文章目录
Tomcat学习笔记
本文主要是针对IDEA集成Tomcat,手把手教你如何将你在IDEA中写的的JavaWeb项目部署到Tomcat上
学习建议:建议先学完Maven,因为学完Maven后再来使用Tomcat会更加方便导入JavaWeb所需依赖
推荐阅读:一文带你快速上手项目开发神器Maven
1、Tomcat概述
- 什么是Tomcat?> Tomcat是一个开源、免费、轻量级的Web服务器。> > Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为比较流行的Web 应用服务器。> > Tomcat官网:✈️传送门> > Tomcat的Log:> >

- 什么是Web服务器?> Web服务器是安装在服务端的一款软件,它对HTTP协议的操作进行了封装使得程序员不必直接对协议进行相关操作,让Web开发变得更加便捷。Web服务器的主要功能就是提供网上信息浏览服务,当我们将自己写的Web项目部署道Web服务器上,只要启动Web服务器,就能直接通过浏览器访问我们的Web项目了。> > 目前比较有名的Web服务器有:Apache、Nginx、ISS。
拓展:
- Tomcat和Apache的联系:Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的
- Tomcat仅支持JDBC、JSP、Servlet等少量JavaEE规范
- 因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
- Web服务器、服务端、服务器的区别和联系:- 服务器是一种特殊的计算机,它比普通计算机运行更快、负载更高、价格更贵,属于硬件范畴;- 服务端是是指为客户端提供服务的计算机,服务的内容诸如:提供数据的保存、数据的访问……属于硬件范畴;- Web服务器是指安装再服务端的一款软件,主要功能是提供网上信息浏览服务,但是只能响应HTTP的请求数据,属于软件范畴。
- 能让你写的网站被所有人访问的三要素:
服务器+域名+网站
2、Tomcat的基本使用
2.1 基本操作
2.1.1 安装
下载
→
解压
下载\rightarrow{解压}
下载→解压
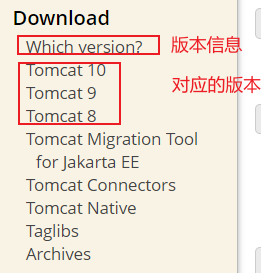
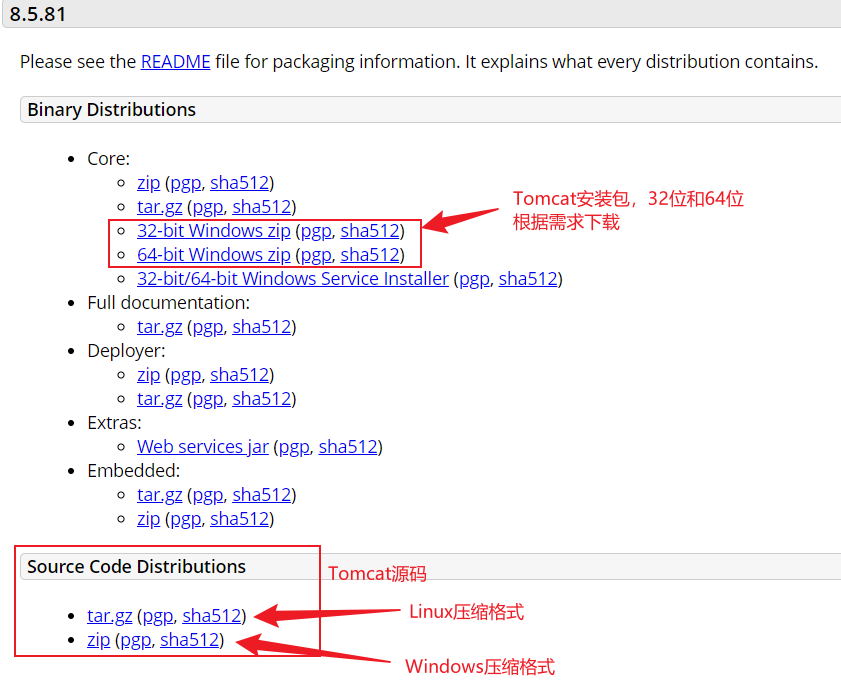
直接去官网下载,官网地址:✈️传送门,或者直接下载

企业最常用的是Tomcat8,点击直接下载:

Tomcat是绿色软件,直接解压就能使用!

注意:Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败!(解压后最后将Tomcat文件夹重命名一下,使用原始名字配置环境变量容易出问题)
2.1.2 卸载
直接删除Tomcat文件夹即可,如果配置了环境变量,还要将环境变量进行删除
2.1.3 配置
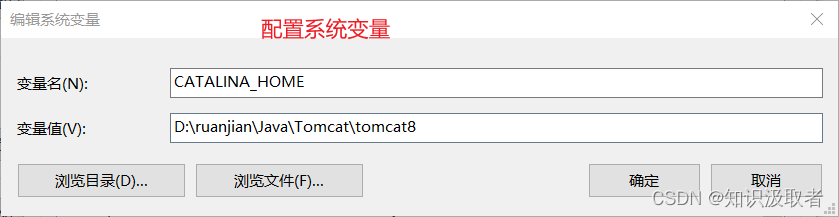
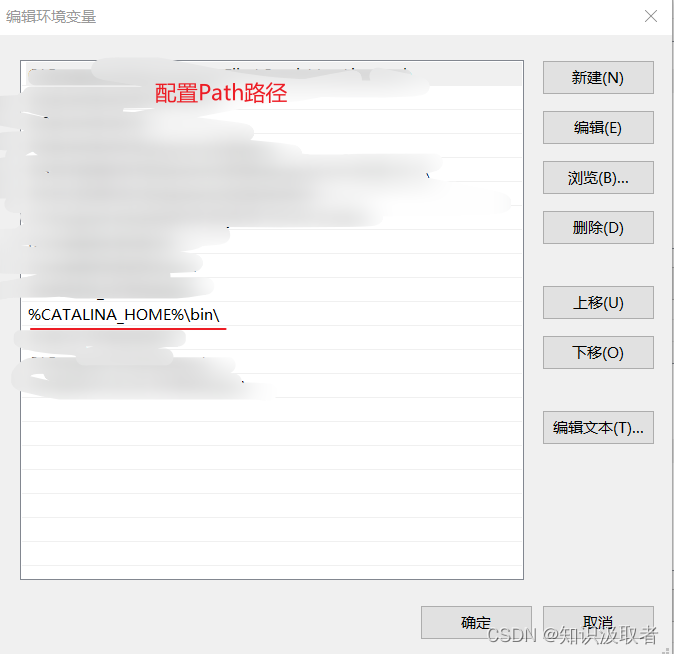
安装后需要配置环境变量,过程和Java的环境变量配置如出一辙,这里就不细说了<(^-^)>
如图所示:
备注:Tomcat8.x及其以上的版本需要配置环境,以下的版本不需要
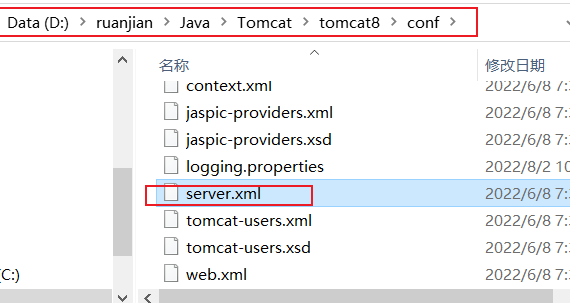
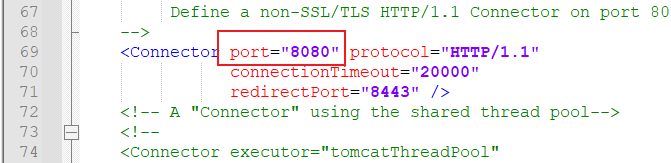
- 修改默认端口号进入Tomcat目录下,conf文件夹中的server.xml文件


小知识:
- 端口号的范围是:
0~65535- HTTP协议默认的端口号是
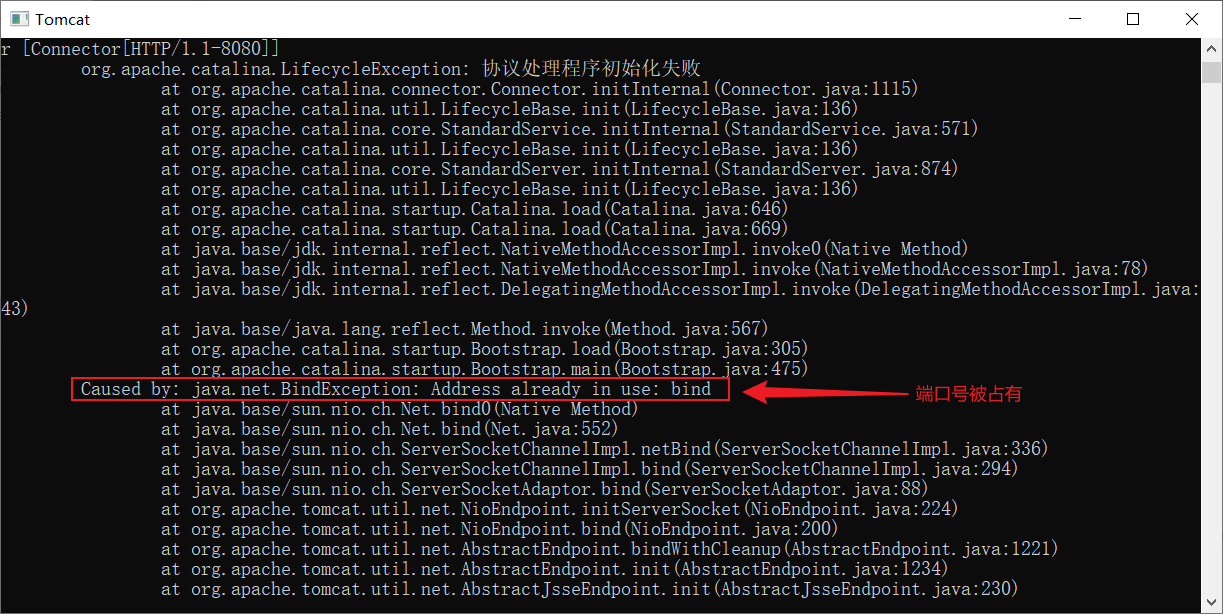
80,如果将Tomcat的端口号改为80后,使用浏览器访问Tomcat就只需要输入localhost了端口号被占,报错:
2.1.4 启动
期间遇到的bug总结:👉Tomcat无法成功启动的解决方案
该文包含遇到的两个问题:
- 双击startup无法启动Tomcat
- 通过浏览器无法成功访问Tomcat
- Step1:双击bin目录下的
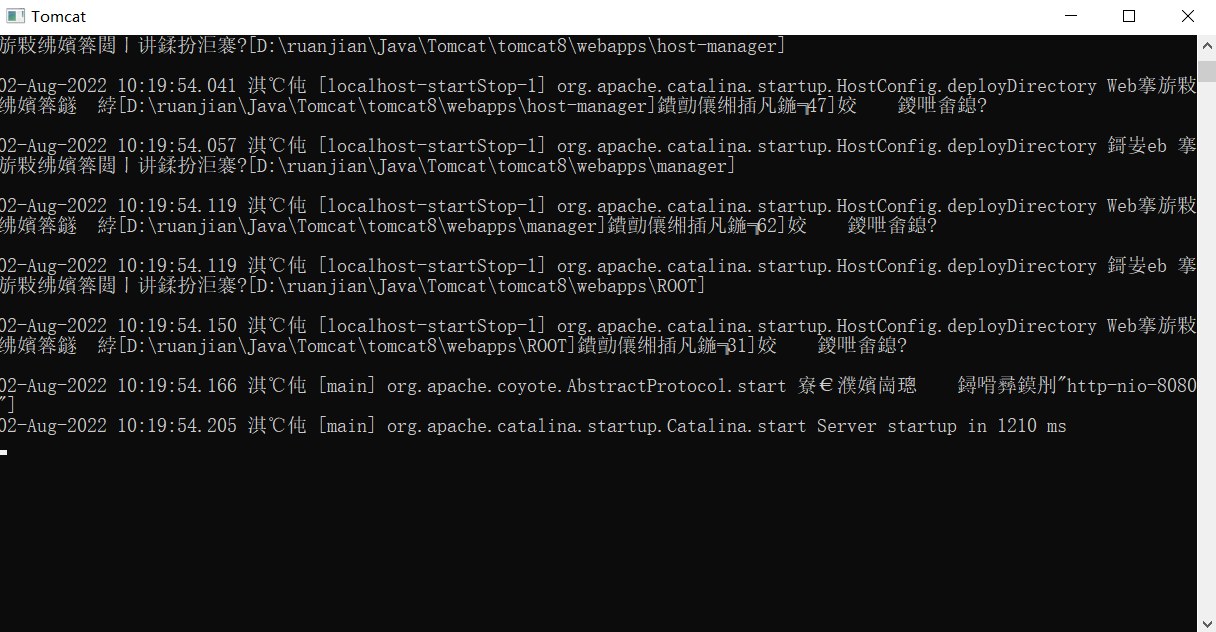
startup.bat,弹出如下窗口,表示Tomcat启动成功
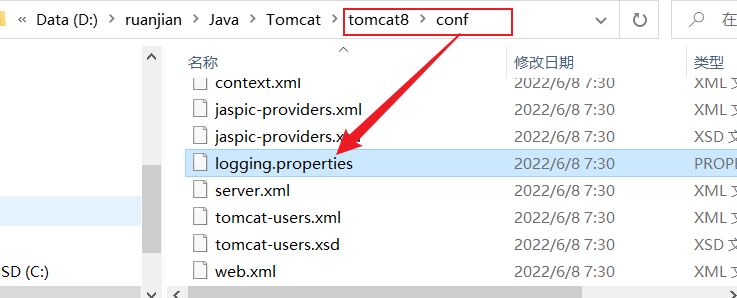
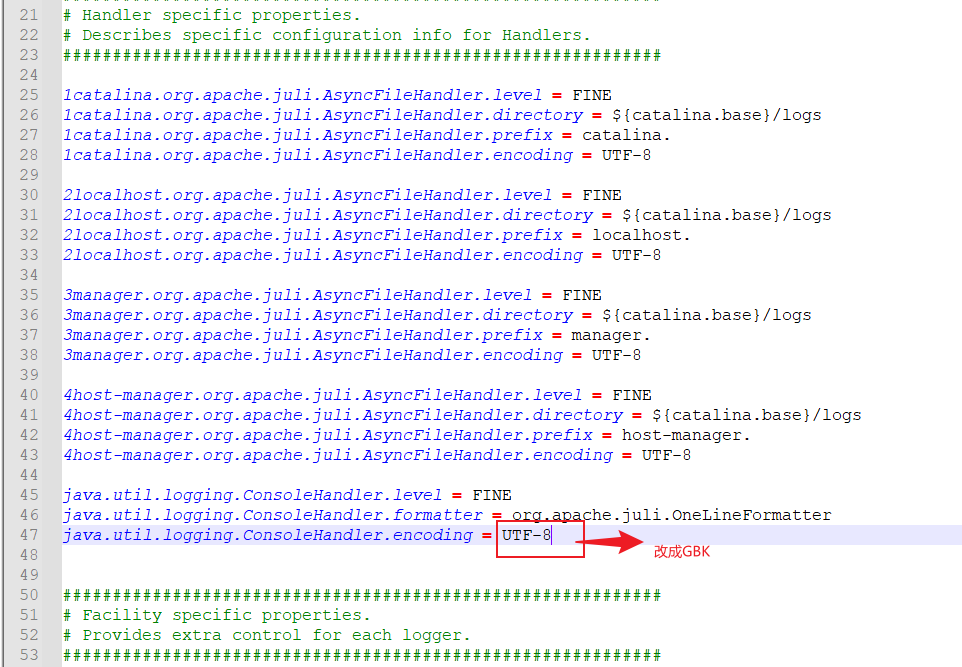
- Step2:设置编码。因为在中国的Windows系统默认编码都是
GBK,而Tomcat默认编码是UTF-8,导致乱码
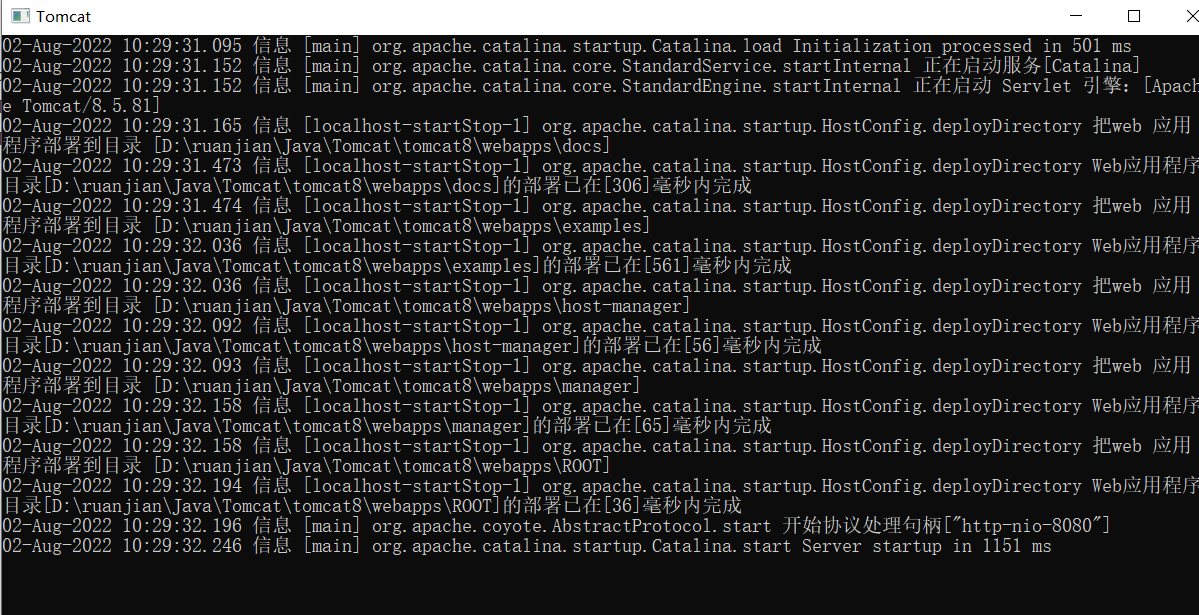
 修改后,就没有出现乱码了:
修改后,就没有出现乱码了: > 小知识:> > > - GBK编码中文占两个字节,UTF-8编码中文占3个字节> - 如果是在Maven中使用Tomcat,并且安装了Tomcat7和Maven Helper两个插件,就可以使用
> 小知识:> > > - GBK编码中文占两个字节,UTF-8编码中文占3个字节> - 如果是在Maven中使用Tomcat,并且安装了Tomcat7和Maven Helper两个插件,就可以使用mvn tomcat7:run命令启动Tomcat> > 参考文章:JavaSE - Step3:检验启动后能否被访问通过浏览器访问
http://localhost:8080,若能看到Apache Tomcat的内容就说明Tomcat已经启动成功
2.1.5 部署
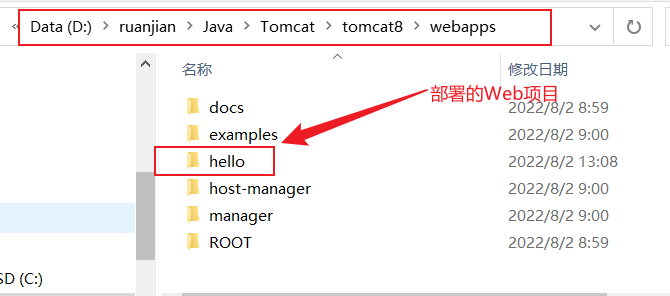
直接将你的Web项目复制到webapps目录下,就部署完成了

然后启动Tomcat即可直接使用浏览器进行访问了(但是只能在你本机所在的局域网上进行访问,想要其他人都能访问需要获取域名,这个以后再详细学习<(^-^)>)

2.1.6 关闭
- 方法一:强制关闭直接叉掉运行窗口,缺点:数据容易丢失
- 方法二:运行
shutdown.bat文件,正常关闭不会造成数据丢失,缺点:比较麻烦 - 方法三:
Crtl+C,正常关闭不会造成数据丢失,推荐使用
3、IDEA中使用Maven创建Web项目
前期回顾:👉一文教你快速上手Maven
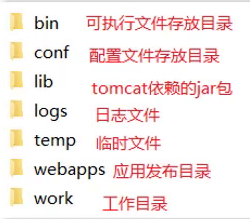
3.0 Web项目目录结构介绍
- 原始项目目录:

- 打包后的目录结构:

- 开发项目通过执行Maven打包命
package,可以获取到部署的Web项目目录 - 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下
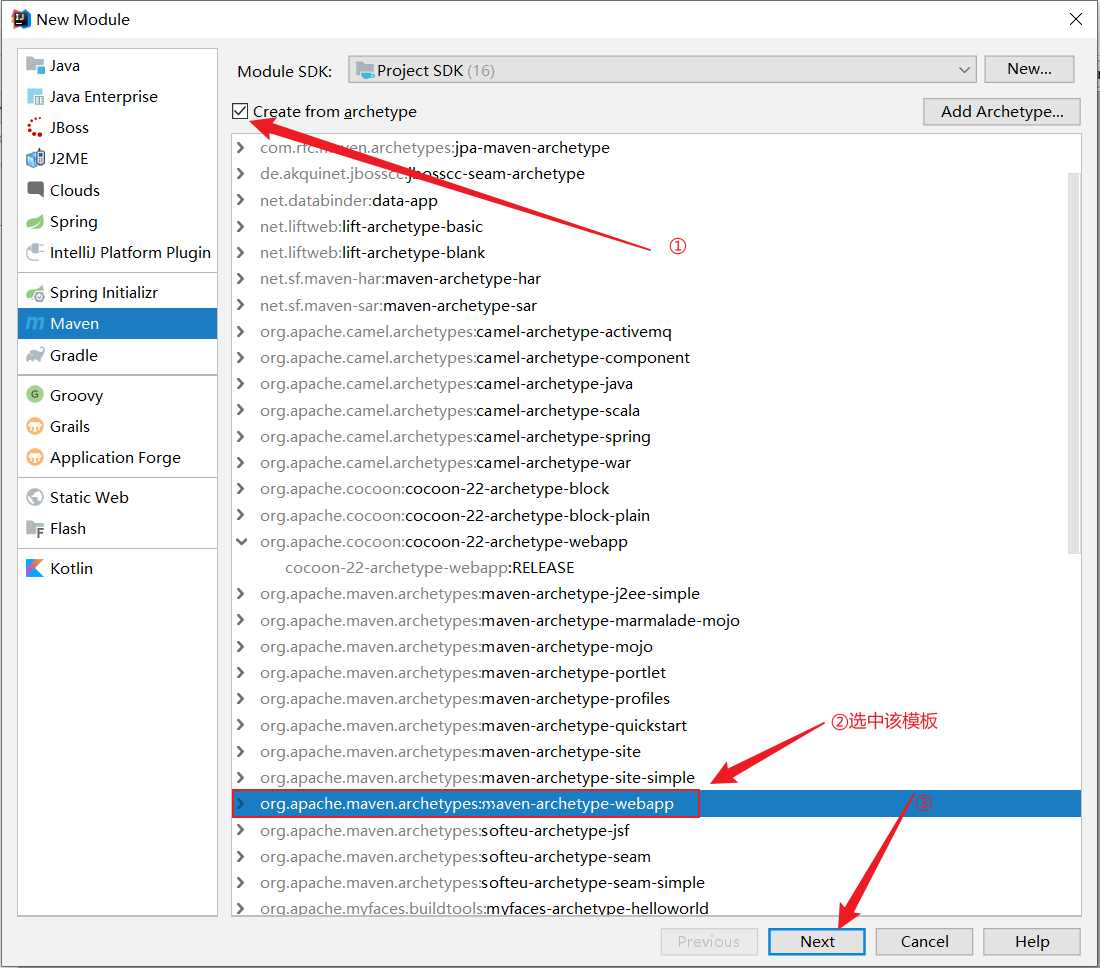
3.1 使用骨架创建Web项目
#mermaid-svg-znrldIrPVb8Svqbf {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-znrldIrPVb8Svqbf .error-icon{fill:#552222;}#mermaid-svg-znrldIrPVb8Svqbf .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-znrldIrPVb8Svqbf .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-znrldIrPVb8Svqbf .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-znrldIrPVb8Svqbf .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-znrldIrPVb8Svqbf .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-znrldIrPVb8Svqbf .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-znrldIrPVb8Svqbf .marker{fill:#333333;stroke:#333333;}#mermaid-svg-znrldIrPVb8Svqbf .marker.cross{stroke:#333333;}#mermaid-svg-znrldIrPVb8Svqbf svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-znrldIrPVb8Svqbf .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-znrldIrPVb8Svqbf .cluster-label text{fill:#333;}#mermaid-svg-znrldIrPVb8Svqbf .cluster-label span{color:#333;}#mermaid-svg-znrldIrPVb8Svqbf .label text,#mermaid-svg-znrldIrPVb8Svqbf span{fill:#333;color:#333;}#mermaid-svg-znrldIrPVb8Svqbf .node rect,#mermaid-svg-znrldIrPVb8Svqbf .node circle,#mermaid-svg-znrldIrPVb8Svqbf .node ellipse,#mermaid-svg-znrldIrPVb8Svqbf .node polygon,#mermaid-svg-znrldIrPVb8Svqbf .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-znrldIrPVb8Svqbf .node .label{text-align:center;}#mermaid-svg-znrldIrPVb8Svqbf .node.clickable{cursor:pointer;}#mermaid-svg-znrldIrPVb8Svqbf .arrowheadPath{fill:#333333;}#mermaid-svg-znrldIrPVb8Svqbf .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-znrldIrPVb8Svqbf .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-znrldIrPVb8Svqbf .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-znrldIrPVb8Svqbf .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-znrldIrPVb8Svqbf .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-znrldIrPVb8Svqbf .cluster text{fill:#333;}#mermaid-svg-znrldIrPVb8Svqbf .cluster span{color:#333;}#mermaid-svg-znrldIrPVb8Svqbf div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-znrldIrPVb8Svqbf :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
创建Maven项目
选中骨架
补全java和resources目录
删除多余的依赖
F
i
l
e
→
n
e
w
→
M
o
u
d
l
e
.
.
.
→
M
a
v
e
n
File\rightarrow{new}\rightarrow{Moudle...}\rightarrow{Maven}
File→new→Moudle...→Maven


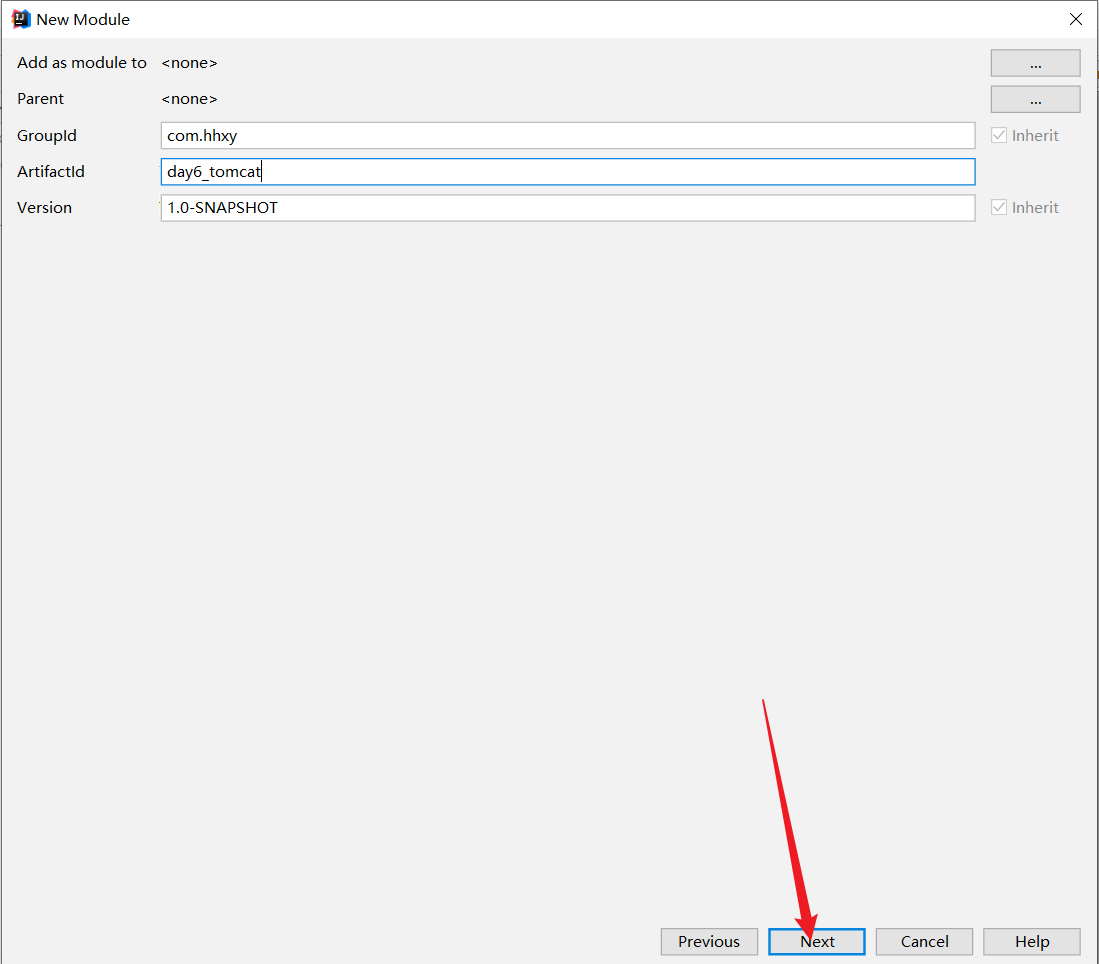
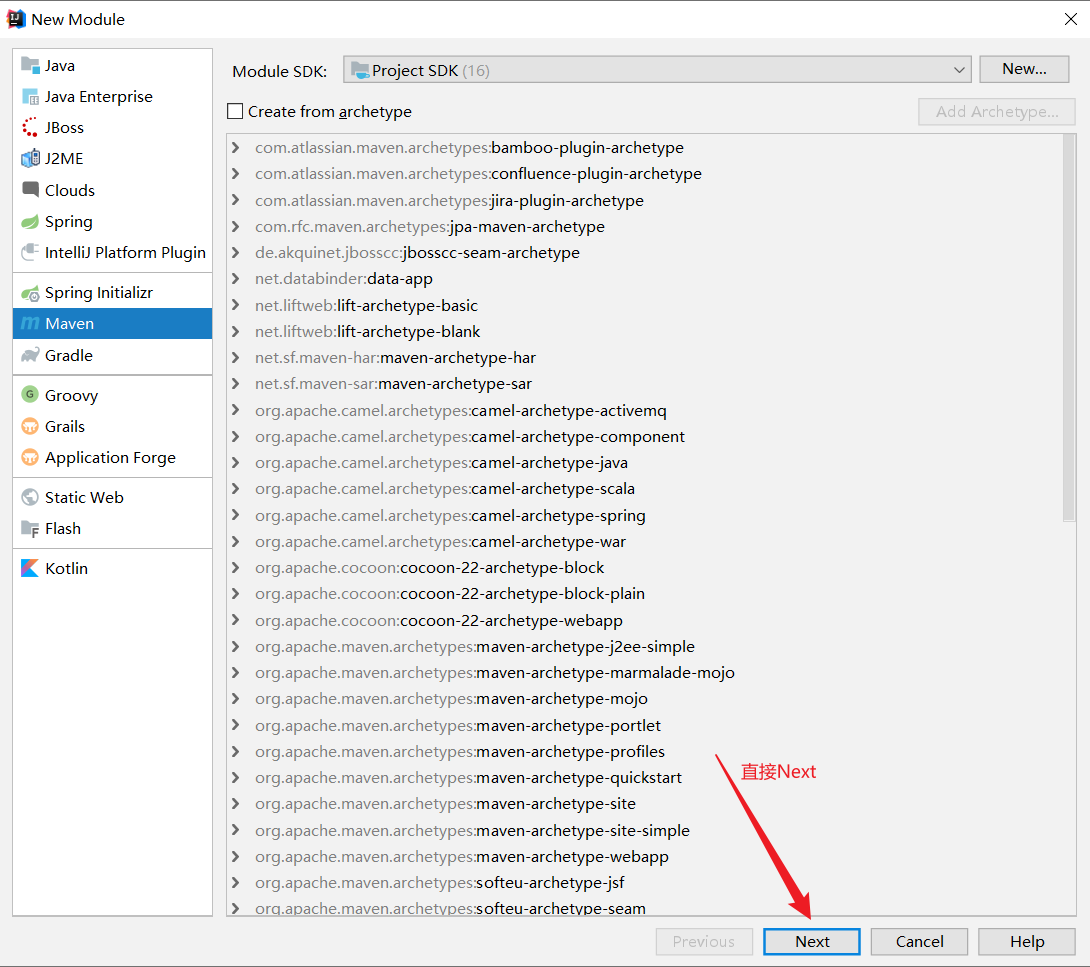
然后就可以无脑下一步了😆
第一时间没有出现src文件夹,不要慌,因为第一次创建要加载很久……
创建成功后(Java和resources目录需要手动创建):

使用骨架创建Web项目会自动添加很多依赖, 建议删除多余的依赖,只留下这些就够了

3.2 直接创建web项目
#mermaid-svg-mq8N4ANlabH6tTcn {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-mq8N4ANlabH6tTcn .error-icon{fill:#552222;}#mermaid-svg-mq8N4ANlabH6tTcn .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-mq8N4ANlabH6tTcn .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-mq8N4ANlabH6tTcn .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-mq8N4ANlabH6tTcn .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-mq8N4ANlabH6tTcn .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-mq8N4ANlabH6tTcn .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-mq8N4ANlabH6tTcn .marker{fill:#333333;stroke:#333333;}#mermaid-svg-mq8N4ANlabH6tTcn .marker.cross{stroke:#333333;}#mermaid-svg-mq8N4ANlabH6tTcn svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-mq8N4ANlabH6tTcn .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-mq8N4ANlabH6tTcn .cluster-label text{fill:#333;}#mermaid-svg-mq8N4ANlabH6tTcn .cluster-label span{color:#333;}#mermaid-svg-mq8N4ANlabH6tTcn .label text,#mermaid-svg-mq8N4ANlabH6tTcn span{fill:#333;color:#333;}#mermaid-svg-mq8N4ANlabH6tTcn .node rect,#mermaid-svg-mq8N4ANlabH6tTcn .node circle,#mermaid-svg-mq8N4ANlabH6tTcn .node ellipse,#mermaid-svg-mq8N4ANlabH6tTcn .node polygon,#mermaid-svg-mq8N4ANlabH6tTcn .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-mq8N4ANlabH6tTcn .node .label{text-align:center;}#mermaid-svg-mq8N4ANlabH6tTcn .node.clickable{cursor:pointer;}#mermaid-svg-mq8N4ANlabH6tTcn .arrowheadPath{fill:#333333;}#mermaid-svg-mq8N4ANlabH6tTcn .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-mq8N4ANlabH6tTcn .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-mq8N4ANlabH6tTcn .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-mq8N4ANlabH6tTcn .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-mq8N4ANlabH6tTcn .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-mq8N4ANlabH6tTcn .cluster text{fill:#333;}#mermaid-svg-mq8N4ANlabH6tTcn .cluster span{color:#333;}#mermaid-svg-mq8N4ANlabH6tTcn div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-mq8N4ANlabH6tTcn :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
创建Maven项目
补全wepapp目录
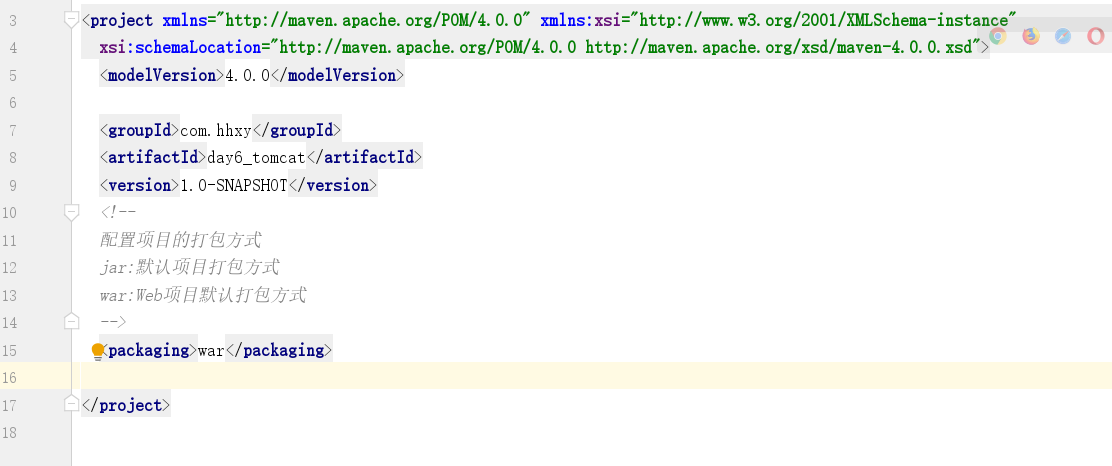
设置默认打包方式
F
i
l
e
→
n
e
w
→
M
o
u
d
l
e
.
.
.
→
M
a
v
e
n
File\rightarrow{new}\rightarrow{Moudle...}\rightarrow{Maven}
File→new→Moudle...→Maven

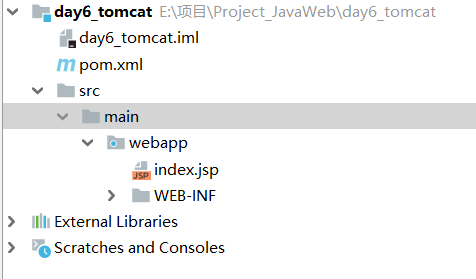
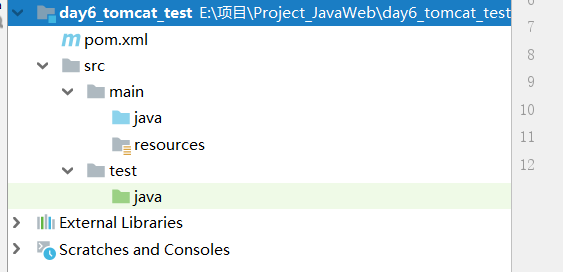
创建成功后:

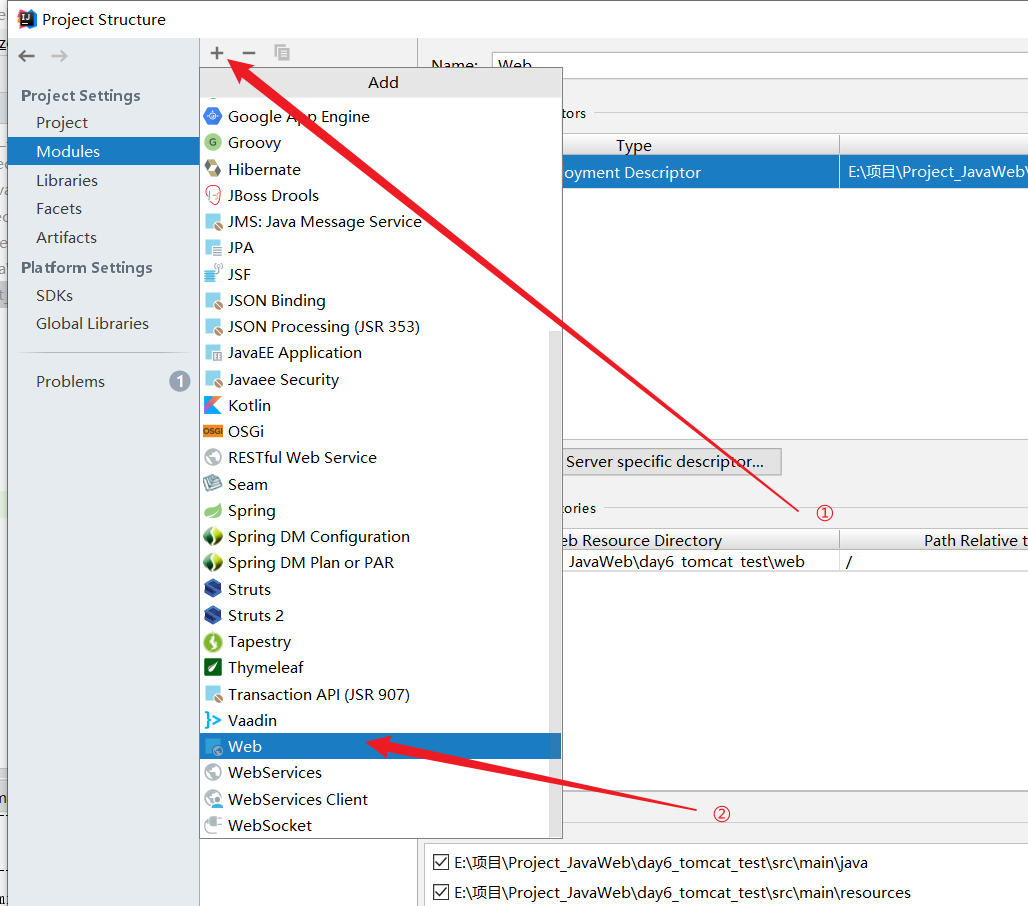
会发现少了一个Web目录,自动补齐Web项目必须的文件夹,同时需要在pom.xml文件中手动修改Web项目的默认打包方式
f
i
l
e
→
P
r
o
j
e
c
t
S
t
r
u
c
t
r
u
e
→
F
a
c
e
t
s
file\rightarrow{Project~~~Structrue}\rightarrow{Facets}
file→Project Structrue→Facets


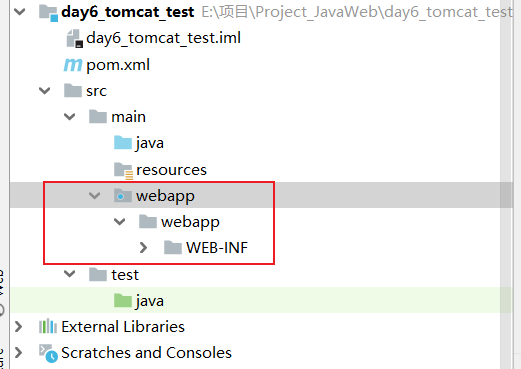
添加成功后:

4、Web项目部署
最原始的方法:在2.1.5介绍了,就是直接将Web项目拷贝到Tomcat的webapps目录下。显然这种方法有很大的弊端,当项目很大时,会耗费很长的时间进行拷贝,同时不利于项目的测试。
改进的方法:通过Maven的
package命令可以将项目打包成war包,将打包好的war包拷贝到Tomcat的webapps目录下。这种方法有效的降低了拷贝所需的时间,但是仍然不利于项目的测试(一些大型的Web项目都是边写边测试的)。
所以这就迫使我们寻早一种更好的方式将我们的Web项目部署到Tomcat上,至此有两种有效的方式能同时避免上述的两种问题分别是:集成本地Tomcat和使用Tomcat Maven插件
4.1 集成本地的Tomcat
#mermaid-svg-yV89ME6bvml64t02 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-yV89ME6bvml64t02 .error-icon{fill:#552222;}#mermaid-svg-yV89ME6bvml64t02 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-yV89ME6bvml64t02 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-yV89ME6bvml64t02 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-yV89ME6bvml64t02 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-yV89ME6bvml64t02 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-yV89ME6bvml64t02 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-yV89ME6bvml64t02 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-yV89ME6bvml64t02 .marker.cross{stroke:#333333;}#mermaid-svg-yV89ME6bvml64t02 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-yV89ME6bvml64t02 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-yV89ME6bvml64t02 .cluster-label text{fill:#333;}#mermaid-svg-yV89ME6bvml64t02 .cluster-label span{color:#333;}#mermaid-svg-yV89ME6bvml64t02 .label text,#mermaid-svg-yV89ME6bvml64t02 span{fill:#333;color:#333;}#mermaid-svg-yV89ME6bvml64t02 .node rect,#mermaid-svg-yV89ME6bvml64t02 .node circle,#mermaid-svg-yV89ME6bvml64t02 .node ellipse,#mermaid-svg-yV89ME6bvml64t02 .node polygon,#mermaid-svg-yV89ME6bvml64t02 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-yV89ME6bvml64t02 .node .label{text-align:center;}#mermaid-svg-yV89ME6bvml64t02 .node.clickable{cursor:pointer;}#mermaid-svg-yV89ME6bvml64t02 .arrowheadPath{fill:#333333;}#mermaid-svg-yV89ME6bvml64t02 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-yV89ME6bvml64t02 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-yV89ME6bvml64t02 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-yV89ME6bvml64t02 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-yV89ME6bvml64t02 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-yV89ME6bvml64t02 .cluster text{fill:#333;}#mermaid-svg-yV89ME6bvml64t02 .cluster span{color:#333;}#mermaid-svg-yV89ME6bvml64t02 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-yV89ME6bvml64t02 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
集成Tomcat
确定打包项目同
时确定打包方式
测试
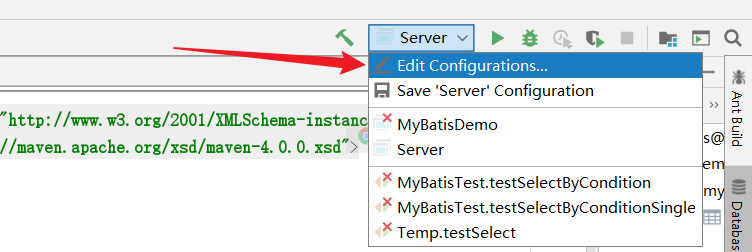
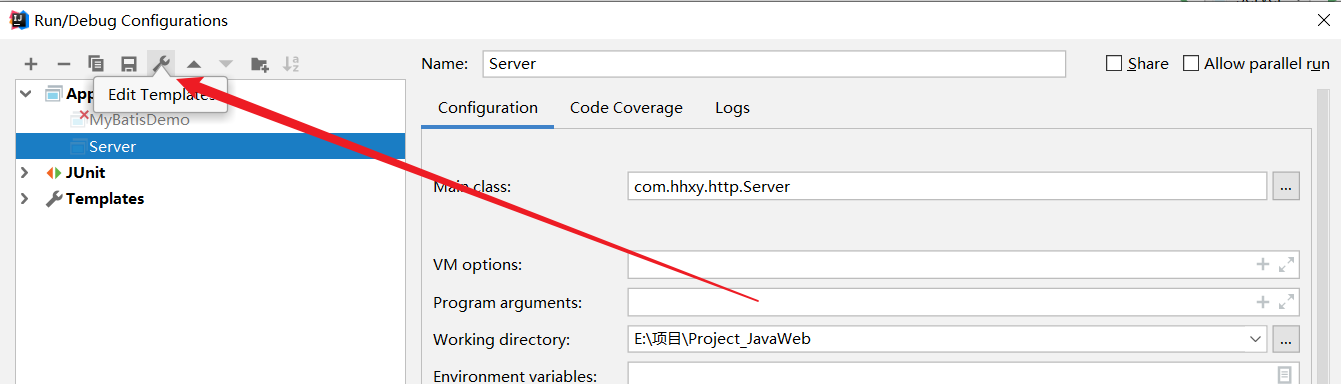
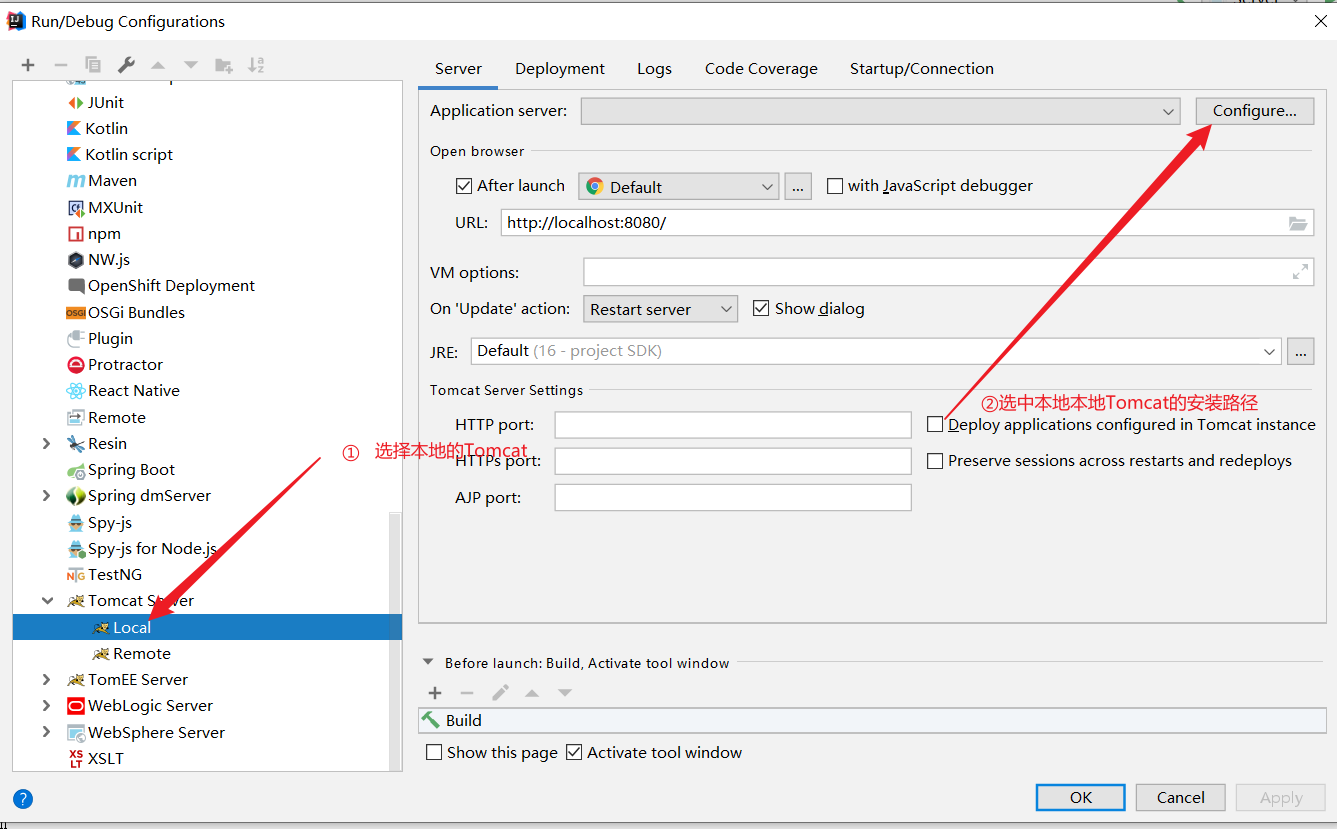
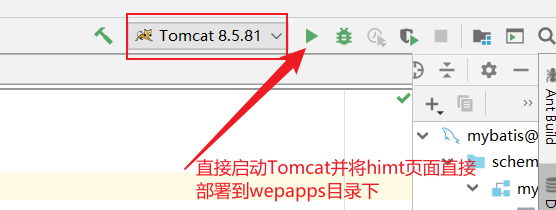
- Step1:集成Tomcat
 没有这个的可以直接双击
没有这个的可以直接双击Shift搜索,我的是老版IDEA,新版的是点击Add Configurations

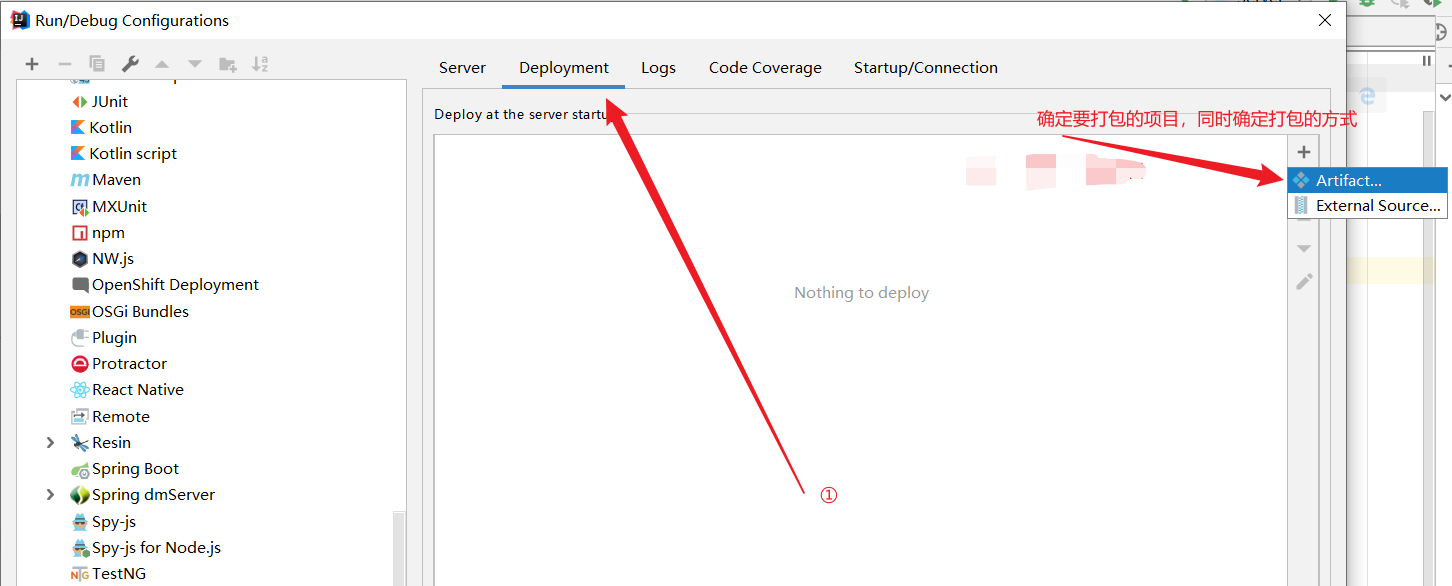
- Step2:确定要打包的项目,同时确定该项目的打包方式

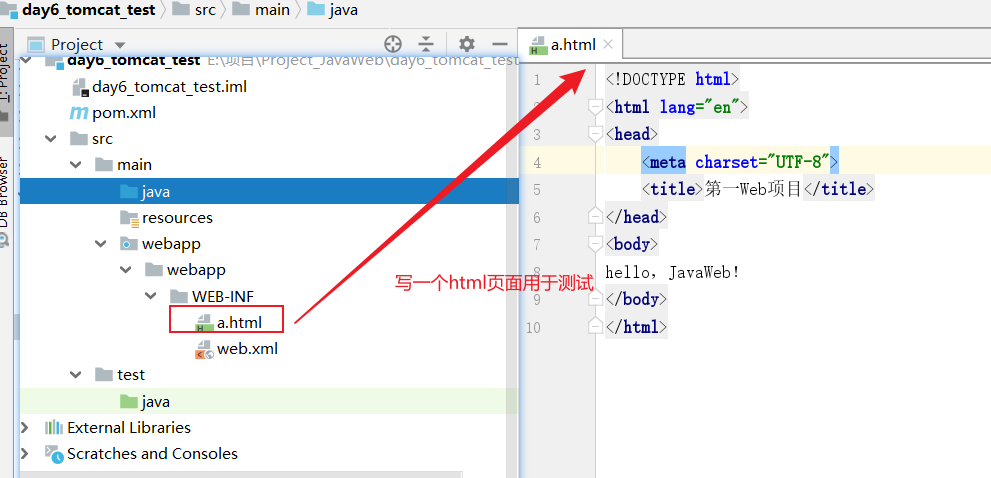
- Step3:测试集成Tomcat后的功能
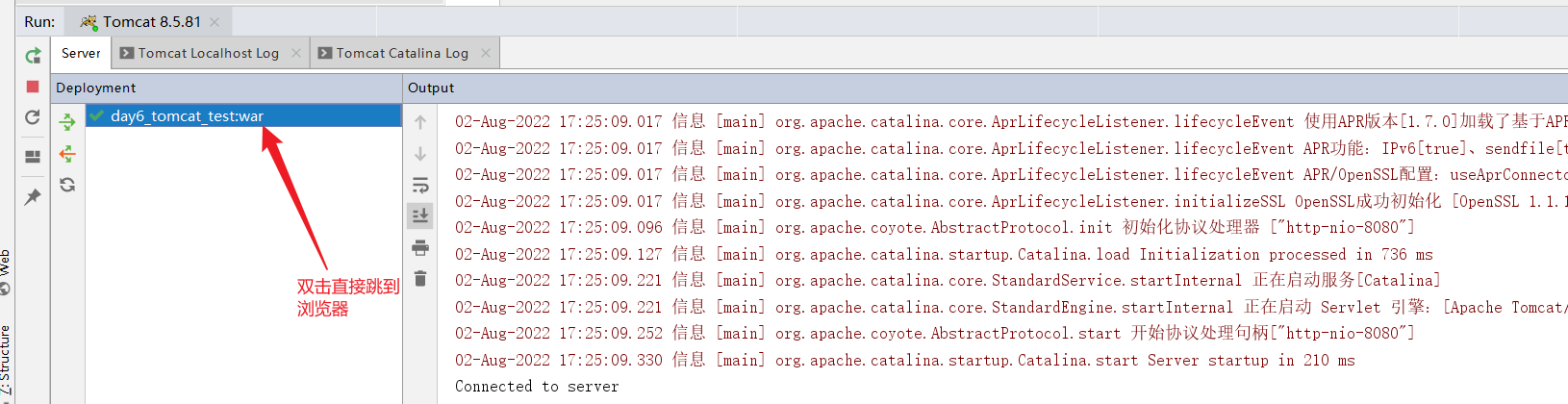
 ---点击运行,直接将文件打包成war包,然后部署到Tomcat的wepapps目录下
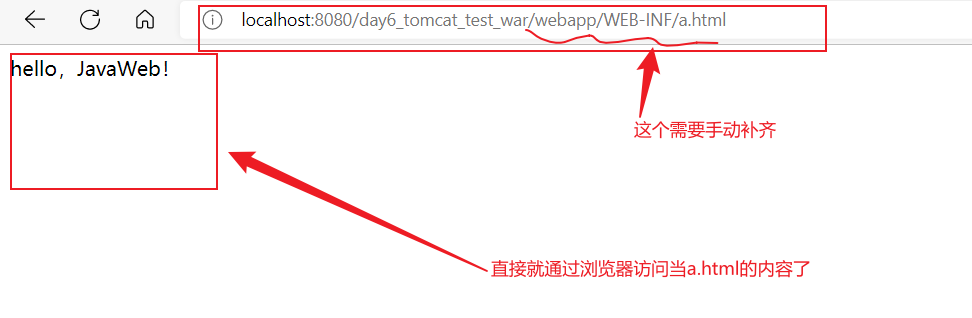
---点击运行,直接将文件打包成war包,然后部署到Tomcat的wepapps目录下 ---
--- ---浏览器默认打开的地址,是可以进行修改的(修改位置在Step2)
---浏览器默认打开的地址,是可以进行修改的(修改位置在Step2)
4.2 Tomcat Maven插件的使用
使用插件相对前一种方法更加简便<(^-^)>
注意:虽然插件很好用,但是该插件只支持Tomcat7及其以下版本,使用更高版本就会不成功,所以更加建议使用第一种方式在IDEA中集成Tomcat
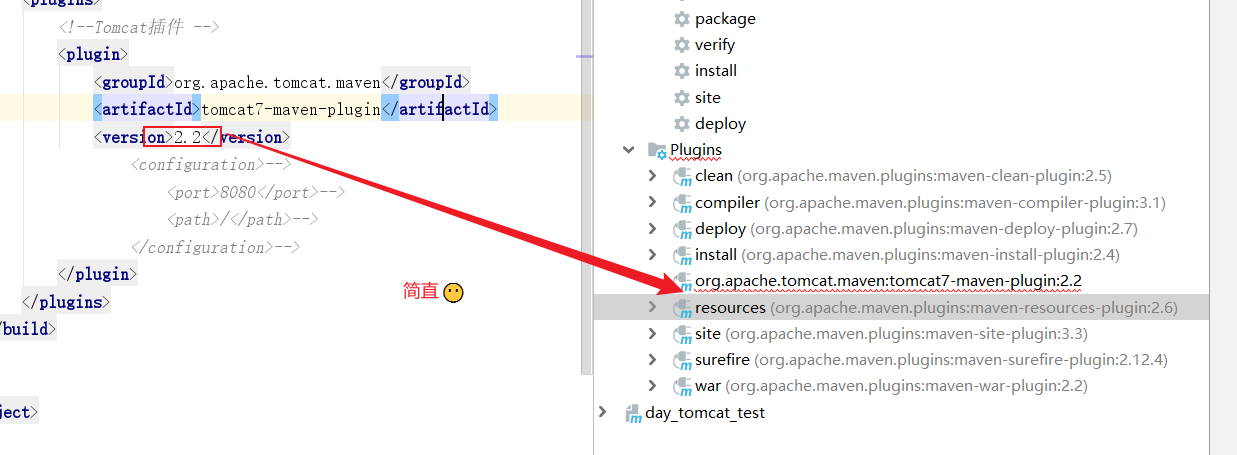
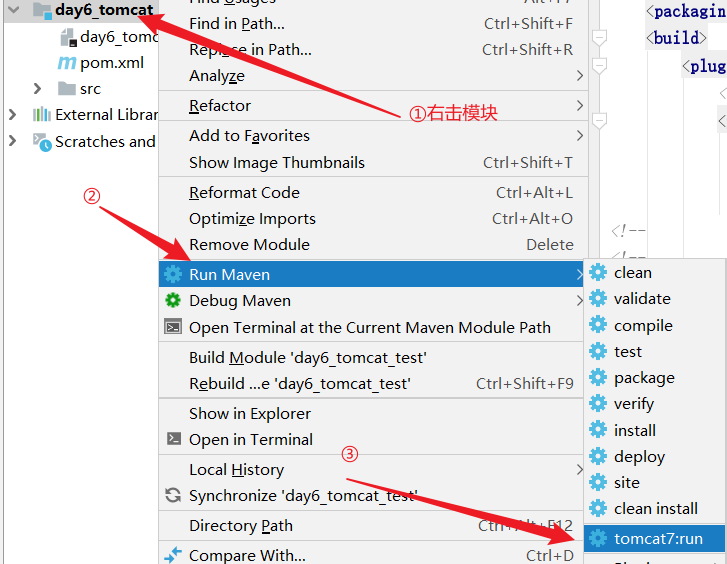
- Step1:在pom.xml添加Tomcat Maven插件
<build><plugins><!--Tomcat插件 --><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><!--我是使用2.1版本的--></plugin></plugins></build>> 小插曲:> > 我的插件使用2.2直接爆红:> > > > 害的我找了好久的原因,我发现我都是一步一步来的,也没出错啊,各种重启、改配置文件、上网搜,都没有解决😭,结果还是无意中在一篇博客下面的评论下看到,说可能是Maven版本过低导致的,然后要重新修改Maven有点麻烦,我就干脆直接降低插件的版本😂,终于解决了(最怕遇到bug了,bug就是时间啊😫)
> > 害的我找了好久的原因,我发现我都是一步一步来的,也没出错啊,各种重启、改配置文件、上网搜,都没有解决😭,结果还是无意中在一篇博客下面的评论下看到,说可能是Maven版本过低导致的,然后要重新修改Maven有点麻烦,我就干脆直接降低插件的版本😂,终于解决了(最怕遇到bug了,bug就是时间啊😫) - Step2:启动Tomcat> 在Maven的配置文件中添加了Tomcat插件后,就可以直接使用Maven Helper插件来运行了。> > 前期回顾:一文带你快速上手Maven运行项目,同时将项目部署到Tomcat:

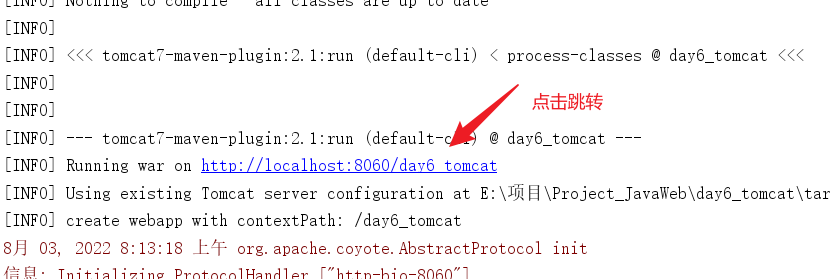
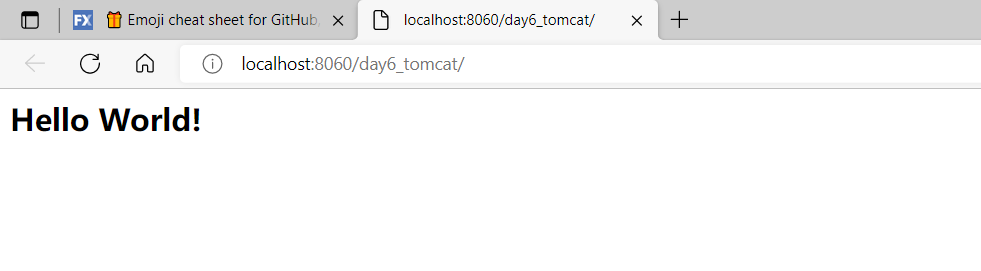
在控制控制台会输出一行超链接,点击跳转就可以进行访问你的Web项目了


版权归原作者 知识汲取者 所有, 如有侵权,请联系我们删除。