
当今前端开发中,使用 Visual Studio Code(VSCode)编辑器是一个普遍的选择,因为它具有强大的功能和扩展性。为了帮助前端开发者更好地使用 VSCode,本文将介绍12个实用的 VSCode 插件。这些插件提供了许多便利的功能,可以帮助开发者提高效率和代码质量。

1、Black Box

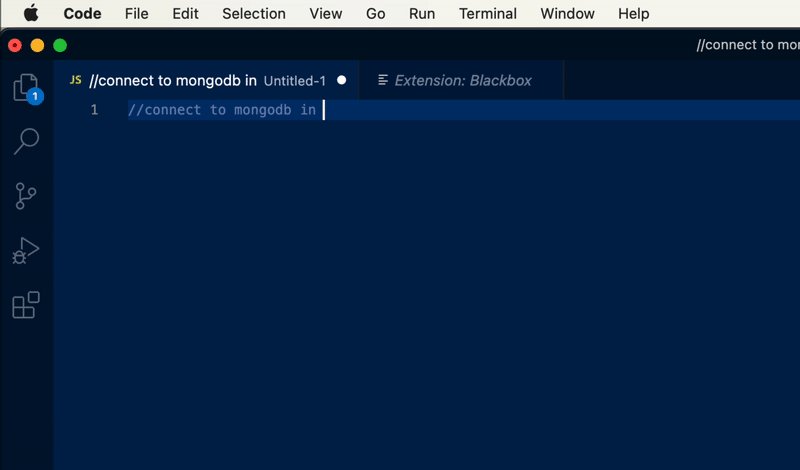
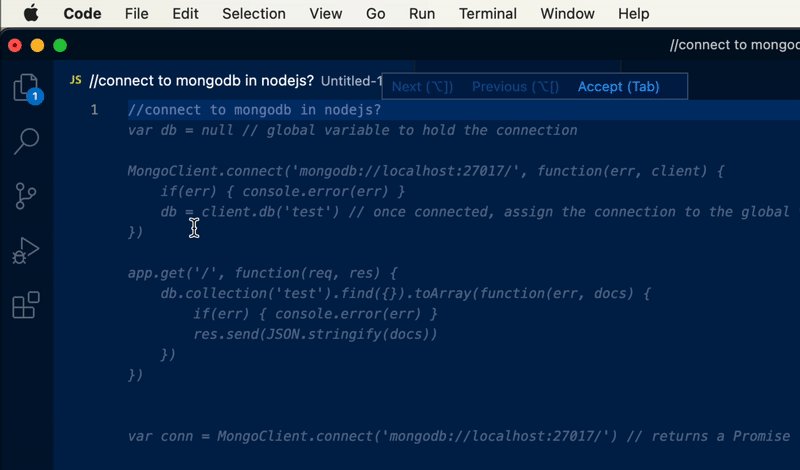
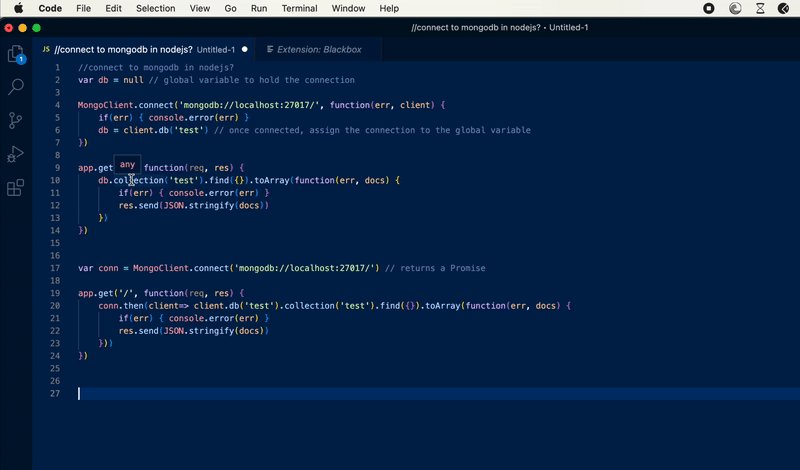
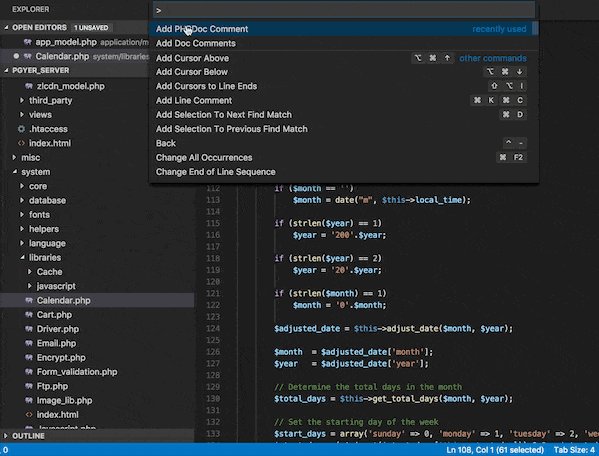
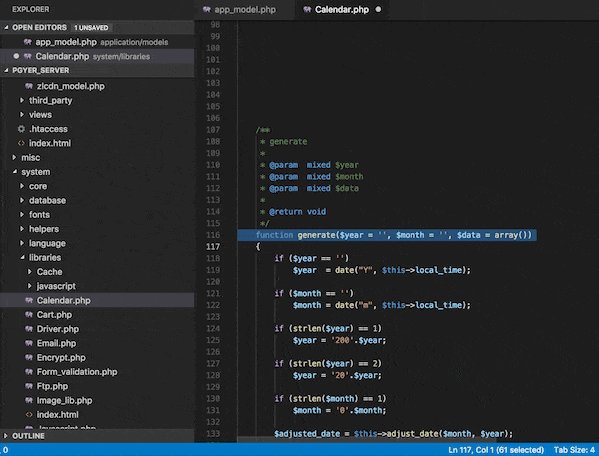
Blackbox 是一款强大的 VSCode 扩展,可以帮助开发人员更快、更准确地编写代码。它包含四个主要功能:代码自动补全、仓库搜索、代码搜索和 Jupyter Lab & Notebooks。通过代码自动补全,开发人员可以获得超过20种编程语言的代码建议,包括 Python、JavaScript、TypeScript、Go 和 Ruby,只需按 Enter 键即可。为了获得更好的准确性,建议在您要构建的函数上添加良好的注释。
Blackbox 仓库搜索允许开发人员搜索不同语言的超过1亿个仓库文件,包括 Python、JavaScript、TypeScript、Java 等。这个功能直接集成在 VSCode 中,因此开发人员不需要离开他们的 IDE 在线搜索特定的仓库。
Blackbox 代码搜索帮助开发人员找到最佳的代码片段,在构建出色的产品时使用。只需几个简单的步骤,开发人员就可以获取超过20种编程语言的代码片段,包括 Python、Java、C 和 C++、C#、JavaScript、SQL、PHP、Go、TypeScript、Kotlin、MATLAB、R、Swift、Rust、Ruby、Dart 和 Scala。
最后,Blackbox 还提供了对 Jupyter Lab & Notebooks 的支持,允许开发人员和数据科学家在构建出色的产品时找到最佳的代码片段。通过 Blackbox Chrome 扩展,开发人员可以在行首使用注释符号并编写问题,以立即获得代码建议。总的来说,Blackbox 是任何想要像想法一样快速编写代码的开发人员必备的扩展。
https://marketplace.visualstudio.com/items?itemName=Blackboxapp.blackbox
2、Live Server

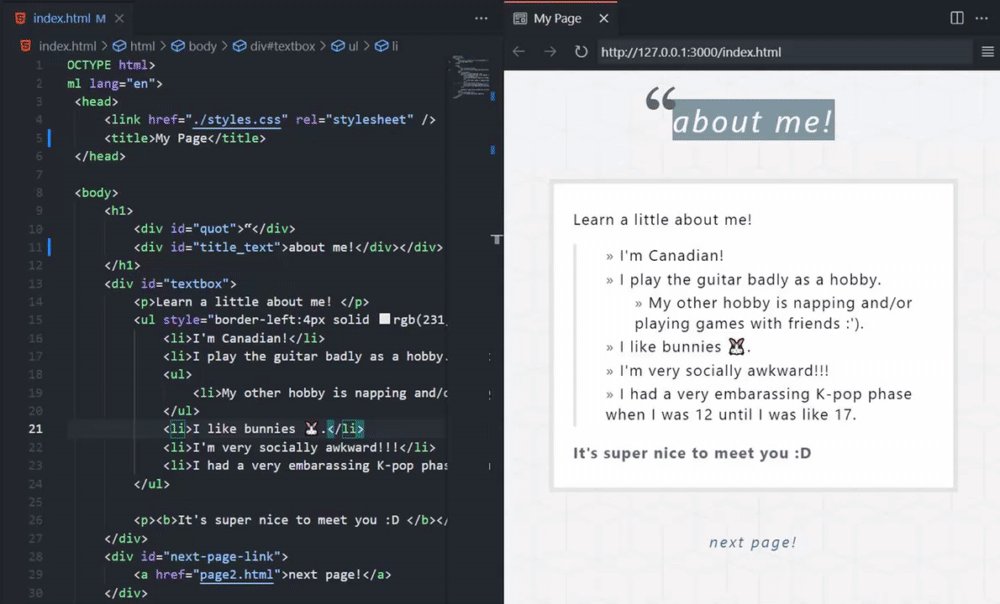
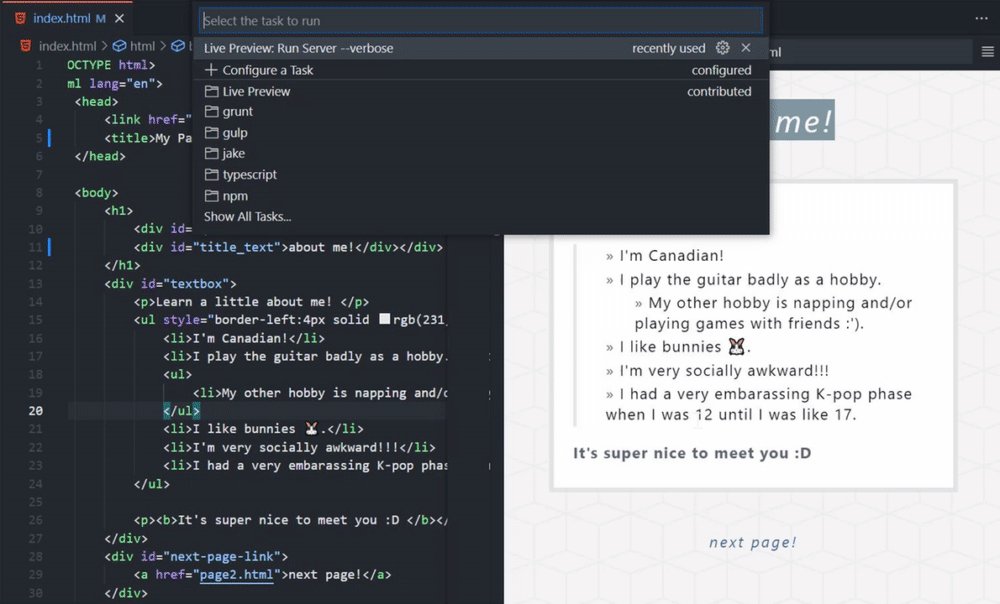
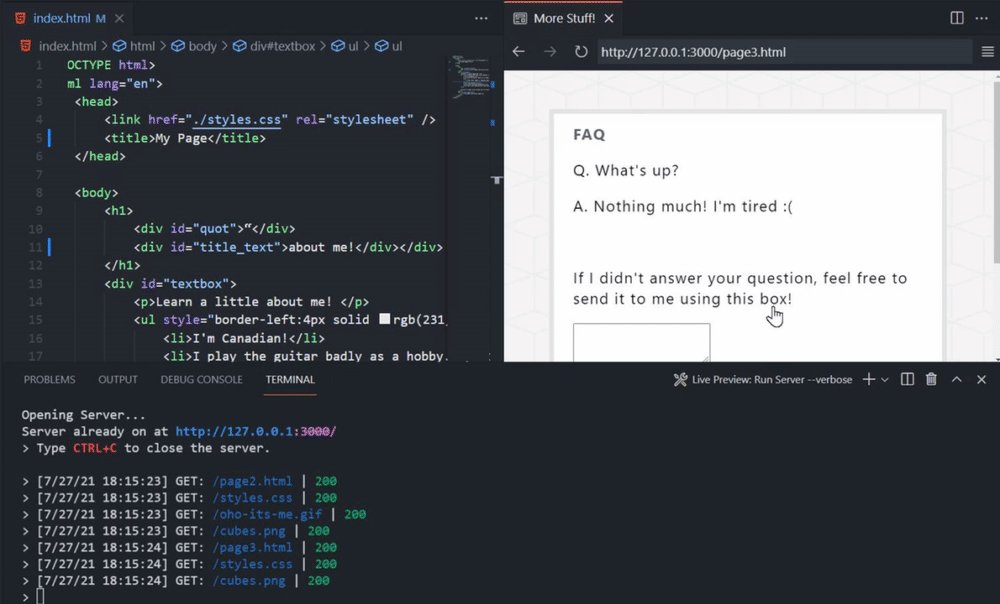
"Live Server",它可以让你在开发过程中实时预览网页,并且在保存代码时自动刷新页面。
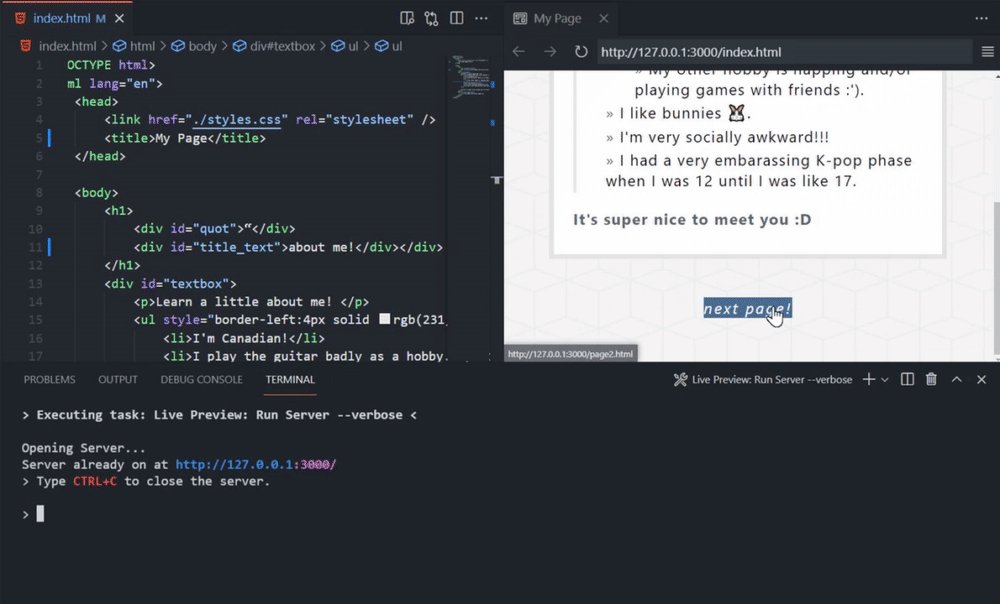
使用 Live Server 插件,你可以在 VSCode 中打开 HTML、CSS、JavaScript 文件,并通过点击工具栏上的“Go Live”按钮,启动一个本地服务器来预览网页。每当你保存代码时,服务器会自动刷新页面,以便你可以立即查看修改后的效果。
此外,Live Server 还提供了一些实用的功能,如支持多种浏览器、支持自定义端口、支持 SSL、支持代理等。开发者可以根据自己的需要进行配置,以获得最佳的开发体验。
总的来说,它可以帮助开发者更快速、更高效地预览和调试网页。与传统的浏览器刷新相比,Live Server 的实时刷新功能可以大大提高开发效率,同时还可以减少开发者在切换浏览器和编辑器之间的时间浪费。
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
3、JavaScript Code Snippets

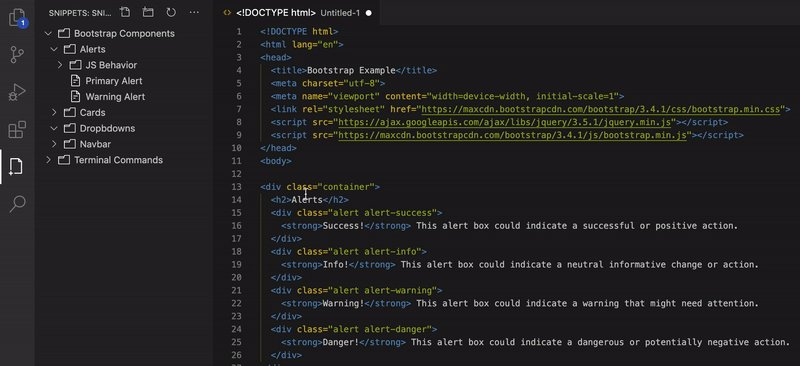
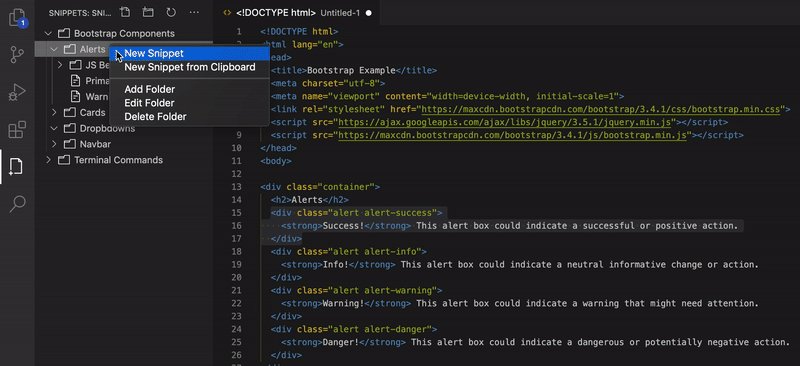
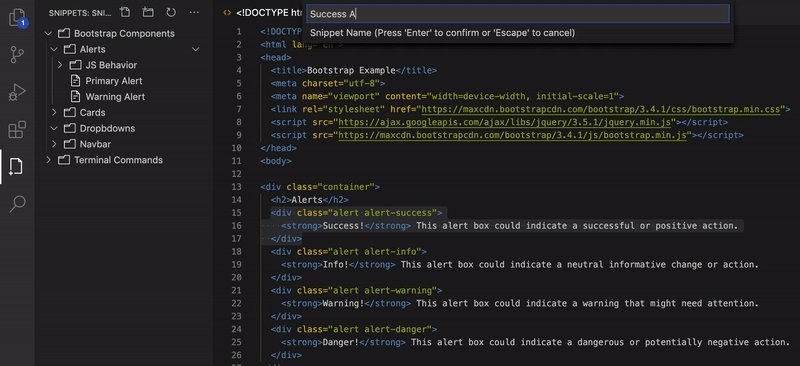
JavaScript Code Snippets ,它提供了大量的 JavaScript 代码片段,可以帮助开发者更快速、更高效地编写代码。
该插件包含了许多常用的 JavaScript 代码片段,如创建函数、循环、条件语句等等。使用者只需要输入相应的快捷指令或者使用自动完成功能,即可快速插入代码片段。
此外,JavaScript Code Snippets 还支持自定义代码片段,你可以根据自己的需要添加或修改代码片段。这些自定义代码片段可以帮助你快速实现一些常见的代码逻辑,从而减少手动敲代码的时间和错误。
总之,它可以帮助开发者更快速、更高效地编写 JavaScript 代码,从而提高开发效率。同时,它还支持自定义代码片段,可以根据自己的需求进行定制,让开发变得更加方便和灵活。
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
4、TODO Highlight

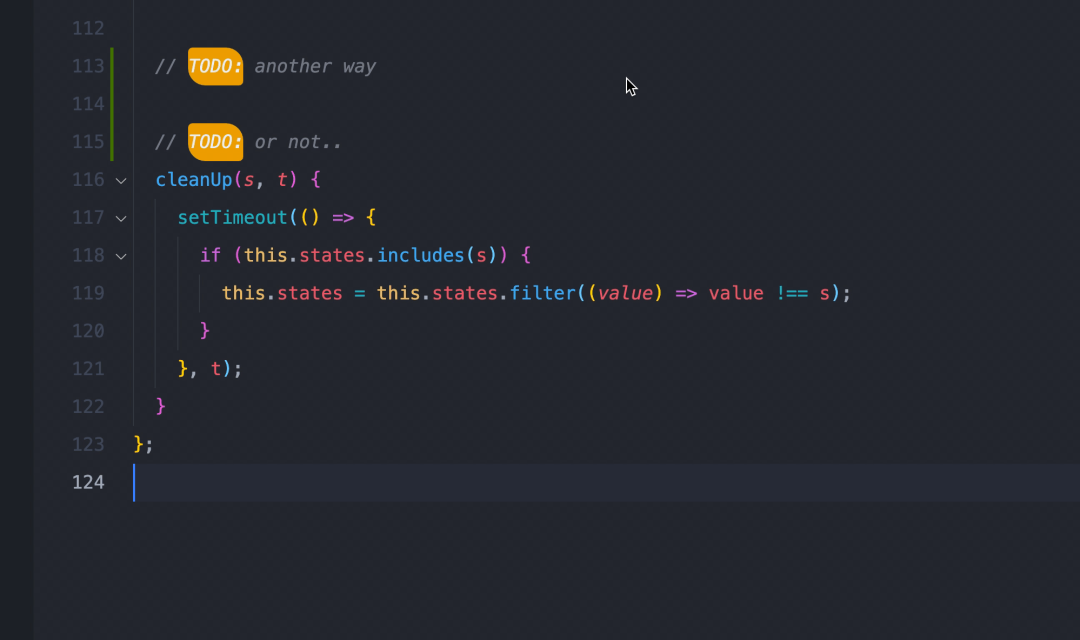
TODO Highlight ,它可以帮助开发者更好地管理和追踪代码中的 TODO 、FIXME 和其他注释。
当你在代码中添加 TODO 注释时,TODO Highlight 会自动将其高亮显示,并在右侧的“Problems”窗格中生成一个任务列表。你可以单击任务列表中的任何一项,以快速跳转到相应的注释位置。此外,TODO Highlight 还支持自定义注释关键词和颜色,可以根据自己的需求进行定制。
使用 TODO Highlight 插件可以帮助开发者更好地组织代码和任务,从而提高开发效率。当你遇到一些需要处理的问题时,只需要在代码中添加注释,TODO Highlight 就会自动将其列入任务列表,并提示你需要处理的任务。在任务处理完成后,你可以将注释从代码中删除,同时也会从任务列表中移除。
总之,它可以帮助开发者更好地管理和追踪代码中的 TODO、FIXME 等注释,从而提高开发效率。同时,它还支持自定义注释关键词和颜色,可以根据自己的需求进行定制,让开发变得更加灵活和方便。
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
5、Code Spell Checker

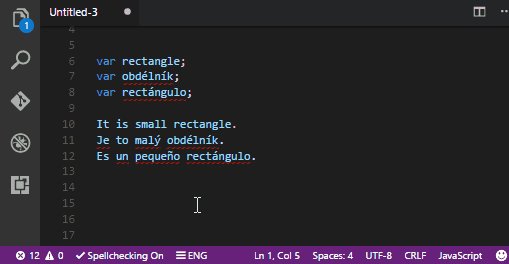
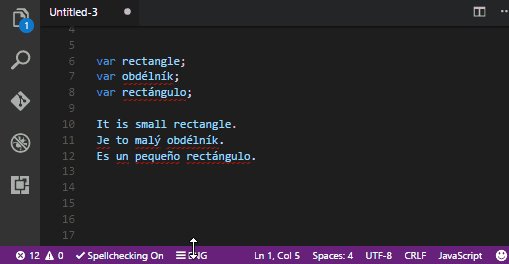
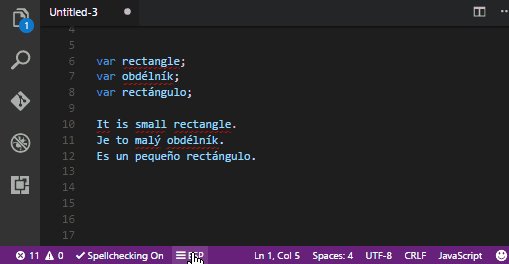
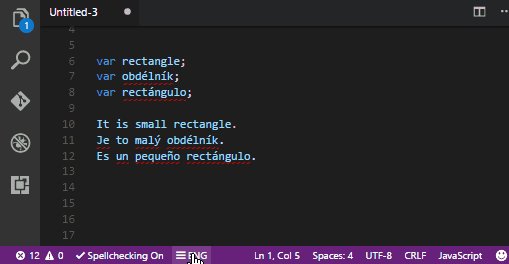
Code Spell Checker ,它可以帮助开发者检查代码中的拼写错误。
该插件可以自动扫描代码中的单词,检查其是否存在拼写错误,并在代码编辑器中进行标注。在发现拼写错误时,Code Spell Checker 会在右下角的状态栏中显示错误数量,并且可以通过快捷键或者右键菜单来修正错误。
Code Spell Checker 还支持自定义字典和忽略列表,可以根据自己的需求进行定制。你可以将常用的单词添加到字典中,或者将不需要检查的单词添加到忽略列表中。
使用 Code Spell Checker 插件可以帮助开发者更好地管理代码中的拼写错误,从而提高代码质量和可读性。在代码编辑过程中,Code Spell Checker 可以及时发现拼写错误,并提供修正建议,让开发变得更加轻松和高效。
总之,它可以帮助开发者检查代码中的拼写错误,并提供修正建议。同时,它还支持自定义字典和忽略列表,可以根据自己的需求进行定制,让开发变得更加灵活和方便。
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
6、Better Comments

Better Comments ,它可以帮助开发者以不同的颜色和样式突出显示代码中的注释,从而更好地理解和管理代码。
该插件支持多种注释样式,例如:!TODO, ?QUESTION, //HIGHLIGHT, *IMPORTANT 等等。每种注释样式都有对应的颜色和样式,可以根据需求进行选择和定制。
Better Comments 还支持代码折叠,可以折叠所有注释或者只折叠特定样式的注释。这样可以使代码更加简洁、易读。
通过 Better Comments 插件,开发者可以更加清晰地理解代码中的注释内容,更好地进行开发和维护。在代码编辑过程中,Better Comments 可以帮助开发者更好地组织和管理注释,提高代码的可读性和可维护性。
总之,它可以帮助开发者以不同的颜色和样式突出显示代码中的注释,更好地理解和管理代码。同时,它还支持代码折叠,可以使代码更加简洁、易读,提高代码的可读性和可维护性。
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
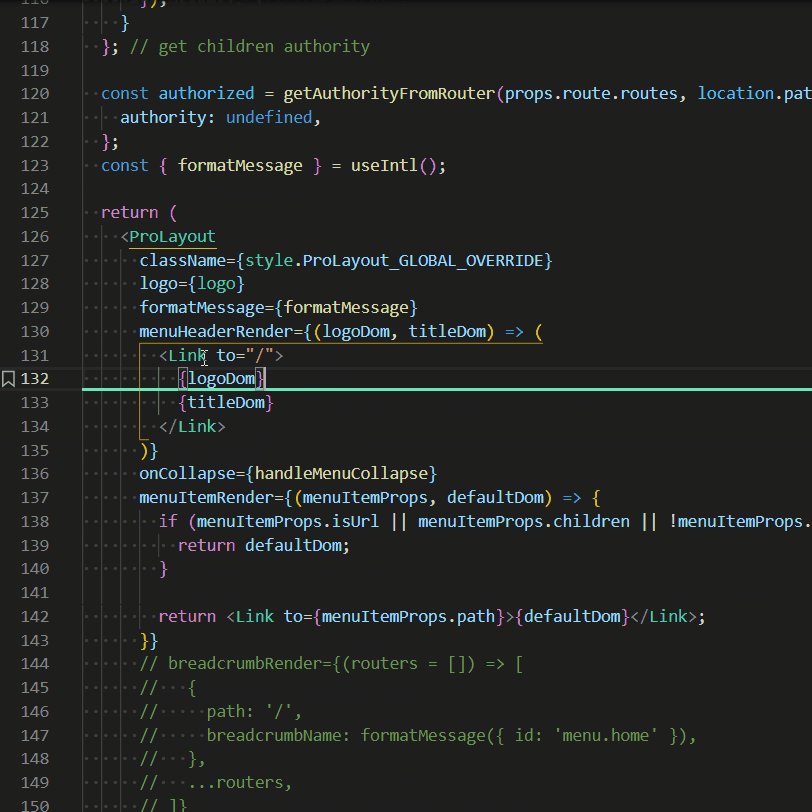
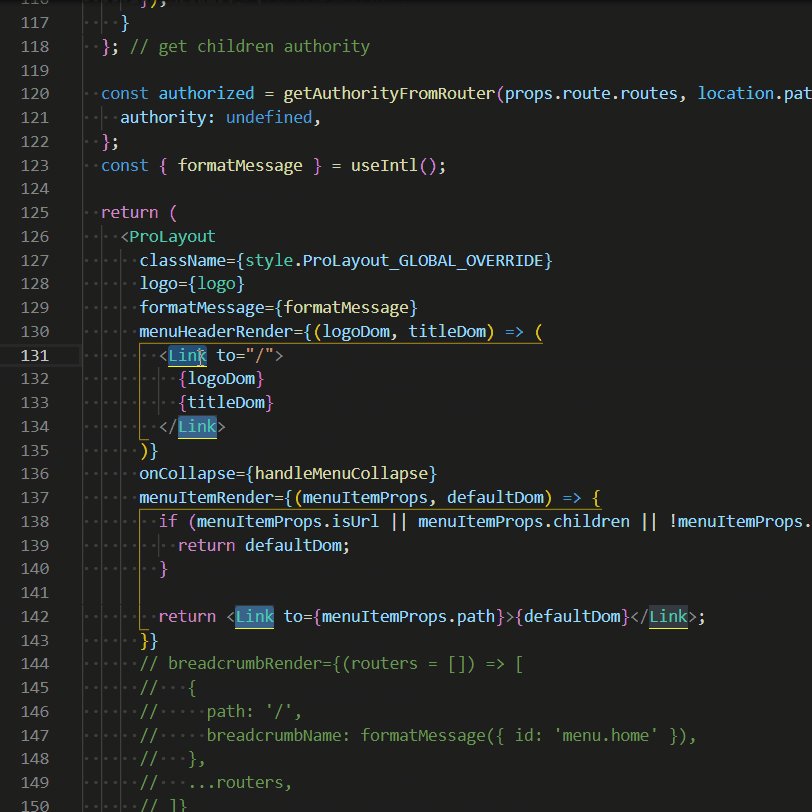
7、Bookmarks

Bookmarks,它可以帮助开发者在代码中添加和管理书签,快速跳转到关键代码行,提高开发效率。
通过 Bookmarks 插件,开发者可以很容易地添加书签到代码中。在代码中添加书签后,可以通过快捷键或者插件提供的侧边栏来查看、管理书签。同时,该插件还支持在多个文件中添加书签,方便跨文件快速定位关键代码。
另外,Bookmarks 还支持多种自定义设置。开发者可以根据自己的需求来定制书签样式、快捷键和侧边栏位置等等。
总之,它可以帮助开发者在代码中添加和管理书签,快速跳转到关键代码行,提高开发效率。同时,该插件还支持多种自定义设置,可以根据个人需求进行定制。
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
8、Auto Rename Tag

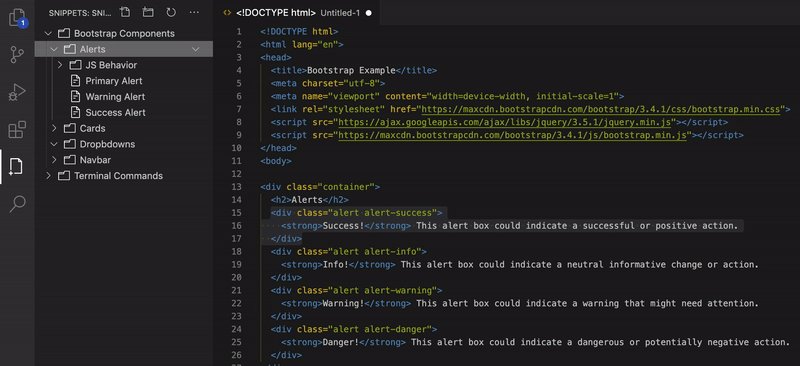
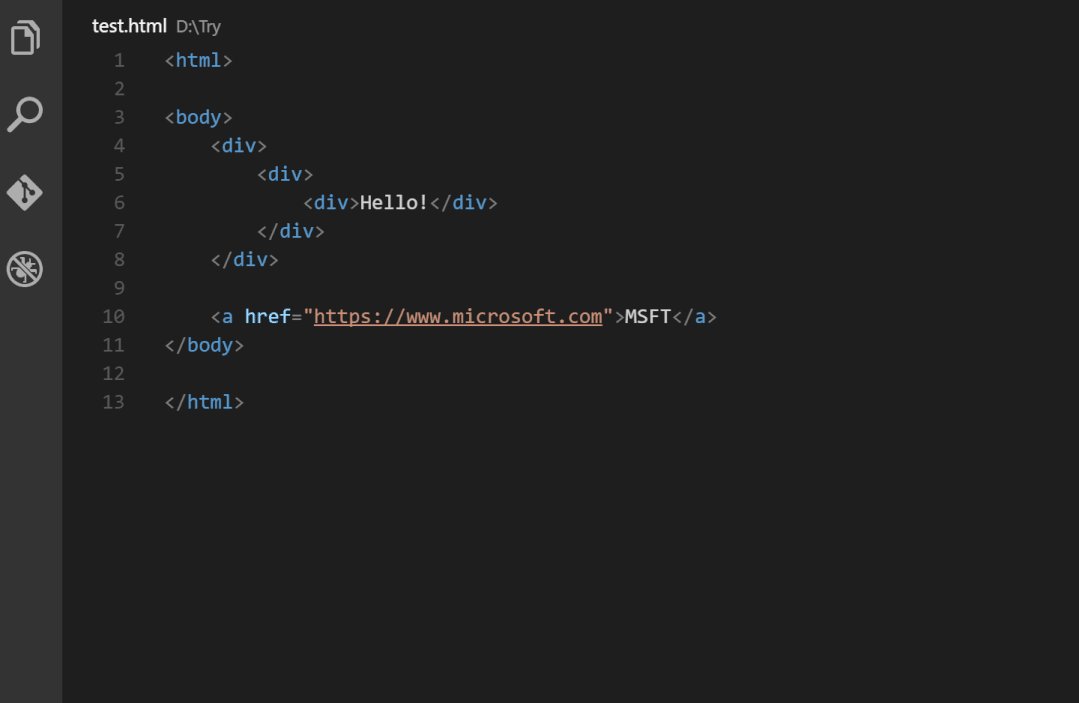
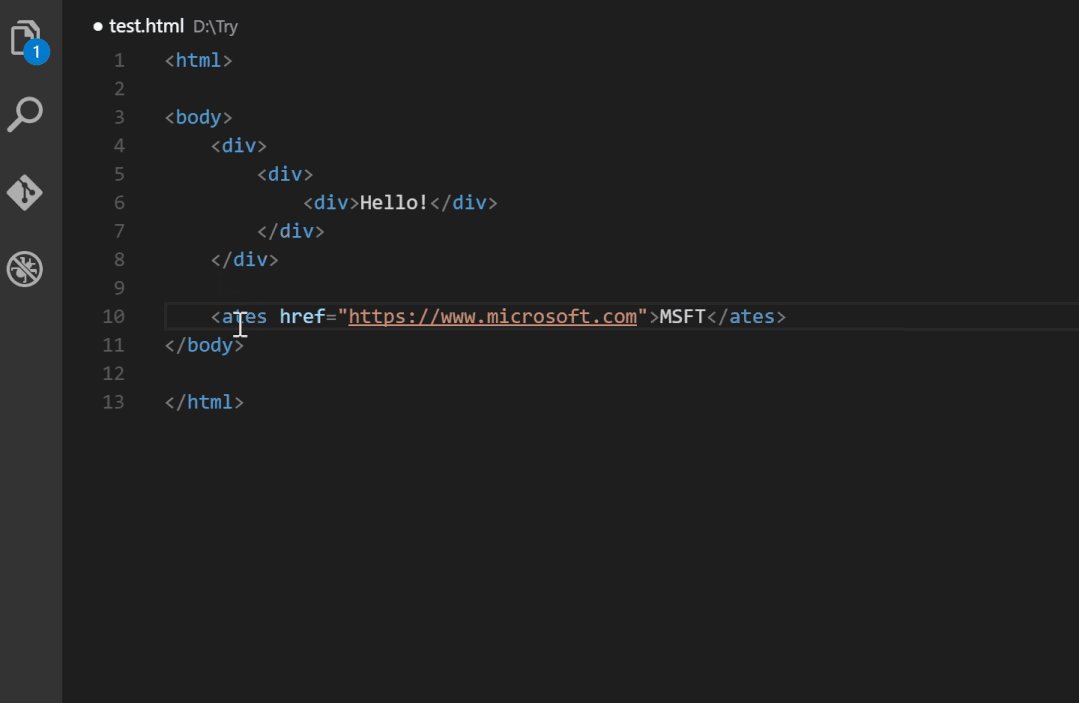
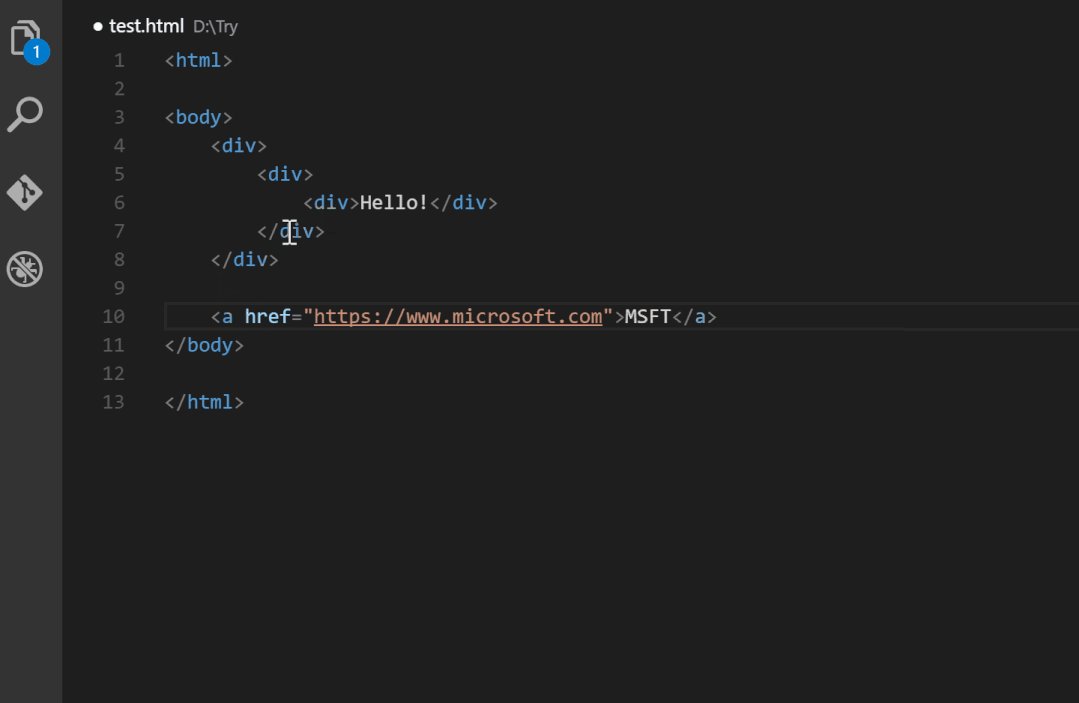
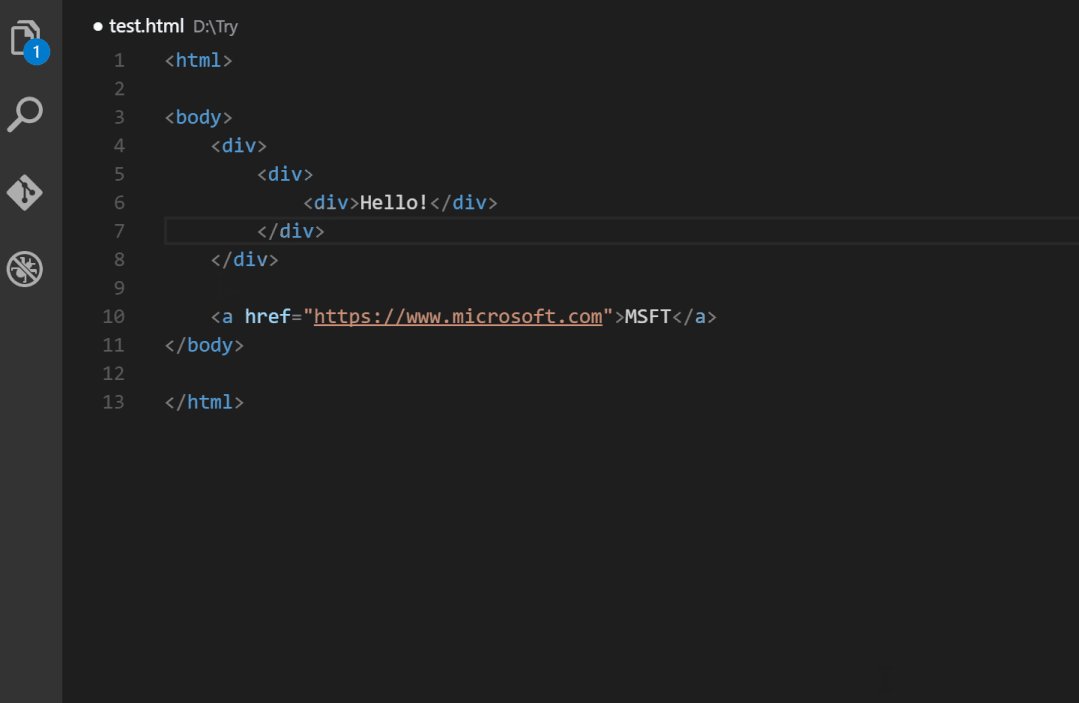
Auto Rename Tag ,它可以帮助开发者在编辑 HTML 和 XML 文件时自动重命名标签,提高开发效率。
通过 Auto Rename Tag 插件,当开发者在编辑 HTML 或 XML 文件时修改一个标签的开始或结束标记时,它会自动重命名对应的结束或开始标记。这意味着开发者可以在不手动更改标记的情况下,快速修改标记名称,提高开发效率。
该插件还支持多种自定义设置,包括在哪些文件类型中启用自动重命名标签、设置触发器字符等等。开发者可以根据自己的需求来定制 Auto Rename Tag 的行为。
总之,它可以帮助开发者在编辑 HTML 和 XML 文件时自动重命名标签,提高开发效率。同时,该插件还支持多种自定义设置,可以根据个人需求进行定制。
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
9、GitLens

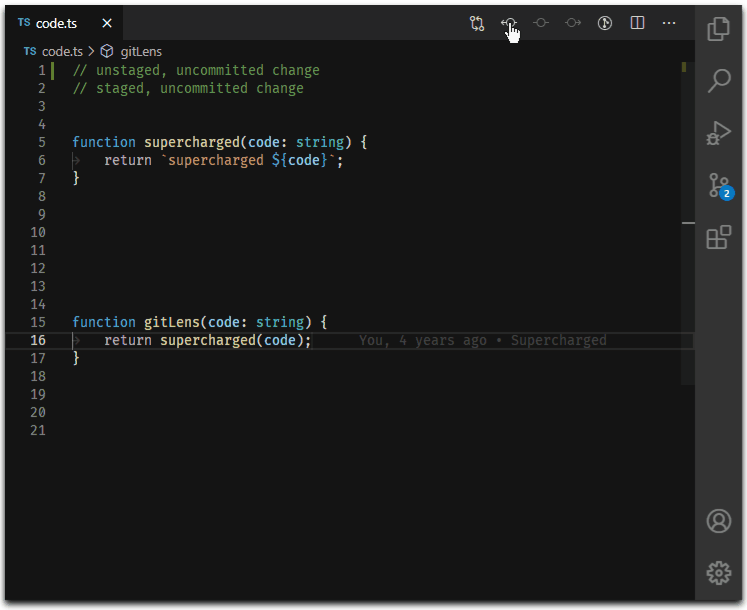
GitLens,它可以帮助开发者更方便地管理和查看 Git 仓库。
通过 GitLens 插件,开发者可以轻松查看 Git 仓库中的提交历史记录、分支、标签、文件修改记录等等。同时,该插件还支持注释、比较、撤销、重做等 Git 操作,可以帮助开发者更方便地管理代码。
此外,GitLens 还提供了一些非常实用的功能。例如,它可以在编辑器中显示代码作者、最后一次修改时间等信息,还可以通过命令面板直接跳转到指定的提交、分支、标签等。此外,该插件还支持和多种第三方服务集成,例如 GitHub、GitLab、Bitbucket 等等。
总之,它可以帮助开发者更方便地管理和查看 Git 仓库。该插件支持多种 Git 操作,提供了一些非常实用的功能,并且支持和多种第三方服务集成。使用 GitLens 可以帮助开发者更加高效地进行代码开发和管理。
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
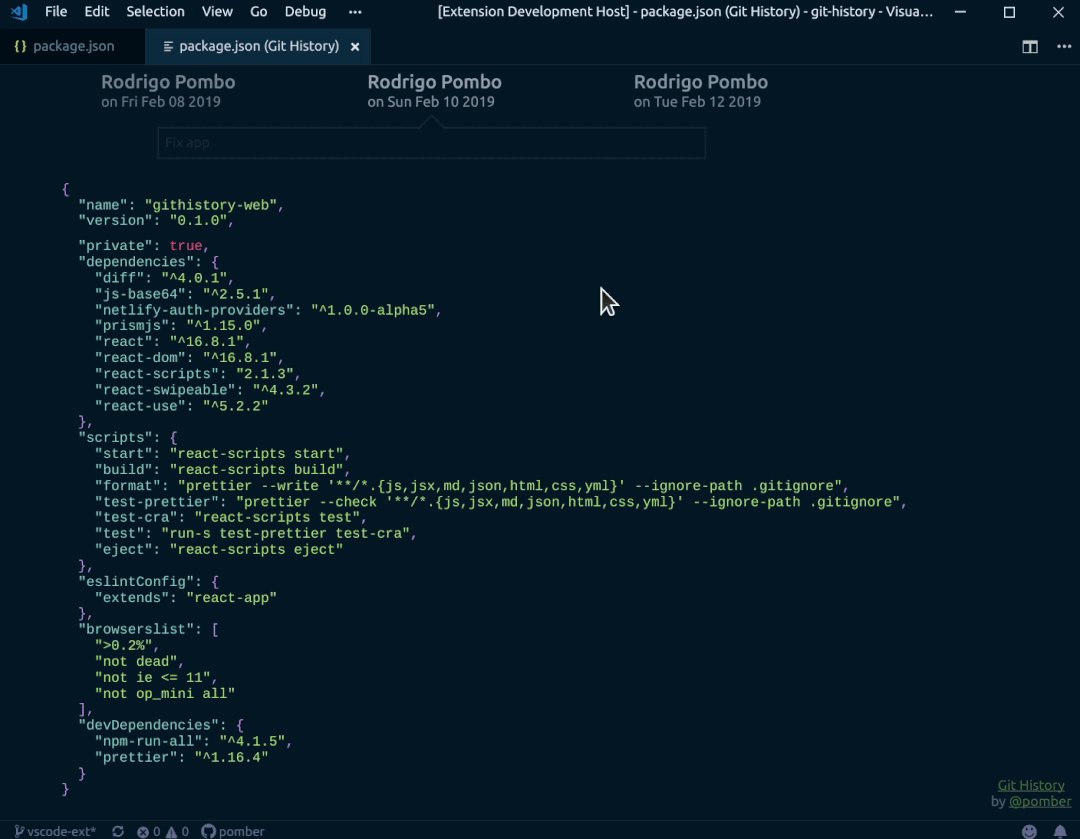
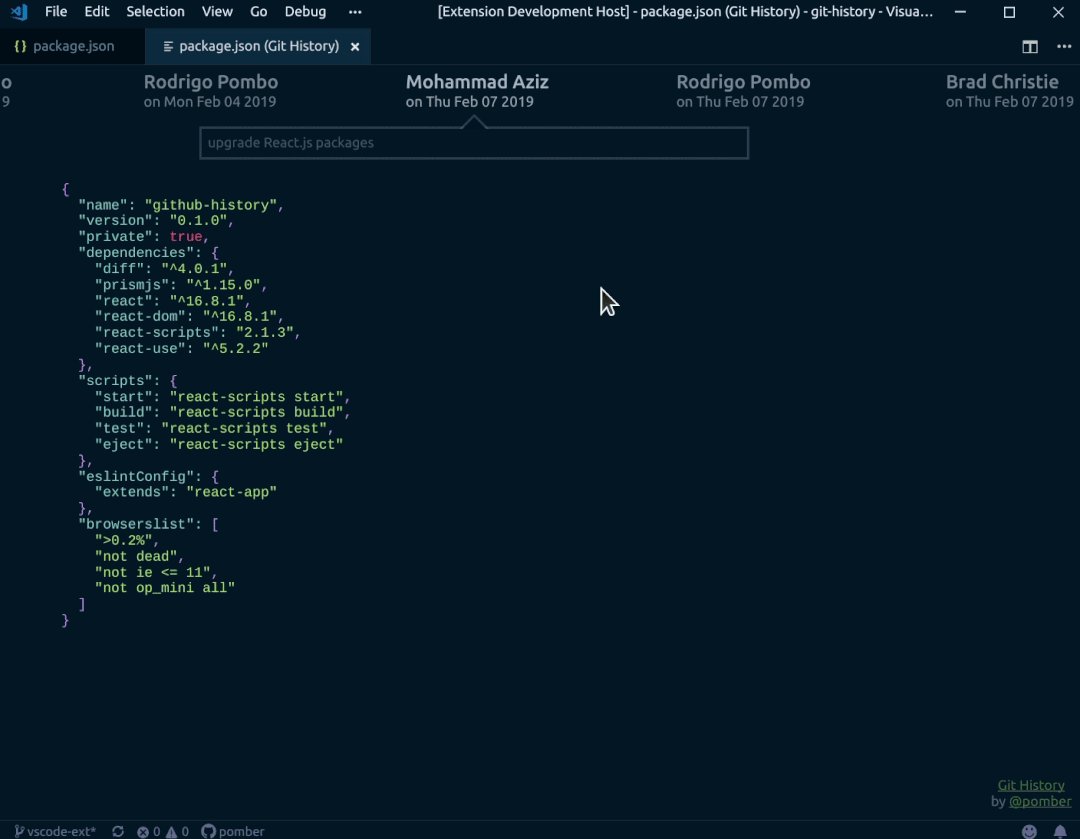
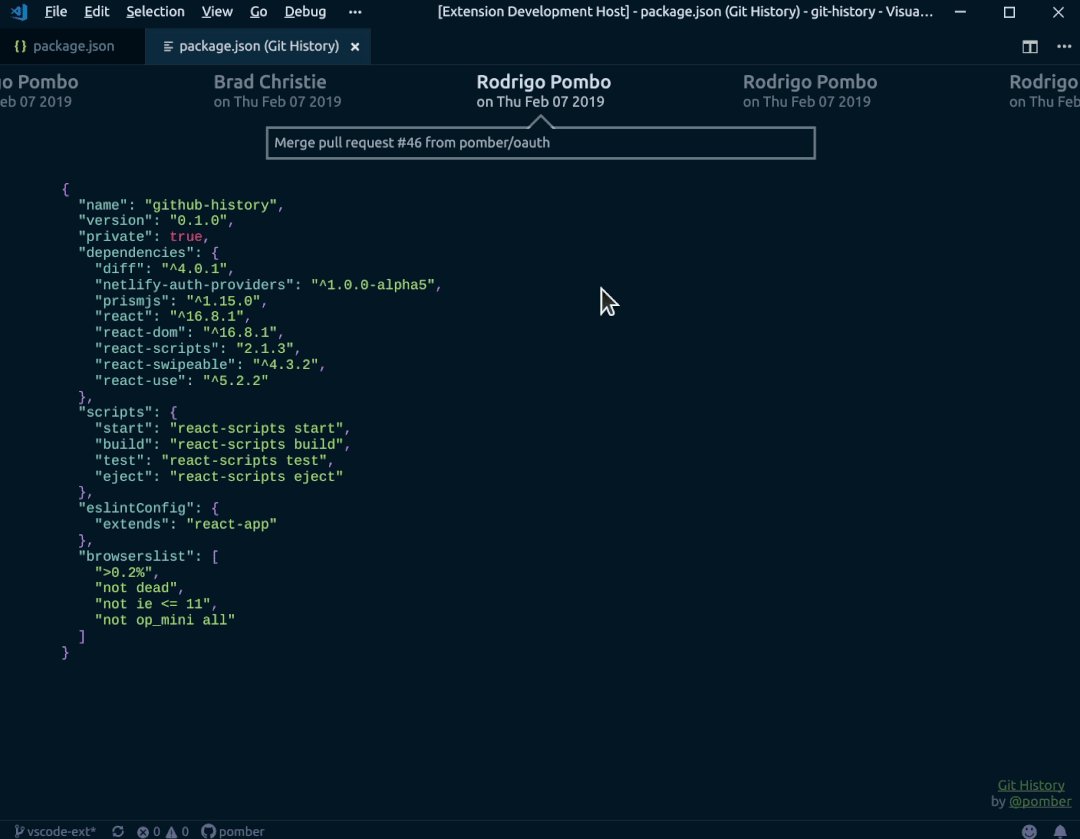
10、Git History

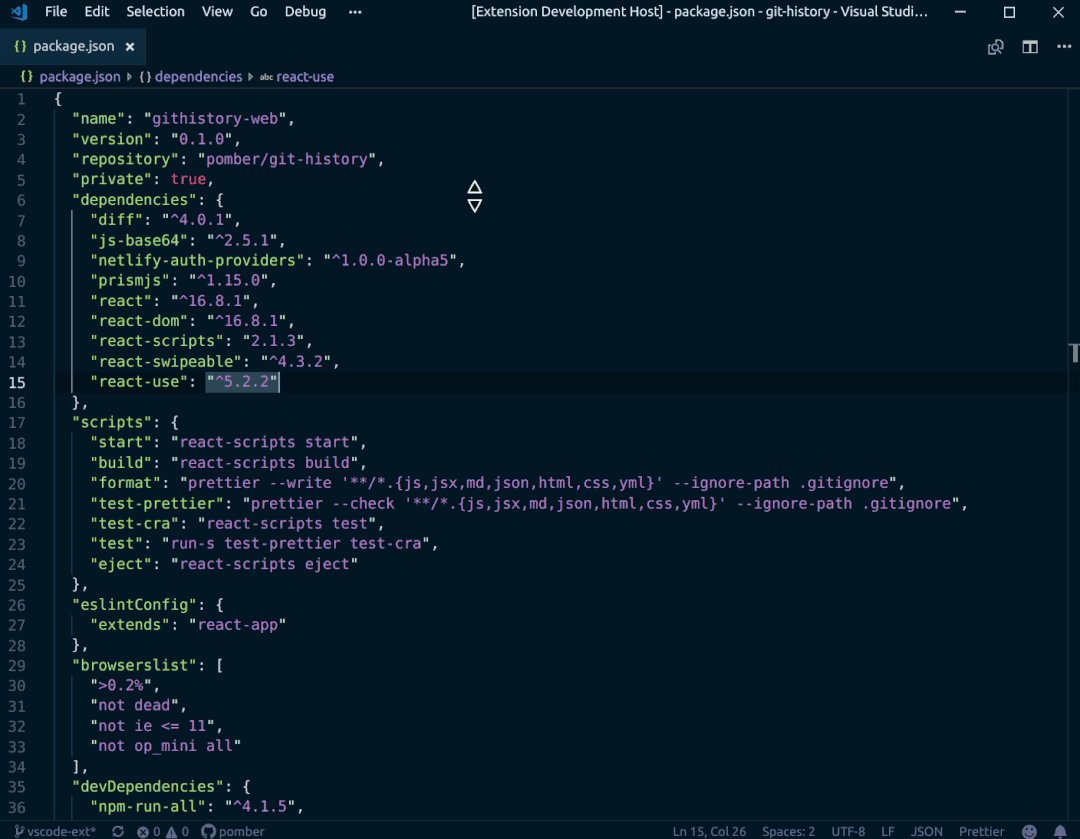
Git History,它提供了一个直观的用户界面来显示 Git 仓库的提交历史,方便开发者查看和管理代码的版本历史。
使用 Git History 插件,开发者可以轻松地查看 Git 仓库中的提交历史,并且可以方便地比较不同版本之间的代码差异。此外,该插件还支持搜索和过滤功能,可以帮助开发者快速定位特定的提交记录和文件。
该插件还提供了许多有用的功能,例如可以显示每个提交的作者、提交日期、提交消息等信息,并且可以在提交历史中进行复制和粘贴等操作。同时,该插件还支持多种 Git 仓库,包括本地仓库、GitHub、Bitbucket、GitLab 等。
总之,它可以帮助开发者更加直观地查看和管理 Git 仓库的提交历史,提高了代码版本管理的效率和准确性。
https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
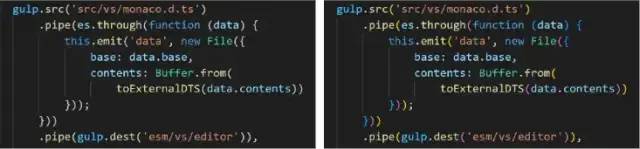
11、Bracket Pair Colorizer

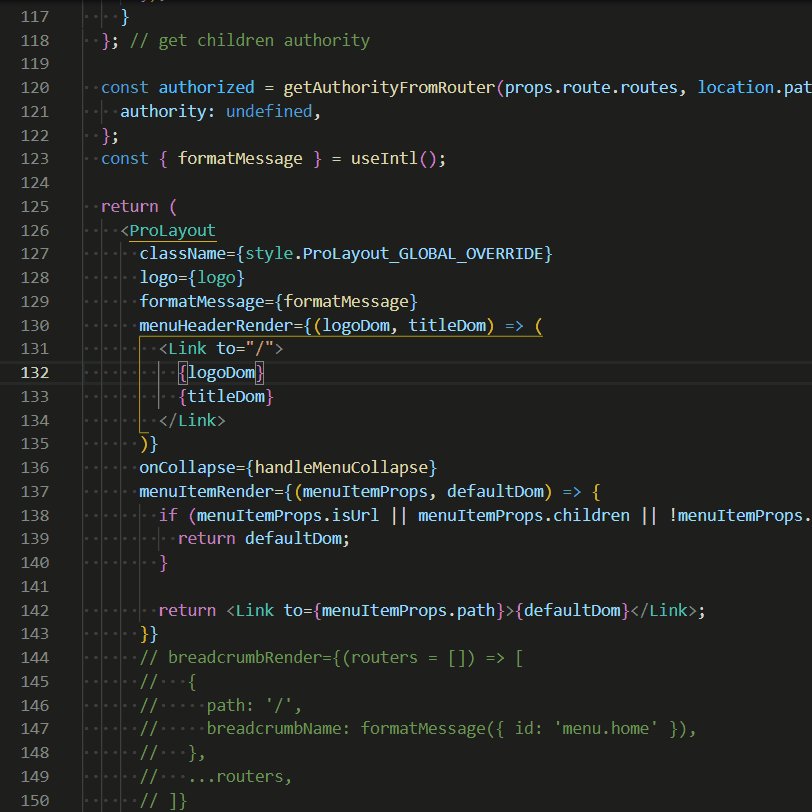
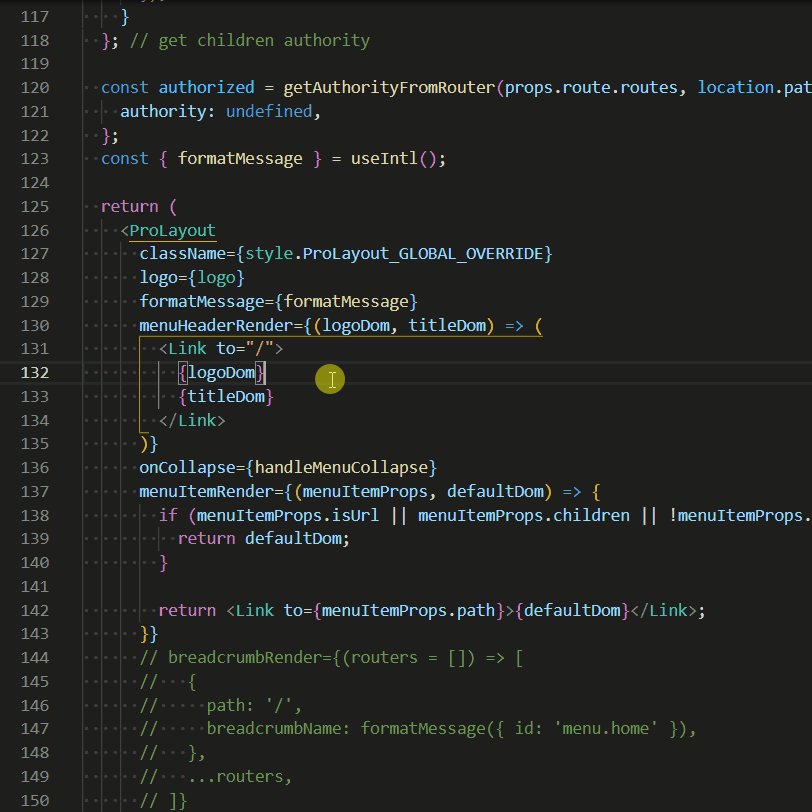
Bracket Pair Colorizer,它可以为代码中的括号、花括号、方括号等符号添加不同的颜色,以便更好地区分和识别不同的代码块。
使用 Bracket Pair Colorizer 插件,开发者可以在编辑器中清晰地看到匹配的括号或其他符号,以便更好地理解代码结构和逻辑。该插件支持自定义颜色,开发者可以根据自己的喜好和需求进行设置。
此外,Bracket Pair Colorizer 还提供了一些实用的功能,例如可以配置不同类型的括号、花括号、方括号等符号,也可以在配置文件中排除一些不需要匹配的符号等等。
总之,它可以帮助开发者更好地理解和阅读代码。使用该插件,开发者可以清晰地看到匹配的括号或其他符号,以便更好地理解代码结构和逻辑。同时,该插件还提供了一些实用的功能,可以根据自己的需求进行设置和配置。
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
12、Colorize

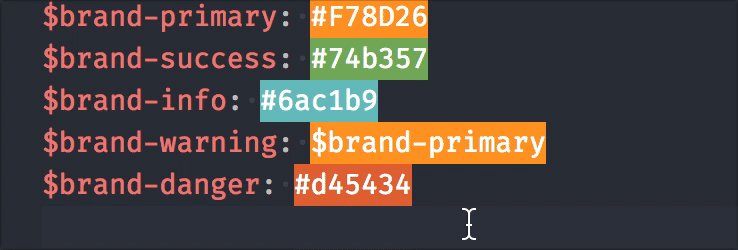
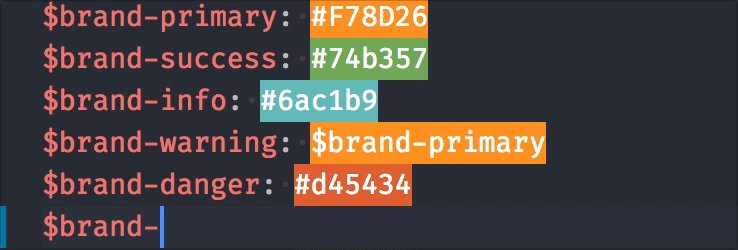
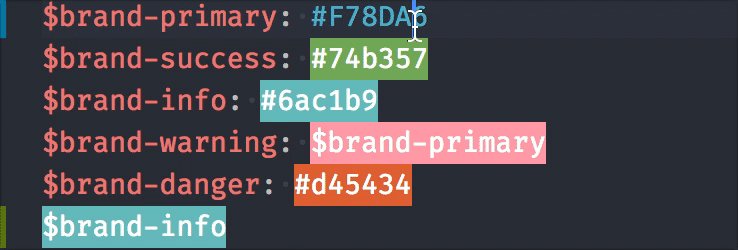
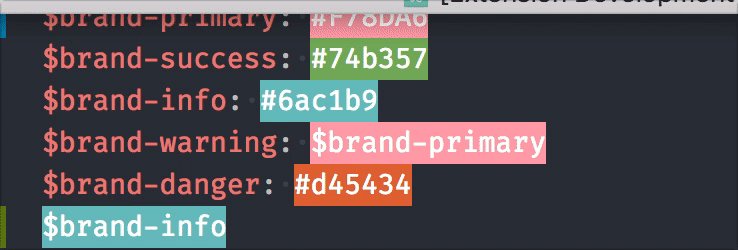
Colorize ,它可以自动将 CSS 和 Sass/Less/SCSS 文件中的颜色值高亮显示,让开发者更加直观地了解代码中使用的颜色。
该插件支持多种颜色格式,包括 HEX、RGB、RGBA、HSL、HSLA 等,可以根据开发者的喜好和需求进行自定义设置。此外,Colorize 还支持在编辑器中快速替换颜色,可以帮助开发者更加高效地编辑代码。
使用 Colorize 插件可以使开发者更容易地区分和识别代码中的颜色,从而更加方便地进行样式的调整和修改。同时,该插件还支持自定义颜色格式和颜色映射,可以根据开发者的需求进行设置和调整。
总之,它可以帮助开发者更加直观地了解 CSS 和 Sass/Less/SCSS 文件中的颜色值,并且支持快速替换颜色,提高了开发效率。同时,该插件还支持自定义设置,可以根据开发者的需求进行调整和优化。
https://marketplace.visualstudio.com/items?itemName=kamikillerto.vscode-colorize
结束
这些 VSCode 插件为前端开发者提供了许多实用的功能和工具,可以帮助开发者更加高效地编写代码,提高代码质量和可读性。当然,这里只介绍了12个插件,实际上 VSCode 还有很多其他优秀的插件,大家可以根据自己的需求进一步探索。希望这篇文章能对前端开发者提供一些参考和帮助,让大家的开发过程更加愉快和高效。
今天的分享就到这里,希望对你有所帮助,感谢你的阅读,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
版权归原作者 前端达人 所有, 如有侵权,请联系我们删除。