- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 小霸王游戏机网页版
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:https://code.haiyong.site/moyu/xbw/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共72个子文件):
├── lib
│ ├── easeljs-NEXT.min.js 79KB
│ ├── preloadjs-NEXT.min.js 30KB
│ ├── tweenjs-NEXT.min.js 17KB
│ ├── viewporter.js 6KB
│ └── soundjs-NEXT.min.js 33KB
├── jquery.min.js 94KB
├── app.css 956B
├── assets
│ ├── preloader
│ │ ├── preloader_back.jpg 29KB
│ │ ├── play.jpg 8KB
│ │ ...
│ │ └── zibbo_logo.png 105KB
│ └── art_font.json
├── payPanel.js 13KB
├── cave.js 278KB
└── index.html 3KB

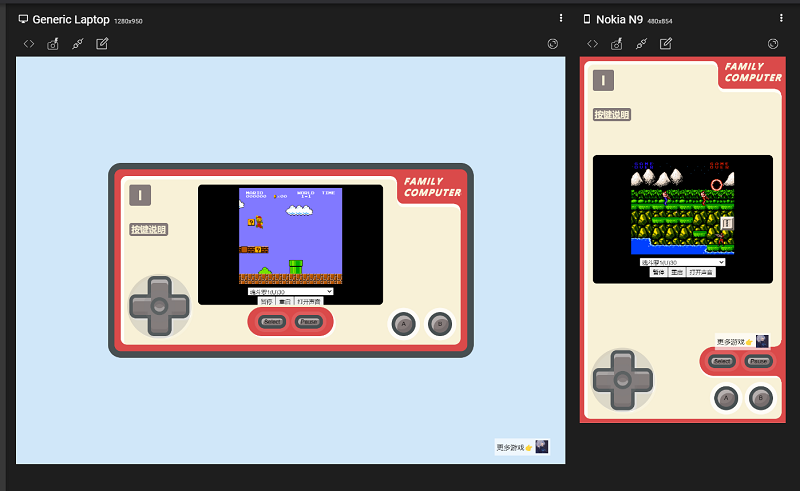
场景展示





HTML源码
<div class="main">
<div class="panel">
<div class="controller-area">
<div class="controller">
<div id="controls-direction">
<div id="controls-rocker"></div>
<button role="BUTTON_UP" class="up joydirection" id="joystick_btn_up">up</button>
<button role="BUTTON_RIGHT" class="right joydirection" id="joystick_btn_right">right</button>
<button role="BUTTON_DOWN" class="down joydirection" id="joystick_btn_down">down</button>
<button role="BUTTON_LEFT" class="left joydirection" id="joystick_btn_left">left</button>
</div>
</div>
<div class="joy">I</div>
<div><a href="https://haiyong.site/post/acbf47b0.html" target="_blank" class="readme">按键说明</a>
</div>
</div>
<div class="function-area">
<div class="screen">
<div id="emulator" align="center" style="width:100%;height:100%"></div>
</div>
<div class="function">
<button class="controls-center-select joybtn" id="joystick_btn_select" role="BUTTON_SELECT">Select</button>
<button class="controls-center-start joybtn" id="joystick_btn_start" role="BUTTON_START">Pause</button>
</div>
</div>
<div class="action-area">
<div class="action">
<div id="controls-fire">
<button class="a joybtn" role="BUTTON_A" id="joystick_btn_A">A</button>
<button class="b joybtn" role="BUTTON_B" id="joystick_btn_B">B</button>
</div>
</div>
</div>
<div class="sign">FAMILY <br> COMPUTER</div>
</div>
</div>
CSS 源码
html,body
html,
body {
margin: 0;
height: 100%;
background: #d0e7f9;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
main
.main {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
box-sizing: border-box;
max-width: 812px;
border-radius: 10px;
margin: auto;
box-shadow: 0 0 0 5px #da4a4a, 0 0 0 20px #474f51;
background: #da4a4a;
height: 100%;
max-height: 414px;
padding: 10px;
}
panel
.panel {
position: relative;
height: 100%;
padding: 20px;
box-sizing: border-box;
background: #f8f1d7;
border-radius: 15px;
display: flex;
flex-direction: row;
box-shadow: inset 8px 8px #fffef7;
}
area
.function-area {
flex: 1;
display: flex;
padding: 0 20px;
justify-content: center;
flex-direction: column;
}
.controller-area {
position: relative;
z-index: 10;
display: flex;
flex-direction: row;
}
.action-area {
display: flex;
flex-direction: row;
}
controller
.controller {
position: relative;
width: 140px;
height: 140px;
align-self: flex-end;
filter: drop-shadow(5px 5px 0px rgba(255, 255, 255, .8));
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
用于8键模式 将角度转换成方向
Joystick.prototype.transformDirection = function(degree){
//8个方向平方360度 每个方向45度
//右上 22.5 - 76.5
//上 76.5 - 112.5
//左上 112.5 - 157.5
//左 157.5 - 202.5
//左下 202.5 - 247.5
//右下 247.5 - 292.5
//右 >292.5 <=22.5
//右 >337.5 <=22.5
if(degree > 337.5){
//右
return 'right'
}else if(degree > 292.5){
//右下
return 'right_down'
}else if(degree > 247.5){
//下
return 'down'
}else if(degree > 202.5){
//左下
return 'left_down'
}else if(degree > 157.5){
//左
return 'left'
}else if(degree > 112.5){
//左上
return 'left_up'
}else if(degree > 76.5){
//上
return 'up'
}else if(degree > 22.5){
//右上
return 'right_up'
}else{
//右
return 'right'
}
}
将相关方式信息转换为keyCode,并放入数组中
Joystick.prototype.handleDirection = function(new_direction,old_direction){
var me = this;
//old_direction可能为null 但new_direction绝对有值
//当old_direction时,说明用户刚开始点击,此时需要将相应的keyCode传给btn_down_fn执行
if(old_direction === null){
var code_arr = me.getCodeArr(new_direction)
me.handleCodeArr('down',code_arr)
}
//当old_direction不为null,说明用户正在滑动 如果此时新旧方向不一致,则要更新按键状态
if(old_direction !== null && new_direction !== old_direction){
var old_arr = me.getCodeArr(old_direction)
var new_arr = me.getCodeArr(new_direction)
//找出已经发生改变的方向 例如 右上 -> 右下 需要将'上'取消掉,同时将'下'按下
//遍历新数组的元素,对比该元素是否存在旧数组中,如果不存在,即可得到 按下的 code_arr
var down_arr = new_arr.filter( code => {
return !old_arr.includes(code)
})
me.handleCodeArr('down',down_arr)
//遍历旧数组的元素,对比该元素是否存在新数组中,如果不存在,即可得到 释放的 code_arr
var up_arr = old_arr.filter( code => {
return !new_arr.includes(code)
})
me.handleCodeArr('up',up_arr)
}
}
将方向信息转换为keyCode后,以数组形式返回
Joystick.prototype.getCodeArr = function(direction){
var me = this;
switch(direction){
case 'up':return [me.keyCodes[0]];break;
case 'down':return [me.keyCodes[1]];break;
case 'left':return [me.keyCodes[2]];break;
case 'right':return [me.keyCodes[3]];break;
case 'right_up':return [me.keyCodes[3], me.keyCodes[0]];break;
case 'right_down':return [me.keyCodes[3], me.keyCodes[1]];break;
case 'left_up':return [me.keyCodes[2], me.keyCodes[0]];break;
case 'left_down':return [me.keyCodes[2], me.keyCodes[1]];break;
default:break;
}
}
nes资源
NES(Nintendo Entertainment System的缩写),是Nintendo在20世纪80年代和20世纪90年代发售的一种家庭主机,俗称红白机,也是此类游戏机在日本以外的地区发行版本的缩写,在日本发行的游戏机型缩写为FC(Family Computer)又写作Famicom。在该游戏平台上比较著名的游戏有《Contra》,《Super Mario》等等。任天堂FC的后续机种是1990年推出的任天堂SFC。nes20世纪80年代末、90年代初进入中国,是80后最早接触的游戏机。
而*.nes/.NES文件格式(后缀名的文件.nes)是NES二进制程序的分配事实上的标准,在使用即使在许可的模拟器,如商业化PocketNES和Wii虚拟主机。它通常被称为iNES格式,因为它是由Marat Fayzullin为名为iNES的模拟器创建的。
几十个.nes文件,全都打包放在文末的下载链接里了。

源码下载
1.CSDN资源下载:https://download.csdn.net/download/qq_44273429/87024945
2.从海拥资源网下载:https://code.haiyong.site/666/
3.也可通过下方卡片添加好友回复小霸王获取
版权归原作者 鲸落✗ 所有, 如有侵权,请联系我们删除。