第一个前端程序

 ** 两步完成一个网页程序**
** 两步完成一个网页程序**
 第一步:使用记事本,编写代码
第一步:使用记事本,编写代码
<html>
<head>
<title>我的网页</title>
</head>
<body>
Hello,我的第一个网页
</body>
</html>
在E盘下保存路径 E:/qianduan/... , 文件名 Welcome.html


** 第二步:以浏览器方式打开**
右键打开方式,以浏览器方式打开即可

学习效果反馈
网页文件是有其特殊的后缀名规则,以下正确的是:后缀为 .html
以下是编写的标签,符合规范的是 <html></html>
前端工具的选择与安装

前端常见开发者工具
工欲善其事必先利其器
浏览器
浏览器是我们最重要的合作伙伴

** 推荐选择**
我们推荐谷歌浏览器,有两点原因:
1、简洁大方,打开响应速度快
2、开发者调试工具

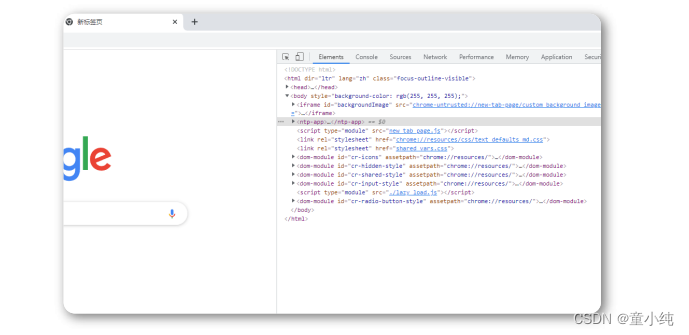
** 开发者工具**
开发者工具有效的提高了开发效率


VSCode中文语言包安装:
扩展 → 搜索Chinese → 点击安装
学习效果反馈
- 如何安装VSCode中文语言包:扩展 → 搜索Chinese → 点击安装
VSCode开发者工具快捷键

VSCode打开文件夹与创建文件
1、选择文件夹
2、拖拽文件夹
生成浏览器文件 .html 的快捷方式
html:5 + Tab
为了更简单的生成,还可以配置vsCode
文件 -> 首选项 -> 设置 -> Emmet -> 勾选 Trigger Expansion On Tab 和 Use Inline Completions

! + Tab
VSCode常用快捷键列表
1 代码格式化: Shift+Alt+F
2 向上或向下移动一行:** Alt+Up 或 Alt+Down**
3 快速复制一行代码:** Shift+Alt+Up 或 Shift+Alt+Down**
4 快速保存: Ctrl + S
5 快速查找:** Ctrl + F**
6 快速替换:** Ctrl + H**
学习效果反馈
VSCode快速复制一行代码的快捷键是:Shift+Alt+Up 或 Shift+Alt+Down
VSCode快速移动一行代码快捷键: Alt+Up 或 Alt+Down
HTML5简介与基础骨架
HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用 HTML5编写的文件,后缀以 .html 结尾
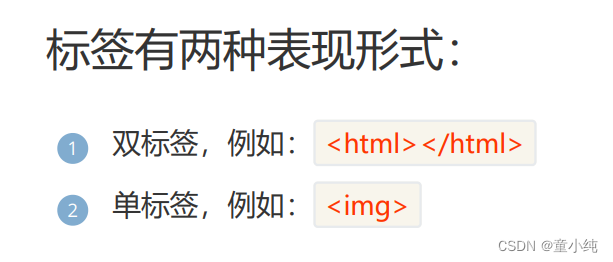
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括 号包围的关键字,例如:<html>

HTML5的DOCTYPE声明
DOCTYPE是 document type (文档类型) 的缩写。 是H5的声明位于文档的最前面,处于标签之前。 他是网页必备的组成部分,避免浏览器的怪异模式。
<!DOCTYPE html>

HTML5基本骨架

html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML 文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>
head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系 等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
<!DOCTYPE html>
<html>
<head>
</head>
</html>
body标签
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和 列表等等。)
它会直接在页面中显示出来,也就是用户可以直观看到的内容
<!DOCTYPE html>
<html>
<head>
</head>
<body>
我会显示在浏览器中
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>第一个页面</title>
</head>
<body>
我会显示在浏览器中
</body>
</html>
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如: charset="utf-8" 是说当前使用的是 utf-8 编码格式,在开发中我们经常会看 到 utf-8 ,或是** gbk** ,这些都是编码格式,通常使用 utf-8 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>itbaizhan</title>
</head>
<body>
</body>
</html>
学习效果反馈
下列哪些标签书写格式是正确的是:**<html>**
以下组成HTML5基础骨架标签正确的是:
HTML注释

浏览器不会显示注释


版权归原作者 童小纯 所有, 如有侵权,请联系我们删除。