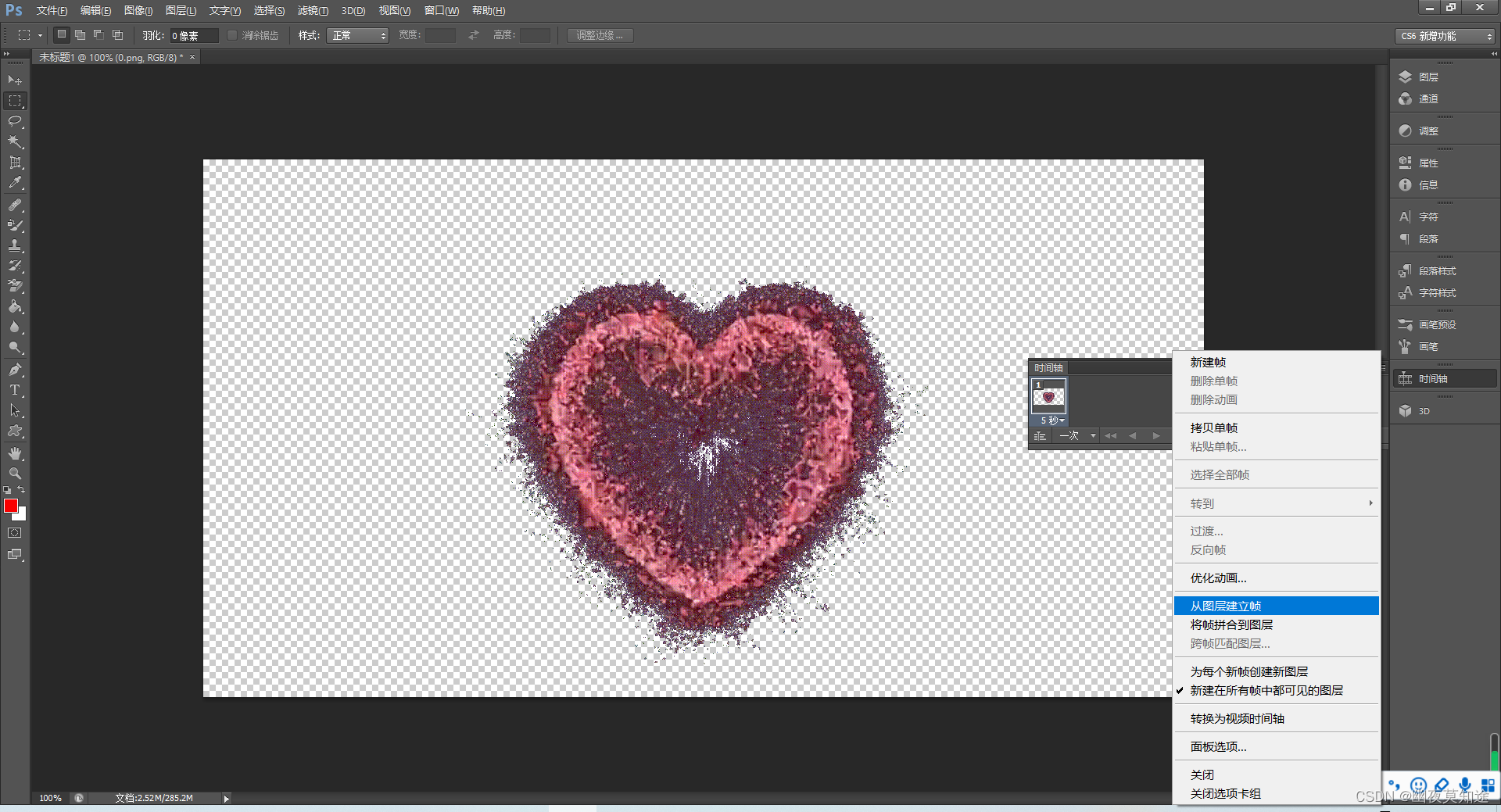
单击:
从图层生成
至此GIF就完成了点小三角播放可以观看下效果,这里面默认刚好30帧所以不用改什么配置,
然后就是导出了:
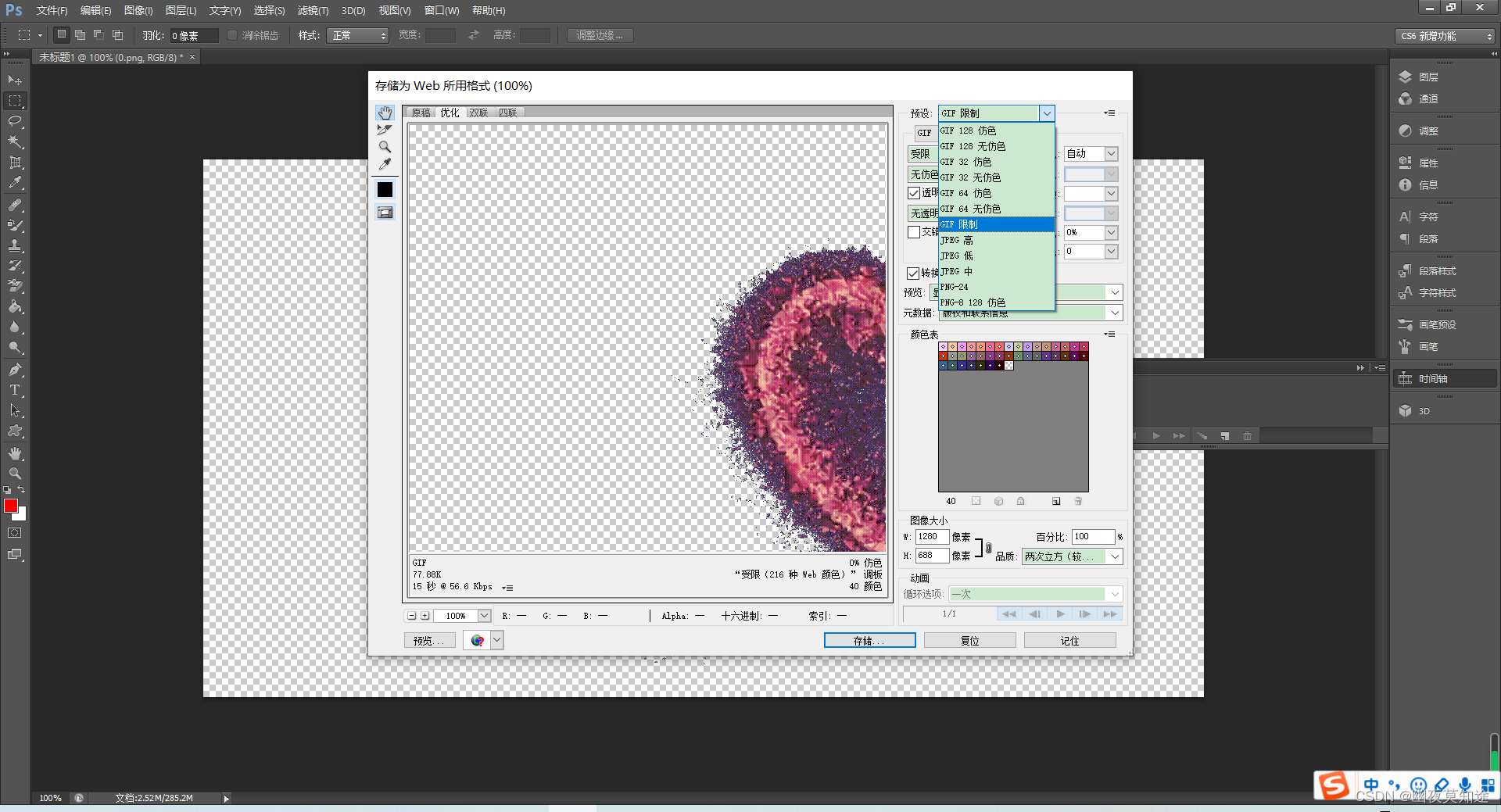
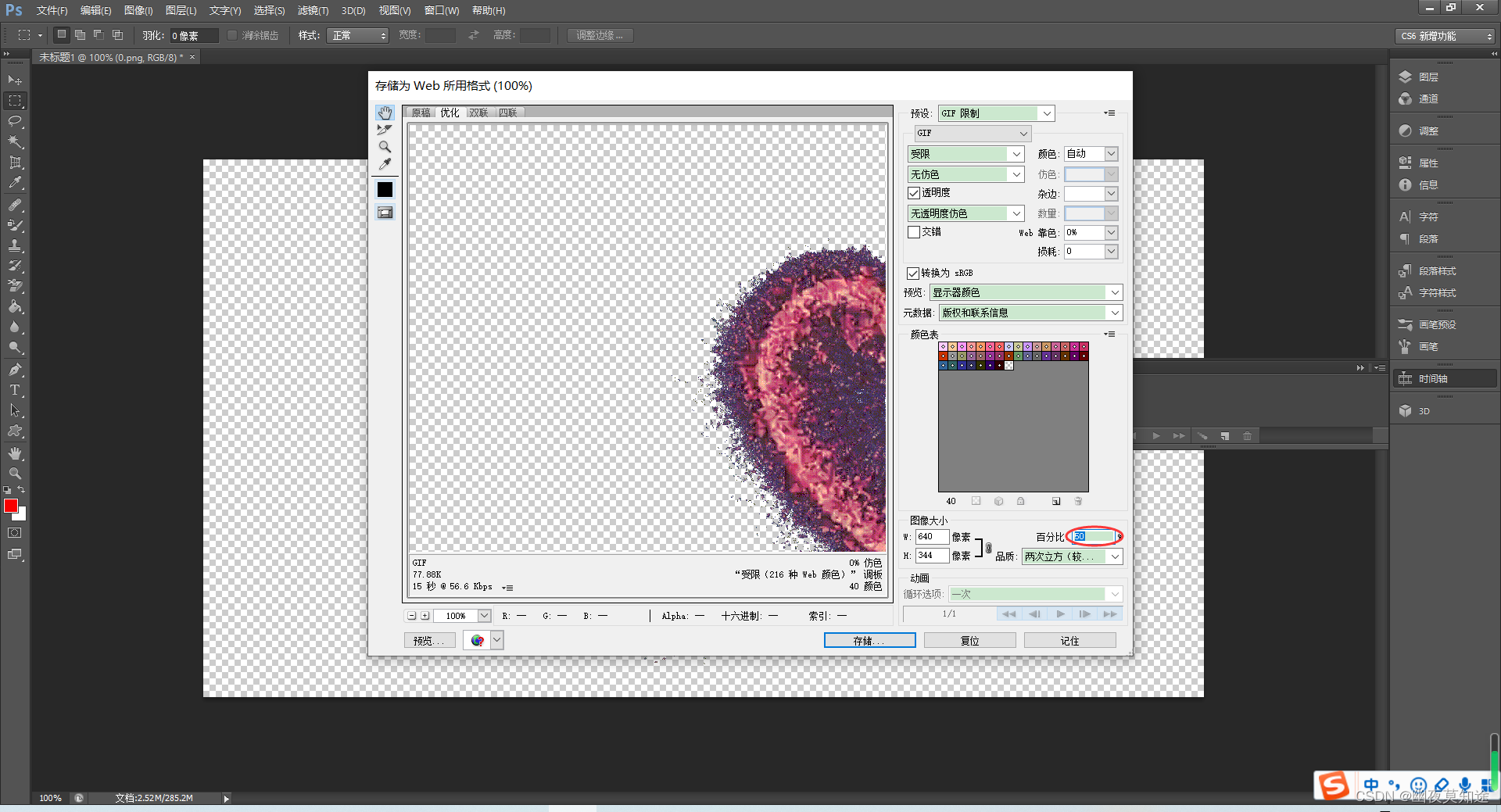
文件-储存为web所用格式
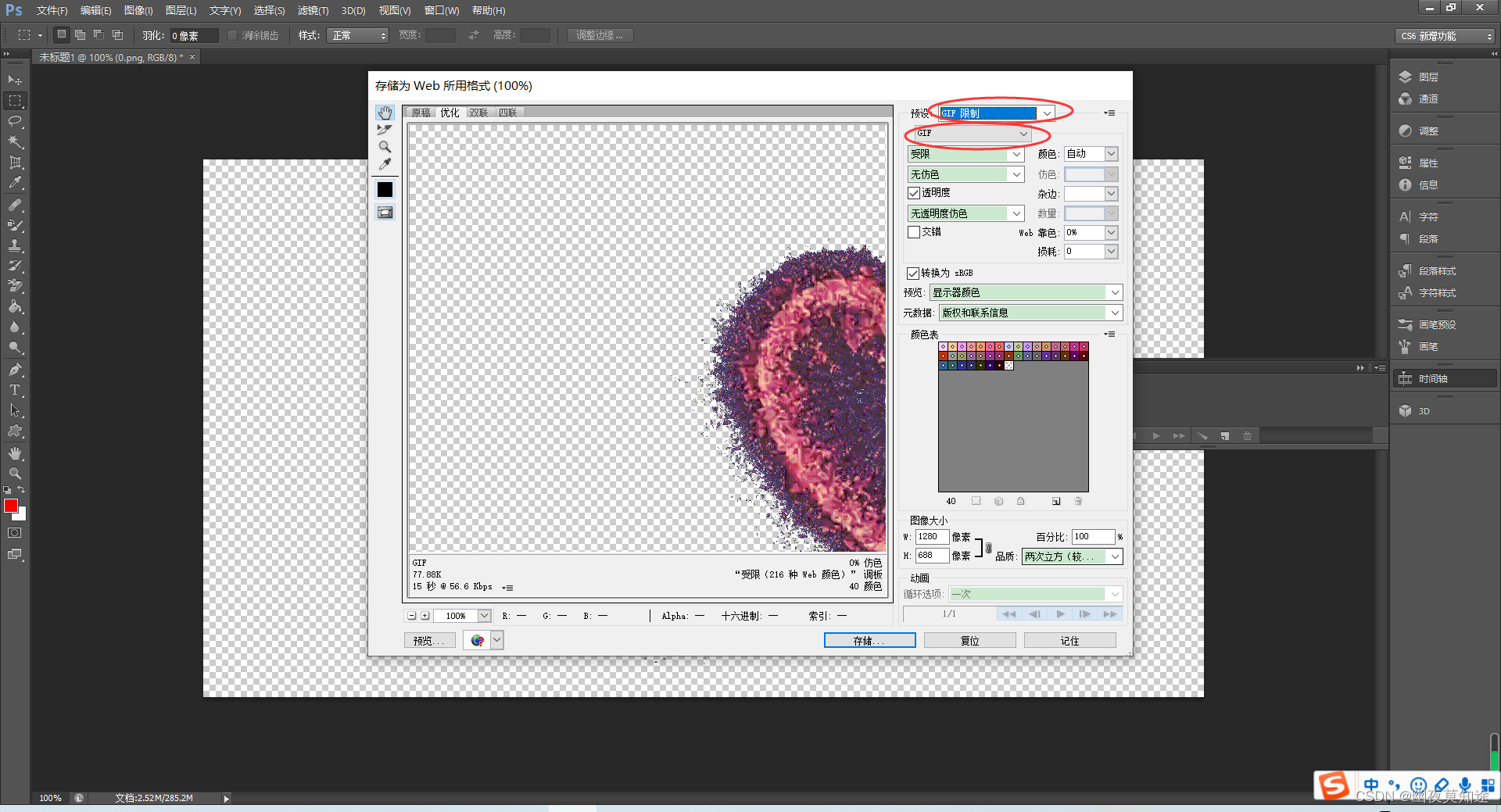
选择GIF

然后点击储存就可以导出了,这里导出可能会失败:大概率是你内存不足,这时可以给PS加内存,或者:
我们可以不用百分比的分辨率
我最后的解决办法是直接重启释放掉内存,再打开导出就OK了。
GIF导出来了,在HTML引用一下就行,记得img标签设置background:transparent。
收工。
版权归原作者 幽夜莫知途 所有, 如有侵权,请联系我们删除。